使用Vue实现简单计算器
使用Vue编写简单计算器,供大家参考,具体内容如下
在Vue中,v-model 指令,可以实现表单元素和 Model 中数据的双向数据绑定,接下来,我们就用这个指令编写一个简单的计算器,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--计算器的显示结构-->
<div id="app">
<input type="text" v-model="n1">
<select v-model="opt">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" v-model="n2">
<input type="button" value="=" @click="calculator">
<input type="text" v-model="result">
</div>
<script>
// 创建 Vue 实例,得到 ViewModel,简写vm
var vm = new Vue({
el: '#app',
data: {
n1: 0,
n2: 0,
opt: '+',
result: 0
},
methods: {
//计算的方法
calculator() {
switch (this.opt) {
case '+':
this.result = Number(this.n1) + Number(this.n2);
break;
case '-':
this.result = Number(this.n1) - Number(this.n2);
break;
case '*':
this.result = Number(this.n1) * Number(this.n2);
break;
case '/':
this.result = Number(this.n1) / Number(this.n2);
break;
}
}
}
});
</script>
</body>
</html>
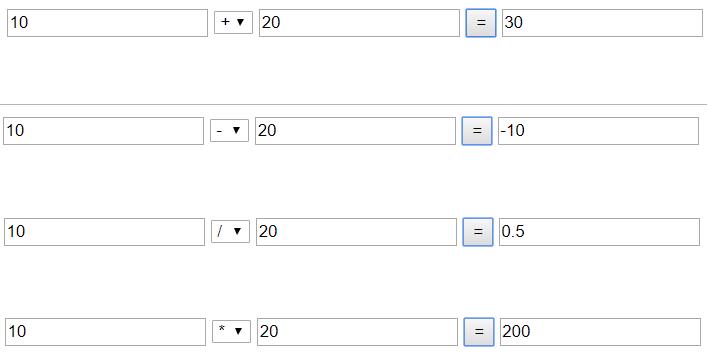
运行结果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Vue实现简单计算器案例
利用Vue.js写的一个简单的计算器.非常简单的案例. 通过这个案例,练习一下Vue的语法. 通过案例可以看出,Vue.js解放了DOM操作. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue计算器</title> </head> <body> <div id=&quo
-
Vue.js实现的计算器功能完整示例
本文实例讲述了Vue.js实现的计算器功能.分享给大家供大家参考,具体如下: 1. HTML部分代码 <!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" type="text/css" href="css/css.css" rel="external nofollow" > <sc
-
vue.js实现简单的计算器功能
使用vue.js来编写一个简单的计算器,供大家参考,具体内容如下 效果如图所示:是一个十分简单的计算器,包含了加减乘除,不是用原生js写的,而是用vue.js写的 html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"
-
Vue.js实现价格计算器功能
本文实例为大家分享了Vue.js实现价格计算器功能的具体代码,供大家参考,具体内容如下 实现效果: 实现代码及注释: <!DOCTYPE html> <html> <head> <title>价格计算器</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial
-
vue.js实现的经典计算器/科学计算器功能示例
本文实例讲述了vue.js实现的经典计算器/科学计算器功能.分享给大家供大家参考,具体如下: 1. HTML部分: <script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script> <div id="app"> <div class="calculator"> <button @click="changeMod
-
vue实现计算器功能
本文实例为大家分享了vue实现计算器功能的具体代码,供大家参考,具体内容如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>计算器</title> <script src="https://unpkg.com/vue/dist/vue.js"></script>
-
Vue实现简易计算器
本文实例为大家分享了Vue实现简易计算器的具体代码,供大家参考,具体内容如下 <html> <body> <div id="demo"> <h2>简单加减乘除计算器</h2> <p>请输入第一个数:<input type="text" v-model="firNum"></p> <p>请输入第二个数:<input type="
