C# WebService发布以及IIS发布
首先我们要做的就是先把IIS(Internet信息服务)打开,我用的是win8 的系统,所以这里以win8系统的操作来讲
一、IIS的一些事先操作
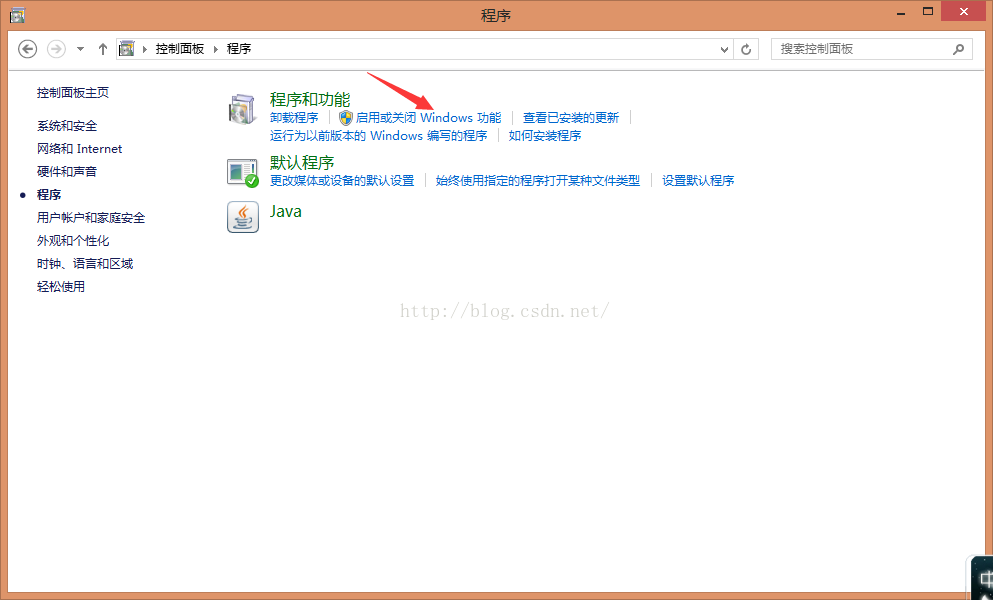
1、打开控制面板,然后进入程序

