Visual Studio 2019配置OpenCV4.1.1详细图解教程
一、VS和OpenCV的安装vs的安装可以参考这篇博客visual studio2019的安装以及使用,博主使用的是VS2019OpenCV的下载地址:opencv。博主安装的是4.1.1版。
二、VS配置OpenCV
1. 添加环境变量
找到OpenCV的安装目录,找到下面这个路径。然后添加到环境变量中
D:\opencv\opencv\build\x64\vc14\bin
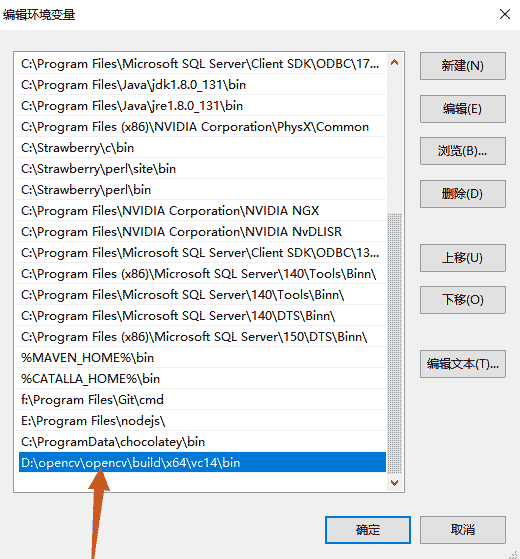
右击我的电脑->属性->高级系统设置。然后出现下图所示。选择环境变量->path。把上面的路径添加进去(记得以你实际安装的路径为准)。最后一定要填确定保存,不然会无效的。



2. VS中添加头文件和库文件
首先新建一个项目。
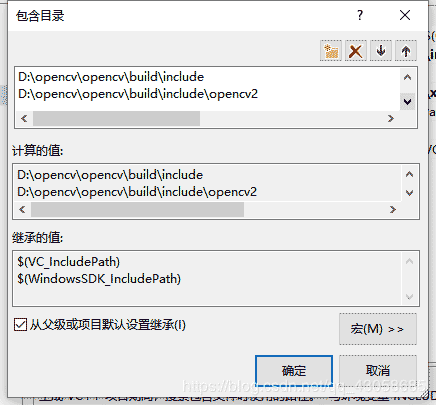
找到下面两个目录(以自己实际目录为准),如果是早一些版本的opencv,在include目录下还会有个opencv文件夹,如果有也添加进去。
#头文件
D:\opencv\opencv\build\include
D:\opencv\opencv\build\include\opencv2
#库文件
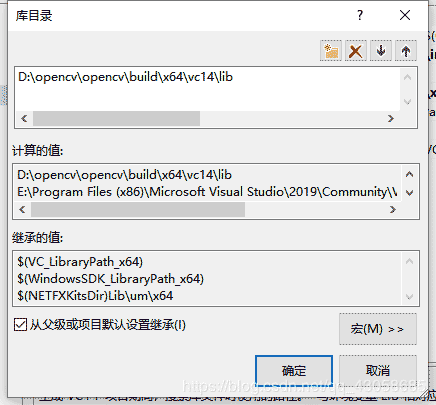
D:\opencv\opencv\build\x64\vc14\lib
因为刚才添加到环境变量中选择了x64版本,所以等下配置也得选择x64版本。
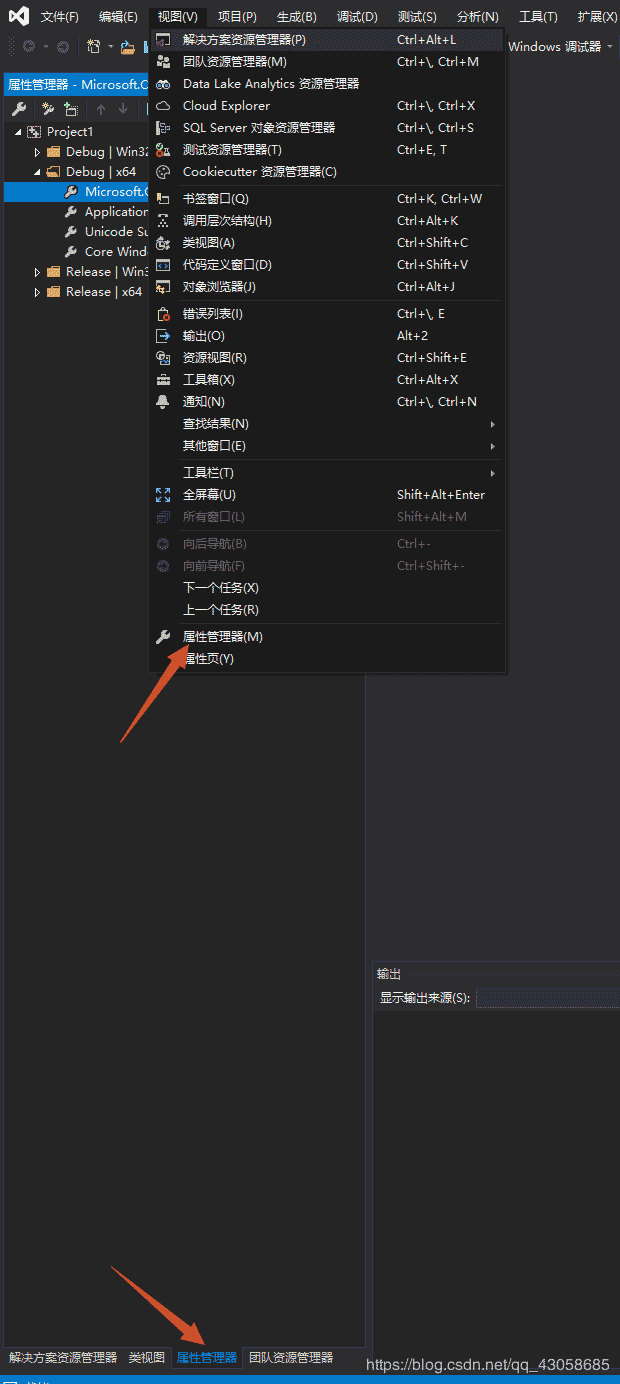
打开属性管理器->Debug|64->右击Microsoft.Cpp.X64.user–>属性。选择VC++目录,然后把上面的目录分别添加到包含目录和库目录中。如下图所示。(使用vs2019的用户注意因为可能找不到Microsoft.Cpp.X64.user这个文件,如果不在里面设置的话,每次新建项目都得重新配置一遍,解决办法参考博客VS2019配置OpenCV时找不到Microsoft.Cpp.x64.user)