-
Vue.js实现立体计算器
本文实例为大家分享了Vue.js 制作立体计算器的具体方法,供大家参考,具体内容如下 项目效果图 这是一个简单的项目实现加减乘除运算 项目结构 代码展示 计算器1.0.html <!DOCTYPE html> <html> <head> <title>计算器</title> <link rel="stylesheet" type="text/css" href="css/style.css&
-
使用Vue实现简单计算器
使用Vue编写简单计算器,供大家参考,具体内容如下 在Vue中,v-model 指令,可以实现表单元素和 Model 中数据的双向数据绑定,接下来,我们就用这个指令编写一个简单的计算器,代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src=&q
-
Vue实现简单计算器
本文实例为大家分享了Vue实现简单计算器的具体代码,供大家参考,具体内容如下 案例需求 案例思路 1.通过v-model 指令 实现数值A和数值B的绑定 2.给计算按钮绑定事件,实现计算逻辑 3.将计算结果绑定到对应位置 实现静态页面 <div id='app'> <h1>简单计算器</h1> <div><span>数值A:</span><span><input type="text" v-mod
-
vue实现简单的计算器功能
本文实例为大家分享了vue实现简单计算器的具体代码,供大家参考,具体内容如下 1.功能 1) .实现加减乘除混合(包含小数点)2).实现删除退格3).实现内容重置 2.效果图 说实话不好看 3.代码 1).HTML部分 <div id='app'> <input type="text" v-model="band"> <table> <tbody>
-
vue实现简单加法计算器
本文实例为大家分享了vue实现简单加法计算器的具体代码,供大家参考,具体内容如下 只需要简单两步 1.模板结构,设计界面 2.处理数据和控制逻辑 代码: <!DOCTYPE html> <html> <head> <title></title> </head> <body> <div id="app"> <div> <h1>简单计算器</h1> <d
-
Vue实现简单网页计算器
本文实例为大家分享了Vue实现简单网页计算器的具体代码,供大家参考,具体内容如下 案例描述 1. 考核知识点 2. 创建vue实例和对v-model内置指令的使用 3. 练习目标 创建vue实例.掌握v-model内置指令的使用. 4. 需求分析 用户通过选择计算方法和数据输入,得到计算结果. 5. 案例分析 效果如图所示: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q
-
js的表单操作 简单计算器
代码: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv
-
php学习之简单计算器实现代码
复制代码 代码如下: <html> <head> <title>PHP实现简单计算器</title> <meta http-equiv="Content-Type" content="text/html;charset=gb2312"> </head> <?php //单路分支 if(isset($_GET["sub"])) { $num1=true;//数字1是否为空
-
javascript实现简单计算器效果【推荐】
最终效果如下图-2,有bug:就是整数后点击%号结果正确,如果小数后面点击%的话结果就错误!其他都正常,求指点:input的value是string类型的,在JS中改如何正确处理下图-1中的if部分?? 图-1 图-2 HTML代码如下 <body> <div id="calculator"> <div class="LOGO"> <span class="name">简单的计算器</span
随机推荐
- Angular.js初始化之ng-app的自动绑定与手动绑定详解
- dos命令行choice命令使用详解
- Vue.js实现实例搜索应用功能详细代码
- win2003系统服务及优化建议
- Mac 下阿里云服务器的配置方法
- iOS时间字符串格式化输出技巧详解
- Oracle 用户密码有效期的sql语句
- IE Firefox 使用自定义标签的区别
- JS实现按钮添加背景音乐示例代码
- js获取提交的字符串的字节数
- php获取开始与结束日期之间所有日期的方法
- 字符批量替换程序asp服务器版
- 浅谈javascript中onbeforeunload与onunload事件
- PHPMailer的主要功能特点和简单使用说明
- VC对自定义资源加密解密(AES)的详解
- 在Linux下用软件实现RAID功能的实现方法
- 利用jQuery实现WordPress中@的ID悬浮显示评论内容
- Win2003下通过IP安全策略限制udp-flood发包的批处理代码
- Android的单位以及屏幕分辨率详解
- php可应用于面包屑导航的迭代寻找家谱树实现方法

