Django项目创建及管理实现流程详解
1、主题
这部分教程主要介绍如何通过Pycharm创建、管理、运行一个Django工程。对于Django模块的相关知识大家可以参考Python社区。
2、准备环境
Django版本为2.0或更高Pycharm版本2017Python3.6解释器
3、创建一个新工程
实际上所有工程的创建都可以通过单击Welcome screen界面上的Create New Project按钮来实现。
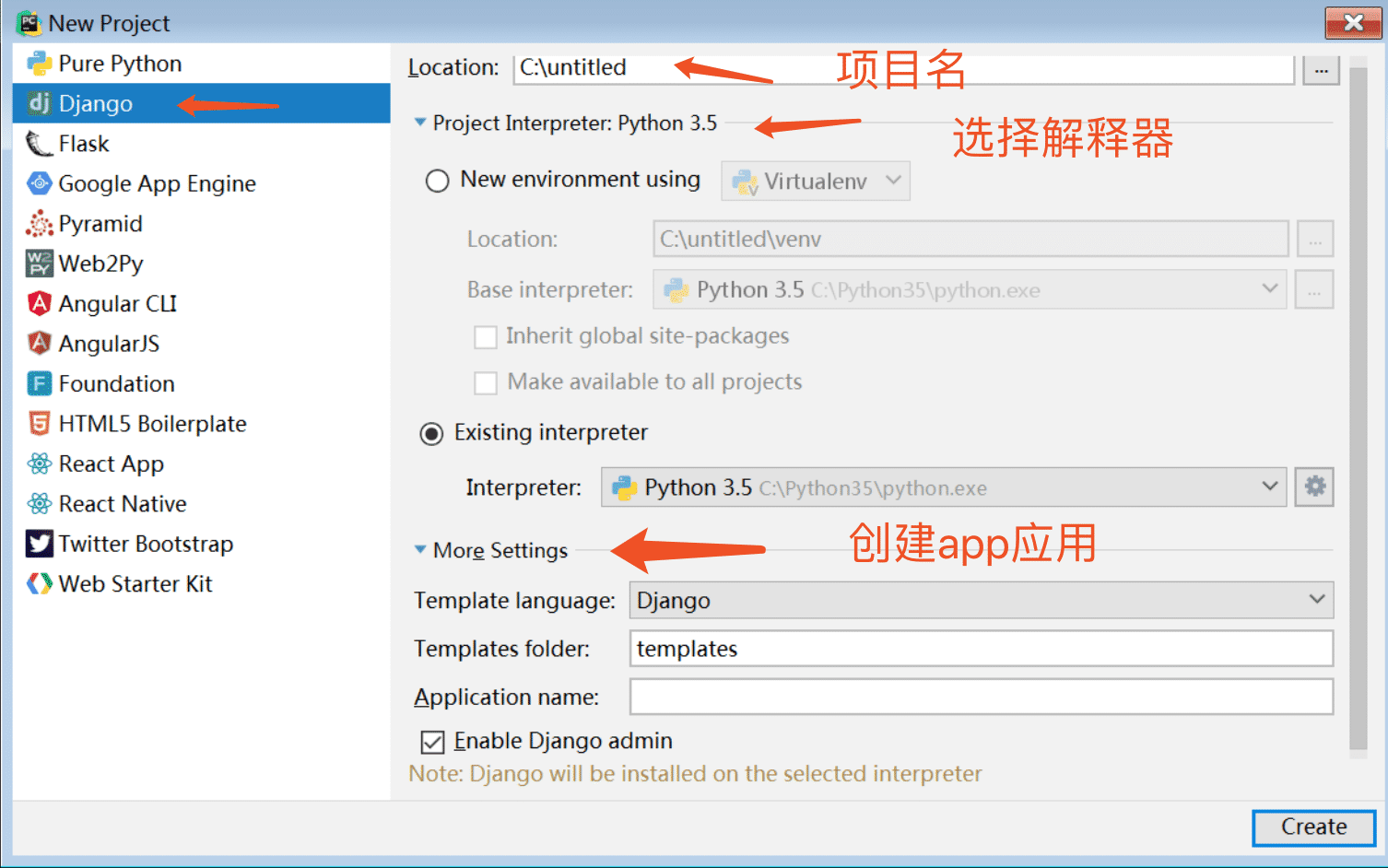
如果你已经打开了一个工程,可以通过菜单栏File → New Project...来创建一个新的工程。接下来在Create New Project dialog对话框中输入工程名字、选择类型以及用到的解释器版本。
单击OK,工程的个性化设置完成。
这就意味着对应目录已经创建完成,并且预先定义了一个.idea目录用来保存配置信息project settings。
对于一个空的工程empty project,创建的环节已经完成了。接下里你就可以开始编写程序。但对于一些所支持的第三方框架,还有一些工作要做。根据所选择的工程类型,Pycharm会提示我们进行一些额外的框架设置。
在本实例中,让我们来创建开发一个Django应用。

