JavaScript基础之this指向
目录
- this
- 方法中
- 对象中
- 隐藏的this
- 严格模式
- 总结
JavaScript中this也是一件很神奇 事情,在面向对象(比如java)中表示一个当前的对象引用,但是在JavaScript中this不是固定不变的,而是随着运行环境的改变而改变。
this
老规矩先看代码:
方法中
function test(){
console.log(this);
}

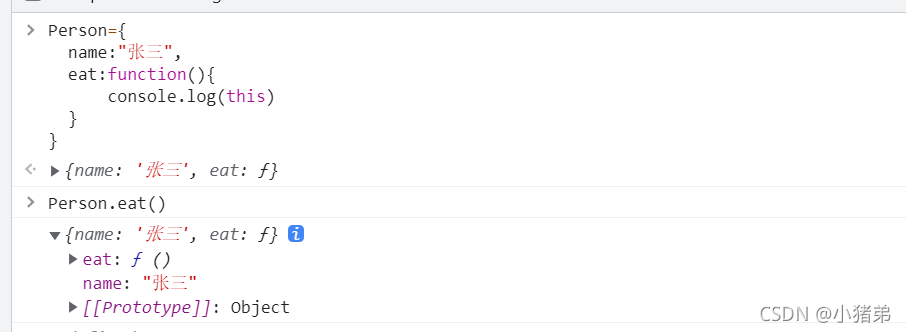
对象中
function test(){
console.log(this);
}

在方法中,this表示该方法所属的对象。因为第一个是window上的方法,所以打印了window,而eat方法是Person方法,所以打印除了对象Person。
所以可以看出单独在控制台使用this, 表示全局对象。

隐藏的this
在对象,可以提前声明一个一个:
var Person1={
name:"张三",
age:18
}
var Person2={
name:"李四",
age:19
}
这样写会很麻烦,所以可以借鉴一下java类的概念,可以这样:
var Person=function(name,age){
this.name=name,
this.age=age
}
var Person1=new Person("张三",18);
var Person2=new Person("李四",19);

其实在new的时候隐藏了一个return this,如果不使用new的话,发现其没有返回这个新建的对象。

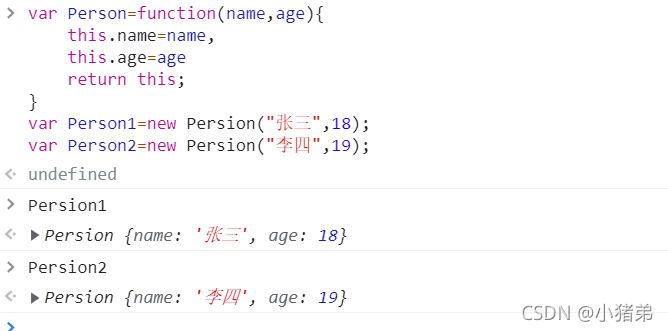
那么现在补全一下看:
var Person=function(name,age){
this.name=name,
this.age=age
return this;
}
var Person1=new Person("张三",18);
var Person2=new Person("李四",19);

这样的话,甚至可以伪造一个this的效果:
var Person=function(name,age){
var that={};
that.name=name,
that.age=age
return that;
}
var Person1=new Person("张三",18);
var Person2=new Person("李四",19);

严格模式
this在严格模式和非严格模式下有些神奇的情况
function test() {
return this;
}
# 如果js前面添加"use strict" 代表是严格模式
"use strict";
function test() {
return this;
}