2、进入程序以后我们找到 启用或关闭Windows功能

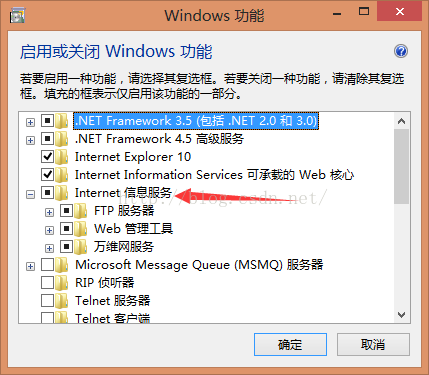
3、进入以后把 Internet信息服务 的都选上,单击“确定“

上述的步骤好了以后我们退回到控制面板 ,找到 系统和安全 里面的 管理工具

点击“管理工具”  ,第一个就是我们的IIS了,双击打开它
,第一个就是我们的IIS了,双击打开它

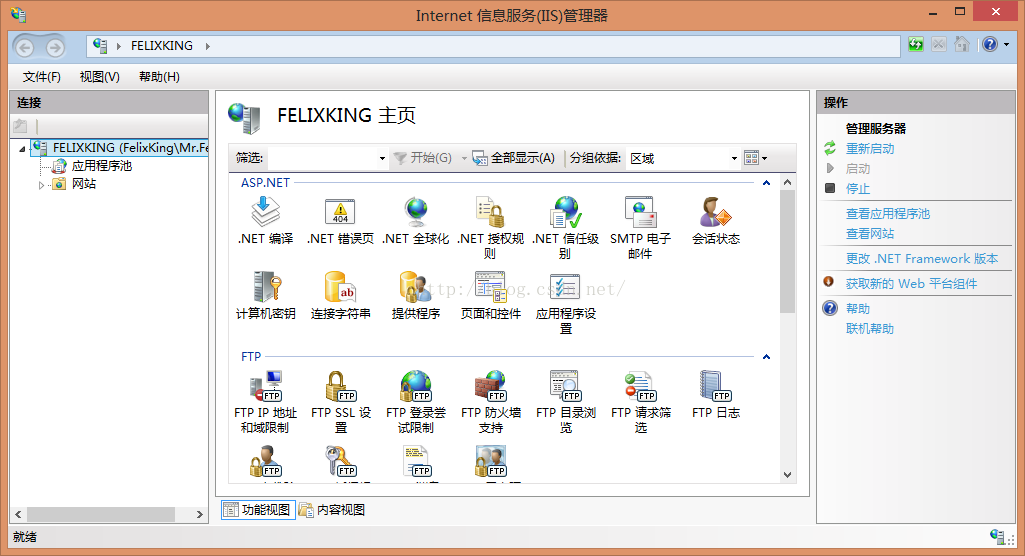
我们会弹出这个界面,接下来我们先停一下,接着我们就要去发布WebService了。
我们可以把网站展开以后,在这个目录下有一个“Default web Site”,我们 右键--> 管理网站-->浏览

出现这个网页表明我们之前的IIS设置成功了。
二、WebService发布
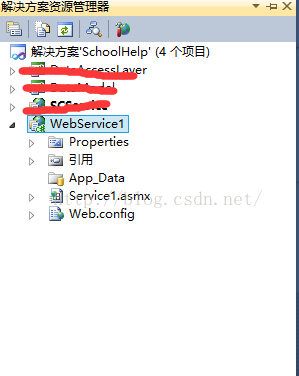
我们现在VS2010中创建一个WebService

这个名为WebService1的就是我们新创建的WebService,接下来我们右键这个WebService--> 发布-->

弹出这个界面以后选择 文件系统 接着这个界面接变成下面的样子了

自己选择目标位置就可以了,不过我们要记住这个目标位置,这里我把它保存到D:\WebService这里了,点击“发布” 我们就算是发布好了。
三、IIS上发布WebService
接着我们再次回到之前的IIS界面(第一步中最后的界面),我们在网站上面 右击-->添加网站

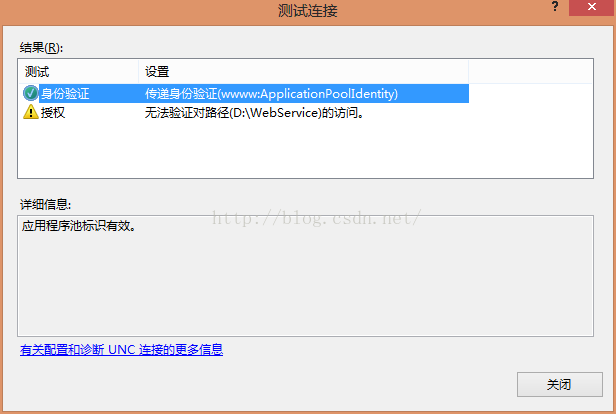
当我们把那两个东西填好以后,我们点击 测试设置 就会发现

不要急,先把这个关掉,我们再点击另一个按钮 “连接为” 跳出这个界面

我们选择 特定用户 --> 设置
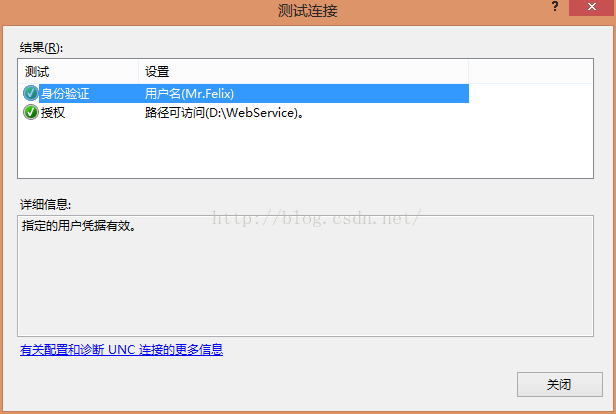
接着就有了这个窗口,如果你没有设置用户名的话就是administrator,密码就是自己设置的开机密码,当把这些都弄好后,再次点击 测试连接 之前的那个错误就没了