单机OK,设置完成。
4、工程目录结构
正如上面所说,工程的根目录结构已经创建完成,主要包含基本的框架配置文件和目录,当你创建其他类型的工程时也会有类似操作,如t Pyramid, 或者Google App Engine。
接下来我们研究如何在Project窗口中显示工程结构。
5、Project窗口中的目录结构

6、Project下的工程文件
若是想看到所有目录文件,只需要选择project file模式

7、那么项目中所有文件的作用是?
如图所示:

值得一提的是你可以创建很多Django应用,通过运行manage.py文件的startapp任务来将其添加到当前工程中(主菜单上的Tools→Run manage.py task)命令。
8、加载django服务

9、生成数据库文件
在你改动了 model.py的内容之后执行下面的命令:
python manger.py makemigrations
相当于 在该app下建立 migrations目录,并记录下你所有的关于modes.py的改动,比如0001_initial.py, 但是这个改动还没有作用到数据库文件

migrate

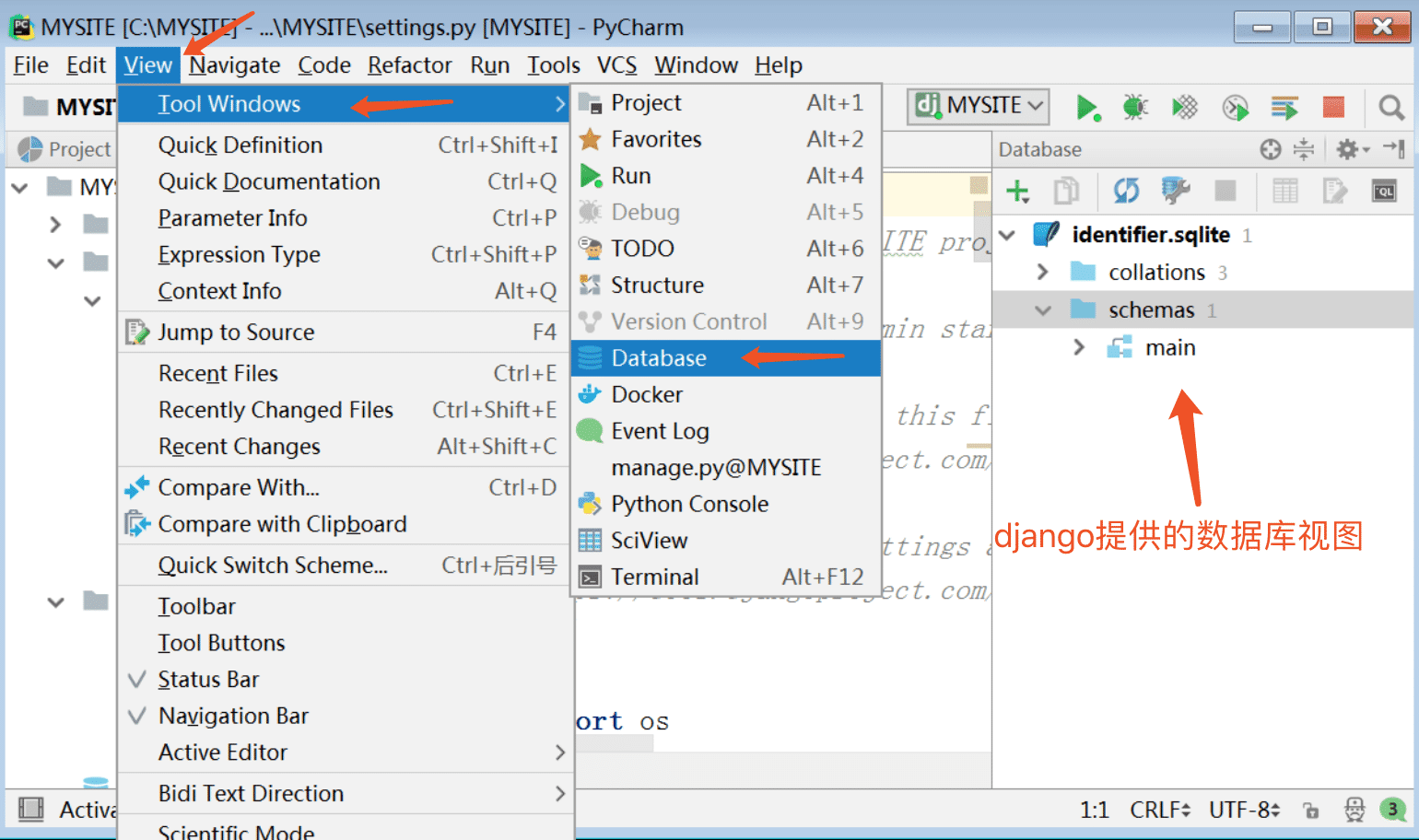
10、添加database窗口
添加路径:view > tool windows > Database


