推荐史上最全的IDEA好用插件
经过很多查看在巨人的肩膀上写完这篇博客,如有雷同纯属巧合,虽然自己也查了些文章才总结的,但是站在巨人肩膀上不敢搞原创!
学习使用一些插件,可以提高平常工作中的开发效率。对于我们开发人员很有帮助!
插件安装
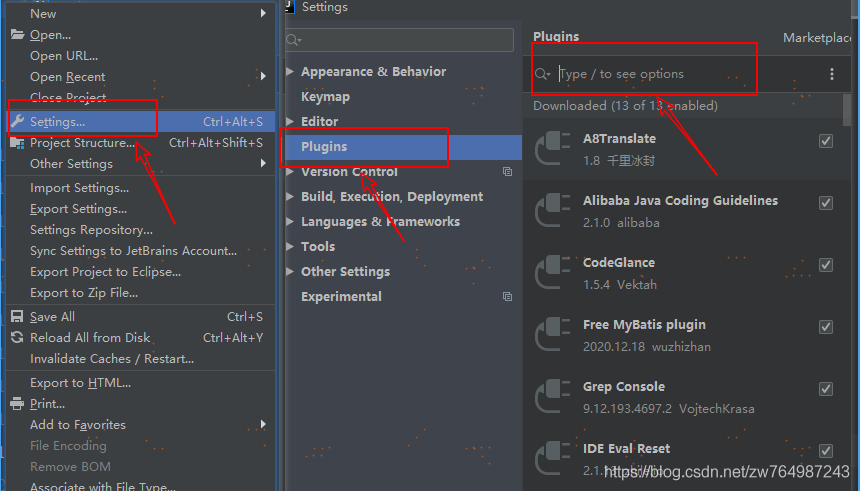
IDEA里面,依次选择打开 File → Settings → Plugins,在Plugins里面可以搜索需要的插件,然后安装(安装完插件,一定要重启Idea,不然插件不生效)

1. Alibaba Java Coding Guidelines
【阿里巴巴代码规范检查插件】
① 功能:
代码规范检查
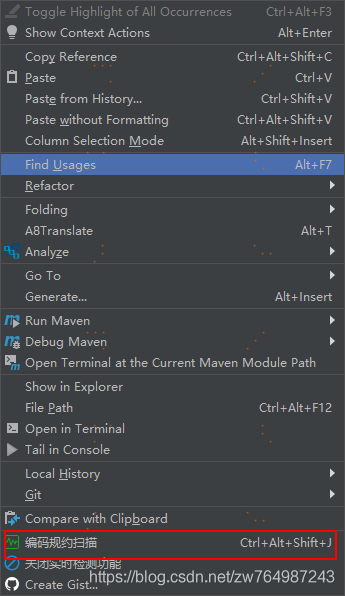
② 使用方法:
在你需要检查的代上面,点击右键,选择编码规约扫描
这个是好用的不得了,适合公司团队开发集体使用,强烈推荐,代码不冲突,规范你我他!

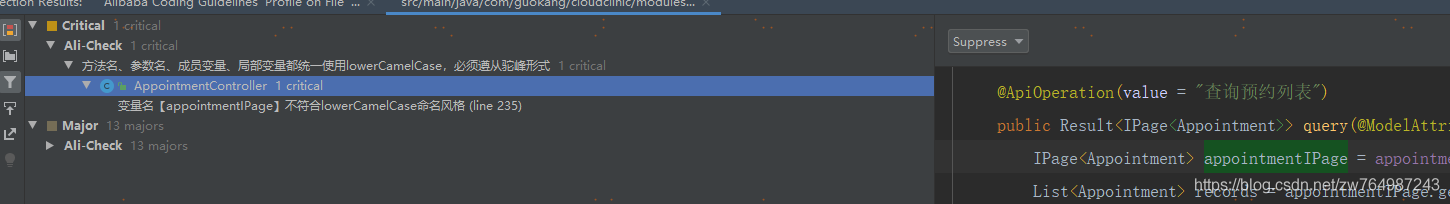
将会出现如下所示的检查结果,并会给出编码规范和提示:

