解决IIS不识别PUT和DELETE请求
restful API对资源的相应操作应该被体现成http动词,增删改查对应动词应为post、delete、put、get。
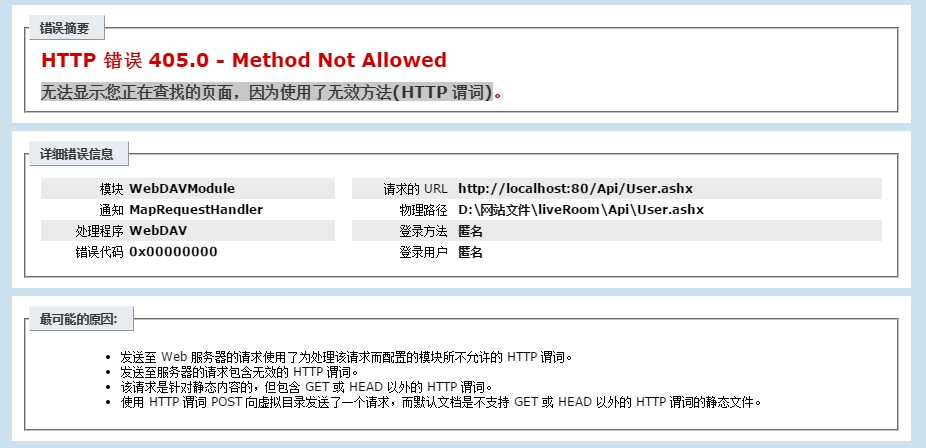
按照思路写出一个demo以后,运行,结果是这样的:

好吧,被拦截了,怎么设置呢?网友们的回答五花八门——
有删除webdav模块的:
<system.webServer>
<modules>
<remove name="WebDAVModule" />
</modules>
<handlers>
<remove name="WebDAV" />
</handlers>
</system.webServer>
有说是因为权限不足造成的,有说是因为页面form太多造成的,有说是因为…………
以上一众网友不论对错,对此处问题都是无效的。
其实关键信息就隐藏在大家都能看得到的地方:

这个链接看过以后,相信大家心里都有谱了:修改配置。
配置文件在这里:C:\Windows\System32\inetsrv\config\applicationhost.config
需要注意的是该文件无法直接打开,先转跳至目录内在进行操作即可。
在这个文件内找到handlers标记,该标记下有所有模块的配置,修改对应模块允许的谓词即可,如:
<add name="SimpleHandlerFactory-ISAPI-4.0_64bit" path="*.ashx" verb="GET,HEAD,POST,DEBUG,PUT,DELETE" modules="IsapiModule" scriptProcessor="C:\Windows \Microsoft.NET\Framework64\v4.0.30319\aspnet_isapi.dll" preCondition="classicMode,runtimeVersionv4.0,bitness64" responseBufferLimit="0" />
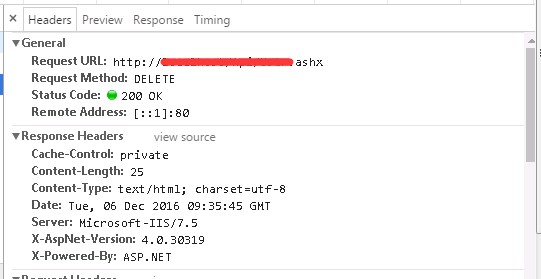
我这里将PUT和DELETE加了进去,运行:

可以看到,delete已经被支持,put也一样,同理,如果还有什么谓词想加进来,直接在对应模块的配置内添加即可。
如果还是不可以,请手动删除IIS中的WebDav模块,如下图:

到此这篇关于解决IIS不识别PUT和DELETE请求的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
windows系统IIS部署Django项目的实践
目录 一.PythonWSGI部署原理 二.准备部署环境 三.安装和配置IIS 四.开放端口 五.本地部署 六.问题 采用IIS服务器部署相比django提供的开发者服务器具有更好的并发访问能力,性能更加稳定. 一.Python WSGI部署原理 python web项目的部署的基本原理,是基于一种WSGI的框架协议. WSGI协议主要包括Web服务器和应用服务器两部分. (1)Web服务器:即HTTP服务器,按照HTTP接受用户HTTP请求并提供并发访问,调用Web应用处理业务逻辑. (2)P
-
IIS的web.config中跨域访问设置方法
需求:页面要显示1个图片,但是因为各种原因,导致图片在服务器2上,但是要展示的程序在服务器1 的上面,这样就造成了在显示的时候出现了跨域的问题,本来的思路为直接写个程序进行后台获得图片的路径,然后把图片进行下载出来,然后返回服务器1的图片地址,但是,由于这个周期不确定性和现阶段项目的紧迫性,就放弃了.转为第2中方式,通过js 把图片下载到服务器上..找了下资料和别人沟通了下后,发现不能实现,然后准备用js+canvas 进行实现保存到本地,然后发现好像只能实现保存到本地.然后问题又回到了原点:就
-
在IIS上部署ASP.NET Core Web API的方法步骤
对于本文,我想与您分享有关如何在IIS上部署ASP.NET Core Web API的指南.我将指导您安装Visual Studio 2019,.NET Core Runtime 3.0.我还确保我逐步引导您在服务器(Web IIS)中启用它,使用no受管代码选项创建新的应用程序池,创建ASP.NET Core Web API项目以及发布ASP.NET Core Web API. 了解并遵循正确的步骤来准备开发和部署环境后,在IIS上部署ASP.NET Core Web API就是一件容易的事.