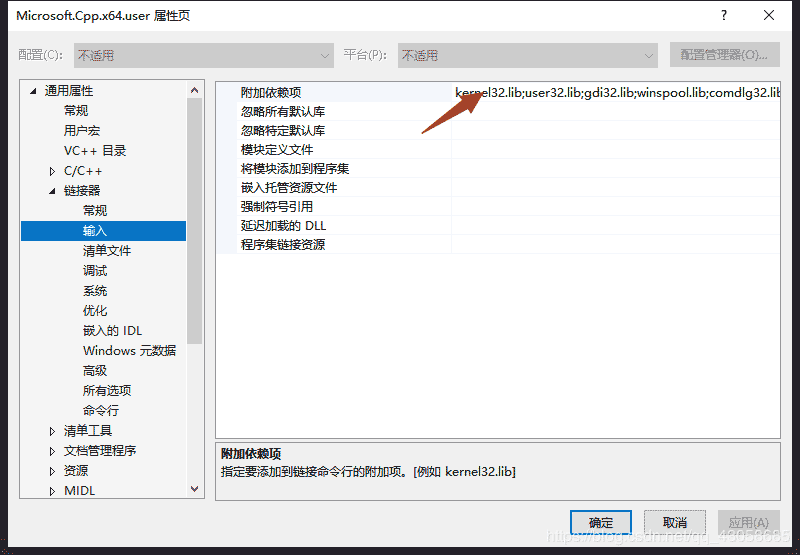
3. 添加依赖库
进入刚才库文件的目录,复制库文件的名字。
#根据自己安装版本选择
opencv_world411d.lib



三、测试
建立一个cpp文件,运行下面的代码
#include<opencv2/opencv.hpp>
#include<bits/stdc++.h>
using namespace cv;
int main() {
Mat src = imread("D:/Images/people/2.jpg"); //图片路径记得修改
if (src.empty()) {
std::cout << "image load fail" << std::endl;
return 0;
}
namedWindow("test");
imshow("test", src);
waitKey(0);
return 0;
}
运行效果如下


