layui中的tab控件点击切换触发事件
目录
- tab控件点击切换触发事件
- 方法一
- 方法二
- layui选项卡无法切换
- 解决
tab控件点击切换触发事件
在layui中使用到tab控件,如果不想在页面加载时就加载所有tab的界面,而是点击某个tab再加载对应的数据,可以使用tab 的点击事件。
方法一
这个方法是我最初在网上找的使用方法。
非IE浏览器
//切换tab 调用不同的方法
layui.use('element', function(){
var $ = jQuery = layui.jquery;
var element = layui.element;
$('.layui-tab-title').on('click', function(title) {
if(title.toElement.textContent=="A标题"){
initQueTSP();
}else if(title.toElement.textContent=="B标题"){
initQueSP();
}else if(title.toElement.textContent=="C标题"){
initQueP();
}
});
});
IE浏览器
//切换tab 调用不同的方法
layui.use('element', function(){
var $ = jQuery = layui.jquery;
var element = layui.element;
element.on('tab(queSearch)', function(data){
if(data.index==0){
initQueP();
}else if(data.index==1){
initQueTSP();
}else if(data.index==2){
initQueSP();
}
});
});
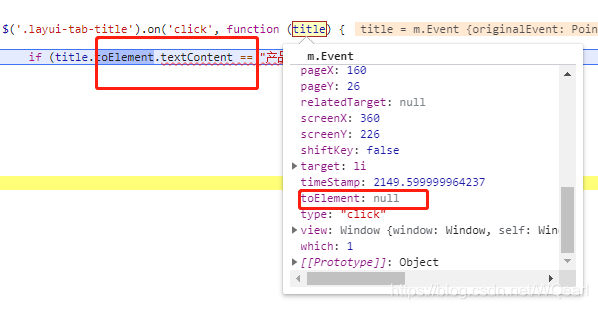
但是,突然有一天,我的title.toElement就为null,就没有textContent这个属性了,然后我一时半会不知道原因,就放弃了这个使用方法,又找到了另一种方法(如下方法二)。具体报错如图所示:

方法二
打开layui官方文档中的内置模块中的常用元素操作 - layui.element。如图:

可以看到右边有一个事件触发-触发tab切换
根据文档原文:

以下代码是自己测试代码:


然后去测试就有效果啦!
layui选项卡无法切换
问题:在使用layui时,选项卡切换不了。
解决
<script>
//注意:选项卡 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function () {
var element = layui.element;
element.on('tab(table_box)', function (data) {
console.log(data);
if(data.index == 0 || data.index == 1 || data.index == 2){
//这里的index表示有多少个选项卡
$(document).resize()
}
});
});
</script>
<div class="layui-tab layui-tab-card" lay-filter="table_box">
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

