详解.vue文件中监听input输入事件(oninput)
.vue文件其实是一个组件,关于它的说明我之前也写过一篇文章,地址:.vue文件,今天这篇文章要讲的是.vue文件中监听input的输入值变化事件。需求是这页面中,改变input的值,就调用一个事件,第一想到的是oninput。
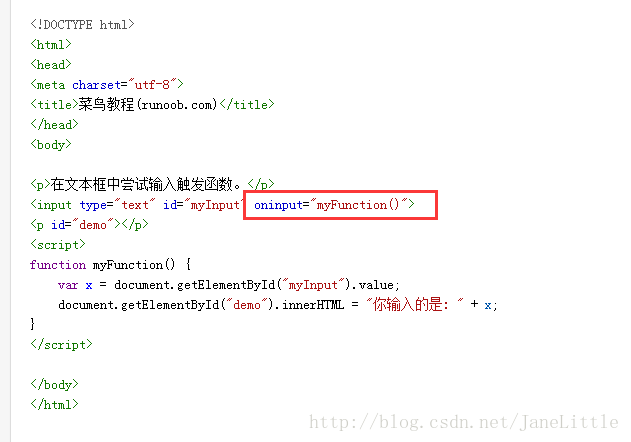
oninput 事件在用户输入时触发,菜鸟教程中的用法是:

但是在.vue中这样写是没有作用的:

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
这样写也没有作用:

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
最后,这样写才起作用:

