Vscode配置C/C++环境使用minGW(保姆级配置过程)
目录
- 本人配置过程
- 检查minGW是否安装成功
- 创建你的第一个helloworld
- 构建helloworld.cpp
- 运行构建
- 调试helloworld.cpp
本人配置过程
准备工作:
- 系统:win11/win10
- 安装vscode 或者 本地下载地址
- 下载vscode中的c/c++插件

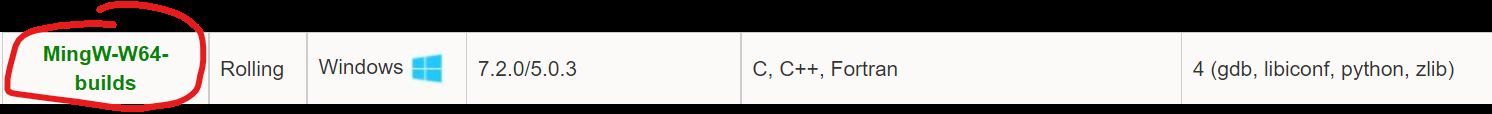
获取最新版的mingw 或 本地下载地址,根据系统选择合适的版本(这里以win11(与win10无差别)为例)。


等待下载。
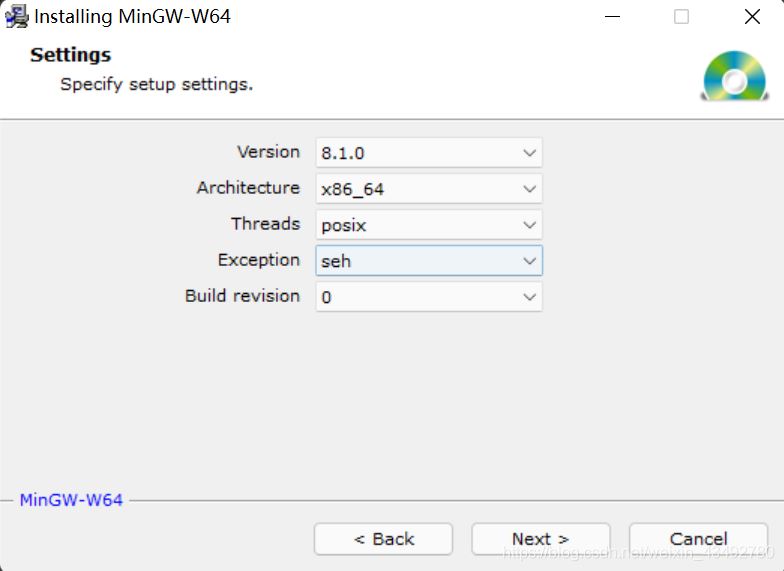
下载完成后进入安装界面,由于本人电脑为64位(i686为32位),配置如下即可。