2.Stackoverflow
【搜索编程插件】
① 功能:
对编程遇到的问题进行搜索,不过使用的是谷歌搜索,所以需要科学上网。
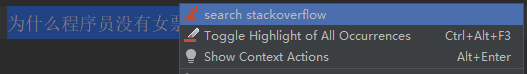
② 使用方法:
选中要查询的问题右键
很安利的idea内部一款搜索插件,唯一吐槽,搜索引擎就是得谷歌谷歌!那是不是还得搞个翻墙???(随时插播一条翻墙代理广告)

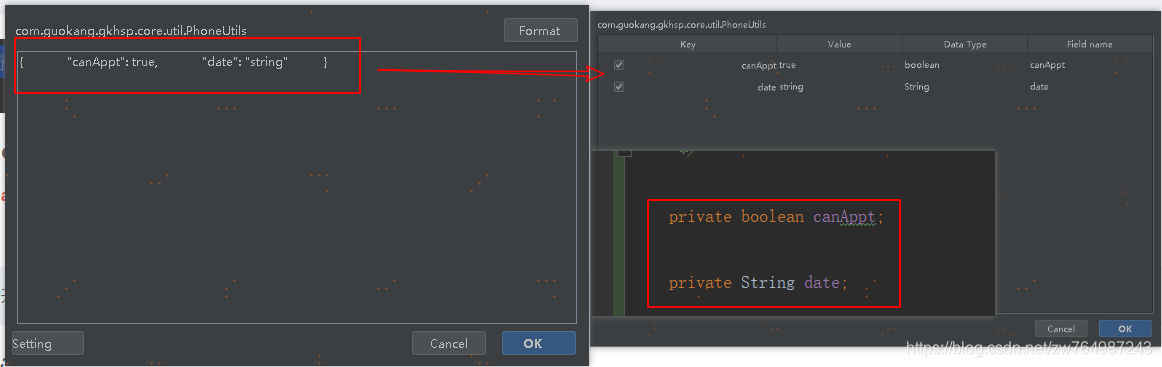
3.GsonFormat
【jsonToBean】
① 功能:
在平时的开发中,将json转为Bean
② 使用方法:
快捷键Alt+S 如下图:学废了吗?

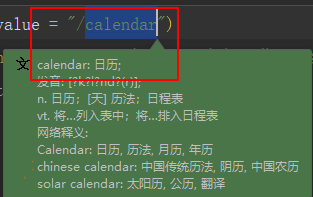
4. A8Translation
【翻译的插件】
① 功能:
在平时的开发中,有时候对于变量的命名是否很头疼,这款插件可以帮你忙。
② 使用方法:
选中你要翻译的汉语或英文,点击鼠标右键,选择Translate, (快捷键是Alt+T)就会实现翻译,不用再去切换屏幕使用翻译软件翻译了。
学霸型选手请跳过此插件

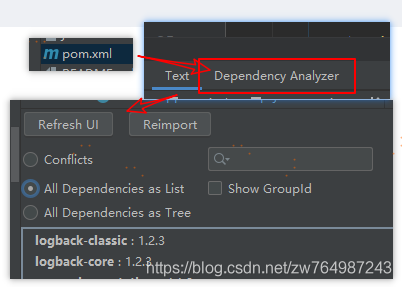
5. Maven Helper
【分析依赖冲突的插件】
① 功能:
此插件可用来方便显示maven的依赖树,和显示冲突,在我们梳理依赖时帮助很大。
② 使用方法:
安装好后在pom文件的左下角有两个tab,打开Dependency Analyzer:
排查冲突依赖的一把老司机!

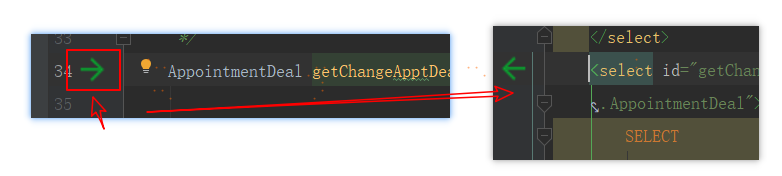
6. Free Mybatis plugin
【增强idea对mybatis支持的插件】
① 功能:
生成mapper xml文件
快速从代码跳转到mapper及从mapper返回代码
mybatis自动补全及语法错误提示
集成mybatis generator gui界面
这个插件超级实用,可以从mapper接口跳转到mybatis的xml文件中,还能找到对应的方
② 使用方法:
点击箭头可以实现跳转
这个测评81分,多一分优秀,注意注意Free、Free、Free。其实之前也了解过很多款类似插件,可惜慢慢就开始收费了,什么试用7天使用14天!

