Python和Pycharm 环境部署详细步骤
一、python下载安装
下载安装python最新版本
https://www.python.org/downloads/windows/

这里勾选添加到环境变量

cmd中运行一下看是否安装成功

二、pycharm安装
下载安装社区免费版本
下载:https://www.jetbrains.com/pycharm/

安装
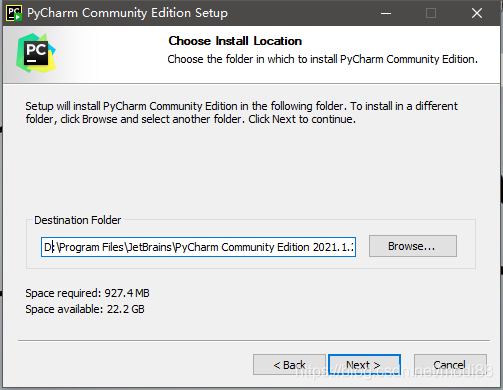
更改安装路径

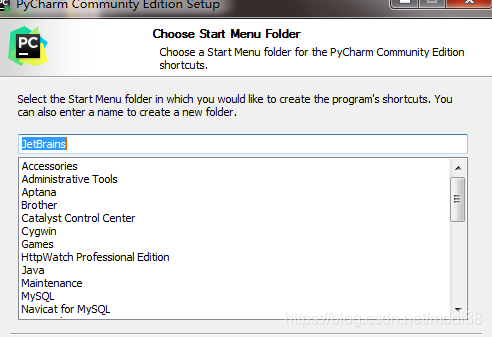
看自己需求勾选,相关解释如下

(1)创建快捷方式:根据你当前系统是32位还是64位进行选择;
(2)将 pycharm 的启动目录添加到环境变量(需要重启),如果需要使用命令行操作 pycharm,则勾选该选项;
(3)添加鼠标右键菜单,使用打开项目的方式打开文件夹。如果你经常需要下载一些别人的代码查看,可以勾选此选项,这会增加鼠标右键菜单的选项;
(4)将所有 py 文件关联到 pycharm,也就是你双击你电脑上的 py 文件,会默认使用 pycharm 打开。不建议勾选,pycharm 每次打开的速度会比较慢。你要单独打开 py 文件,建议使用 notepad++ 等文本编辑器,打开速度会更快;
等待安装完成

