关于获取DIV内部内容报错的原因分析及解决办法
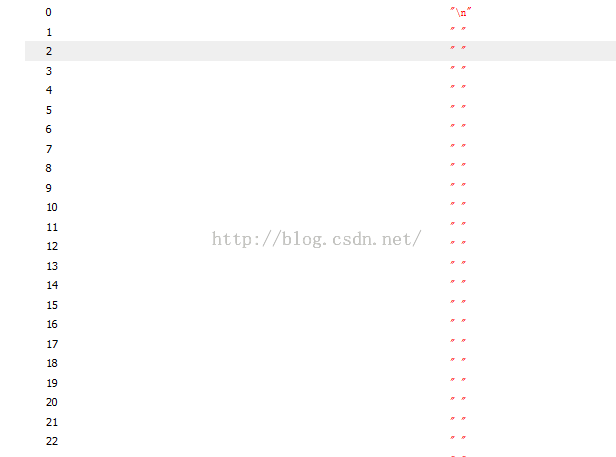
1、错误描述

2、错误原因
由于向div中添加元素,利用append();
$("#divStyle").append("<div><label>_data[i].name</label></div>");
append里面是动态数据,当请求数据为空时,获取并判断div中的内容:
var divContent = $("#divStyle").html();
if(divContent == null || divContent.length == 0)
{
$("#divStyle").append("<div><img src='/images/head.png'></div>");
}
在判断时始终不进到if里,后来用console调试,发现即使没有数据div内部也有好多空格和换行
3、解决办法
(1)利用JS隐藏法
当判断请求的数据为空时,将无数据提示图片显示,否则隐藏无数据提示图片;
(2)利用JsViews请求数据方法
以上所述本文给大家介绍的关于获取DIV内部内容报错的原因分析及解决办法,希望对大家有所帮助。
相关推荐
-
JS实现div内部的文字或图片自动循环滚动代码
复制代码 代码如下: <style type="text/css"> .content{width:500px;height:300px;position:absolute;left:200px;top:100px;border:solid 2px red;padding:10px;overflow:hidden} dl{width:400px;height:30px;border:1px solid black;} </style> <div class
-
关于获取DIV内部内容报错的原因分析及解决办法
1.错误描述 2.错误原因 由于向div中添加元素,利用append(); $("#divStyle").append("<div><label>_data[i].name</label></div>"); append里面是动态数据,当请求数据为空时,获取并判断div中的内容: var divContent = $("#divStyle").html(); if(divContent == nul
-
MyBatis MapperProvider MessageFormat拼接批量SQL语句执行报错的原因分析及解决办法
最近在项目中有这么一段代码:下载服务器基础业务数据进行本地批量插入操作,因项目中使用mybatis进行持久化操作,故直接考虑使用mybatis的批量插入功能. 1.以下是Mapper接口的部分代码 public interface PrintMapper { @InsertProvider(type = PrintMapperProvider.class,method = "insertAllLotWithVehicleCode4H2") void insertAllLotWithVe
-
Vue3格式化Volar报错的原因分析与解决
目录 问题描述 原因分析: 解决方案: 总结 问题描述 今天在新建一个Vue3项目的时候,vscode突然提示报错,如下: The 1 extension(s) below, in workspace recommendations have issues: johnsoncodehk.volar (not found in marketplace) 原因分析: 百度了一下,网上并没有任何类似的例子和结局方案 首先根据英语提示,翻译报错原因是因为 工作区推荐的 johnsoncodehk.vol
-
bootstrap datetimepicker 日期插件在火狐下出现一条报错信息的原因分析及解决办法
日期插件 bootstrap-datetimepicker 在火狐下出现一条报错信息:TypeError: (intermediate value).toString(-).split(-)[1] is undefined 这条错误必然出现,难道没有在 Firefox 下进行测试. 在 Firefox 下查看项目 demo (http://www.malot.fr/bootstrap-datetimepicker/demo.php)可以正常运行,但这个 demo.php 使用的是 2013-3-
-
vue 中使用 watch 出现了如下的报错的原因分析
