Android 详解自定义圆角输入框和按钮的实现流程
Android—自定义圆角输入框和按钮

我们的征程是星辰大海,而非人间烟尘
自定义圆角输入框
效果

1、在drawable/下面new Drawable Resources File

2、新建shape文件,在里面自定义xml文件样式


代码文件
<!-- res/drawable/button_shape_normal.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!--圆角半径-->
<!-- rounded corner -->
<corners android:radius="20dp" />
<!--填充颜色-->
<solid android:color="@color/teal_200" />
</shape>
3、EditText组件引入就好了

自定义圆角Button
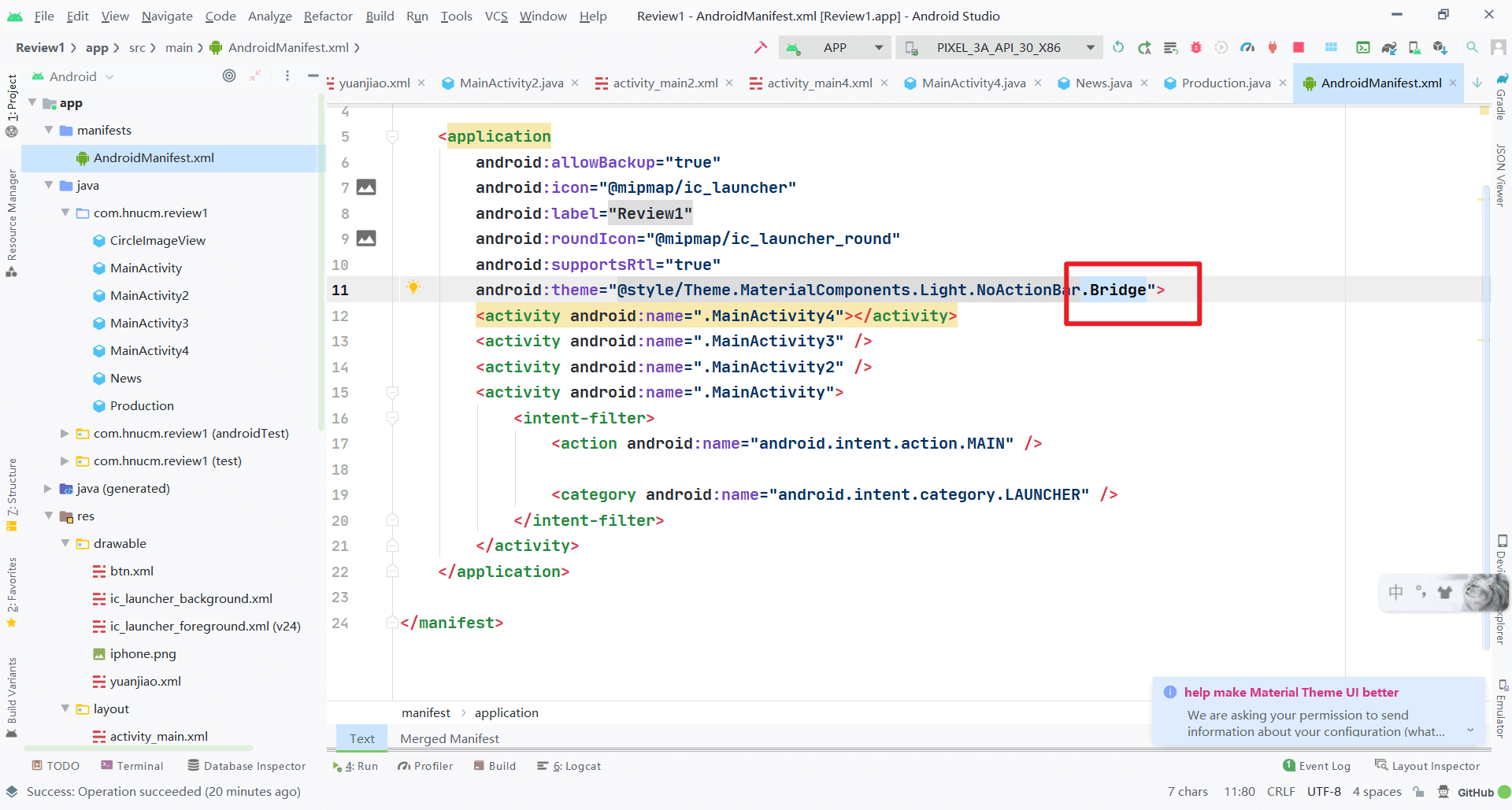
其实自定义圆角按和自定义圆角EditText,方式一样,这里就不做演示了,只放截图,但是在这之前,要把主题样式改成xxx.Bridge的样式
下面两个文件都要改


