php查询操作实现投票功能
本文实例为大家分享了php查询操作实现投票功能的代码,供大家参考,具体内容如下
题目:



解题方法汇总:
方法一:
1. 投票主页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>投票</title>
<style>
#list
{
width:400px;
height:300px;}
#jieguo
{
width:400px;
height:300px;}
.x
{
float:left;}
</style>
</head>
<body>
<form action="TouChuLi.php" method="post">
<?php
include ("DBDA.class.php");
$db=new DBDA();
//从调研题目表中找出题目代号和名称
$sql="select * from diaoyantimu limit 0,1";
$arr=$db->query($sql);
$tmmc=$arr[0][1];
$tmdh=$arr[0][0];
echo "<div><h2>{$tmmc}:</h2></div>";
//从调研选项表中输出选项内容:
$sqlxx="select * from diaoyanxuanxiang where timudaihao='{$tmdh}'";
$arrxx=$db->query($sqlxx);
echo "<div id='list'>";
foreach ($arrxx as $v)
{
echo "<div><input type='checkbox' value='{$v[0]}' name='xx[]'>{$v[1]}</div><br />";
}
?>
<input type="submit" value="提交">
<input type="button" value="查看结果" id="check" onclick="Showjieguo()">
</form>
</div>
<div id="jieguo" style="display:none">
<?php
//计算总人数:
$sqlzs="select sum(numbers) from diaoyanxuanxiang where timudaihao='{$tmdh}'";
$zrs=$db->query($sqlzs);
foreach ($arrxx as $v)
{
$name=$v[1];
$number=$v[2];
if($zrs[0][0]==0)
{
$bfb = 0;
}
else
{
$bfb = ($number/$zrs[0][0])*100;
}
$bfb=round($bfb,2);
echo "<div>
<span class='x'>{$name} </span>
<div class='x' style='width:200px; height:10px; background-color:#808080'>
<div style='width:{$bfb}%; height:10px; background-color:#FF8040'> </div>
</div>
<span class='x'>{$number} </span>
<span class='x'>{$bfb}% </span>
</div>
<br />
";
}
?>
<input type="button" value="返回" id="fanhui" onclick="Showfanhui()">
</div>
<script>
function Showjieguo()
{
document.getElementById("list").style.display="none";
document.getElementById("jieguo").style.display="block";
}
function Showfanhui()
{
document.getElementById("list").style.display="block";
document.getElementById("jieguo").style.display="none";
}
</script>
</body>
</html>
2.处理投票页面:
<?php
$arr=$_POST["xx"];
include ("../DBDA.class.php");
$db=new DBDA();
foreach($arr as $v)
{
$sql = "update diaoyanxuanxiang set numbers = numbers+1 where ids = '{$v}'";
$db->Query($sql,1);//1代表$sql的类型
}
header ("location:TouPiao.php");
?>
3. 建立访问数据库的类,封装用于引用:
<?php
//执行一个sql语句,返回相应的结果
class DBDA
{
public $host="localhost";//数据库服务器地址
public $uid="root";//数据库用户名
public $password="";//数据库密码
//执行SQL语句的方法
//参数里面:$sql代表要执行的sql语句;$type是sql语句的类型,0代表查询,1代表其他(增删改);$db代表要操作的数据库
function Query($sql,$type=0,$db="mydb")
{
//造连接对象
$dbconnect=new MySQLi($this->host,$this->uid,$this->password,$db);
//判断连接是否出错
!mysqli_connect_error() or die("连接失败!");
//执行sql语句
$result=$dbconnect->query($sql);
//判断SQL语句类型
if($type==0)
{
//如果是查询语句返回结果集的二维数组
return $result->fetch_all();
}
else
{
//如果是其他语句,返回true或false
return $result;
}
}
}
方法二:
1. 投票主页面:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>投票</title>
<style>
.x
{
float:left;}
</style>
</head>
<body>
<form action="TouChuLi.php" method="post">
<?php
include ("../DBDA.class.php");
$db=new DBDA();
//从调研题目表中找出题目代号和名称
$sql="select * from diaoyantimu limit 0,1";
$arr=$db->query($sql);
$tmmc=$arr[0][1];
$tmdh=$arr[0][0];
echo "<div><h2>{$tmmc}:</h2></div>";
//从调研选项表中输出选项内容:
$sqlxx="select * from diaoyanxuanxiang where timudaihao='{$tmdh}'";
$arrxx=$db->query($sqlxx);
echo "<div id='list'>";
foreach ($arrxx as $v)
{
echo "<div><input type='checkbox' value='{$v[0]}' name='xx[]'>{$v[1]}</div><br />";
}
?>
<input type="submit" value="提交">
<a href="ChaKan.php"><input type="button" value="查看结果" id="check" ></a>
</form>
</body>
</html>
2. 处理投票页面:
<?php
$arr=$_POST["xx"];
include ("../DBDA.class.php");
$db=new DBDA();
foreach($arr as $v)
{
$sql = "update diaoyanxuanxiang set numbers = numbers+1 where ids = '{$v}'";
$db->Query($sql,1);//1代表$sql的类型
}
header ("location:TouPiao.php");
?>
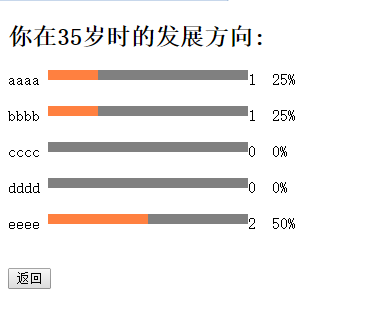
3. 查看投票结果页面:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>查看结果</title>
<style>
.x
{
float:left;}
</style>
</head>
<body>
<?php
include ("../DBDA.class.php");
$db=new DBDA();
//从调研题目表中找出题目代号和名称
$sql="select * from diaoyantimu limit 0,1";
$arr=$db->query($sql);
$tmmc=$arr[0][1];
echo "<div><h2>{$tmmc}:</h2></div>";
//从调研选项表中输出选项内容:
$sqlxx="select * from diaoyanxuanxiang where timudaihao='{$arr[0][0]}'";
$arrxx=$db->query($sqlxx);
//计算总人数:
$sqlzs="select sum(numbers) from diaoyanxuanxiang where timudaihao='{$arr[0][0]}'";
$zrs=$db->query($sqlzs);
foreach ($arrxx as $v)
{
$name=$v[1];//调研项目名称
$number=$v[2];//选择该项的人数
//判断总人数是否为0
if($zrs[0][0]==0)
{
$bfb = 0;
}
else
{
$bfb = ($number/$zrs[0][0])*100;//求百分比
}
$bfb=round($bfb,2); //取小数点后两位
echo "<div>
<span class='x'>{$name} </span>
<div class='x' style='width:200px; height:10px; background-color:#808080'>
<div style='width:{$bfb}%; height:10px; background-color:#FF8040'> </div>
</div>
<span class='x'>{$number} </span>
<span class='x'>{$bfb}%</span><br />
</div><br />";
}
?>
<br />
<a href="TouPiao.php"><input type="button" value="返回"></a>
</body>
</html>
显示结果:


以上就是本文的全部内容,希望对大家学习php程序设计有所帮助。
赞 (0)