打开Pycharm

新建一个项目,location路径自定义

新建python文件

创建test01文件名

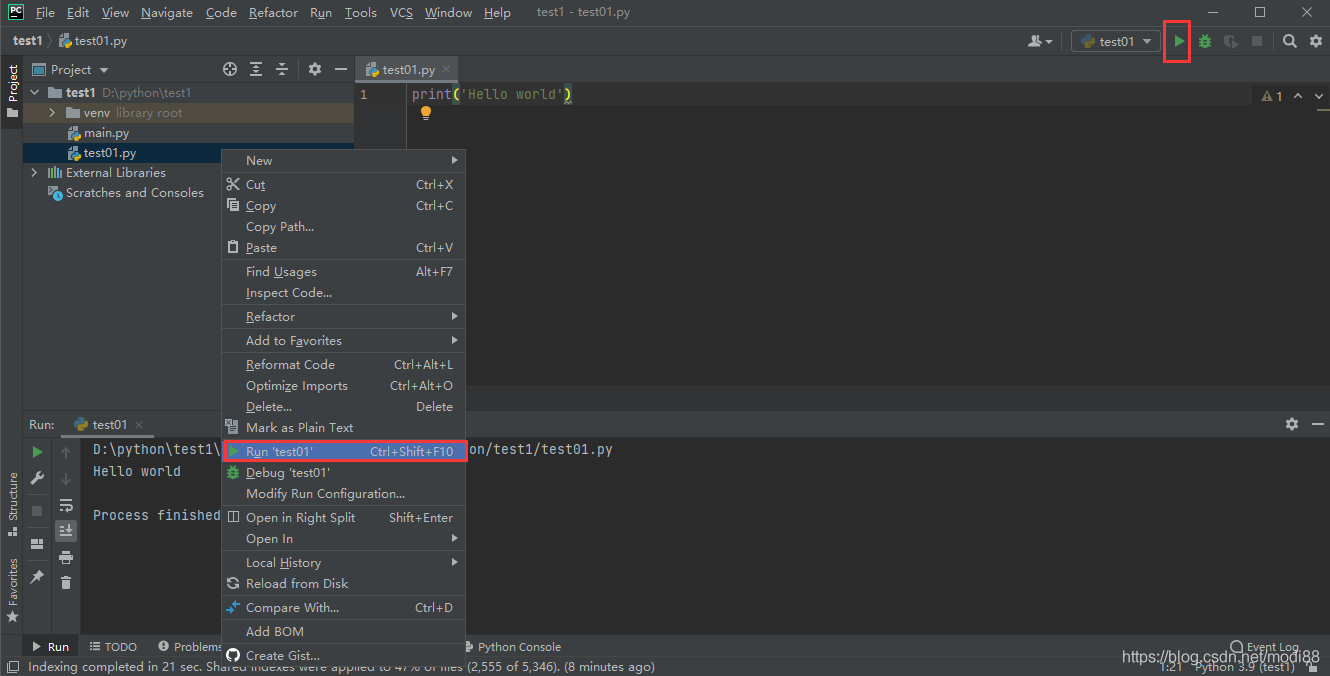
编译测试一下,可直接运行或者用快捷键Crtl+Shift+F10

到这里就可以正常使用啦
以上就是Python和Pycharm 环境部署详细步骤的详细内容,更多关于Python Pycharm 环境部署的资料请关注我们其它相关文章!
相关推荐
-
pycharm中使用anaconda部署python环境的方法步骤
今天来说一下python中一个管理包很好用的工具anaconda,可以轻松实现python中各种包的管理.相信大家都会有这种体验,在pycharm也是有包自动搜索和下载的功能,这个我在前面的一篇博客中有相关的介绍(详情请查看点击打开链接),但是这种功能对于一些包是可以使用的,但是总是会遇到有些包下载失败或查询不到的时候,这个时候就会让人很苦恼了.这里我们就来说一下anaconda的好处. 下面是我从别的地方贴来的说辞: Anaconda的优点总结起来就八个字:省时省心.分析利器. 省时省心: A
-
使用PyCharm配合部署Python的Django框架的配置纪实
安装软件 安装 Python 2.7.PyCharm.pip(Python包管理工具).Django ( pip install Django) 部署 PyCharm 新建Django工程 完成后,其目录如下: 子目录MyDjangoProject下表示工程的全局配置,分别为setttings.py.urls.py和wsgi.py,其中setttings.py包括了系统的数据库配置.应用配置和其他配置,urls.py则 表示web工程Url映射的配置. 子目录student则是在该工程下创建的a
-
Python和Pycharm 环境部署详细步骤
一.python下载安装 下载安装python最新版本 https://www.python.org/downloads/windows/ 这里勾选添加到环境变量 cmd中运行一下看是否安装成功 二.pycharm安装 下载安装社区免费版本 下载:https://www.jetbrains.com/pycharm/ 安装 更改安装路径 看自己需求勾选,相关解释如下 (1)创建快捷方式:根据你当前系统是32位还是64位进行选择: (2)将 pycharm 的启动目录添加到环境变量(需要重启),如果
-
Python远程开发环境部署与调试过程图解
这篇文章主要介绍了Python远程开发环境部署与调试过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一.下载相应开发工具 Pycharm :下载地址 二.部署开发机 一般在工作过程中,开发环境并不是本地环境,而是指在开发机:因为,有很多依赖本地部署非常麻烦,而开发机中则内置了很多相关的服务 三.代码自动化部署 由于我们在本地进行代码编辑.在开发机中进行代码的运行及调试,因此,需要一种很方便的方式进行代码的远程自动化部署Pycharm 基
-
Python安装与卸载流程详细步骤(图解)
Python安装流程: 一.下载 在网上(输入网址https://www.python.org/downloads/)下载Windows最新的python程序(我电脑为64位) 二.安装 根据自己的电脑来安装 A.双击下载好的安装包,弹出如下界面: 这里要注意的是,将python加入到windows的环境变量中,如果忘记打勾,则需要手工加到环境变量中(下文有讲):在这里我选择的是自定义安装,点击"自定义安装"进行下一步操作: B.进入到下一步后,选择需要安装的组件,然后点击下一步: C
-
标准版Eclipse搭建PHP环境的详细步骤
一.下载Eclipse的PHP插件 百度搜索phpeclipse,看到某条结果是带有SourceForge.net字样的,点进去,找到Download按钮,点击之后,等待5秒就会开始下载了. 二.安装Eclipse的PHP插件 插件下载完成之后,解压,然后把site.xml删掉(大部分插件不用删这个文件,但是PHPEclipse必须删),最后把整个文件夹复制到Eclipse的dropins文件夹里面,重启Eclipse即可. 三.在Eclipse新建PHP工程和新建PHP文件 在插件安装成功的前
-
Android Studio安装配置、环境搭建详细步骤及基本使用的详细教程
