Angular懒加载机制刷新后无法回退的快速解决方法
今天在项目中遇到一个很奇怪的问题,使用oclazyload懒加载angular的模块,刷新页面后,单击回退按钮无法返回上一个页面.估计是使用懒加载机制销毁了angular内部的state关联,导致无法回到上一个state(单击回退按钮 ui-routre的 $stateChangeStart 事件都不会触发),当然这只是猜测,由于事件关系也没有去深入的探究源码.
angular懒加载机制刷新后无法回退的解决方案 :
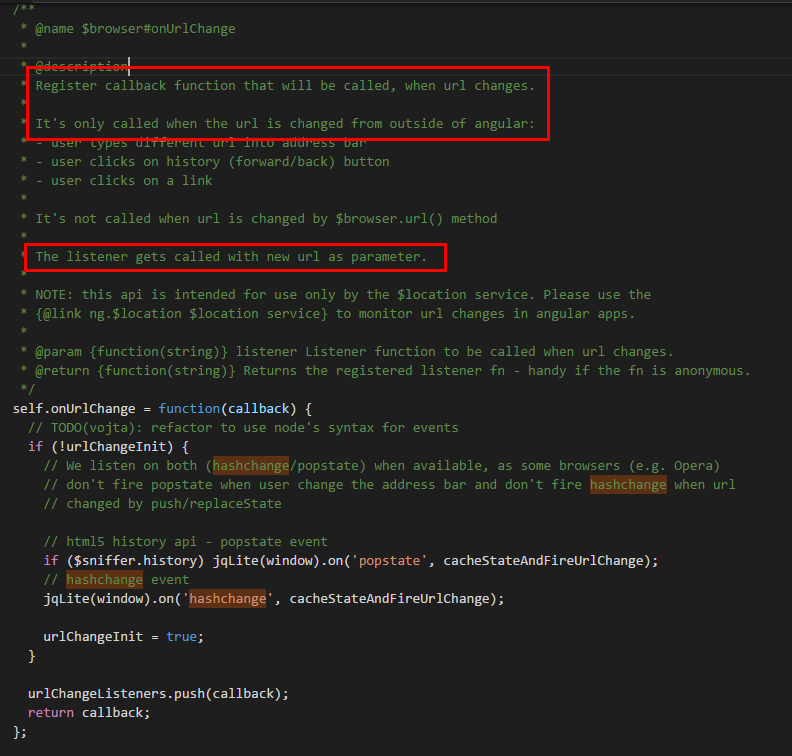
通过查看angular(ionic)的源码发现$browser这个服务上有个onUrlChange方法,当我们从angular外部改变url地址时,会调用此方法中注册的事件处理函数,如下图所示:

这样的话,就可以在程序入口注册一个函数
//当通过浏览器回退/前进按钮跳转state时,重新加载页面,如果用系统state,则不会进入此方法
$browser.onUrlChange(function (url) {
//TODO 解析url中的state,使用懒加载去加载state模块,实现页面刷新
});
通过这个函数就可以在回退和前进的时候重新去刷新页面了...
以上所述是小编给大家介绍的Angular懒加载机制刷新后无法回退的快速解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
浅谈angular懒加载的一些坑
写在前面 最近在工作中接触到angular模块化打包加载的一些内容,感觉中间踩了一些坑,在此标记一下. 项目背景: 项目主要用到angularJs作为前端框架,项目之前发布的时候会把所有的前端脚本打包压缩到一个文件中,在页面初次访问的时候加载,造成页面初始载入缓慢,在此基础上,提出按需加载,即只有当用户访问某个模块的时候,该模块的脚本才会加载. 工具类: 项目使用grunt打包根据AMD规范,使用grunt-contrib-requirejs来压缩合并模块,同时用ocLazyLoad来完成ang
-
angular实现图片懒加载实例代码
这两天一直纠结angular的图片懒加载插件中无法自拔.在使用过程深深感到js学艺不精的痛苦,想修改源码又不会修改,只能尽力压榨如何使用插件上.这里主要谈谈在使用插件的过程遇到的一些问题. 一)我使用的是angular-imglazyload这个插件.[https://www.npmjs.com/package/angular-imglazyload]主要是这个插件小不依赖jquery库,然后下载源码运行成功后,我就整合到自己项目上运行,结果发现竟然只有前2张加载了,滚动了都没有反映.下面是我的
-
浅谈Angular2 模块懒加载的方法
当项目变得复杂庞大以后,如果所有页面都在一个模块里,就会出现首页加载慢的问题,因为首页就已经把整个项目加载进来了.所以,很有必要根据业务将不同的功能分模块,以便Angular2按需加载,提升用户体验. 下面的例子是将首页放到home模块里,访问/home时加载home模块内容,仅供学习懒加载,其实首页访问路径应该是/ 先看项目文件结构: home模块放到src/app/home目录下,里面的home目录是home组件. home模块有单独的定义和路由(home.module.ts,home-ro
-
Angular懒加载机制刷新后无法回退的快速解决方法
今天在项目中遇到一个很奇怪的问题,使用oclazyload懒加载angular的模块,刷新页面后,单击回退按钮无法返回上一个页面.估计是使用懒加载机制销毁了angular内部的state关联,导致无法回到上一个state(单击回退按钮 ui-routre的 $stateChangeStart 事件都不会触发),当然这只是猜测,由于事件关系也没有去深入的探究源码. angular懒加载机制刷新后无法回退的解决方案 : 通过查看angular(ionic)的源码发现$browser这个服务上有个on
-
Angular懒加载动态创建显示该模块下声明的组件
目录 环境: Angular 13.x.x 新建一个angular项目 懒加载工具栏组件 toolbar.module.ts toolbar.component.ts toolbar.component.html app.component.ts 环境: Angular 13.x.x angular中支持可以通过路由来懒加载某些页面模块已达到减少首屏尺寸, 提高首屏加载速度的目的. 但是这种通过路由的方式有时候是无法满足需求的. 比如, 点击一个按钮后显示一行工具栏, 这个工具栏组件我不希望它默
-
Android在多种设计下实现懒加载机制的方法
前言 前段时间在自己的练习项目中想用到懒加载机制,查看了大多数资料只介绍了在 View Pager + Fragment 组合的情况下实现的懒加载,但是现在大多数App更多的是 Fragmentmanager 去管理主页面多个 Fragment 的显示与隐藏,然后主界面的某个或多个 Fragment 里又嵌套了多个 Fragment + ViewPager (详细见下图 ),对于这种情况,适用于第一种的方式是不能直接解决第二种的情况的,所以写下这篇文章,记录一下踩的几个坑,希望对同像我一样的初学
