基于JS如何实现类似QQ好友头像hover时显示资料卡的效果(推荐)
一、应用场景
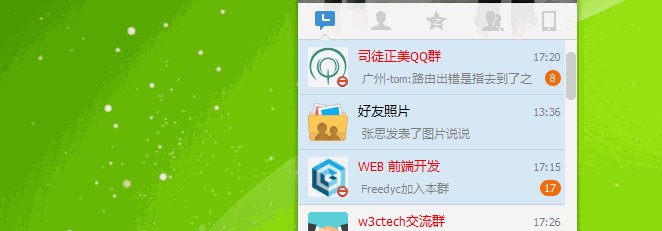
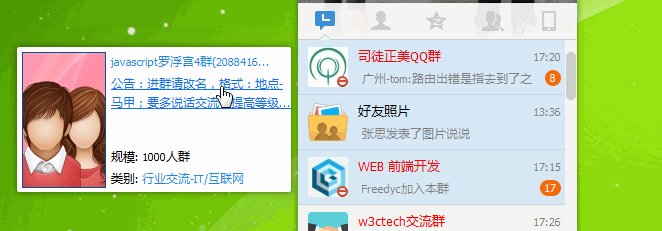
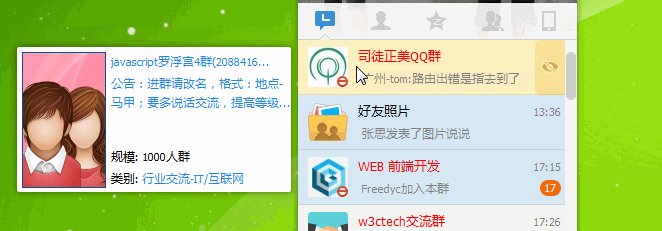
鼠标hover弹出div,并且鼠标离开后不能马上隐藏,因为这个div上还有功能入口。比如:
鼠标经过好友列表中的好友头像时显示资料卡的效果如下所示:

hover时显示二维码

二、实现
用如下这样一个简单的效果:鼠标hover到A上显示B来模拟

有2种实现方式,推荐第二种,第一种有弊端下面会说。
1、方法一
原理:把触发元素A和要显示元素B放于同一个父级元素内,鼠标经过父级元素时触发显示B。这样鼠标移动到B时仍然 处于该父级元素内,则div不会隐藏。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover A show B</title>
<script src="http://code.jquery.com/jquery-1.12.2.min.js"></script>
<style type="text/css">
#hook { float: left; margin: 10px 0 10px 10px; width: 50px; height: 50px; background-color: #ccc; }
#msg-box { border: 1px solid black; width: 200px; height: 150px; display: none; float: left; padding: 10px }
</style>
</head>
<body>
<div id="hoverWrap">
<div id="hook">A</div>
<div id="msg-box">功能模块B</div>
</div>
<script type="text/javascript">
$("#hoverWrap").hover(function(){
$("#msg-box").toggle();
});
</script>
</body>
</html>

这种方法实现起来比较简单,但需包裹一层父标签且有个弊端:两个元素不能有间距。
2、方法二
原理:鼠标经过A时弹出B,鼠标移出A,设置一个计时器延迟0.5s再关闭B,所以鼠标移入A时需判断,如果有计时器则先清除计时器再显示B。
当用户离开触发事件的A后,资料卡div要延时0.5秒才后关闭,用户拥有足够的时间进行相应的操作,当鼠标移入资料卡B,将B中之前正在计时关闭B的计时器关闭。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover A show B</title>
<script src="http://code.jquery.com/jquery-1.12.2.min.js"></script>
<style type="text/css">
#hook { float: left; margin: 10px; width: 50px; height: 50px; background-color: #ccc; }
#msg-box { border: 1px solid black; width: 200px; height: 150px; display: none; float: left; padding: 10px }
</style>
</head>
<body>
<div id="hook">A</div>
<div id="msg-box">功能模块B</div>
<script type="text/javascript">
var timer;
$("#hook,#msg-box").bind("mouseover",showMsgBox);
$("#hook").bind("mouseout",hideMsgBox);
$("#msg-box").bind("mouseout",function(){
if(timer){clearTimeout(timer);}
$("#msg-box").hide();
});
function showMsgBox(){
if(timer){clearTimeout(timer);}
$("#msg-box").show();
}
function hideMsgBox(){
timer=setTimeout(function(){
$("#msg-box").hide();
},500);
}
</script>
</body>
</html>
js部分:
<script type="text/javascript">
var timer;
$("#hook,#msg-box").bind("mouseover",showMsgBox);
$("#hook").bind("mouseout",hideMsgBox);
$("#msg-box").bind("mouseout",function(){
if(timer){clearTimeout(timer);}
$("#msg-box").hide();
});
function showMsgBox(){
if(timer){clearTimeout(timer);}
$("#msg-box").show();
}
function hideMsgBox(){
timer=setTimeout(function(){
$("#msg-box").hide();
},500);
}
</script>
注意事项
1、触发事件用mouseover而非mousemove。
mouseover:鼠标移入目标元素上方时触发。
mousemove:鼠标在元素内部移动时不断触发。
所以用mouseover,mousemove耗资源。
更多信息可参考:http://www.cnblogs.com/starof/p/4106904.html
2、 调用timer前先声明
若不声明,则timer在第一次鼠标移出时才会声明,所以第一次鼠标移入时会报错提示timer未声明。
3、调用mouseover事件前必须先清除定时器
若不清除,计时0.5s后会自动关闭B
三、封装成一个通用功能
考虑到这个功能比较通用,所以封装了一下。因为js需要处理一些兼容性问题,所以用jquery来写。
/**
* @Description 鼠标hover到oHook上显示oMsgBox。
* @Author liuxiaoyan
* @Date 2016-03-24 15:01:13
* @Last Modified by: liuxiaoyan
* @Last Modified time: 2016-03-24 15:01:13
*/
/**
* @param oHook:要hover上去的元素
* @param oMsgBox:hover上去要显示的元素
* 调用示例:hoverShowMsg.init({hook:$(".viewPhone"),msgBox:$(".viewPhonescan")});
*/
var hoverShowMsg=(function(){
var oHook,
oMsgBox,
timer;
function init(o){
oHook=o.hook;
oMsgBox=o.msgBox;
bindEvent();
}
function bindEvent(){
oHook.bind({
mouseover:showMsgBox,
mouseout:hideMsgBox
});
oMsgBox.bind({
mouseover:showMsgBox,
mouseout:function(){
if(timer){clearTimeout(timer);}
oMsgBox.hide();
}
});
}
function hideMsgBox(){
timer=setTimeout(function(){
oMsgBox.hide();
},500);
}
function showMsgBox(){
if(timer){clearTimeout(timer);}
oMsgBox.show();
}
return{init:init};
})();
以上所述是小编给大家介绍的基于JS如何实现类似QQ好友头像hover时显示资料卡的效果(推荐)的全部内容,希望对大家有所帮助,如果大家有疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对我们网站的支持!