前言 Android Studio的安装配置及使用篇终于来啦~ 废话不多说,以下针对JDK正确安装(及其环境变量配置完毕,即Java开发环境下).Android Studio的安装,配置,以及创建工程.主题字体更换.窗口工具.布局.快捷方式等的基本使用逐一说明. 安装java 下载Java安装包(jdk,网上有很多下载地址,最好去官网下:https://www.java.com/zh_CN/),安装完后记得配置环境变量: 在"系统变量"新建一个变量名为JAVA_HOME的变量,变量值为
-
vue相关配置文件详解及多环境配置详细步骤
1.package.json 作用: package.json 文件其实就是对项目或者模块包的描述,里面包含许多元信息.比如项目名称,项目版本,项目执行入口文件,项目贡献者等等.npm install 命令会根据这个文件下载所有依赖模块. 文件结构如下: { "name": "sop-vue", "version": "0.1.0", "author": "zhangsan <zhangsa
-
Appium Python自动化测试之环境搭建的步骤
Appium简介 Appium是一个自动化测试开源工具,支持IOS和Android平台上的移动原生应用.移动Web应用和混合应用.所谓的"移动原生应用"是指那些用IOS或者Android SDK写的应用:所谓的"移动Web应用"是指使用移动浏览器方位的应用(Appium支持IOS上的Safari和Android上的Chrome):所谓的"混合应用"是指原生代码封装网页视图(原生代码和Web内容交互).更重要的是,Appium是一个跨平台的工具,它
-
使用 Visual Studio Code(VSCode)搭建简单的Python+Django开发环境的方法步骤
写在前面的话 作为有个 Python 菜逼,之前一直用的 Pycharm,但是在主题这一块怎么调整都感觉要么太骚,看起来不舒服,要么就是简直不能看.似乎用大 JB 公司 IDE 的人似乎都不怎么重视主题这个东西. 我个人是那种"喜新厌旧"的,所以看久了 Pycharm 就感觉很难受了,再加上 Pycharm 太笨重了,就换成了以前短时间用过的 VSCode,以前没用是懒得折腾插件,现在闲下来准备折腾一下! 这里放一张我现在的 Pycharm 的配色主题: 闲话少说,进入正题! 创建 D
-
Spring Cloud Ubuntu环境部署的步骤与注意事项
SpringCloud相关环境部署 RabbitMQ部署 Redis部署 Nacos部署 RabbitMQ 不采用更新安装包方式安装 apt-get install .采用从官网下载对应版本安装包,采用命令方式安装. 安装RabbitMQ之前,需要Erlang环境的支持,需要下载与之对应的Erlang版本的包. Erlang 为了避免版本冲突,我首先删除之前的erlang环境,apt-remove erlang,但这样还是完全清理干净. Ubuntu下删除erlang 1.which erl
-
基于CentOS的OpenStack环境部署详细教程(OpenStack安装)
效果展示: 环境准备controller节点: 6GB 4H 60GB/30GB/30GB compute节点 6GB 4H 60G/60G admin节点(ceph admin管理节点) 2GB 4H 60GB/6GB OpenStack简介 OpenStack是一个开源的云平台管理项目,可以用于构建公有云或私有云平台,提供了基础设施及服务(Iaas)的解决方案,OpenStack是一个云操作系统,通过数据中心可控制计算.存储.网络等资源池,OpenStack覆盖了网络.虚拟化.操作系统.服务
随机推荐
- AngularJs 利用百度地图API 定位当前位置 获取地址信息
- 在Oracle关闭情况下如何修改spfile的参数
- Python3实现从文件中读取指定行的方法
- Javascript中产生固定结果的函数优化技巧
- php设计模式 FlyWeight (享元模式)
- 处理单名多值表单的详解
- PYTHON正则表达式 re模块使用说明
- MySQL rownumber SQL生成自增长序号使用介绍
- php完全过滤HTML,JS,CSS等标签
- 利用Mongoose让JSON数据直接插入或更新到MongoDB
- PHP中new static()与new self()的区别异同分析
- XML简易教程之四
- java AJAX实现级联下拉框
- jQuery实现的仿百度分页足迹效果代码
- SQLServer 2005系统配置要求官方说明
- 深入同步访问共享的可变数据分析
- WinForm中BackgroundWorker控件用法简单实例
- javascript消除window.close()的提示窗口
- 显示QQ宠物+获得QQ秀快用小技巧两则
- Asp.net core利用IIS在windows上进行托管步骤详解

