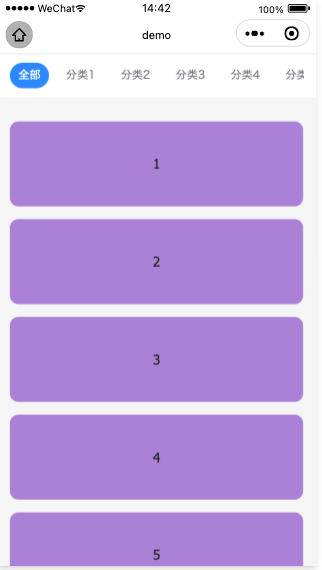
微信小程序下面商品左右滑动上面tab也跟随变动功能实现
小程序下面商品左右滑动上面tab也跟随变动功能

点击tab切换下面的上面信息,商品左右滑动切换上面的tab分类
功能描述:点击tab切换下面的商品信息;滑动下面的商品信息tab也进行切换。

第一步:我们先来说一下上面的tab,tab我们使用scroll-view scroll-x="true" 就可以。
<scroll-view class="cates" scroll-x="true" scroll-with-animation="true" >
<block wx:for="{{cates}}" wx:key="index">
<view class="{{item.id === currentId?'cate-item-act cate-item':'cate-item'}}" data-id="{{item.id}}" bindtap="cateChange">{{item.name}}</view>
</block>
</scroll-view>
/* 分类 */
.cates {
position: fixed;
z-index: 100;
top: 0;
white-space: nowrap;
width: 100%;
padding: 20rpx 30rpx;
box-sizing: border-box;
font-family: Hiragino Sans GB;
background-color: #fff;
border-top: 1rpx solid #eee;
}
.cates .cate-item {
display: inline-block;
padding: 10rpx 20rpx;
font-size: 26rpx;
margin-right: 20rpx;
color: #767A84;
}
.cates .cate-item:last-child{
margin-right: 0rpx;
}
.cates .cate-item-act {
background: #3293FF;
color: #fff;
border-radius: 48rpx;
}
第二步:接着就是下面的商品部分,我们可以使用swiper +scroll-view 来完成。
<view class="content">
<swiper class="cont-swiper" bindchange="swiperSwitchTab" style="height: 600px;">
<block wx:key="index" wx:for="{{cates}}">
<swiper-item class="cont-swiper-item" data-id="{{item.id}}" style="height:100%" wx:key="*this">
<!-- 每个tab对应的商品 -->
<scroll-view scroll-y="true" style="height: 600px;" bindscroll="contenScrollY" scroll-with-animation="true">
<block wx:for="{{serviceList}}" wx:key="index">
<view class="con-item">{{item.name}}</view>
</block>
</scroll-view>
</swiper-item>
</block>
</swiper>
</view>
/* 内容 */
.content {
width: 100%;
height: 100%;
padding: 130rpx 0rpx;
box-sizing: border-box;
}
.content .cont-swiper {
padding: 0 30rpx;
}
.content .con-item {
width: 100%;
height: 200rpx;
background-color: rgb(180, 140, 221);
margin-top: 30rpx;
border-radius: 20rpx;
line-height: 200rpx;
text-align: center;
}
需要注意的问题:
1 swiper 本身是有高度的,不会因为内部元素撑开。
2 scroll-view scroll-y="true" 是需要给scroll设置高度。所以代码中标明的橘色是为了说明这个问题
swiperSwitchTab(e){
// e.detail.current tab的index
console.log('左右滑动下面商品',e.detail.current)
this.setData({
currentId: this.data.cates[e.detail.current].id
})
// 根据id去调用接口,替换listData数据 this.getData();}
复制上面代码试试效果吧!
到此这篇关于小程序下面商品左右滑动上面tab也跟随变动功能的文章就介绍到这了,更多相关小程序tab内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