-
IIS部署ASP.NET Core项目及常见问题总结
部署准备工作 1.服务器开启添加IIS相关功能 1.1. 点击windows搜索到 “启用或关闭windows功能” 1.2 选择添加IIS的部分功能, 如下图所示 2.进入IIS,添加已经发布的网站文件 3.设置应用程序池无托管代码 4.运行你的网站 4.1. 默认运行下, 如出现500.19问题, 则说明网站目录权限不足, 需要给网站添加用户, 设置所有权限. 4.2.打开网站的文件, 添加用户设置权限, 然后刷新网站 5.按照以上的操作, 一般即可正常运行, 如出现不同的异常, 以下总结归
-
部署.NET6项目到IIS
1.下载.net6 运行时以及host支持 https://dotnet.microsoft.com/download/dotnet/6.0 2.IIS 没说什么特别的,绑定域名端口,然后设置IIS应用程序池到"无托管" 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
使.NET6在开发时支持IIS
操作步骤 1.下载dotnet-hosting-6.0.0-rc.1.21452.15-win.exe并安装,成功后检查IIS模块中是否有AspNetCoreModuleV2 2.安装VS时选择"开发时IIS支持" 3.在IIS中创建站点,目录指向开发项目wwwroot的上级目录,应用程序池默认与站点名称相同 4.将刚新建站点的应用程序池的.NET CLR版本改成无托管代码 5.在项目启动配置文件中添加配置(也可在项目属性调试中配置) { "iisSettings"
-
IIS部署ASP.NET5的实现步骤
目录 介绍 安装环境 安装ASP.NET Core托管捆绑包 发布项目 托管方式 进程内托管(IIS HTTP 服务器) 进程外托管(Kestrel服务器) 部署项目 参考文档 介绍 Internet Information Services (IIS) 是一种灵活.安全且可管理的 Web 服务器,用于托管 Web 应用(包括 ASP.NET Core).虽然我们的程序可以跨平台了,不过还是有些服务是部署在windows服务器下的,下面我们就从头开始部署下我们的程序到IIS. 本次示例环境:Wi
-
解决IIS不识别PUT和DELETE请求
restful API对资源的相应操作应该被体现成http动词,增删改查对应动词应为post.delete.put.get. 按照思路写出一个demo以后,运行,结果是这样的: 好吧,被拦截了,怎么设置呢?网友们的回答五花八门—— 有删除webdav模块的: <system.webServer> <modules> <remove name="WebDAVModule" /> </modules> <handlers> <
-
Springboot使用put、delete请求报错405的处理
目录 Springboot使用put.delete请求报错 Springboot错误提示405状态 一.错误提示405状态截图 二.405状态的原因 三.解决方法 Springboot使用put.delete请求报错 SpringBoot给我们自动配置好了HiddenHttpMethodFilter,但是最近发现好像用不了,我用的是SpringBoot版本是2.2.2,默认配置被改成了false,也就是关闭了自动配置,不知道sprongboot什么鬼,坑!!! There was an unex
-
Springboot解决ajax+自定义headers的跨域请求问题
1.什么是跨域 由于浏览器同源策略(同源策略,它是由Netscape提出的一个著名的安全策略.现在所有支持JavaScript 的浏览器都会使用这个策略.所谓同源是指,域名,协议,端口相同.),凡是发送请求url的协议.域名.端口三者之间任意一与当前页面地址不同即为跨域. 具体可以查看下表: 2.springboot如何解决跨域问题 1.普通跨域请求解决方案: ①请求接口添加注解@CrossOrigin(origins = "http://127.0.0.1:8020", maxAge
-
.NET 6开发TodoList应用之实现DELETE请求与HTTP请求幂等性
目录 需求 目标 原理与思路 实现 验证 总结 需求 先说明一下关于原本想要去更新的PATCH请求的文章,从目前试验的情况来看,如果是按照.NET 6的项目结构(即只使用一个Program.cs完成程序初始化),那微软官方给出的文档目前还没有对应地更新,按照之前的方式进行JsonPatch的配置是不行的,目前已经有人在Github微软的官方文档Repo下提了ISSUE: .NET 6: JsonPatch in ASP.NET Core web API.并且因为PATCH的使用频率并不高,所以我
-
SpringBoot中的PUT和Delete请求使用