11、访问django页面
打开浏览器访问127.0.0.1:8000界面,即可出现django首页


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
如何用Anaconda搭建虚拟环境并创建Django项目
一.创建虚拟环境 (1)打开cmd命令窗口 (2)创建虚拟环境 conda create -n mydjango_env (3)查看虚拟环境 conda env list *号表示当前使用的环境 (4)激活创建的虚拟环境 activate mydjango_env 二.安装Django 在新环境激活的状态下安装Django conda install django 三.创建项目 (1)进入需要创建项目的文件目录 (2)创建项目 django-admin startproject 项目名 此时Dj
-
Django框架安装及项目创建过程解析
1.安装Django 在命令行模式下使用pip工具来安装Django,pip工具的安装方法见此篇 pip install django 2.确认是否安装成功 在Python交互模式下 import django django.get_version() 3.创建Django项目 在命令行模式下 django-admin.py startproject demo 注意:创建的项目在当前执行命令所在目录下 4.创建APP 在命令行模式下,进入上一步创建的项目目录demo下,里面包括同名子目录demo
-
Django项目创建到启动详解(最全最详细)
一.前言 (一).概述 Python下有许多款不同的 Web 框架.Django是重量级选手中最有代表性的一位.许多成功的网站和APP都基于Django. Django是一个开放源代码的Web应用框架,由Python写成. Django遵守BSD版权,初次发布于2005年7月, 并于2008年9月发布了第一个正式版本1.0 . Django采用了MVC的软件设计模式,即模型M,视图V和控制器C: (二).预处理 配置环境 OS:CentOS 7.6 64bit python版本:3.7 Wind
-
创建Django项目图文实例详解
本文实例讲述了创建Django项目的方法.分享给大家供大家参考,具体如下: 创建Django项目 创建一个HelloDjango项目 GitHub地址:https://github.com/liangdongchang/HelloDjango.git 1.在linux命令窗口终端下 创建Django项目 django-admin.py startproject HelloDjango sudo apt install tree tree HelloDjango/ 2.在PyCharm中创建 fi
-
Windows下pycharm创建Django 项目(虚拟环境)过程解析
1. 背景 我在 Windows 下的 pycharm 直接创建 全新 Django 项目 会 pip 和其他报错 ,暂时解决不了,另外后续的多个项目只需要一套python 环境, 所以可以 利用 virtualenv 创建一个 虚拟环境,pycharm 创建的 Django 项目 在选择解释器的时候 选择虚拟环境的解释器. 2. virtualenv 安装 https://www.jb51.net/article/170070.htm 在 虚拟环境里面 安装 Django 版本 1.11.24
-
Python3创建Django项目的几种方法(3种)
Django是一种基于Python的Web开发框架 一.在命令行中创建Django项目(Windows平台.python3.6) 1.建立虚拟环境(创建一个独立的Python运行环境) 为项目新建一个目录learning_log,在终端切换到这个目录,并创建虚拟环境 这里运行了模块venv,并使用它创建一个名为ll_env的虚拟环境 注意:如果python是较早版本,则先安装virtualenv(pip3 install virtualenv)然后再创建虚拟环境(virtualenv ll_en
-
Django框架创建项目的方法入门教程
