uniapp打包成微信小程序的详细过程
目录
- 一、HbuilderX打包
- 二、发行
- 三、打开小程序体验
- 注意
- 总结
一、HbuilderX打包
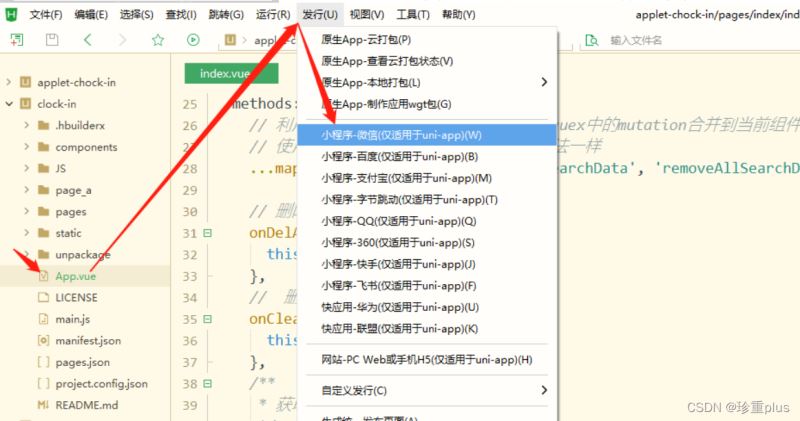
选中项目-点击发行(U)- 小程序-(微信仅适用于uniapp)(W)