下面的 IP地址你可以修改,如果你想在别的地方用的话,可以把IP地址设成自己电脑的IP地址,端口号不能为80,因为被别的占用了,随便改一个就可以了,最后“确定”就OK啦。

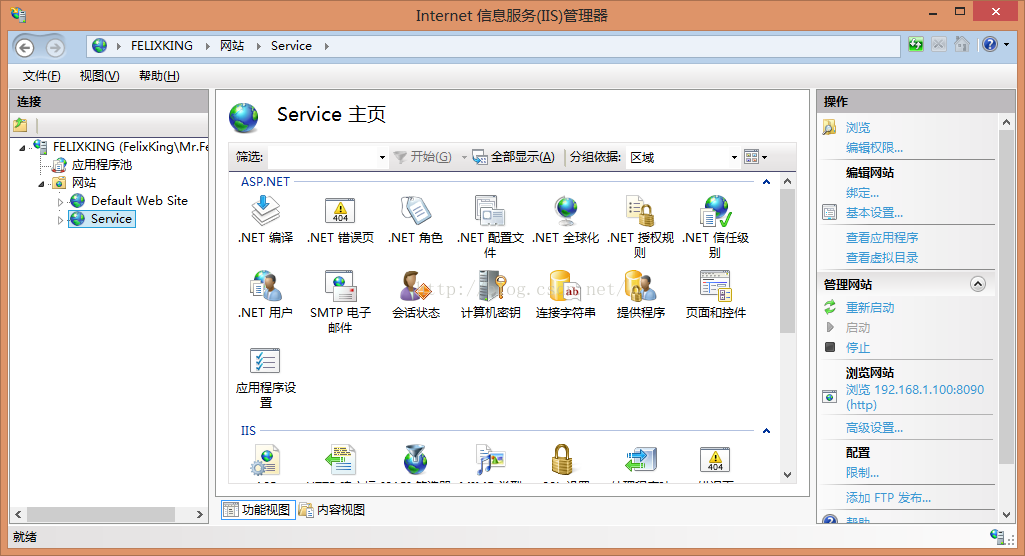
我们现在同样可以 右键Service-->管理网站-->浏览 接着就出现我们自己的WebService了