这个可以看出在非严格模式下函数中,函数的所属者默认绑定到 this 上。所以可以打印出全局,但是严格模式下函数是没有绑定到 this 上,这时候 this 是 undefined。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
JavaScript中的this指向和自定义属性详解
目录 1.this关键字 2.自定义属性 3.综合案例1:tab选项卡的实现 附录 总结 1.this关键字 this指向的是当前元素 全局函数中的this指向window对象 代码中声明了一个全局函数,是属于浏览器窗口对象的,所以this表示的就是浏览器窗口对象window function fn() { consolo.log(this); } fn() 标签事件属性中的this指向window对象 如果将一个全局函数在一个标签属性中调用,如下: <button onclick="fn
-
JS 箭头函数的this指向详解
箭头函数是ES6中的新增特性,他没有自己的this,其this指向从外层代码库继承. 使用箭头函数时要注意一下几点: 箭头函数不能用作构造函数,用的话会抛出一个错误 无法使用arguments参数,如果要用的话就用rest 无法使用yield命令,所以箭头函数无法用作Generator函数 因为没有自己的this,所以没法通过bind.call.apply来改变this指向 但是这不代表箭头函数的this指向是静态的,我们可以通过改变它外层代码库的this指向来控制 箭头函数的this从外层代码
-
JavaScript this的原理以及指向详解
怎么判断this指向? ①在全局环境中调用就指向window. ②作为对象的方法调用就指向该对象. ③作为构造函数调用就指向这个新创建的对象. ④可以使用apply,call,bind改变this指向. ⑤箭头函数中的this与定义时所处的上下文绑定,且不能被改变, 箭头函数this指向取决于它外层找到的离它最近的第一个非箭头函数的this. 怎么理解this原理? JavaScript语言学懂需要理解下面两种写法 var obj = { foo: function () {} }; var f
-
JavaScript基础之this指向
目录 this 方法中 对象中 隐藏的this 严格模式 总结 JavaScript中this也是一件很神奇 事情,在面向对象(比如java)中表示一个当前的对象引用,但是在JavaScript中this不是固定不变的,而是随着运行环境的改变而改变. this 老规矩先看代码: 方法中 function test(){ console.log(this); } 对象中 function test(){ console.log(this); } 在方法中,this表示该方法所属的对象.因为第一个是
-
JavaScript 中this指向问题案例详解
总结 全局环境 ➡️ window 普通函数 ➡️ window 或 undefined 构造函数 ➡️ 构造出来的实例 箭头函数 ➡️ 定义时外层作用域中的 this 对象的方法 ➡️ 该对象 call().apply().bind() ➡️ 第一个参数 全局环境 无论是否在严格模式下,this 均指向 window 对象. console.log(this === window) // true // 严格模式 'use strict' console.log(this === window
-
JavaScript深入刨析this的指向以及如何修改指向
目录 this 方法中 对象中 隐藏的this 严格模式 可以改变this指向 this 老规矩先看代码: 方法中 function test(){ console.log(this); } 对象中 Person={ name:"张三", eat:function(){ console.log(this) } } 在方法中,this表示该方法所属的对象.因为第一个是window上的方法,所以打印了window,而eat方法是Person方法,所以打印除了对象Person. 所以可以看出
-
老生常谈JavaScript面向对象基础与this指向问题
前 言 我们的程序语言经历了从"面向机器".到"面向过程".再到"面向对象"的一个过程.而JavaScript是一门基于对象的一门语言,它介于面向过程与面向对象之间.在学习JavaScript的过程中,OOP是非常重要的一环,下面我们来一起探讨一下JS中的面向对象吧!!! 1 .OOP的基础问题 1.1什么是面向过程和面向对象? 面向过程:专注于如何去解决一个问题的过程步骤.编程特点是由一个个的函数去实现每一步的过程步骤,没有类和对象的概念. 面
-
javascript基础知识讲解
本篇适合javascript新手或者学了前端一段时间,对js概念不清晰的同学~~. 学习目的 本文针对javascript基础薄弱的同学,可以加深对javascript的理解. 本文将讲述以下几点对于初学者开说javascript(有的是大部分语言都有的)的坑 讲解内容如下: 1. 连等 2. i++ 3. 包装对象 4. 引用类型 5. && 与 || 讲解部分 1. 连等 小试牛刀 连等是常见的表达式,但是并不是所有情况都适合连等,连等只适用于字面量并不适用于引用类型. // 字面量连