二、发行
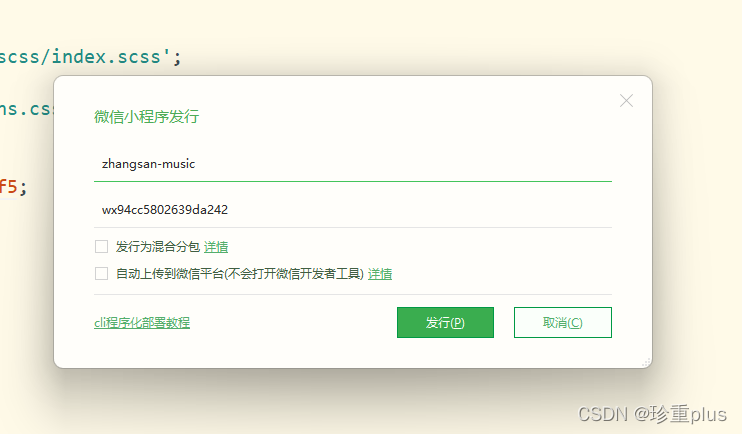
填写微信小程序Appid

点击发行,项目会进行编译,等待编译完成,会提示前往小程序上传

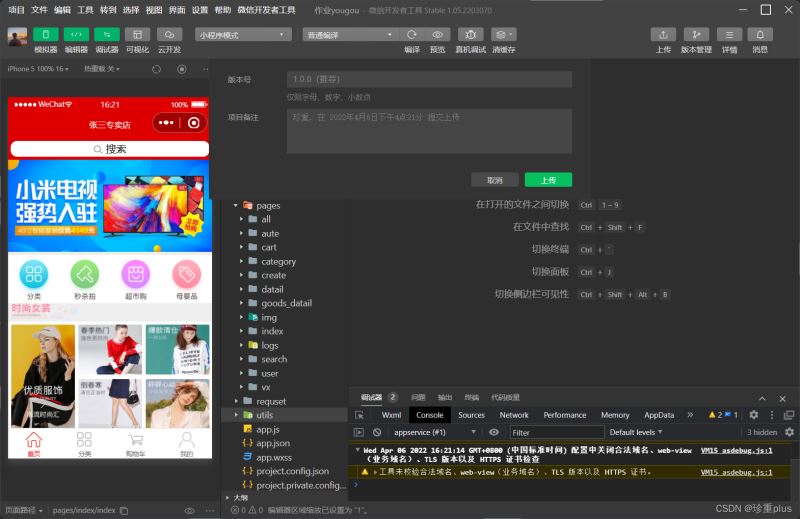
前往小程序开发工具打开这个小程序

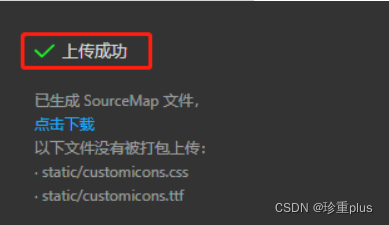
然后提示上传成功

三、打开小程序体验

这是你的第一个版本,点击蓝色的体验,会有一个二维码,用自己的账号体验,让别人体验的话,要先把对方加入到开发者中。


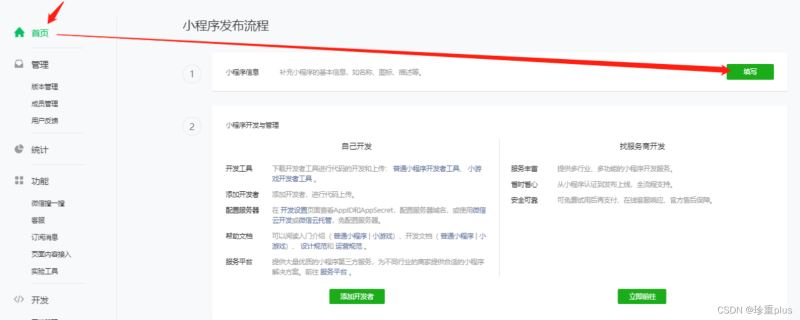
接下来就是根据提示,填写信息,然后等待审核,审核通过的话,就可以去微信上搜索你的小程序了。
注意
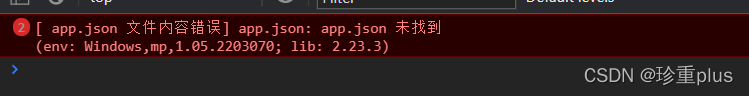
打开小程序的时候可能会有这个报错:

这个是因为,你打开的文件夹,里面还有一层文件夹。
还有你上线小程序的信息,一定要填写真实的,上传很严格。
总结
到此这篇关于uniapp打包成微信小程序的文章就介绍到这了,更多相关uniapp 打包微信小程序内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
uniapp项目打包为桌面应用的方法步骤
安装electron cnpm install electron -g 安装electron-packager cnpm install electron-packager -g uniapp的manifest.json修改 H5打包 H5文件夹下新建package.json和main.js 新建package.json { "name" : "app-name", "version" : "0.1.0", "mai
-
uniapp打包成微信小程序的详细过程
目录 一.HbuilderX打包 二.发行 三.打开小程序体验 注意 总结 一.HbuilderX打包 选中项目-点击发行(U)- 小程序-(微信仅适用于uniapp)(W) 二.发行 填写微信小程序Appid 点击发行,项目会进行编译,等待编译完成,会提示前往小程序上传 前往小程序开发工具打开这个小程序 然后提示上传成功 三.打开小程序体验 这是你的第一个版本,点击蓝色的体验,会有一个二维码,用自己的账号体验,让别人体验的话,要先把对方加入到开发者中. 接下来就是根据提示,填写信息,然后等待审
-
使用uniapp打包上架微信小程序完整教程
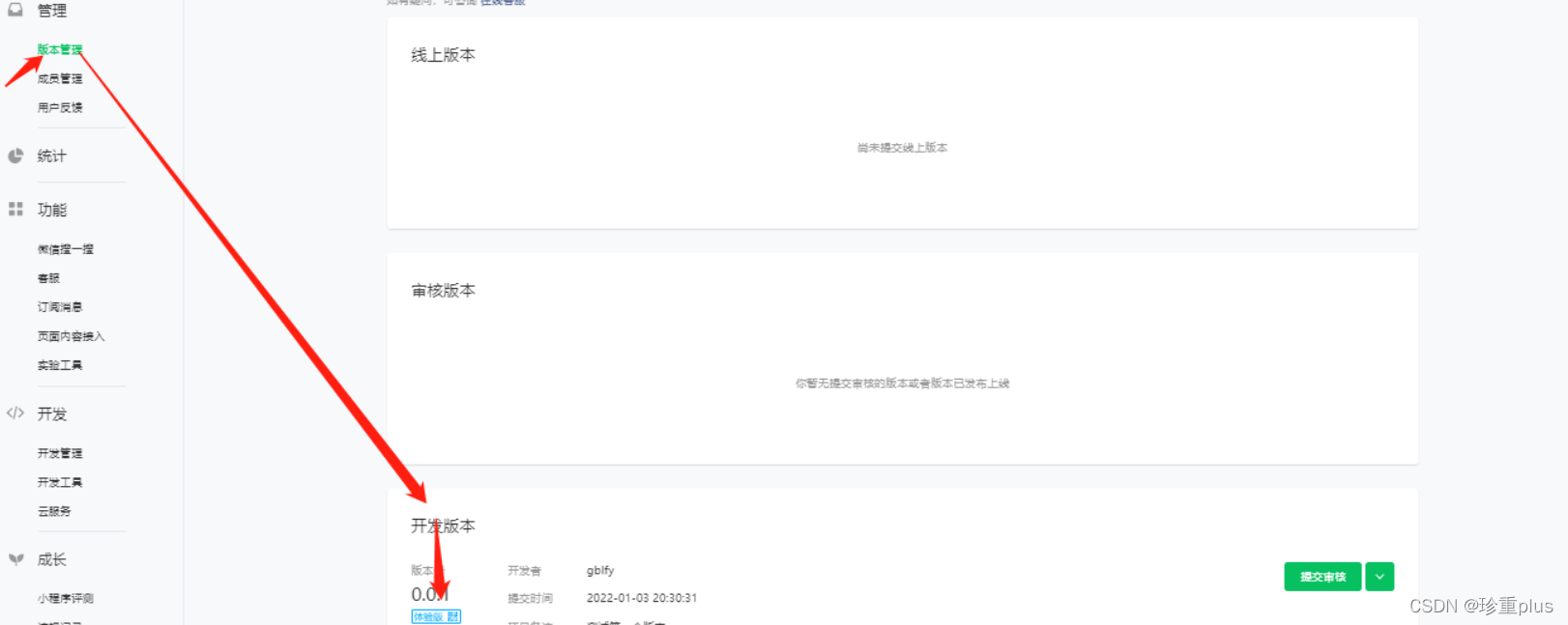
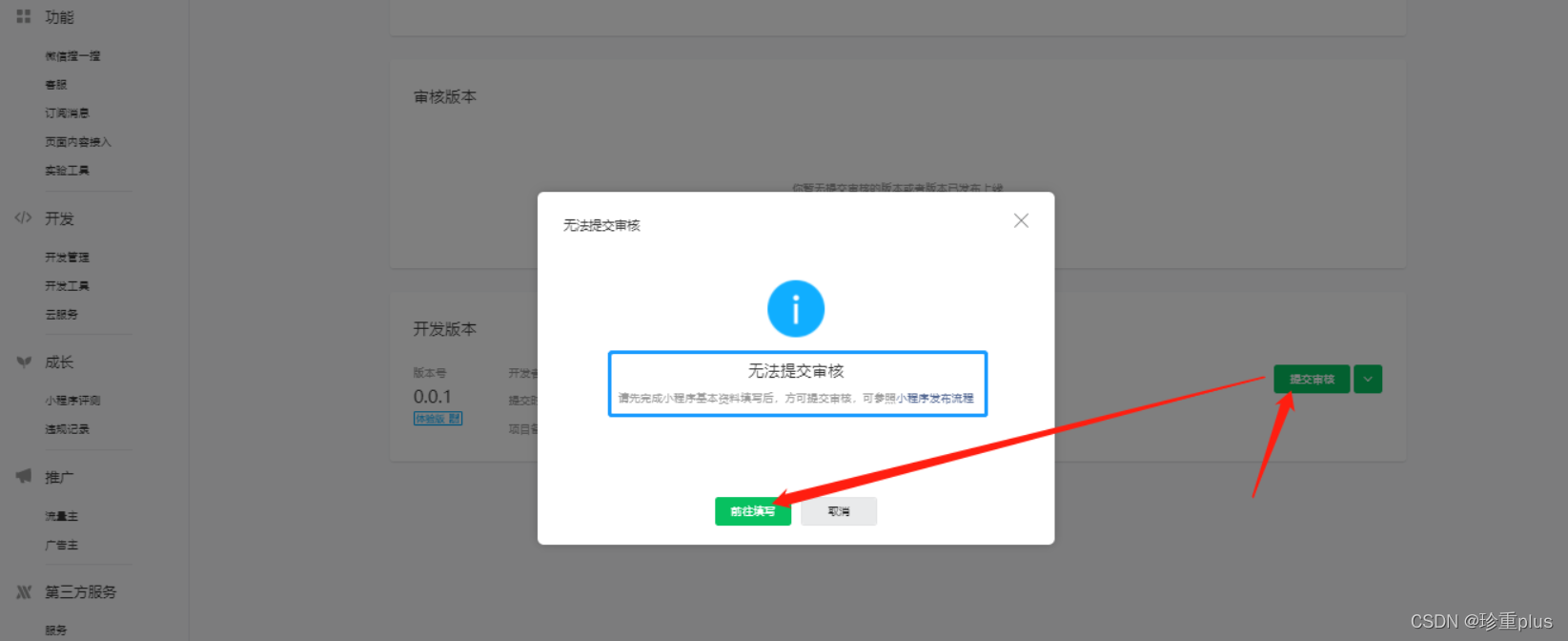
首先打开manifest.json下的微信小程序配置 ,勾选所有 点击“发行” 点击发行 这时候就会跳转到微信小程序中,如果没出现以下错误可以跳过此步骤 在本地设置中勾选“不校验合法域名........” 输入版本号和备注后点击上传 在微信小程序官网中点击“版本管理”,下面有个刚刚的开发版本 点击提交审核 填写信息 直接提交会出现以下问题 点击我知道了,再次点击 “更新当前版本的用户隐私协议” 进入后填写以下信息 填写完成后返回再次提交 以上就是使用uniapp打包上架微信小程序完整教程的详
-
Java jar打包成exe应用程序的详细步骤
Java jar打包成exe应用程序,可在无JDK/JRE环境下运行 前言 近期做了一个前后端合并的spring boot项目,但是要求达成exe文件,提供给不懂电脑的小白安装使用,就去研究了半天,踩了很多坑,写这篇文章,是想看到这篇文章的人,按照我的步骤走,能少踩坑. 准备 准备工作: 一个jar包,没有bug能正常启动的jar包 exe4j,一个将jar转换成exe的工具,链接:https://www.jb51.net/softs/541579.html 一个将依赖和exe一起打成一个安装程
-
微信小程序 登陆流程详细介绍