其他的方式和自定义圆角EditText一样,只要引入文件就好了

到此这篇关于Android 详解自定义圆角输入框和按钮的实现流程的文章就介绍到这了,更多相关Android 自定义输入框内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Android自定义控件通用验证码输入框的实现
需求 4位验证码输入框: 效果图: 1. 输入框一行可输入4位数字类型的验证码: 2. 4位数字之间有间隔(包括底线): 3. 输入框不允许有光标: 4. 底线根据输入位置显示高亮(蓝色): 6. 输入完成,回调结果,输入过程中,也进行回调: 分析 这种效果,很难直接在Edittext上处理: -- 输入框均分4等份,还要有间隔: -- 更难处理的是Edittext输入框禁止光标,那么,没有光标,我们如何调起虚拟键盘输入数据? -- 等... 与其在一个控件上折腾,这么难受,不如自定义一个控件,
-
Android 自定义EditText输入框带清空按钮
Android 自定义EditText输入框带清空按钮 当用户输入字符后 EditText会自动在输入框的内部右侧出现删除按钮 重写EditText达到简化布局的效果 效果图: 继承EditText package com.example.myedittexttest; import android.content.Context; import android.graphics.Rect; import android.graphics.drawable.Drawable; import an
-
Android 实现带头部文字输入框的自定义控件
前言 在app的输入框中,需要应用到很多带有前缀说明的输入框,运用原有的输入框和文本控件,一个带头部的输入框就会增加三个控件在layout文件中.当布局文件输入框较少的情况下,这样对后期维护影响不大,但在多个带头部的输入框下,布局文件代码量会很大,影响阅读以及后期维护.而封装过后的控件,在使用中仅仅需要几行代码可实现几十行的效果. 简介 带头部文字的输入框 可在xml定义头部文字样式 可在xml定义输入框样式 可在xml定义提示文字样式 可在xml定义头部和输入框的间距和边距 效果图 使用方法
-
Android自定义view实现TextView方形输入框
本文实例为大家分享了Android自定义view实现TextView方形输入框的具体代码,供大家参考,具体内容如下 先奉上最终效果图 实现思路分析: 1. 使用一个LinearLayout用来填充每一个小方格,通过动态添加,实现出需要数量的输入框 2. 在LinearLayout上覆盖一层大小和LinearLayout大小完全一致的EditText,用来接口输入信息,设置EditText输入背景和文字为透明,并设置不展示光标, 3. 监听EditText的内容变化,和LinearLayout的内
-
Android View教程之自定义验证码输入框效果
前言 首先,我们来看看实现的是怎么样的效果: 如果我们拿到这样的UI,想到的布局应该是用4个EditText包在横向的LinearLayout里面,但今天要讲的View,所以我们决定用一个自定义的EditText 画出来. 学到什么? 基本理解画布概念 画布的状态.平移 布局测量 画图片 功能需求 高亮当前输入框 输入满4个数字自动调用方法 思路 完全重画一个EditText,就包含了测量布局和重新绘制这两个关键步骤.好了,到这里理一下整体的思路: 根据验证码个数以及边框大小来计算输入框显示的宽
-
Android自定义view实现输入框效果
本文实例为大家分享了Android自定义view实现输入框的具体代码,供大家参考,具体内容如下 自定义输入框的View package com.fenghongzhang.day017; import android.content.Context; import android.content.res.TypedArray; import android.text.InputType; import android.util.AttributeSet; import android.view.
