SpringBoot中使用Thymeleaf模板详情
目录
- 一.什么是Thymeleaf
- 二.SpringBoot中使用Thymeleaf模板
- 1.pom.xml中添加thymeleaf依赖
- 2.关闭thymeleaf缓存
- 3.创建thymeleaf模板页面
- 4.创建一个类(用于与上述html页面交互)
- 5.访问服务路径
一.什么是Thymeleaf
官网原话:Thymeleaf是适用于Web和独立环境的现代服务器端Java模板引擎,能够处理HTML,XML,JavaScript,CSS甚至纯文本。 Thymeleaf的主要目标是提供一种优雅且高度可维护的模板创建方式。为此,它以自然模板的概念为基础,以不影响模板用作设计原型的方式将其逻辑注入模板文件。这样可以改善设计沟通,并缩小设计团队与开发团队之间的差距。Thymeleaf是一个HTML5模板引擎,可用于Web环境中的应用开发。Thymeleaf提供了一个用于整合Spring MVC的可选模块,在应用开发中,你可以使用Thymeleaf来完全代替JSP或其他模板引擎,如Velocity、FreeMarker等。Thymeleaf的主要目标在于提供一种可被浏览器正确显示的、格式良好的模板创建方式。thymeleaf模板引擎,替代jsp。
二.SpringBoot中使用Thymeleaf模板
1.pom.xml中添加thymeleaf依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2.关闭thymeleaf缓存
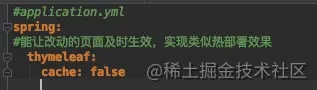
在application.yml中的spring:下添加如下代码(能让改动的页面及时生效,实现类似热部署效果):
#能让改动的页面及时生效,实现类似热部署效果
thymeleaf:
cache: false
注意缩进,添加后缩进如下:

3.创建thymeleaf模板页面
创建一个普通的html文件hello.html,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
在html的标签上加入名称空间xmlns:th="http://www.thymeleaf.org"表示该页面是一个thymeleaf模板页面。 即把上述代码中<html lang="en">换成<html lang="en" xmlns:th="http://www.thymeleaf.org"> 这样就可以在页面中的标签内使用th属性取出model中的值,类似于EL表达式。 具体用法代码如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p th:text="'欢迎来到中国,我叫'+${name}+',今年'+${age}+'岁。'"></p>
<p>欢迎来到中国,我叫<span th:text="${name}"></span>,今年<span th:text="${age}"></span>岁。</p>
</body>
</html>
4.创建一个类(用于与上述html页面交互)
ackage com.ysw.springboot01.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/thy")
public class ThymeleafController {
@RequestMapping("/hello")
public String hello0(Model model){
//向model中存入数据
model.addAttribute("name","李白");
model.addAttribute("age","18");
//跳转到hello.html模版引擎
return "hello";
}
}
5.访问服务路径
效果如下:

到此这篇关于SpringBoot中使用Thymeleaf模板详情的文章就介绍到这了,更多相关SpringBoot使用Thymeleaf内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