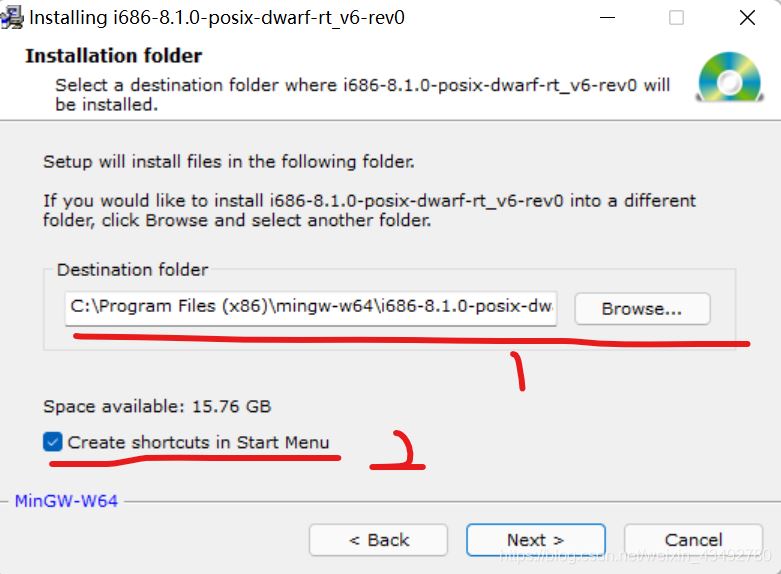
下图中1路径选择(记住,下一部需要配置环境变量),2随意勾选。

配置minGW环境变量
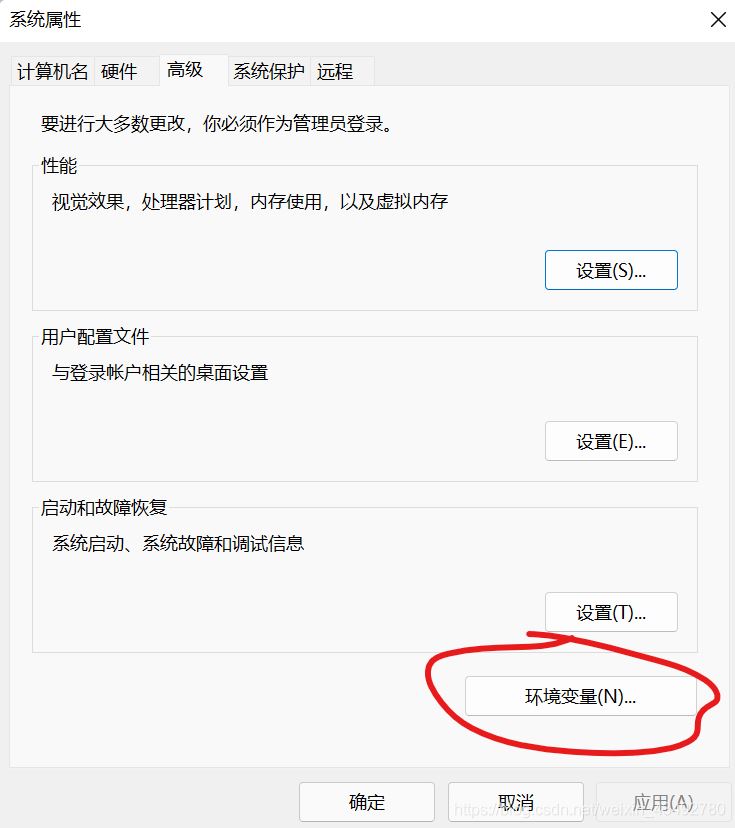
开始中搜索如下关键字,进入环境变量设置。


下图2即为mingw中bin的安装路径

该路径下的部分文件如图所示。

配置好后点击应用即可。
检查minGW是否安装成功
在命令行中分别输入g++ --version gdb --version,出现以下内容则配置成功(若没有如下内容,则检查环境配置过程各个步骤)。

创建你的第一个helloworld
在 Windows 命令提示符下,创建一个名为的空文件夹projects,您可以在其中放置所有 VS Code 项目。然后创建一个名为 的子文件夹helloworld,导航到其中,然后通过输入以下命令在该文件夹中打开 VS Code:
mkdir projects cd projects mkdir helloworld cd helloworld code .
“code .” 命令在当前工作文件夹中打开 VsCode。
创建helloworld.cpp文件。

将以下代码复制到helloworld.cpp中。
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
}
构建helloworld.cpp
接下来,您将创建一个tasks.json文件来告诉 VS Code 如何构建(编译)程序。此任务将调用 g++ 编译器以基于源代码创建可执行文件。
从主菜单中,选择“终端(terminal)” >“配置默认构建任务(Configure Default Build Task)”。在下拉列表中,将显示一个任务下拉列表,其中列出了 C++ 编译器的各种预定义构建任务。选择"g++.exe build active file",这将构建当前在编辑器中显示(活动)的文件。
这将tasks.json在.vscode文件夹中创建一个文件并在编辑器中打开它。
您的新tasks.json文件应该类似于下面的 JSON:
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe build active file",
"command": "C:\\Program Files\\mingw-w64\\x86_64-8.1.0-posix-seh-rt_v6-rev0\\mingw64\\bin\\g++.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "compiler: \"C:\\Program Files\\mingw-w64\\x86_64-8.1.0-posix-seh-rt_v6-rev0\\mingw64\\bin\\g++.exe\""
}
]
}
不懂参数含义的默认即可。
该command设置指定要运行的程序;在这种情况下是 g++。该args数组指定将传递给 g++ 的命令行参数。这些参数必须按照编译器预期的顺序指定。这个任务告诉 g++ 获取活动文件 ( ${file}),编译它,并在当前目录 ( ${fileDirname}) 中创建一个与活动文件同名但带有.exe扩展名 ( ${fileBasenameNoExtension}.exe)的可执行文件,helloworld.exe为我们的示例。
注意:您可以tasks.json在变量参考中了解有关变量的更多信息。
该label值是您将在任务列表中看到的值;你可以随意命名它。
对象中的"isDefault": true值group指定当您按Ctrl+Shift+B时将运行此任务。此属性仅为方便起见;如果您将其设置为 false,您仍然可以使用Tasks: Run Build Task从终端菜单运行它。
运行构建
回到helloworld.cpp. 您的任务会构建活动文件,而您想要构建helloworld.cpp.
要运行中定义的构建任务tasks.json,请按Ctrl+Shift+B或从终端主菜单中选择Run Build Task。
任务开始时,您应该会看到集成终端面板出现在源代码编辑器下方。任务完成后,终端会显示编译器的输出,指示构建是成功还是失败。对于成功的 g++ 构建,输出如下所示:

显示成功后,并生成一个exe文件。
如果显示不成功(可能是权限不够),需关闭软件重新用管理员模式打开vscode,并重新执行上述操作。
最后在helloworld目录下通过键入./helloworld(或者./helloworld.exe如果您使用 PowerShell 终端)在终端中运行,结果如下所示。

到这里就已经基本快成功了,最后还剩下调试功能。
调试 helloworld.cpp
接下来,您将创建一个launch.json文件来配置 VS Code,以便在您按F5调试程序时启动 GDB 调试器。
从主菜单中,选择Run > Add Configuration…,然后选择C++ (GDB/LLDB)。
然后,您将看到各种预定义调试配置的下拉列表。选择g++.exe build and debug active file。
成功后显示如下:

并生成launch.json文件,在编辑器中打开它,然后构建并运行“helloworld”。launch.json如下所示:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - build active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "C:\\Program Files\\mingw-w64\\x86_64-8.1.0-posix-seh-rt_v6-rev0\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe build active file"
}
]
}
这里也一样,不懂参数含义的默认即可。
该program设置指定要调试的程序。这被设置为活动文件夹${fileDirname}和文件名活跃与.exe扩展${fileBasenameNoExtension}.exe,这是否helloworld.cpp是活动的文件会helloworld.exe。
默认情况下,C++ 扩展不会向您的源代码添加任何断点,并且该stopAtEntry值设置为false.
将stopAtEntry值更改true为使调试器main在您开始调试时停止该方法。
注意:该
preLaunchTask设置用于指定启动前要执行的任务。确保它与tasks.json文件label设置一致。
到此这篇关于Vscode配置C/C++环境使用minGW(保姆级配置过程)的文章就介绍到这了,更多相关Vscode配置minGW内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