-
JavaScript基础篇(6)之函数表达式闭包
其实js支持函数闭包的主要原因是因为js需要函数能够保存数据.这里的保存数据是只函数在运行结束以后函数内变量的值也会进行保存.至于为什么js需要在函数内可以保存数据,那就是js是一种函数式语言.在函数内保存数据是函数式语言的一大特征. 回顾前面介绍过的三种定义函数方式 functiosu(numnumreturnunum//函数声明语法定义 vasufunction(numnum)returnunum}//函数表达式定义 vasuneFunction("num""num&qu
-
Javascript基础回顾之(二) js作用域
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者那里的一知半解,所以决定先花一些时间整理一下这些基础知识和大家分享. 后面会附上培训用的PPT.刚开始是打算写一篇的,但是后来写着写着就发现越来越多,所以决定还是写一个系列吧.本系列所有内容都是涉及Javascript基础的,没有时髦的玩意儿,但是我相信这些基础的东西会有助于你理解那些有趣的东西的.
-
JavaScript基础函数整理汇总
这里给大家整理汇总了一些javascript的基础函数,都是比较常用和实用的.整理出来也有助于大家更好的理解javascript. 复制代码 代码如下: <script type="text/javascript"> /*创建函数和字面量函数*/ /* function add(){ alert("函数创建成功") }; var testfunction=functi
-
Javascript基础回顾之(三) js面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者那里的一知半解,所以决定先花一些时间整理一下这些基础知识和大家分享. 后面会附上培训用的PPT.刚开始是打算写一篇的,但是后来写着写着就发现越来越多,所以决定还是写一个系列吧.本系列所有内容都是涉及Javascript基础的,没有时髦的玩意儿,但是我相信这些基础的东西会有助于你理解那些有趣的东西的.
-
JavaScript 基础函数_深入剖析变量和作用域
函数定义和调用 定义函数,在JavaScript中,定义函数的方式如下: function abs(x){ if(x >=0){ return x; }else{ return -x; } } 上述abs() 函数的定义如下: function 指出这是一个函数定义; abs 是函数的名称: (x) 括号内列出函数的参数,多个参数以,分隔: {...}之间的代码是函数体,可以包含若干语句,甚至可以没有任何语句. 注意:函数体内部的语句在执行时,一旦执行到return 时,函数就执行完毕,并将结果
-
JavaScript基础心法 深浅拷贝(浅拷贝和深拷贝)
前言 说到深浅拷贝,必须先提到的是JavaScript的数据类型,之前的一篇文章JavaScript基础心法--数据类型说的很清楚了,这里就不多说了. 需要知道的就是一点:JavaScript的数据类型分为基本数据类型和引用数据类型. 对于基本数据类型的拷贝,并没有深浅拷贝的区别,我们所说的深浅拷贝都是对于引用数据类型而言的. 浅拷贝 浅拷贝的意思就是只复制引用,而未复制真正的值. const originArray = [1,2,3,4,5]; const originObj = {a:'a'
-
Javascript基础_嵌入图像的简单实现
img元素允许我们在HTML文档里嵌入图像. 要嵌入一张图像需要使用src和alt属性,代码如下: <img src="../img/example/img-map.jpg" alt="Products Image" width="580" height="266" /> 显示效果: 1 在超链接里嵌入图像 img元素的一个常见用法是结合a元素创建一个基于图像的超链接,代码如下: <a href="
随机推荐
- php中将数组存到文件里的实现代码
- 对MySQL子查询的简单改写优化
- Vue获取DOM元素样式和样式更改示例
- 批处理命令 BAT备份MySQL数据库
- Java的反射机制---动态调用对象的简单方法
- .NET示波器控件的实例代码分析
- 网页前台通过js非法字符过滤代码(骂人的话等等)
- python使用htmllib分析网页内容的方法
- 全面了解JavaScript的数据类型转换
- MYSQL不能从远程连接的一个解决方法(s not allowed to connect to this MySQL server)
- JS对字符串编码的几种方式使用指南
- STL各个容器性能详细比较
- jdk中String类设计成final的原由
- php获取用户浏览器版本的方法
- JavaScript中json使用自己总结
- 新鲜出炉的js tips提示效果
- 在修改准备发的批量美化select+可修改select时,在非IE下发现了几个问题
- javascript实现删除前弹出确认框
- 自制简易打赏功能的实例
- C# FTP操作类分享

