利用微信小程序制作属于自己的Icon图标
目录
- 前言
- 1、将你心仪的图标加入购物车
- 2、将图标添加至项目
- 3、我的项目
- 4、将项目下载至本地
- 5、将字体转换为base64
- 6、样式文件修改
- 7、重命名
- 8、导入样式文件并使用
- 总结
前言
最近在接手一个微信小程序,发现里面的图标都是使用的image组件,看起来非常别扭,加载也不太顺畅。
就想着看看微信有没有类似自带的图标库可以使用。
有是有,就是太少了,翻来翻去好像也就 8 种,不太够用啊。

官方没有就只能自己做了,还是阿里的iconfont好使,首先你得有iconfont的账号。
1、将你心仪的图标加入购物车

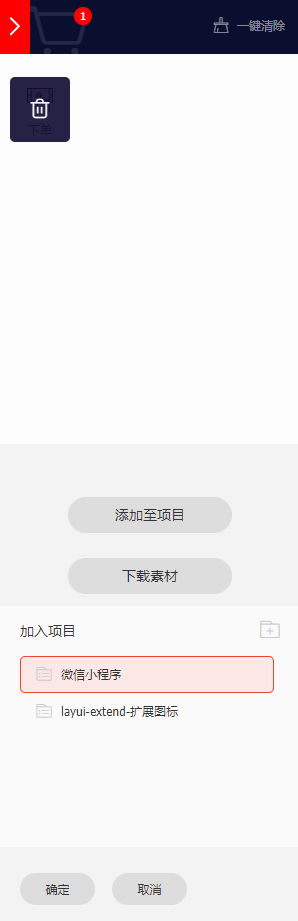
2、将图标添加至项目
点击右上角倒数第三个图标进入购物车,然后将购物车添加到我们的项目中,没有项目可以自行创建。

3、我的项目
进入到我的项目可以看到我们刚刚加入的图标,我的项目在最上方的资源管理 — 我的项目。

4、将项目下载至本地
解压后你会看到如下文件

5、将字体转换为base64
进入网站:https://transfonter.org/ ,找到文件中的 iconfont.ttf 字体文件,将字体文件转换为 base64。
记得开启第2步的 Base64 encode。

下载并解压后你将会获得如下的文件

6、样式文件修改
同时打开第 4 步下载解压的 iconfont.css文件和第 5 步,下载解压的stylesheet.css文件。
我们先看confont.css文件,红圈中的代码直接删除