点击那个Service1.asmx就可以啦
而我们的地址就变成

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
WebService的相关概念
一.序言 大家或多或少都听过 WebService(Web服务),有一段时间很多计算机期刊.书籍和网站都大肆的提及和宣传WebService技术,其中不乏很多吹嘘和做广告的成 分.但是不得不承认的是WebService真的是一门新兴和有前途的技术,那么WebService到底是什么?何时应该用? 当前的应用程序开发逐步的呈现了两种迥然不同的倾向:一种是基于浏览器的瘦客户端应用程序,一种是基于浏览器的富客户端应用程序(RIA),当然后一种技术相对来说更加的时髦一些(如现在很流行的Html5技术),
-
甩掉ashx和asmx使用jQuery.ajaxWebService请求WebMethod简练处理Ajax
在WebForm下 开发ajax程序,需要借助于一般处理程序(*.ashx)或web服务(*.asmx),并且每一个ajax请求,都要建一个这样的文件,如此一来,如果在一个项目中ajax程序多了,势必会产生一堆的.ashx或.asmx,虽然于程序本身无碍,但那一堆文件看上去总觉得有伤大雅.那么可不可以丢掉这些.ashx和.asmx,选择一种更简练的方式来做ajax程序呢. 答案是肯定的,那就是:WebMethod .(此方法是在.net3.5版本下调试的,在.net2.0下有问题) 首先在asp
-
jQuery调用Webservice传递json数组的方法
本文实例讲述了jQuery调用Webservice传递json数组的方法.分享给大家供大家参考,具体如下: Jquery由于提供的$.ajax强大方法,使得其调用webservice实现异步变得简单起来,可以在页面上传递Json字符串到Webservice中,Webservice方法进行业务处理后,返回Json对象给页面,让页面去展现. 这一切都非常的简单,今天要学习的并非这些.我们在实际处理业务过程中,会发现往往页面要传递给webservice 的并非一个或多个字符串,有时候需要传递的是一个组
-
jQuery 调用WebService 实例讲解
1.首先建一个WebService程序 /// <summary> /// WebService1 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此
-
ASP.NET中基于soaphead的webservice安全机制
使用soaphead方法可以在webservice的请求中增加头部信息,当有人调用我们的webservice时,可以通过查询这个请求的头部信息并验证来防止该软件以外的程序调用webservice 一.服务端部分 using System; using System.Web.Services; using System.Web.Services.Protocols; //请注意此命名空间必须有别于代理动态连接库上的命名空间. //否则,将产生诸如多处定义AuthHeader这样的错误. names
-
使用jQuery Ajax 请求webservice来实现更简练的Ajax
在以往我们在做ajax时,都要借助于一般处理程序(.ashx)或web服务(.asmx),并且每一个请求都要建一个这样的文件.这样建一大堆ashx文件,比较麻烦,多了看起来也不爽. 现在我们可以借助webMethod方法来使ajax实现起来更加简练 1,既然要用WebMethod,那肯定就少不了引用一下命名空间了 using System.Web.Services; 在这里,为方便开发,我新建了一个页面专门用于写WebMethod方法.那样会比较方便,也比较好管理. 如果ajax请求比较多,可以
-
ASP.NET使用WebService实现天气预报功能
本文使用Asp.Net (C#)调用互联网上公开的WebServices(http://www.webxml.com.cn/WebServices/WeatherWebService.asmx)来实现天气预报,该天气预报 Web 服务,数据来源于中国气象局http://www.cma.gov.cn/,数据每2.5小时左右自动更新一次,准确可靠.包括 340 多个中国主要城市和 60 多个国外主要城市三日内的天气预报数据. 效果图 : 步骤 : 1 .新建web 项目,添加窗体. 2 . 引用右键
-
C# WebService发布以及IIS发布
首先我们要做的就是先把IIS(Internet信息服务)打开,我用的是win8 的系统,所以这里以win8系统的操作来讲 一.IIS的一些事先操作 1.打开控制面板,然后进入程序 2.进入程序以后我们找到 启用或关闭Windows功能 3.进入以后把 Internet信息服务 的都选上,单击"确定" 上述的步骤好了以后我们退回到控制面板 ,找到 系统和安全 里面的 管理工具 点击"管理工具" ,第一个就是我们的IIS了,双击打开它 我们会弹
-
Python web如何在IIS发布应用过程解析
Python web应用想要发布使用iis发布有两种方式,这篇文章就为大家介绍一下这两种方式的具体实现: 1.配置HttpPlatform程序 HttpPlatform 模块将套接字连接直接传递到独立的 Python 进程. 借助此传递可根据需要运行任何 Web 服务器,但需要用于运行本地 Web 服务器的启动脚本. 在 web.config 的 <httpPlatform> 元素中指定脚本,其中 processPath 属性指向站点扩展的 Python 解释器,arguments 属性指向脚
-
安装IIS发布我的第一个网站图文教程
