VS CODE 使用SVN插件的方法步骤
1.打开VS CODE,若要使用SVN需要下载相应的插件。

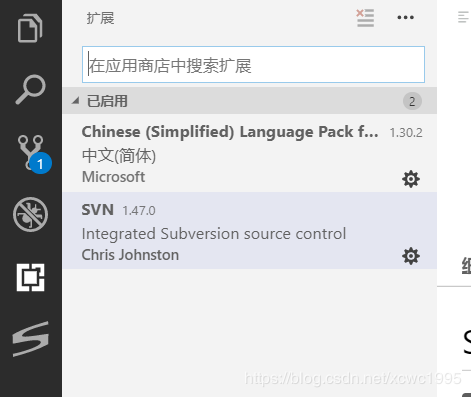
2.点击左侧 ,在上方搜索扩展,输入“chinese”,点击第一个插件安装,可以安装中文语言,让VS CODE可读性增加。
,在上方搜索扩展,输入“chinese”,点击第一个插件安装,可以安装中文语言,让VS CODE可读性增加。
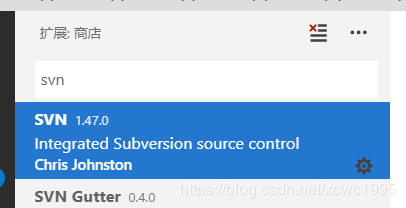
3.在上方输入SVN,安装第一个搜索结果-SVN插件。

4.安装之后,需要对SVN插件进行配置,配置本地SVN的命令行执行文件地址。点击左下角齿轮,选择“设置Settings”。

5.在弹出的窗口上方输入“SVN”,点击任意的 。
。
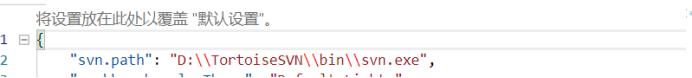
在右侧键入SVN bin文件的地址,如图所示。设置完毕后重启VS CODE。

按ctrl+shift+p,在弹出的命令行键入“svn”,点击svn checkout,键入SVN资源库地址
到此这篇关于VS CODE 使用SVN插件的方法步骤的文章就介绍到这了,更多相关VS CODE使用SVN内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
推荐VSCode 上特别好用的 Vue 插件之vetur
Vue自从发布以来就一直受到前端开发人员的热爱,而除了一些本身优秀的特征之外,还有就是丰富的插件和工具的支持和更新.虽然现在的编辑器需要安装相应的plugins才能进行Vue组件化开发,但是越来越多优秀的plugins都提供了强大的支持.比如VSCode下面的Vetur就是这样一款必备的Vue开发工具.下面就开始介绍一下它的一些功能吧 Github仓库:Vetur 官方文档:Vetur文档 语法高亮 Vetur支持.vue文件的语法高亮显示,除了支持template模板以外,还支持大多数主流的前
-
VSCode下好用的Python插件及配置
MS Python插件. 这是微软官方的Python插件,已经自带很多功能.下面是插件功能描述,其中部分内容我做了翻译. a) Linting (Prospector, Pylint, pycodestyle, Flake8, pylama, pydocstyle, mypy with config files and plugins)静态代码扫描(可以理解为代码语法和格式错误提示,支持多种linter) b) Intellisense (autocompletion
-
vsCode安装使用教程和插件安装方法
vsCode安装使用教程vsCode是什么vsCode安装vsCode汉化vsCode常用命令说明vsCode左边图标说明vsCode基本使用前端常用插件在vosCode中显示html界面 vsCode是什么 Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮.智能代码补全.自定义热键.括号匹配.代码片段.代码对比 Diff.GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化.软
-
使用VSCode 创建一个插件
VSCode 创建一个插件,如何创建一个插件,VS Code 的插件既然是一个 Node.js 应用,那么官方自然也会提供了基于 NPM 的工具链来帮助你创建和维护插件. 首先你需要的是 yeoman,一个脚手架工具.通过 yeoman 你可以快速创建代码模板,如下所示: npm install -g yeoman 然后你需要安装 VS Code 的模板: npm install -g generator-code 有了脚手架,你就可以创建一个 VS Code 的插件模板了.接下来运行: yo
-
VSCode必装Go语言以下插件的思路详解
VSCode 必须安装以下插件: 首先你必须安装 Golang 插件,然后再给 Go 安装工具包. 在 VS Code 中,使用快捷键: command+shift+P ,然后键入: go:install/update tools ,将所有 16 个插件都勾选上,然后点击 OK 即开始安装. Installing 16 tools at /Users/maiyang/develop/goworkspace//bin gocode gopkgs go-outline go-symbols guru
-
VsCode插件整理(小结)
1.VsCode官方插件地址: https://marketplace.visualstudio.com/vscode http://code.visualstudio.com/docs 官网下载地址:http://code.visualstudio.com/ 2.使用方法,可以在官网中搜索需要的插件或者在VsCode的""扩展""中搜索需要的插件 添加方法使用Ctrl+P, 输入 ext install xxxx ,搜索要安装的插件,点击安装按钮即可 3.常用插件