-
SpringBoot新特性之全局懒加载机制
关于延迟加载 在 Spring 中,默认情况下所有定的 bean 及其依赖项目都是在应用启动时创建容器上下文是被初始化的.测试代码如下: @Slf4j @Configuration public class DemoConfig { public DemoConfig() { log.warn(" > > > demoConfig 被初始化 > > >"); } } 启动应用日志: [ main] o.a.c.c.C.[Tomcat].[localh
-
spring boot 本地图片不能加载(图片路径)的问题及解决方法
在使用html加载图片时,发现本地图片在页面上不能显示,但是直接引用网络上的资源是可以显示的.参考了众多前人的经验,得出一下结论: 本地图片不能显示最主要的问题是,图片在本地url和图片在服务器上被加载是的URL是不一样的.也就是路径的问题. 解决的办法其实很简单,只要写一个配置文件,也就是图片位置的转化器,原理是虚拟一个在服务器上的文件夹,与本地图片的位置进行匹配. 在调用本地图片时,就相当于调用服务器上的图片. 关键的代码如下: @Configuration public class MyW
-
idea2020.1无法自动加载maven依赖的jar包问题及解决方法
解决方法:maven的配置文件 <mirror> <id>aliyunmaven</id> <mirrorOf>*</mirrorOf> <name>阿里云公共仓库</name> <url>https://maven.aliyun.com/repository/public</url> </mirror> 然后在idea的setting中配置如下的参数: -Dmaven.wagon.ht
-
yum安装openJDK1.8后无法卸载的快速解决方法
一.问题描述 用yum安装openJDK1.8,安装后使用yum remove卸载,提示如下 Remove 1 Package(s) Installed size: 490 k Is this ok [y/N]: y Downloading Packages: Running rpm_check_debug Running Transaction Test Transaction Test Succeeded Running Transaction Erasing : 1:java-1.8.0-
-
vue 懒加载组件chunk相对路径混乱问题及解决
目录 懒加载组件chunk相对路径混乱问题 问题描述 具体如下 解决方法 懒加载组件 路径不对 懒加载组件chunk相对路径混乱问题 问题描述 在vue项目中用vue-router做路由,做代码分割和懒加载时,由于webpack配置不当,导致懒加载chunk时相对路径出现混乱导致加载chunk失败 具体如下 //router.js import VueRouter from 'vue-router' const A = () => import('./pages/a.vue'); const B
-
使用ajax加载的页面中包含的javascript的解决方法
1.[使用iframe] 在需要加载的页面中添加一个iframe,如下 复制代码 代码如下: <iframe style="display:none" onload="javascript: close_ticket_onload()"></iframe> onload中添加你所要调用的函数,如果加载的页面在弹出层中,此函数需要放在弹出此层的父页面! 2.[使用eval] 如果使用innerHTML填充XMLHttp取得的数据.如:xxx.i
随机推荐
- php函数serialize()与unserialize()用法实例
- 关于mysql合并表的详细介绍
- 详解基于webpack搭建react运行环境
- Flex中TextInput组件设置限制某些字符的输入的方法
- 基于jQuery实现的向下滑动二级菜单效果代码
- jQuery插件datatables使用教程
- Python探索之SocketServer详解
- python数据库操作常用功能使用详解(创建表/插入数据/获取数据)
- Discuz!插件:自动隐藏帖子第1/2页
- vbs:把一段文字中指定字符颜色变成红色的正则
- javascript过滤危险脚本方法
- Javascript 实现微信分享(QQ、朋友圈、分享给朋友)
- 如何使用数组来显示下拉菜单?
- SQL Server简单查询示例汇总
- jQuery实现统计输入文字个数的方法
- C/C++中运算符的优先级、运算符的结合性详解
- Android单片机与蓝牙模块通信实例代码
- Android 简单的弹出框(在屏幕中间,传string[],根据内容框框大小自适应)
- 利用Tkinter(python3.6)实现一个简单计算器
- Win10 安装PyCharm2019.1.1(图文教程)