网站做完之后,接下来的事情就是发布了,那么,该如何用IIS发布到本地局域网呢? 一.IIS安装 首先,要安装IIS,IIS不需要去网站下载,它属于windows自带服务. 1.打开控制面板,找到"程序和功能" 2.单击"启用或关闭Windows功能",勾选红色勾选出的服务之后,单击确定,ISS安装完成. 二.网站发布 1.首先,右键"我的电脑"→"管理"→"服务和应用程序"→"Internet信息
-
解决.Net Core项目发布在IIS上访问404的问题
对策: 1.进入线程池画面,将当前程序的线程池设为"无托管代码" 2.修改配置文件 Web.config,加上配置 原因: 因为.NetCore 5.0 自带集成了Swagger , 在发布项目时,通常会在代码中限制ASPNETCORE_ENVIRONMENT为Production时关闭Swagger. 解决方法:项目发布后默认为 Production 生产环境,可修改 web.config 文件,改成 Development 开发环境就可以访问. 具体方法如下:在web.config
-
IIS发布以后handle文件找不到404错误的解决方法
昨天碰到一个奇怪问题,开发环境没有问题,发布到IIS7.5以后,保存操作不能成功,跟踪发现,是handle方法找不到,抛错. 想了很多方法,最后把怀疑是GET方式和客户数据引起的问题,改成POST方式以后,问题解决了. 在此,再温习一下GET和POST的区别: 1. get是从服务器上获取数据,post是向服务器传送数据. 2. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到.post是通过HTTP post机制,将表单内各个字
-
怎么发布打包并发布自己的Android应用(APP)
第一步,在Eclipse中选择需要打包的项目,然后右键--选择Export,会弹出一个打包的提示框,如下图所示. 按Next之后,会继续出现一个提示框,这里你可以选择自己需要打包的项目(默认是刚才选中的)如下图: 按Next之后,会弹出一个关于"Keystore"的提示,选择"Create new Keystore",并浏览.选择签名文件要保存的路径, (关于Keystore的原理.作用等这里暂时不细说,请大家发布前务必保存好该签名文件,非常重要的.) 如下图所示:
-
.net core 3.1在iis上发布的踩坑记录
前言 写这篇文章的目的是希望像我一样喜欢.net 的人在发布 core到 iis上时少走点弯路 网上找了些资料,其实实际操作比较简单,就是有几个坑很恶心 踩坑记录 首先是你的服务器需要有core 的运行环境,安装前先关闭iis dotnet-hosting-3.1.4-win.exe 可以去微软的官网找最新的版本(去微软的官网找你要的版本就好了) 安装成功后,第一个坑出现了,启动iis,发现原来在iis上的网站都报503错误了. 直接玩大了,最后发现就是这个东西搞的鬼,你卸载它iis之前的网站就
-
关于vue.js发布后路径引用的问题解决
本文主要给大家介绍了关于vue.js发布后路径引用问题的解决方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍: 在发布到iis目录下时候,如果放在网站的根目录下的时候,是不会有什么问题的 但是一旦放在了非根目录的其他文件夹里面,这时候index.html里引用的js和css文件路径都会找不到 错误如下 打开index.html文件发现里面引用的文件路径不对 这里只需要更改config/index.js配置就可以了 更改后的配置 这里也视当前环境的具体环境而定. 如果你也遇到这样
-
MVC4 网站发布(整理+部分问题收集和解决方案)
这部分是转载文章 在此标明出处,以前有文章是转的没标明的请谅解,因为有些已经无法找到出处,或者与其它原因. 如有冒犯请联系本人,或删除,或标明出处. 因为好的文章,以前只想收藏,但连接有时候会失效,所以现在碰到好的直接转到自己这里. 网站发布步骤: 1.打开你的VS2012网站项目,右键点击项目>菜单中 重新生成一下网站项目:再次点击右键>发布: 2.弹出网站发布设置面板,点击<新建..>,创建新的发布配置文件: 输入你自己定义的配置文件名: 3.点击下一步:在发布方法中选&qu
-
ASP.NET程序发布详细过程
前言 ASP.NET网站的发布,无论是初学者还是高手,在程序的发布过程中或多或少会存在一些问题,譬如VS发布ASP.NET程序失败.IIS安装失败.IIS发布失败.局域网内不能访. 配置文件错误.权限不足等一系列问题,结合我带领的500多人的技术团队反应的各种问题,我今天花点时间总结一下,方便大家,共同学习,共同进步. 为了后文的深入详细分析,我写了一个小Demo,代码附上.本次基于VS2013,OS为WIN10,IIS7等环境讲解.(其他操作系统如WIN7原理也类似,但有细微差别) 1.解决方
随机推荐
- PHP与SQL注入攻击防范小技巧
- 给图片加阴影效果的CSS
- 使用ntpdate工具校正linux服务器时间(实现方法)
- Spring Session实现分布式session的简单示例
- ajax接收后台数据在html页面显示
- asp.net替换和恢复html特殊字符
- 浅谈键盘上回车按钮的js触发事件
- 星球大战与Python之间的那些事
- python时间整形转标准格式的示例分享
- c#和net存取cookies操作示例
- 跟我学习javascript的闭包
- php5.5新数组函数array_column使用
- Jquery下attr和removeAttr的使用方法
- JQUERY dialog的用法详细解析
- Linux操作系统下关于用户和组的配置管理指南
- Android实现捕获TextView超链接的方法
- vue的一个分页组件的示例代码
- Java实现的mysql事务处理操作示例
- java获取当前时间并格式化代码实例
- springboot配置logback日志管理过程详解