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue获取input输入值的问题解决办法
vue获取input输入值的问题解决办法 v-for里有多行input输入框,vue怎么获取某行的输入的值,随便写了点代码,意思就是后台返回了多行的list集合,页面显示多行输入框,当修改某行的值时进行校验,输入错误友好提示下,后边加个清空按钮,点击清空当前行数据,最开始的想法是,用v-bind:value绑定值,这样就出现一种情况,页面输入的值无法获取到,v-bind不会修改原始list里的值,而且ref也不能动态绑定,ref只能全部获取,this.$refs.itemPriceRef[],这
-
Vue input控件通过value绑定动态属性及修饰符的方法
对于单选按钮,勾选框及选择列表选项, v-model 绑定的 value 通常是静态字符串(对于勾选框是逻辑值): <!-- 当选中时,`picked` 为字符串 "a" --> <input type="radio" v-model="picked" value="a"> <!-- `toggle` 为 true 或 false --> <input type="check
-
vue.js中v-on:textInput无法执行事件问题的解决过程
前言 最近在学习vue.js框架,学习过程中遇到一些问题,所以记下其中遇到问题的解决过程,避免以后再遇到同样的问题,分享出来也方便遇到这个问题的朋友参考,下面话不多说了,来一起看看详细的介绍: 先来看这段示例代码 <div id="wrap"> <input type="text" v-on:textInput="fn"> </div> <script type="text/javascript
-
vue通过watch对input做字数限定的方法
之前写了关于vue通过watch对input做字数限定的方法,最近需要回顾,就顺便发到随笔上了 <div id="app"> <input type="text" v-model="items.text" ref="count"/> <div v-html="number"></div> /div> new Vue({ el: '#app', data:
-
vue2.0结合Element实现select动态控制input禁用实例
今天有一个盆友问小颖,怎么实现用select动态控制input禁用,也就是说,input默认是可编辑的,但是每当我选一次select,input就会变成禁用,虽然小颖不知道她为什么这样做,因为小颖觉得为什么不直接把input设置成禁用的而要用动态的,选一次select禁用一次input,也就是说,input只有在select是没有点击过的时候是可编辑的,但凡我改变一次select的值,input就要被设置成禁用,其实没有必要,因为第一次设置成禁用后面已经不能再改变input的值了,不过当时小颖也
-
Vue通过input筛选数据
本文实例为大家分享了Vue通过input筛选数据的具体代码,供大家参考,具体内容如下 <div id="app"> <input v-model='search' /> <ul> <li v-for="item in items"> <label>价格</label><span v-html="item.name"></span> <label&
-
vue.js 1.x与2.0中js实时监听input值的变化
一.vuejs 2.0中js实时监听input 在2.0的版本中,vuejs把v-el 和 v-ref 合并为一个 ref 属性了,可以在组件实例中通过 $refs 来调用.这意味着 v-el:my-element 将写成这样: ref="myElement" , v-ref:my-component 变成了这样: ref="myComponent" .绑定在一般元素上时,ref 指DOM元素,绑定在组件上时,ref 为一组件实例. 因为 v-ref 不再是一个指令
-
Vue中封装input组件的实例详解
Vue中封装input组件 最近有点忙不过来 脱了很久,没有更新 抱歉.今天要将的时如何自定义封装input组件 ,博主知识发个简单的模板 码友们可以更具自己的实际项目添加需要的参数 我的项目中的UI图是这样的 代码如下 子组件的模板设置 <template> <div class="completion-input-box"> <span class="input-box-name">{{text}}</span>
-
详解.vue文件中监听input输入事件(oninput)
.vue文件其实是一个组件,关于它的说明我之前也写过一篇文章,地址:.vue文件,今天这篇文章要讲的是.vue文件中监听input的输入值变化事件.需求是这页面中,改变input的值,就调用一个事件,第一想到的是oninput. oninput 事件在用户输入时触发,菜鸟教程中的用法是: 但是在.vue中这样写是没有作用的: <input type="text" id="cardsNum2" value="1" @oninput =&quo
-
vue在App.vue文件中监听路由变化刷新页面操作
在路由跳转时,会出现页面需要重新刷新一遍才能获取数据加载页面,这时添加一个监听器,如果跳转到页面刷新一次. export default { name: 'App', provide(){ return{ reload:this.reload } }, data(){ return { isRouterAlive:true, } }, //监听器 watch: { // 方法1 '$route' (to, from) { //监听路由是否变化 // console.log(999) if(to.
-
详解.vue文件中style标签的几个标识符
.vue文件中style标签的几个标识符 在人生就要绝望的时候, 被编辑器所提示的一个scopedSlots所拯救. 卧槽, 写到最后才发现这个属性的具体卵用. 详情见最后解决办法. 问题背景 问题由来 项目中使用了elementUI框架, 与.vue文件. 现状: <template>中使用$style:[类名], <style module>进行了样式的绑定. 个人认为使用$style这种方式的绑定, 写起来很麻烦. 不仅仅是麻烦更重要的是, 没有办法直接影响和修改elemen
-
详解vue文件中使用echarts.js的两种方式
最近工作中需要用到echarts,由于项目是用的vue-cli开发的.在网上搜到vue中合成了vue-echarts,但是不想使用vue中规定好的数据格式,于是就自己做了一个vue项目引用原生echarts的简单demo,实现过程如下:用了两种实现方式 准备工作 1.安装echarts依赖 控制台输入:npm install echarts --save 2.全局引入 main.js中引入 import echarts from 'echarts' Vue.prototype.$echarts
-
实例详解vue.js浅度监听和深度监听及watch用法
第一个浅度监听: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js"></script> </head> <body> <div id=&quo
-
vue中监听input框获取焦点及失去焦点的问题
目录 一.背景 二.首先是正宗的监听事件的写法 1.html代码 2.JS部分 三.为什么上次监听焦点事件失败呢 1.不好用的原因 2.新增指令的方法 一.背景 博主之前在用vue的获取焦点,失去焦点的时候,出现了@blur和@focus无效的情况.当时百思不得其解.今天又在写vue页面的时候,突然@blur和@focus又好用了.emmmm,看来这部分值得一战. 二.首先是正宗的监听事件的写法 1.html代码 //这是html的输入框.定义了一个获取焦点,失去焦点的方法 <input pla
-
解决vue中监听input只能输入数字及英文或者其他情况的问题
如下所示: 1. <input placeholder="请输入条形码" class="disPriceStyle" v-model = 'searcBarCode'></input>. (只能输入数字,英文) <input placeholder="请输入商品条形码" class="disPriceStyle" maxlength="20" v-model = 'search
-
详解nginx同一端口监听多个域名和同时监听http与https
详解nginx同一端口监听多个域名和同时监听http与https 1.同一端口监听多个域名 如今公网ip资源越来越珍贵,多域名监听应用非常广泛,就是用一个端口,比如80或者443,监听多个入口域名.如下: server { listen 443 ssl; server_name xxx.xxx.cn; ssl_certificate ssl/server.pem; ssl_certificate_key ssl/server.key; ...... } 在启用新的域名的时候,只需要另启一个ser
-
详解Vue.js中.native修饰符
修饰符(Modifiers)是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定.这篇文章给大家介绍Vue.js中.native修饰符,感兴趣的朋友一起看看吧. .native修饰符 官方对.native修饰符的解释为: 有时候,你可能想在某个组件的根元素上监听一个原生事件.可以使用 v-on 的修饰符 .native .例如: <my-component v-on:click.native="doTheThing"></my-component>
-
Vue watch中监听值的变化,判断后修改值方式
目录 watch监听值的变化,判断后修改值 watch监听data函数中数据改变的三种方式 1.常用型(浅层监听) 2.深层监听(利用deep属性) 3.深层监听某一个特定属性(用字符串表示对象属性的调用) watch监听值的变化,判断后修改值 计数器有最小值与最大值的限制,且中间的文本输入框可自己输入值. 实现方式是在watch中监听文本输入框绑定的v-model,跟最大最小值比较后,如果有需要,则改变值. <mu-text-field v-model.number="weightNum
随机推荐
- 详解iOS-按钮单选与多选逻辑处理
- 详解在Spring Boot中使用Mysql和JPA
- Swift算法实现字符串转数字的方法示例
- 详解python并发获取snmp信息及性能测试
- MySQL SQL 语法参考
- PHP根据图片色界在不同位置加水印的方法
- 浅谈PDO的rowCount函数
- Shell处理带空格的文件名的方法
- PHPWind与Discuz截取字符函数substrs与cutstr性能比较
- Javaweb开发环境Myeclipse6.5 JDK1.6 Tomcat6.0 SVN1.8配置教程
- 原生JavaScript+LESS实现瀑布流
- jQuery统计上传文件大小的方法
- JavaScript中获取高度和宽度函数总结
- Convert WebP to PNG using java
- java去除集合中重复元素示例分享 java去除重复
- 十天学会php(3)
- PHP常用数组函数介绍
- 解析php 版获取重定向后的地址(代码)
- java之StringBuffer常见使用方法解析
- mysql 5.7.23 winx64解压版安装教程

