React-Native 环境搭建和基本介绍
环境搭建准备
1.环境搭建
React Native中文网
2.开发工具
前端开发软件:Visual Studio Code
移动端开发软件:Xcode、Android Studio
3.知识储备
NodeJS React Es6,Es7
React Native介绍

React Naitve的简介:Facebook在React.js Conf2015大会上推出的一个用于开发Android和iOS App的一个框架,主要编程语言是JavaScript。它的出现使用即拥有Native的用户体验,又保留React的开发效率。
在 React Native 出现前,我们通常会选择这三种移动技术(Native App、HTML5、Hybrid)之一进行开发。
Native App:开发原生应用自然性能最好,功能强大。但多平台版本的开发、维护要花费大量的人力物力(iOS版本迭代审核需要时间)。HTML5:虽然有 Web 的优势,即灵活的布局能力、免发版的敏捷迭代潜力、优秀的跨平台特性。在新闻资讯等一些强排版、弱交互的展示类 App 上大展拳脚。但由于 WebView 在移动设备上的性能制约,始终难成大器。Hybrid App:JS+Native两者相互调用为主,从开发层面实现“一次开发,多处运行”的机制,成为真正适合跨平台的开发。Hybrid App兼具了Native App良好用户体验的优势,也兼具了Web App使用HTML5跨平台开发低成本的优势,但是这个方法存在诸多问题:无法访问离线数据、无法访问设备、无法远程更新。React Native:底层引擎是 JavaScript Core,但调用的是原生的组件而非 HTML5 组件。这样运行时可以做到与 Navive App 相媲美的性能体验,同时因为 JavaScript 代码可以使用后端强大的 Web 方式管理,既可以做到高效开发,也可以实现快速部署和问题热修复。
React Native优缺点:
优点
- 跨平台开发:运用React Native,我们可以使用同一份业务逻辑核心代码来创建原生应用运行在Web端,Android端和iOS端;
- 热更新,App可以快速迭代:实时热部署;
- learn once,write everywhere:React Native不强求一份原生代码支持多个平台,所以不是write once,run anywhere;
缺点
- react native在iOS上仅支持
iOS7以上,Android仅支持Android4.1以上; - 开发成本较高,对新手不友好,调试不友好;
- 部分复杂的界面和操作,RN无法实现(可以考虑原生+React Native混合开发);
- 版本更新较快,建议开发固定版本
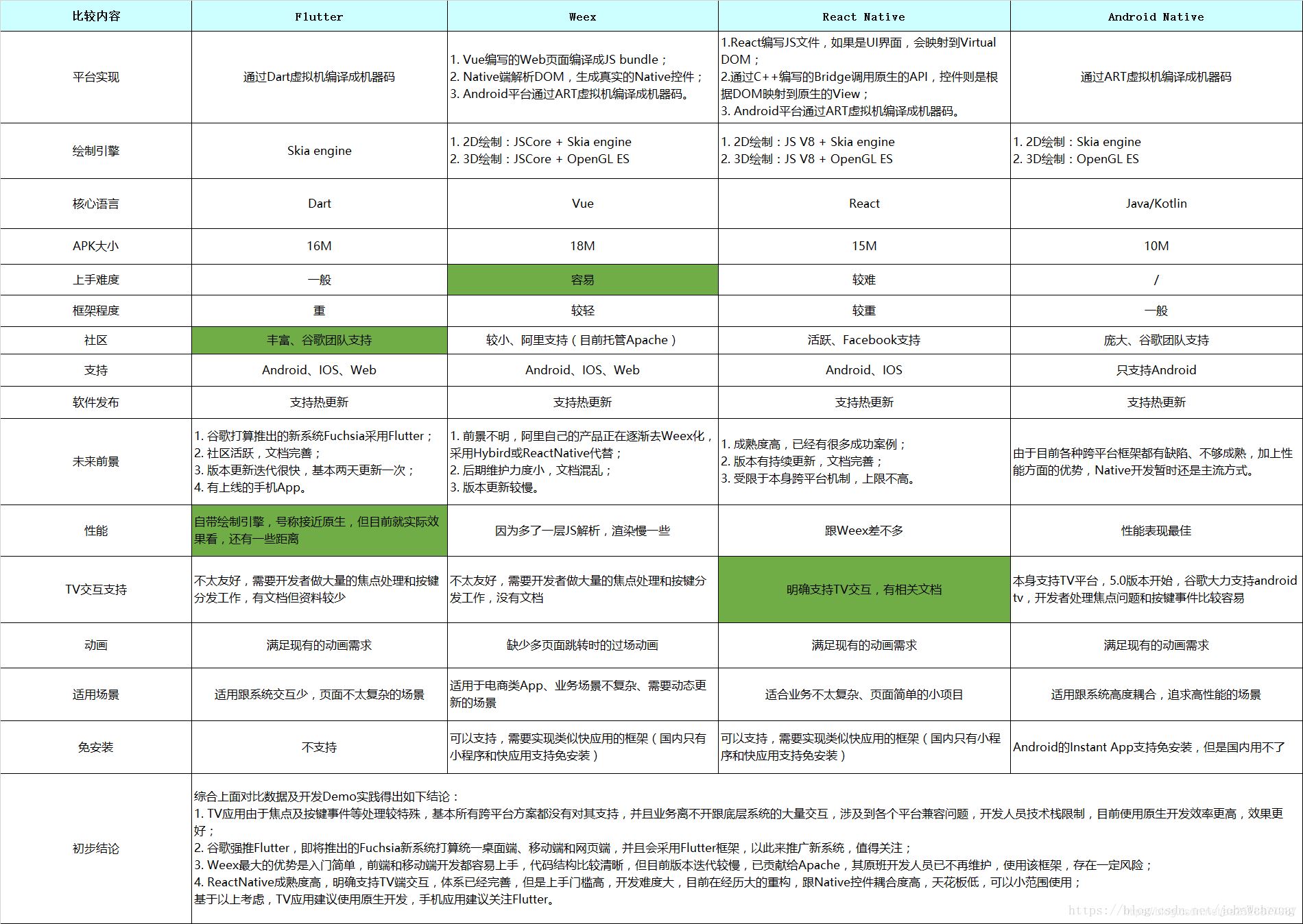
React Native vs Flutter vs Weex

到此这篇关于React-Native 环境搭建和基本介绍的文章就介绍到这了,更多相关React-Native 环境搭建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
react-native滑动吸顶效果的实现过程
前言 最近公司开发方向偏向移动端,于是就被调去做RN(react-native),体验还不错,当前有个需求是首页中间吸顶的效果,虽然已经很久没写样式了,不过这种常见样式应该是so-easy,没成想翻车了,网上搜索换了几个方案都不行,最后去github上复制封装好的库来实现,现在把翻车过程记录下来. 需求效果 翻车过程 第一种方案 失败 一开始的思路是这样的,大众思路,我们需要监听页面的滚动状态,当页面滚动到要吸顶元素所处的位置的时候,我们设置它为固定定位,不过很遗憾,RN对于position属性
-