报错: Method "watch" has type "object" in the component definition. Did you reference the function Method "watch" has type "object" in the component definition. Did you reference the function correctly? 原因: watch 是一个对
-
Oracle报错:ORA-28001:口令已失效解决办法
目录 一.链接Oracle报错 :ORA-28001:口令已失效 二.查看数据库密码默认有效期: 三.解决方式一:修改用户密码 四.解决方式二:修改默认有效期 总结 一.链接Oracle报错 :ORA-28001:口令已失效 解决办法 原因:Oracle11G创建用户时缺省密码过期限制是180天(即6个月), 如果超过180天用户密码未做修改则该用户无法登录 解决方式: 方式一: 在密码将要过期或已经过期时进行修改密码,密码修改后该用户可正常连接数据库 方式二: 将口令有效期默认值180天修改
-
用Vue-cli搭建的项目中引入css报错的原因分析
我最近在研究Vue的路上,今天遇到了个问题,在vue cli 引入css报错,后来查询了很多资料,那么今天也算个学习笔记吧! 1.问题描述 之前用vue-cli搭建的项目,在main.js中引入elementUI库中的css,或者在其他文件中(比如App.vue)引入自己的css文件(假如你的文件是在src目录下),都会报一个相同的错.下如图 经过一番折腾之后发现需要在build文件下的webpack.base.conf.js中加上下面的代码即可 { test: /\.css$/, includ
-
Ajax获取到数据放入echarts里不显示的原因分析及解决办法
在做一个需要用到echarts地图的项目的时候,成功通过ajax获取到了后台提供的数据,并生成了想要的JSON串.但是,放到echarts option.series[0].data里,获取不到数据.在生成的地图上无法看到你从后台获取到的值.翻遍百度和必应,给出的答案五花八门,仍旧未解决问题,最后还是一个同事大牛给解决的,在此分享给大家.希望对大家有帮助,,,, 废话不多说,直接上码: $(function () { var data = []; function setOption(data)
-
Vue 解决通过this.$refs来获取DOM或者组件报错问题
1.关于this.$refs的使用场景 如果ref属性加在普通元素上,那么this.$refs.name则指向该DOM元素 <p ref="p">hello</p> <!-- this.$refs.p 指向该DOM元素 --> 如果ref属性加在组件上,那么this.$refs.name指向该组件实例 <child-component ref="child"></child-component> <!
-
解决springboot 多线程使用MultipartFile读取excel文件内容报错问题
springboot项目开启多线程 启动类加注解开启 @EnableAsync,实现类方法加注解 @Async 前端页面 报错信息 java.io.FileNotFoundException: C:\Users\dongao\AppData\Local\Temp\tomcat.1255209411477782290.8051\work\Tomcat\localhost\ROOT\upload_7d7b99e5_38da_4a03_93e0_bff20cb48022_00000000.tmp (系
随机推荐
- 简单学习vue指令directive
- 详解spring中使用solr的代码实现
- Javascript实现div的toggle效果实例分析
- 详解免费开源的DotNet二维码操作组件ThoughtWorks.QRCode(.NET组件介绍之四)
- php cli模式下获取参数的方法
- 解决更换PHP5.4以上版本后Dedecms后台登录空白问题的方法
- C# 中SharpMap的简单使用实例详解
- MySql带OR关键字的多条件查询语句
- Powershell中请求WebServices并以JSON格式输出结果
- Jquery实现简单的动画效果代码
- 使用jquery+CSS3实现仿windows10开始菜单的下拉导航菜单特效
- 详解C++中的指针结构体数组以及指向结构体变量的指针
- 使用CountDownTimer类轻松实现倒计时功能
- JVM教程之Java代码编译和执行的整个过程(二)
- 网络基础学习之二十路由器的配置
- python如何实现int函数的方法示例
- PHP中单双号与变量
- spring boot 命令行启动的方式
- 教你完全理解ReentrantLock重入锁
- Tomcat 类加载器的实现方法及实例代码