本文实例讲述了Django框架创建项目的方法.分享给大家供大家参考,具体如下: Django 管理工具 安装 Django 之后,就有了可用的管理工具 django-admin.py.我们可以使用 django-admin.py 来创建一个项目: 我们可以来看下django-admin.py的命令介绍: Type 'django-admin.py help <subcommand>' for help on a specific subcommand. Available subcommand
-
在Django下创建项目以及设置settings.py教程
进入虚拟环境创建目录(在虚拟环境下不要使用sudo命令) 1.在虚拟环境下安装需要的安装包(注意,不要用sudo命令,否则会安装到真实环境下) pip3 install Django==1.11.8 pip3 install pillow pip3 install pymysql==0.7.11 2. 建立文件夹MyProject,进去MyProject目录创建项目 django-admin startproject fruitday(项目名称,可自定义) 3. 进入 fruitday 创建Ap
-
Django项目创建及管理实现流程详解
1.主题 这部分教程主要介绍如何通过Pycharm创建.管理.运行一个Django工程.对于Django模块的相关知识大家可以参考Python社区. 2.准备环境 Django版本为2.0或更高Pycharm版本2017Python3.6解释器 3.创建一个新工程 实际上所有工程的创建都可以通过单击Welcome screen界面上的Create New Project按钮来实现. 如果你已经打开了一个工程,可以通过菜单栏File → New Project...来创建一个新的工程.接下来在Cr
-
react组件的创建与更新实现流程详解
目录 React源码执行流程图 legacyRenderSubtreeIntoContainer legacyCreateRootFromDOMContainer createLegacyRoot ReactDOMBlockingRoot createRootImpl createContainer createFiberRoot createHostRootFiber createFiber updateContainer 总结 这一章节就来讲讲ReactDOM.render()方法的内部实现
-
Nginx+Uwsgi+Django 项目部署到服务器的思路详解
首先先说一下思路: 1.本地django项目打包 主要用到的是 python自带的distutils.core 下的 setup,具体代码在下面,主要讲的两个问题是package主要打包为和目录同级的代码,例如:TCMS如果还有一个子文件夹,那就不能自动打包了.这个时候需要用到data_files.glob(*filename)文件名模式匹配,不用遍历整个目录判断每个文件是不是符合. from distutils.core import setup import glob setup( name
-
Node.js中创建和管理外部进程详解
Node被设计用来高效的处理I/O操作,但是你应该知道,有些类型的程序并不适合这种模式.比如,如果你打算用Node处理一个CPU密集的任务,你可能会堵塞事件循环,并因此降低了程序的响应.替代办法是,把CPU密集的任务分配给一个单独的进程来处理,从而释放事件循环.Node允许你产生进程,并把这个新进程做为它父进程的子进程.在Node里,子进程可以和父进程进行双向通信,而且在某种程度上,父进程还可以监控和管理子进程. 另外一种需要使用子进程的情况是,当你想简单地执行一个外部命令,并让Node获取命令
-
Django CBV模型源码运行流程详解
在view文件中编写一个类,并配置好路由 class Test(View): def get(self, request, *args, **kwargs): return HttpResponse('cbv_get') def post(self, request, *args, **kwargs): return HttpResponse('cbv_post') url(r'test/',views.Test.as_view()), 通过as_view()进入查看源码 实际上views.Te