详解React Native开源时间日期选择器组件(react-native-datetime)
项目介绍 该组件进行封装一个时间日期选择器,同时适配Android.iOS双平台,该组件基于@remobile/react-native-datetime-picker进行开发而来 配置安装 npm install react-native-datetime --save 1.1.iOS环境配置 上面步骤完成之后,直接前台写js代码即可 1.2.Android环境配置 在android/setting.gradle文件中如下配置 ... include ':react-native-dateti
-
详解react-native WebView 返回处理(非回调方法可解决)
1.前言 项目中有些页面内容是变更比较频繁的,这些页面我们会考虑用 网页 来解决. 在RN项目中提供一个公用的Web页,如果是网页内容,就跳转到这个界面展示. 此时会有一个问题是,网页会有一级页面,二级页面,这就会设计到导航栏返回键的处理(以及在Android上返回键的处理). 这个问题,在RN官网就可找到解决方式.就是用 onNavigationStateChange 这个回调方法记录当前的导航状态,从而判断是返回上一级页面还是退出这个网页,回到App的其他界面. 但是,当网页的实现是Reac
-
react-native-video实现视频全屏播放的方法
react-native-video是github上一个专用于React Native做视频播放的组件.这个组件是React Native上功能最全最好用的视频播放组件,还在持续开发之中,虽然还有些bug,但基本不影响使用,强力推荐. 本篇文章主要介绍下怎么使用react-native-video播放视频,以及如何实现全屏播放,屏幕旋转时视频播放器大小随之调整,显示全屏或收起全屏. 首先来看看react-native-video有哪些功能. 基本功能 控制播放速率 控制音量大小 支持静音功能 支
-
react-native动态切换tab组件的方法
在APP中免不了要使用tab组件,有的是tab切换,也有的是tab分类切换. 这些组件分成下面两种. 第一种非常简单,同时大多数第三方组件都能达到效果.这里重点讲述第二种,我们要让第二种组件不仅能左右滑动,同时还能够在点击的时候自动滑动,将点击的位置滑动到正中间. 准备 我们先来分析一波.一个滑动组件在APP上是一种什么状态. 这里可以看出,tab组件需要考虑到长度超过APP的屏幕,并且在超过之后能够滑动. 同时计算出当前位置需要滑动多少距离才能够将位置居中. 需要滑动的位置=点击位置的左边距-
-
react-native android状态栏的实现
react-native 开发App的时候难免会遇到状态栏的,背景颜色和字体颜色与App内容页面,色调适配,间言之就是将状态栏颜色与App颜色一致,使用户界面更加整体. 1.android设备系统元素 导航栏:就是设备顶部的网络.时间.电量等信息栏 ActionBar: 返回按钮以及系统默认的header区域,RN开发中一般不会用到,RN中在navigation中进行定制 导航栏: 设备下方的物理返回.回桌面.选择应用程序等系统导航栏 2.状态栏的呈现形式 默认展示,一直显示手机系统的状态栏 透
-
react-native fetch的具体使用方法
在前端快速发展地过程中,为了契合更好的设计模式,产生了 fetch 框架,此文将简要介绍下 fetch 的基本使用. 在 AJAX 时代,进行请求 API 等网络请求都是通过 XMLHttpRequest 或者封装后的框架进行网络请求. 现在产生的 fetch 框架简直就是为了提供更加强大.高效的网络请求而生,虽然在目前会有一点浏览器兼容的问题,但是当我们进行 Hybrid App 开发的时候,如我之前介绍的Ionic 和React Native,都可以使用 fetch 进行完美的网络请求. f