-
vscode中eslint插件的配置(prettier配置无效)
用vue-cli构建vue项目,会有个eslint代码检测的安装 可vscode自带代码格式化是prettier格式(右键有格式化文件或alt+shift+f) 这时候要在vscode上装一个eslint插件 装完后在文件----->首选项------->设置里找到settings.json(快捷键忘了) eslint配置如下,(配置的·具体详情还有待研究,我也是网上copy的,不过亲测可用).保存配置后每次写.vue文件只要control+s保存,就可以把代码格式改成符合eslint标准 &
-
vscode常用插件整理汇总
1.auto close tag HTML自动补全标签 2.beautiful UI 32个主题集合,具体使用看个人喜好. 3.better comments 通过使用警报.信息.待办事项等注释来改进代码注释! 4.bracket pair colorizer 2 用于对匹配括号上色的可自定义扩展 5.code spell checker 对基本关键字拼写校验 6.color info 提供有关CSS颜色的快速信息 7.ESLint 借助 ESLint,可将 静态代码分析 和 问题代码协助修复
-
详解vscode中vue代码颜色插件
vue提示插件[Vscode] 编者寄语:vscode的确是前端开发中很好的工具,安装颜色插件,从视觉上是美的享受.曾经的我遇到了vscode代码全是灰色,黑色的困惑,后来整理找到方法,整理这篇,以下高亮插件,建议大家都安装了. 在VSCode Marketplace 搜素Vue 出现关于语法高亮的插件有 vue,vue-beautify,vue-color,VueHelper,vertur等等.比较了下载数量可以了解到,vetur 是目前比较好的语法高亮插件,我们来安装一下吧. vscode提
-
VS CODE 使用SVN插件的方法步骤
1.打开VS CODE,若要使用SVN需要下载相应的插件. 2.点击左侧,在上方搜索扩展,输入"chinese",点击第一个插件安装,可以安装中文语言,让VS CODE可读性增加. 3.在上方输入SVN,安装第一个搜索结果-SVN插件. 4.安装之后,需要对SVN插件进行配置,配置本地SVN的命令行执行文件地址.点击左下角齿轮,选择"设置Settings". 5.在弹出的窗口上方输入"SVN",点击任意的. 在右侧键入SVN bin文件的地址,如
-
Visual Studio Code搭建django项目的方法步骤
之前我们使用VSCode搭建C#项目,今天写一篇关于django项目的搭建,其实以其说是搭建django框架,不如说是如何通过vscode开发django项目:django官网:https://www.djangoproject.com/ 安装django django安装命令:pip install django,参考:https://docs.djangoproject.com/en/3.0/topics/install/ 查看django的安装版本:python -m django --v
-
Visual Studio安装git插件的方法步骤
在Visual Studio 中使用git--什么是Git(一) 如果要使用git进行版本管理,其实使用git命令行工具就完全足够了,图形化工具(无论是git extentions,还是TortoiseGit),都只不过是命令行的封装.就功能而言,他们能做的,命令行全部可以做到:但命令行能做的,他们不 一定可以做到.命令行更加原生.本色,跨越平台,以一当十.建议熟悉git命令行工具.但图形化工具也有自己的优点,就是直观. Visual Studio 2019中自带Git功能.如下图. 2.Vis
-
安装Sublime Text支持Go插件的方法步骤
1.安装GO 进入GO的国内网站,下载安装 https://golang.google.cn/ 2.环境变更配置 重要的是GOROOT 和 GOPATH, 一般安装在C:\GO目录下, 会自动配置GOROOT目录 , 以及在PATH上加入C:\GO\bin 3.在命令中进行测试 go env 查看环境变更 其中GOPATH会在 go install中用到,GO语言会 GOPATH目录下建立bin.pkg目录 ,来存在编译好的二进制文件及包文件 4.安装sublimeText3 此工具以快捷.可扩
-
idea 离线安装lombok插件的方法步骤(图文)