目录 PUT和Delete请求使用 我们可以通过如下三个步骤实现 解决办法 如何支持put/delete请求 1.在application.properties中配置 2.使用时依旧和springmvc一样 PUT和Delete请求使用 在Form表单中,只支持get和post方式,而为了实现put方式 我们可以通过如下三个步骤实现 1)SpringMVC中配置HiddenHttpMethodFilter 2)页面创建一个post表单 3)创建一个input项,name="_method&quo
-
原生js 封装get ,post, delete 请求的实例
现在的项目中都在用VUE 以及react 等MVC, MVVM 框架. 丢弃了原始的JQ .不可能为了个$.ajax();而把JQ引进来吧. 在vue1的开发中 提供了 vueResouce, vue2 出来后明确提出了不在更新vueResouce 而提供axios 的方法. 在react 的开发中提供fetch 封装的方法.等等.但在工作与后台的交互中基本都是form表单的形式.于是自己封装了个 POST,GET,DELETE 的请求方式.当然根据不同的公司,不同的方式.都可以自己扩展.目前
-
在LayUI图片上传中,解决由跨域问题引起的请求接口错误的方法
在LayUI图片上传中,解决由跨域问题引起的请求接口错误的方法 在ssm框架整合中,使用layui作为前端页面,拖拽图片上传,填写接口后,后台能够成功接收到数据,但由于页面资源和后台访问地址的不一致(即使域名一致但端口不一致)引起跨域问题,导致接收资源后在前端无法接收到后台返回的数据. 前台页面: <html> <head> <meta charset="UTF-8"> <title>校园网络打印</title> <li
-
解决pycharm无法识别本地site-packages的问题
之前一直用python自带的IDLE写python程序,后来发现有一些限制啥的,于是下载了pycharm作为IDE去处理python 新建项目以后本以为能直接跑以前的代码,发现有些库无法识别,比如requests 在项目的Externale Libraries里发现site-packages这一项没有被引用到(颜色不同) 查看编译器用的是项目里面的,没注意到创建项目后每个项目都有一个python.exe 于是猜测如果换成之前本地的编译器应该可以识别之前的环境,所以想办法换编译器就好了 于是找到F
-
解决java使用axios.js的post请求后台时无法接收到入参的问题
使用vue有一段时间了,下面是我在Java环境下使用vue+axios的时候遇到的一个坑,在这分享给大家,如有不正确或者疑惑的地方可以给我留言. 1.在使用异步请求后台时,由于官方不在更新vue-resource,推荐使用axios,因此在使用的时候难免会遇到各种问题.目前遇到最大的问题是在使用axios.post的请求向Java后端传入入参时,后端无法接收到参数.在这里主要处理移动端浏览器兼容的问题. 在这里我提供了两种解决办法: 一.URLSearchParams.append()方法 由于
-
vue解决一个方法同时发送多个请求的问题
在项目开发过程中,让人抓狂之一的问题就是一个点击事件,当快速点击的时候,它会重复发送多个请求.这是不允许出现的. 但是怎么解决这个问题呢? 一般处理方法,就是点击的时候,立刻将该按钮disabled,这样就可以避免重复发送请求了.但是我发现这个有一个弊端,那就是: 如果,该事件有许多的验证,比如电话.邮箱格式是否正确呀,必填的是否填了呀等等.一旦你点击就把按钮disabled了,发现该填的没填,回去填完后发现按钮不能点了?那是因为刚才点击的时候被你disabled了,所以还得在验证的方法中取消按
随机推荐
- 在Ruby on Rails上使用Redis Store的方法
- Ruby实现的3种快速排序算法
- 基于jQuery实现下拉框
- HTML5 Shiv完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
- 网页源码轻松看
- VBS创建正则表达式对象的两种方法
- maven搭建spring项目(图文教程)
- ASP.NET(VB)写的后台发送短信实现代码
- 对Session和Cookie的区分与解释
- C#使用Socket上传并保存图片的方法
- Ubuntu16.04 server下配置MySQL,并开启远程连接的方法
- 10条php编程小技巧
- 防ASP注入终极防范
- JSP的内部对象
- JavaScript数组迭代方法
- Ubuntu 14.04下安装Eclipse的经验分享
- sql时间格式化输出、Convert函数应用示例
- 关于jQuery EasyUI 中刷新Tab选项卡后一个页面变形的解决方法
- Jquery为DIV添加click事件的简单实例
- 一款不错的键盘密码输入js程序