-
最新版React Native环境搭建(亲测)
目录 一.基础环境 1.1 安装Node.js 1.2 添加Android原生环境 1.3 添加iOS原生环境 二.创建示例项目 2.1 创建项目 2.2 运行项目 2.3 调试项目 三.集成到原生应用 3.1 集成到原生Android应用 3.2 集成到原生iOS应用 工欲善其事,必先利其器.搭建React Native开发环境,需要安装以下辅助工具. Node.js:React Native需要借助Node.js来创建和运行JavaScript代码. 原生开发工具及环境:React Nati
-
React Native 环境搭建的教程
一直对 RN 充满了好奇,前段时间学习并实际使用 RN 来开发了一个简单的应用.第一步从环境搭建开始. 环境搭建 分别需要安装Node,Watchman,Yarn 和 RN 命令行工具,推荐把 react-devtools 的 debug 工具也一并安装了 $ brew install node $ brew install watchman $ brew install yarn $ npm install -g react-native-cli $ npm install -g react-
-
VSCode搭建React Native环境
安装 React Native Tools 在插件市场搜索 react 找到 React Native Tools 进行安装: 创建的react-native的工程拖入vscode中 点击F5即可运行react-native 此时可能出现 如下界面,这是因为没有配置运行文件 在debug 页面,点击如下位置,添加configurations 然后点击添加配置,选择debug android 此时点击F5,则可出现如下界面,表示 react-native以运行起来 此时发现断点无法生效,且log的
-
React-Native 环境搭建和基本介绍
环境搭建准备 1.环境搭建 React Native中文网 2.开发工具 前端开发软件:Visual Studio Code 移动端开发软件:Xcode.Android Studio 3.知识储备 NodeJS React Es6,Es7 React Native介绍 React Naitve的简介:Facebook在React.js Conf2015大会上推出的一个用于开发Android和iOS App的一个框架,主要编程语言是JavaScript.它的出现使用即拥有Native的用户体验,又
-
hibernate框架环境搭建具体步骤(介绍)
一. 概述:hibernate框架是作用于dao层的,实现对数据的持久化保存.通过面向对象的方式操作数据库. 二. hibernate框架的搭建 1.导包 lib目录下的required文件夹下的所有jar包. mysql驱动包. 2.创建数据库于表. 3.创建实体类. 4.创建实体映射文件(以crm练习Customer类为例) 实体类名.hbm.xml 引入约束文件 <?xml version="1.0" encoding="UTF-8"?> <
-
react native环境安装流程
react-native安装流程 1.npx react-native init AwesomeProject报错 运行 cd ./demo/ios && pod install 即可解决 2.安装JDK (1)brew install adoptopenjdk/openjdk/adoptopenjdk8 运行项目下运行react-native doctor 报错 ✖ JDK Version found: 1.8.0_191 Version supported: >= 8 这个报错不