-
Android 自定义密码输入框实现代码
效果 自定义密码输入框,项目的一个界面需求,我把这个自定义的输入框提取出来作为这次内容的题目. 输入前: 输入后: 输入1个字符就红一个圈圈,很简单的效果. 思路 1.自定义EditText. 2.背景为一个外圆环加内实心圆. 3.edittext的长度变化时候重新绘制背景或者红色环位置. 关键代码 代码其实也很简单,顺手拿资源的请到文末. 1.画背景 /** * 绘制背景外圆 */ private void drawOutRing(Canvas canvas) { mPaint.setColo
-
Android 详解自定义圆角输入框和按钮的实现流程
Android-自定义圆角输入框和按钮 我们的征程是星辰大海,而非人间烟尘 自定义圆角输入框 效果 1.在drawable/下面new Drawable Resources File 2.新建shape文件,在里面自定义xml文件样式 代码文件 <!-- res/drawable/button_shape_normal.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" a
-
详解微信小程序胶囊按钮返回|首页自定义导航栏功能
项目代码:https://github.com/Shay0921/header-navbar.git 在小程序中,从转发出来的小程序消息卡片进入,因为页面栈中只有一个,所以不会出现返回按钮,对于一些电商平台来说,当商品被转发后会很影响客户查看其它产品和首页,这时候就需要使用自定义导航栏自己写一个"胶囊按钮".如下图所示: 从别的页面点到商品页时会有返回和首页按钮: 当从分享页进入到商品页时,因为页面栈只有一个,所以只有首页按钮: 首先我们需要如何开启自定义导航栏,查看手册后会发现一个页
-
Android 详解ThreadLocal及InheritableThreadLocal
Android 详解ThreadLocal及InheritableThreadLocal 概要: 因为在android中经常用到handler来处理异步任务,通常用于接收消息,来操作UIThread,其中提到涉及到的looper对象就是保存在Threadlocal中的,因此研究下Threadlocal的源码. 分析都是基于android sdk 23 源码进行的,ThreadLocal在android和jdk中的实现可能并不一致. 在最初使用Threadlocal的时候,很容易会产生的误解就
-
Android 详解沉浸式状态栏的实现流程
目录 去掉标题栏 效果 引入依赖 沉浸状态栏颜色 沉浸状态栏图片 Android-沉浸式状态栏 我们的征程是星辰大海,而非人间烟尘 去掉标题栏 首先去掉对应主题下面的Android自带的ActionBar,只需要在对应主题下面加NoActionBar 效果 引入依赖 implementation 'com.jaeger.statusbarutil:library:1.5.1' 沉浸状态栏颜色 沉浸式状态栏,既可以把颜色实现沉浸,又可以把图片实现沉浸. 未设置颜色沉浸的状态: 逻辑代码: Stat
-
SpringBoot详解自定义Stater的应用
目录 1.SpringBoot starter机制 2.为什么要自定义starter 3.自定义starter的命名规则 4.使用自定义starter 1.SpringBoot starter机制 SpringBoot由众多Starter组成(一系列的自动化配置的starter插件),SpringBoot之所以流行,也是因为starter.starter是SpringBoot非常重要的一部分,可以理解为一个可拔插式的插件,正是这些starter使得使用某个功能的开发者不需要关注各种依赖库的处理,
-
详解Python如何批量采集京东商品数据流程
