vue引入jq插件的实例讲解
今天做官网,把unslider做成指令,但是一直提示$(el).unslider() no a function,一开始我想复杂了,后来在网上看了很多帖子,大多数都是修改webpack.base.config.js,仔细尝试,网上确实是对的,尝试过程中,提醒大家最好把这3个加全,比如unslider插件,(function(){})(window.jQuery)
{
jQuery: "jquery",
"window.jQuery": "jquery",
$: "jquery"
}
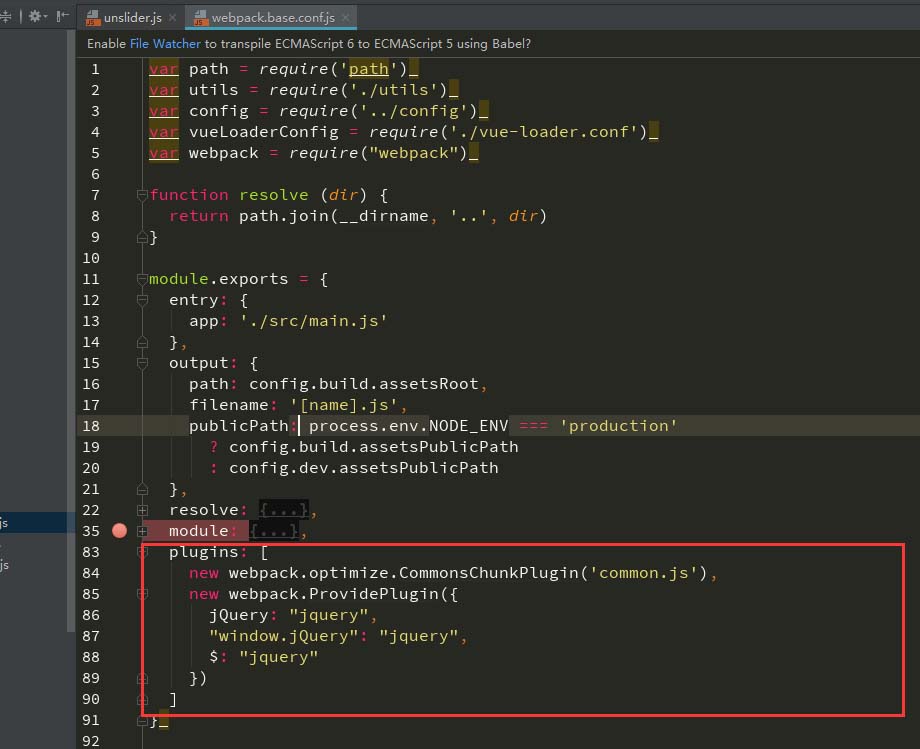
修改webpack.base.conf.js
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
"window.jQuery": "jquery",
$: "jquery"
})
]


以上这篇vue引入jq插件的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
详解如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要修改的是build/webpack.base.conf.js,修改两处的代码 // 在开头引入webpack,后面的plugins那里需要 var webpack = require('webpack') // resolve module.exports = { // 其他代码... resolve: { extensions: ['', '.js', '.vue'], fallback: [path.j
-
Webpack+Vue如何导入Jquery和Jquery的第三方插件
创建一个jquery-vendor.js文件 import $ from 'jQuery'; console.log($); window.$ = $; window.jQuery = $; export default $; 导入JQuery,并赋值给window对象,使其成为一个全局变量. 在vue组件做如下引用 import $ from './assets/jquery-v'; import 'bootstrap-material-design'; //调用初始化 $(function(
-
vue中如何引入jQuery和Bootstrap
这两天学习了Vue.js ,所以,今天添加一点小笔记. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery --save-dev 这样就将jquery安装到了这个项目中. 然后修改webpack.base.conf.js(在build文件下)两个地方: 1:加入 var webpack=require('webpack'); 2 在module.exports的里面加入 plugins: [ new webpack.opt
-
vue引入jq插件的实例讲解
今天做官网,把unslider做成指令,但是一直提示$(el).unslider() no a function,一开始我想复杂了,后来在网上看了很多帖子,大多数都是修改webpack.base.config.js,仔细尝试,网上确实是对的,尝试过程中,提醒大家最好把这3个加全,比如unslider插件,(function(){})(window.jQuery) { jQuery: "jquery", "window.jQuery": "jquery&qu
-
vue引入swiper插件的使用实例
本文介绍了vue引入swiper插件,分享给大家,希望对大家有帮助 步骤一:安装vue, $ npm install vue 步骤二:创建vue项目 # 全局安装 vue-cli $ npm install -g vue-cli $ cd my-project $ npm install $ npm run dev 上面这些就是安装好vue项目,最主要的就是下面的步骤 步骤三:下载好swiper相关的js和css,js放在static目录下,css放在assets目录下. 步骤四: 安装run
-
基于vue.js路由参数的实例讲解——简单易懂
vue中,我们构建单页面应用时候,一定必不可少用到vue-router vue-router 就是我们的路由,这个由vue官方提供的插件 首先在我们项目中安装vue-router路由依赖 第一种,我们提供命令行来安装 npm install vue-router --save 第二种,我们直接去官方github下载 https://github.com/vuejs/vue-router 路由参数设置 1,实例化一个路由,然后路由映射表中的地址带参数,这个参数就是路由的参数 接着给映射表中的路由设
-
vue-lazyload图片延迟加载插件的实例讲解