再打开stylesheet.css文件,将红圈中的代码复制到confont.css文件中去

7、重命名
给confont.css重命名为 xxx.wxss,并放到微信小程序项目中去,注意:后缀必须是wxss

8、导入样式文件并使用
在app.wxss中导入我们的 xxx.wxss,我们生成的 icon 图标就可以在项目中使用了。

<view class="iconfont icon-bianji"></view>

至此,我们自定义的Icon图标就制作完成了
总结
到此这篇关于利用微信小程序制作属于自己的Icon图标的文章就介绍到这了,更多相关微信小程序 Icon图标内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
微信小程序中使用自定义图标(阿里icon)的方法
weui提供的图标比较少,有时我们需要更多的图标,可以使用以下方法自定义图标库: 1,到阿里巴巴矢量图标库(http://iconfont.cn/)生成自己的字体图标,下载代码,解压,打开iconfont.css 2,在wxss文件中引用字体 <style type="less"> @font-face { font-family: 'iconfont'; src: url(data:font/truetype;charset=utf-8;base64,AAEAAAANAI
-
微信小程序 如何引入外部字体库iconfont的图标
如何引入外部字体库iconfont的图标,具体如下 直接使用阿里巴巴的网络路径 选择iconfont图标 官网:阿里巴巴矢量字体库 步骤:阿里巴巴字体库使用方法 全局引入app.wxss @font-face { font-family: 'iconfont'; /* project id 518032 */ src: url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.eot'); src: url('//at.alicdn.com/t/fo
-
微信小程序引用iconfont图标的方法
最近在研究微信小程序,自己写demo的时候想要引用巴里巴巴图标库的图标,于是: @font-face { font-family: 'iconfont'; src: url('iconfont.eot'); src: url('iconfont.eot?#iefix') format('embedded-opentype'), url('iconfont.woff') format('woff'), url('iconfont.ttf') format('truetype'), url('ico
-
利用微信小程序制作属于自己的Icon图标
目录 前言 1.将你心仪的图标加入购物车 2.将图标添加至项目 3.我的项目 4.将项目下载至本地 5.将字体转换为base64 6.样式文件修改 7.重命名 8.导入样式文件并使用 总结 前言 最近在接手一个微信小程序,发现里面的图标都是使用的image组件,看起来非常别扭,加载也不太顺畅. 就想着看看微信有没有类似自带的图标库可以使用. 有是有,就是太少了,翻来翻去好像也就 8 种,不太够用啊. 官方没有就只能自己做了,还是阿里的iconfont好使,首先你得有iconfont的账号. 1.
-
微信小程序制作表格的方法
本文实例为大家分享了微信小程序制作表格的具体代码. 微信小程序中没有专门的表格制作工具,不过使用列表渲染可以实现, 下面是我做的表格图片: 方法如下: 在XXX.wxml中填写下面的代码 <view class="table"> <view class="tr bg-w"> <view class="th">参数</view> <view class="th-2">内
-
如何利用微信小程序获取OneNet平台数据显示温湿度
目录 一.OneNet平台 二.微信小程序界面设计 三.微信小程序获取OneNet数据 总结 一.OneNet平台 1.我这里的设备是通过MQTT协议连接到OneNet平台的 2.微信小程序获取OneNet数据需要得到产品的api-key.设备id 3.这里我是把温湿度都放在同一个设备,后面只需要查询一个设备即可获得两个数据 4.查询OneNet平台多协议接入文档,这里直接查看MQTT的API使用 5.我用ApiPost来进行测试是否能获取数据 二.微信小程序界面设计 1.i
-
如何利用微信小程序和php实现即时通讯聊天功能
目录 一.PHP7安装Swoole扩展 1.自定义安装 2.宝塔面板安装PHP swoole扩展 二.配置nginx反向代理 三.微信小程序socket合法域名配置 四.效果演示和代码 1.小程序端代码 2.服务端代码(PHP代码) 五.代码已经编写完了 总结 一.PHP7安装Swoole扩展 PHP swoole 扩展下载地址 Github:https://github.com/swoole/swoole-src/tags php官方扩展库:http://pecl.php.net/packag
-
使用微信小程序制作核酸检测点查询工具
目录 全国省市区数据 拼接参数调用接口 渲染数据优化细节 出门在外,没有核酸证明寸步难行,此文将教你如何通过小程序制作一个工具帮你在人生地不熟的情况如何迅速找到核酸检测点,实现核酸点查询.地图导航.拨号等功能. 小程序 创建小程序 访问微信公众平台,点击账号注册. 选择小程序,并在表单填写所需的各项信息进行注册. 在开发管理选择开发设置,将AppID及AppSecret复制出来进行存储. 下载安装微信web开发者工具并创建一个新的项目,填入上图所复制的AppId. 申请腾讯地图用户key 访问腾
-
在webstorm开发微信小程序之使用阿里自定义字体图标的方法
1.下载阿里图标,解压出来之后有个.css文件 然后复制这css里面的所有代码 2.新建一个wxss文件,例如我新建的就是iconfont.wxss,然后把刚才复制的所有代码,复制到这个文件里面去. 3.在需要使用到图标的页面导入该wxss文件.例如: 这样在该wxml页面就可以使用图标了 总结 以上所述是小编给大家介绍的在webstorm开发微信小程序之使用阿里自定义字体图标 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持!
-
一秒学会微信小程序制作table表格
大家都知道微信小程序自身没有提供表格这个组件,但是今天的项目需求又出现了,所以只能模仿一个了. 效果图: 代码挺简单方便的: wxml: <view class='history-table-wrap'> <view class="table"> <view class="tr"> <view class="th th1">日期</view> <view class="t
-
微信小程序制作扭蛋机代码实例
公司要制作活动小程序,其中有一个扭蛋机的效果实现抽奖的功能.在网上找了好久竟没有找到(不知道是不是我找代码的方式有问题).最后还是自己做一个吧- _ - ,效果如下: 1.wxml 当然我这里没有用wx:for遍历 <!-- 扭蛋机 --> <view class="egg"> <image class="egg_ji" src="{{imgUrl}}small_program/game/game_luck_draw_nd.p
-
微信小程序 wxapp内容组件 icon详细介绍
微信小程序 内容组件 相关文章: 微信小程序 wxapp内容组件 icon 微信小程序 wxapp内容组件 text 微信小程序 wxapp内容组件progress icon 图标. 属性名 类型 默认值 说明 type String icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear size Number 23 icon的大小,单位px color Col
-
微信小程序 小程序制作及动画(animation样式)详解
微信小程序制作 实现效果图: 微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司认证信息如,营业执照等 再次就是用一个未曾开通过公众号的QQ号或微信号来注册一个微信小程序号. 最后,下载微信小程序开发工具. 由于这里,我们更多的关注如何去开发一些app,而不是科谱微信小程序,故在此不在过多的解释,详细的说明,可以去官网帮助文档. 在看到上图,小伙伴
随机推荐
- 浅谈Vue的加载顺序探讨
- jQuery Ajax使用FormData对象上传文件的方法
- SQL SERVER 里的错误处理(try catch)
- vue2.0结合Element实现select动态控制input禁用实例
- for语句中的几种分隔符形式小结
- Asp.net中Response.Charset与Response.ContentEncoding区别示例分析
- Android编程开发之打开文件的Intent及使用方法
- Python实现的微信公众号群发图片与文本消息功能实例详解
- 使用Python绘制图表大全总结
- Python实现MySQL操作的方法小结【安装,连接,增删改查等】
- linux系统下oracle11gR2静默安装的经验分享
- 原生js中ajax访问的实例详解
- rashost的windows VPS重装系统的方法
- javascript校验价格合法性实例(必须输入2位小数)
- PL/SQL 日期时间类型函数及运算
- Jquery 模板数据绑定插件的使用方法详解
- 简述jQuery Easyui一些用法
- escape、encodeURI、encodeURIComponent等方法的区别比较
- JavaScript Event学习第十一章 按键的检测
- 深入解析C++程序中激发事件和COM中的事件处理