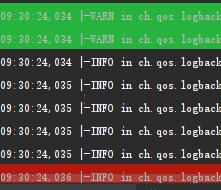
7. Grep Console
【日志高亮显示插件】
① 功能:
当你密密麻麻一大片的日志,去查看起来,很容易看花眼;使用该插件实现高亮显示
② 使用方法:
可以Ctrl + Alt +S Other Settings进行配色(颜色参考请搜索:电脑最护眼的色彩、显示屏亮度亦如此)爱护自己是每个程序猿必须要思考的问题,想想头发不是秃了就是在秃的路上,要是眼睛再如此,你再如何找个PL的女票????盲人摸象嘛!
这个测评81分,多一分优秀,注意注意F
这个吧,一般建议,对眼睛不好,可是不装有些人眼神不好,理性下载,理性配色!

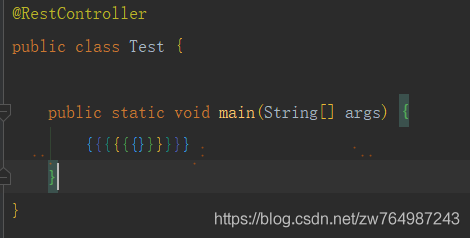
8. Rainbow Brackets
功能:
可以实现配对括号相同颜色,并且实现选中区域代码高亮的功能。
看代码源码感觉很方便,再也不用点一下括号了。

9. Lombok
功能:
当我们创建一个实体时,通常对每个字段去生成GET/SET方法,但是万一后面需要增加或者减少字段时,又要重新的去生成GET/SET方法,非常麻烦。可以通过该插件,无需再写那么多冗余的get/set代码。
注意:需要在pom引入依赖
Lombok基本都是老司机老司机了,基本公司都会选择了她,没别的,就是用起来简单。
<!--lombok用来简化实体类:需要安装lombok插件--> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> </dependency>
10. CodeGlance
【代码编辑区缩略图插件】
功能:
可以快速定位代码,使用起来比拖动滚动条方便多了
这个总体还是很OK的,屏小者不建议使用。(插播一条显示屏广告)

11.Nyan progress bar
基于Idea使用的漂亮进度条。把你的加载进度条全都变成彩虹和猫咪

12. FindBugs-IDEA
【Bug检查插件】
① 功能:
这个插件可以帮助我们查找隐藏的bug,比较重要的功能就是查找潜在的null指针。
可以分析当前文件,包下面的所有文件,整个module下的文件,整个project下的文件。可以帮助我们检查隐藏的Bug。
② 使用方法:
在文件上或文件里面点击鼠标右键,选择FingBugs
简单的bug能给你快速找回来,什么NPE啥的,小儿科!推荐!!(嗓门大就说一遍)
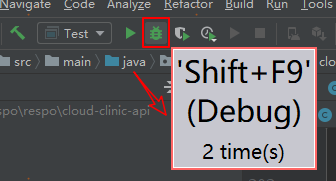
13. Key promoter
【快捷键提示插件】
① 功能:
当您在IDE内的按钮上使用鼠标时,键启动器X会显示您本该使用的键盘快捷键。
② 使用方法:
当你点击鼠标一个功能的时候,可以提示你这个功能快捷键是什么。
比如我点击过debug,当我下次再次点击的时候,它会提示 debug的快捷键是 Ctrl + Shift + F10
想学快捷键的选手可以考虑入手了,巨人们上班是不是一天到晚都不碰鼠标的?

到此这篇关于推荐史上最全的IDEA好用插件的文章就介绍到这了,更多相关好用的idea插件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