1.首先在npm上下载vue-lazyload的引用包 npm install vue-lazyload --save-dev 2.然后我们在main.js里面import这个包,当然,单单这一个包是不够的,还得其他的文件 import Vue from 'vue'; import App from './App.vue' import router from './router'; import VueLazyload from "vue-lazyload" 3.然后我们配置vue-
-
vue 多入口文件搭建 vue多页面搭建的实例讲解
红色为更改后的不同之处 vue 多入口文件搭建 在webpack.base.conf 中修改 var path = require('path') var config = require('../config') var utils = require('./utils') var projectRoot = path.resolve(__dirname,'../') var glob = require('glob'); var entries = getEntry('./src/modul
-
Vue select 绑定动态变量的实例讲解
概述 根据后台的数据生成多个select,由于数据的数量不定,所以v-model绑定的变量名也不定.所以通过数据的id或者下标进行变量拼接.页面能够成功渲染,但是当进行下拉框的选值时,组件不刷新,选中的结果并没有展示 Code <div v-for="(item, index) in tagAllDate" :key="index"> <el-form-item :label="item.name"> <el-sel
-
对vue 键盘回车事件的实例讲解
如果是原生的input,使用 @keyup.enter就可以,若是使用了element-ui,则要加上native限制符,因为element-ui把input进行了封装,原事件就不起作用了,代码如下: <input v-model="form.name" placeholder="昵称" @keyup.enter="submit"> <el-input v-model="form.name" placehol
-
对vue事件的延迟执行实例讲解
vue事件的延迟执行: <div id="box"> <input type="text" @keyup="show | debounce 2000"> </div> <script> var vm=new Vue({ data:{ }, methods:{ show:function(){ alert(1); } } }).$mount('#box'); </script> 以上这篇对
-
vue下canvas裁剪图片实例讲解
由于时间关系 代码没有做整理大家有什么不懂得可以留言: 代码的主题思路备注中都有 大家可以看看 我的博客中还有关于canvas绘制矩形的文章有需要的可以看一下: HTML代码: 第一行的canvas为裁剪后展示用:div中的canvas存放原有尺寸的图片 <canvas id="canvasImg1" style=" position: absolute; margin: 2px 0 0 0"></canvas> <div id=&qu
-
vue.js刷新当前页面的实例讲解
在我们修改过页面的某些数据后,通过想要把页面刷新一下,看看修改后的结果.由于vue的存在,页面是不会自动刷新的,需要我们手动进行操作.在vue里有三种刷新方法,最推荐的就是组合控制法,另外另种方法也会分享给大家学习,下面我们一起来看看vue如何刷新页面吧. 1.强制刷新 window.location.reload() 原生 js 提供的方法: this.$router.go(0),vue 路由里面的一种方法: 这两种方法都可以达到页面刷新的目的,简单粗暴,但是用户体验不好,相当于按 F5 刷新
随机推荐
- asp.net 网络硬盘实现分析
- 用Python解决计数原理问题的方法
- JS 滚动事件window.onscroll与position:fixed写兼容IE6的回到顶部组件
- 用angular实现多选按钮的全选与反选实例代码
- web.config使用方法指南
- 一个css与js结合的下拉菜单支持主流浏览器
- 利用BootStrap弹出二级对话框的简单实现方法
- ASP.NET访问共享文件夹的详细步骤
- php实现搜索类封装示例
- php Undefined index的问题
- js获取Html元素的实际宽度高度的方法
- 基于JS实现新闻列表无缝向上滚动实例代码
- 访问asp页面出现出现“请求的资源在使用中”的解决办法
- jQuery入门知识简介
- js nextSibling属性和previousSibling属性概述及使用注意
- 最新Win2003操作系统技巧十例
- Android App中各种数据保存方式的使用实例总结
- android编程开发之全屏和退出全屏的实现方法
- 分页显示Oracle数据库记录的类之一
- 获取input标签的所有属性的方法