-
基于visual studio code + react 开发环境搭建过程
开发环境 windows 开发工具 visual studio code node 安装和 npm windows 安装node 可以直接在 node官网直接下载直接当作普通软件安装即可. 安装完成可以在控制台中运行node测试是否安装成功 win + r 输入 cmd ,直接在终端输入node -v 输出版本号及已经成功安装. 目前新版本的node自带npm(npm 是随同 node 一起安装的包管理工具).这里安装好了 node并且测试安装成功之后,可以继续在控制台输入 npm -v 检查是
-
vite + react +typescript 环境搭建小白入门教程
目录 前言 1. 使用 vite 创建 react 项目 1. npm / yarn 命令初始化 2. 输入项目名称 3. 选择框架 4. 选择 Js / Ts 5. 项目创建完成 6. 启动项目 2. 规范项目目录 3. 使用 react-router-dom 路由 1. 使用 npm / yarn 命令下载 2. 更改 react-router-dom 版本 3. 修改App.tsx文件 4. 配置 alias 别名 5. 配置 Ant Design 样式库 6. 配置axios与顶部加载进
-
详解Webpack+Babel+React开发环境的搭建的方法步骤
1.认识Webpack 构建应用前我们先来了解一下Webpack, Webpack是一个模块打包工具,能够把各种文件(例如:ReactJS.Babel.Coffeescript.Less/Sass等)作为模块进行编译后进行打包. 2.安装Webpack 要开始使用Webpack在项目中进行开发前我们首先需要在全局环境中进行安装. npm install webpack -g 3.创建一个项目 安装好后创建一个名叫learn-webpack的项目并进入该项目文件夹,当然项目名字你可以起你自己想要的
-
Kotlin入门教程之开发环境搭建
前言 众所周知,随着Google I/O大会的召开,Google宣布将支持Kotlin作为Android的开发语言,最近几日,关于Kotlin的文章.介绍就异常的活跃.工欲善其事,必先利其器,所以今天就为大家介绍一下如何搭建kotlin的开发换环境,话不多说了,来一起看看详细的介绍吧. 需要注意的是:这里的环境搭建并不会局限于Android的环境. Kotlin简介 在开始搭建环境之前,先来简单的看一下Kotlin.官方网址https://kotlinlang.org/ Kotlin 是一个基于
随机推荐
- 打造个性_安全的电脑系统图文教程
- 用批处理得到每个目录占用的空间
- python二分查找算法的递归实现方法
- 微信小程序使用Socket的实例
- JavaScript判断变量是否为undefined的两种写法区别
- 涉及网络编程时,需要用到的几个常用方法
- android开发教程之开机启动服务service示例
- PHP用GD库生成高质量的缩略图片
- php使用curl简单抓取远程url的方法
- Ajax调用restful接口传送Json格式数据的方法
- 在jQuery 1.5中使用deferred对象的代码(翻译)
- 深入理解C++编程中的局部变量和全局变量
- java 基本算法之归并排序实例代码
- java中的文件操作总结(干货)
- 用PHP来计算某个目录大小的方法
- webpack4.x打包过程详解
- jQuery轮播图实例详解
- Python K最近邻从原理到实现的方法
- 使用Filter过滤python中的日志输出的实现方法
- IntelliJ IDEA使用tomcat和jetty配置详解