Lombok简介 Lombok是Java语言的实用工具,确切的说,应该说是一个很好用的插件,对,插件!可以用来帮助开发人员消除Java代码的冗长,尤其是对于简单的Java对象(POJO),它通过注解实现这一目的,而不是一大段一大段的Java方法. Project Lombok makes java a spicier language by adding 'handlers' that know how to build and compile simple, boilerplate-free,
-
Eclipse配置springIDE插件的方法步骤
开始是在Eclipse中在线安装springIDE插件,结果装了好几次都是中途失败,原因是该插件中有几个jar太大,在线安装回失败,后来是先把插件下载下来,然后进行安装,终于成功了. 安装步骤: 1.下载插件,地址:http://spring.io/tools/sts/all 2.选择Eclipse中help中的Install New Software,然后选择add,然后选择Archive,在本地找到事先下载好的文件. 3.选择文件中的四个IDE文件,如图: 4.将自动更新选项勾选掉: 5.然
-
linux 搭建svn服务器的方法步骤
一:安装svn yum install -y subversion 二:创建仓库 1:创建仓库目录 mkdir -p /var/project/test 2:创建仓库 svnadmin create /var/project/test 创建成功后,在/var/project/test目录下如下目录: drwxr-xr-x. 2 root root 51 1月 30 13:26 conf drwxr-sr-x. 6 root root 4096 1月 30 13:26 db -r--r--r--.
-
myeclipse安装Spring Tool Suite(STS)插件的方法步骤
1. 下载myeclipse版本对应的STS插件 下载地址:https://spring.io/tools/sts/all 2.在myeclipse中安装STS插件 点击Install from Site 添加本地安装包 点击Next 选中接受协议,点击Finish 等待安装完成后重新启动myeclipse使STS插件生效,如下图所示可直接创建spring项目了 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
Webstorm2017上SVN插件安装的方法步骤
安装Webstorm2017后,要使用svn版本控制,以下步骤介绍如何安装配置SVN 1.安装SVN 我这里使用的是TortoiseSVN-1.9.4.27285-x64-svn-1.9.4,本地下载地址://www.jb51.net/softs/200754.html TortoiseSVN中文版的安装配置与使用教程://www.jb51.net/softjc/567095.html 安装过程需要注意的是,默认安装没有选择"command line client tools",这里需
-
解决常见的Eclipse SVN插件报错方法详解
在学习SVN的过程中,你经常会遇到SVN插件问题,本文介绍一下在安装SVN插件时常见Eclipse SVN插件报错信息问题,希望本文介绍对你的学习有所帮助. AD: 本节和大家一起看一下SVN插件在安装过程中遇到的常见Eclipse SVN插件报错信息,和大家一起分享一下,希望通过本节的介绍大家知道当出现SVN插件报错时该如何处理. 常见Eclipse SVN插件报错信息: 1.update-rHEADD:/dev/workforceWorkingcopynotlocked;thisisprob
随机推荐
- SpringMail使用过程中的报错解决办法
- 如何阻止别人非法链接你网站的图片?
- VMware WorkStation的三种网络连接方式详解
- adodb.recordset.open(rs.open)方法参数详解
- python类:class创建、数据方法属性及访问控制详解
- 详细整理iOS中UITableView的性能优化
- JavaScript 程序错误Cannot use 'in' operator to search的解决方法
- thinkphp验证码的实现(form、ajax实现验证)
- mysql “ Every derived table must have its own alias”出现错误解决办法
- JS获取浮动(float)元素的style.left值为空的快速解决办法
- php中将地址生成迅雷快车旋风链接的代码[测试通过]
- jQuery实现的自定义弹出层效果实例详解
- php_pdo 预处理语句详解
- 每天一个linux命令 head命令
- QQ尾巴 InfoMs.Ime 解决方案
- 基于cookie实现zTree树刷新后展开状态不变
- 利用jQuery 实现GridView异步排序、分页的代码
- 算法之排列算法与组合算法详解
- SpringMVC编程使用Controller接口实现控制器实例代码
- react+redux的升级版todoList的实现