目录 准备工作 驱动安装 模块使用与介绍 流程解析 完整代码 效果展示 准备工作 驱动安装 实现案例之前,我们要先安装一个谷歌驱动,因为我们是使用selenium 操控谷歌驱动,然后操控浏览器实现自动操作的,模拟人的行为去操作浏览器. 以谷歌浏览器为例,打开浏览器看下我们自己的版本,然后下载跟自己浏览器版本一样或者最相近的版本,下载后解压一下,把解压好的插件放到我们的python环境里面,或者和代码放到一起也可以. 模块使用与介绍 selenium pip install selenium ,直
-
详解用C语言实现三子棋游戏流程
目录 三子棋游戏简介 一.分析及实现 1.棋盘 2.落子 3.判断输赢 二.程序演示 三.完整代码 1.main.c 2.game.c 3.game.h 总结 三子棋游戏简介 这是一个简单的三子棋小游戏,估计大家小时候都玩儿过,只要能连成三个,无论是行,列还是对角线,就可以胜利了.是不是很简单呢,那我们来尝试一下用C语言来写一个简单的三子棋游戏. 一.分析及实现 1.棋盘 想要玩游戏,那首先应该有一个棋盘吧.因为我们玩儿的是三子棋,所以来说一个3X3的棋盘应该可以满足要求.这里使用了一个三行三列
-
详解自定义ajax支持跨域组件封装
Class.create()分析 仿prototype创建类继承 var Class = { create: function () { var c = function () { this.request.apply(this, arguments); } for (var i = 0, il = arguments.length, it; i < il; i++) { it = arguments[i]; if (it == null) continue; Object.extend(c.p
-
微信公众平台开发教程(五)详解自定义菜单
一.概述: 如果只有输入框,可能太简单,感觉像命令行.自定义菜单,给我们提供了很大的灵活性,更符合用户的操作习惯.在一个小小的微信对话页面,可以实现更多的功能.菜单直观明了,不仅能提供事件响应,还支持URL跳转,如果需要的功能比较复杂,我们大可以使用URL跳转,跳转至我们的网页即可. 注意:自定义菜单,只有服务号才有此功能 接着我们详细介绍,如何实现自定义菜单? 二.详细步骤: 1.首先获取access_token access_token是公众号的全局唯一票据,公众号调用各接口时都需使用acc
-
Android详解之NoHttp最基本使用(无封装)
NoHttp是专门做Android网络请求与下载的框架,NoHttp基本使用方法如下 本文demo源码下载地址: http://xiazai.jb51.net/201609/yuanma/AndroidNoHttp(jb51.net).rar 本文的例子来自上面的demo中的OriginalActivity中. 代码 对于新手, 看别人封装好的代码允许要稍微吃力一点,尤其是一个框架,所以我们先看NoHttp最原始的使用方法: public class OriginalActivity exten
随机推荐
- asp.net实现生成缩略图及给原始图加水印的方法示例
- jQuery鼠标经过方形图片切换成圆边效果代码分享
- 深入讲解iOS开发中的UIViewController
- javascript 在firebug调试时用console.log的方法
- 使用 Node.js 做 Function Test实现方法
- 详解PHP防止盗链防止迅雷下载的方法
- MySql实现跨表查询的方法详解
- PHP及Zend Engine的线程安全模型分析
- 实现163邮箱的图标功能
- asp批量生成大量规律性文本内容的代码
- javascript事件冒泡实例分析
- jquery Mobile入门—多页面切换示例学习
- 利用jquery的获取JS文件中的字符串内容
- javascript实现div的拖动并调整大小类似qq空间个性编辑模块
- WINDOWS SERVER 2008远程桌面端口修改方法
- C#获得文件属性信息的实现方法
- 使用apache的rotatelogs命令实现WebLogic启动命令的nohup的日志回滚
- 初步认识C#中的Lambda表达式和匿名方法
- php入门学习知识点七 PHP函数的基本应用
- 13道关于JavaScript正则表达式的面试题