-
Django DRF APIView源码运行流程详解
首先写一个简单的drf接口 from rest_framework.views import APIView from rest_framework.response import Response # 基于drf写接口,cbv class DrfTest(APIView): def get(self, request,*args,**kwargs): print(type(request._request)) print(type(request)) print(request.POST) p
-
Python PyQt5实战项目之查询器的实现流程详解
目录 简介 主界面 添加数据的界面 删除数据的界面 修改数据的界面 全部代码 展示 简介 这是一个操作数据库(sqlite3)的项目,用PyQt5进行界面封装. 此次项目最主要的是,主界面与子界面的交互,一个主界面与三个子界面交互 可以添加数据,修改数据,删除数据 主界面 class MainWidget(QMainWindow): def __init__(self): super(MainWidget,self).__init__() self.ui_init() self.connect_
-
Java 实战项目之家居购物商城系统详解流程
一.项目简述 功能: Java Web精品项目源码,家居商城分类展示,商品展示, 商品下单,购物车,个人中心,后台管理,用户管理,商品管理,分类管理等等. 二.项目运行 环境配置: Jdk1.8 + Tomcat8.5 + mysql + Eclispe (IntelliJ IDEA,Eclispe,MyEclispe,Sts 都支持) 项目技术: Jdbc+ Servlert + html+ css + JavaScript + JQuery + Ajax + Fileupload 打开订单列
-
vue cli实现项目登陆页面流程详解
目录 1. 搭建项目 1.1 使用vue-cli创建项目 1.2 通过npm安装element-ui 1.3 导入组件 2 创建登录页面 2.1 创建登录组件 2.2 引入css(css.txt) 2.3 配置路由 2.4 在Login组件中将提交按键调整为100%宽度 2.5 运行效果 3. 后台交互 3.1 引入axios 3.2 axios/qs/vue-axios安装与使用 3.2.1 安装axios 3.2.2 发送get请求 3.2.3 发送post请求 3.2.4 简化axios使
-
微信小程序MoxB实现全局状态管理流程详解
目录 安装 MobX 创建 MobX Store 使用 MobX Store 在 Component 构造器中使用 在 Page 页面中使用 github 地址:https://github.com/wechat-miniprogram/mobx-miniprogram-bindings. 安装 MobX 在小程序根目录下执行 npm install --save mobx-miniprogram mobx-miniprogram-bindings 安装 mobx-miniprogram 和 m
随机推荐
- oracle 创建表空间详细介绍
- 详解云与备份之VMware虚机备份和恢复
- 树莓派中python获取GY-85九轴模块信息示例
- SXNA RSS Blog 聚合器程序
- Shell脚本实现复制文件到多台服务器的代码分享
- Linux下yum常用命令汇总
- 爬虫技术详解
- iOS自定义选择框代码分享
- JavaScript 身份证号有效验证详解及实例代码
- 图解找出PHP配置文件php.ini的路径的方法
- ThinkPHP验证码和分页实例教程
- 深入JavaScript高级程序设计之对象、数组(栈方法,队列方法,重排序方法,迭代方法)
- asp alexa查询小偷程序
- php 中英文语言转换类
- 日常整理PHP中简单的图形处理(经典)
- 收藏的迅雷下载图文教程
- CISCO路由器的基本安装维护
- 紫姻缘网络为您提供50M免费空间服务
- PHP implode()函数用法讲解
- vue多页面开发和打包正确处理方法