微信小程序 登陆流程 1:session_key和openId是什么?session_key 官方说明为: session_key是微信服务器生成的针对用户数据进行加密签名的密钥 session_key的用途 (1)对wx.getUserInfo()接口得到"用户信息中的密文"进行解密. (2)对它"稍作处理",用作维护小程序的登录态. "稍微处理"大体为: (1)生成一个随机数(官方把他叫做3rd_session) (2)把这个随机数当sess
-
微信小程序 配置文件详细介绍
下面以开发者工具自动生成的程序框架为例,对小程序的框架进行介绍. 选择一个空的项目目录创建一个小程序项目,如下图: 创建完成后我们看到如下目录结构: 目录结构 小程序包含一个描述整体程序的 app 和多个描述各自页面的 page. 一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下: 文件 必须 作用 app.js 是 小程序逻辑 app.json 是 小程序公共设置 app.wxss 否 小程序公共样式表 pages目录下为小程序页面,每个页面须建立独立的文件夹,例如上面生成的小程序
-
Python爬取微信小程序Charles实现过程图解
一.前言 最近需要获取微信小程序上的数据进行分析处理,第一时间想到的方式就是采用python爬虫爬取数据,尝试后发现诸多问题,比如无法获取目标网址.解析网址中存在指定参数的不确定性.加密问题等等,经过一番尝试,终于使用 Charles 抓取到指定微信小程序中的数据,本文进行记录并总结. 环境配置: 电脑:Windows10,连接有线网 手机:iPhone Xr,连接无线网 注:有线网与无线网最好位于同一网段下. 本文有线网网址:192.168.131.24,无线网网址:192.168.210.2
-
php微信小程序解包过程实例详解
这个解包只能看个大概 1.找到小程序压缩包 1.1.手机root或安装模拟器(我用的是夜神) 1.2.在模拟器上安装微信(用android5系统的模拟器,低版本小程序容易打不开) 1.3.打开登陆微信后,打开小程序 1.4.打开模拟器自带的文件管理器来到目录:/data/data/com.tencent.mm/MicroMsg/{{一串32位的16进制字符串文件夹}}/appbrand/pkg/ 1.5.里面有很多wxapkg文件,找到最新修改日期的文件比如 -357038350_91.wxap
-
开源一个微信小程序仪表盘组件过程解析
前言 最近开发了一个小程序动态仪表盘组件,并以第三方小程序组件的形式发布到npm,任意小程序项目都可以安装这个模块,从而获得仪表盘功能. 组件功能目前还非常简单,先来预览一下效果: 感兴趣的直接看源码: https://github.com/tower1229/weapp-plugin-dashboard 下面是踩坑过程. 如何开发微信小程序自定义组件 官方提供了一个CLI工具专门用于开发小程序自定义组件,首先全局安装这个工具: npm install -g @wechat-miniprogra
-
微信小程序设置滚动条过程详解
原因 原来在app.wxss中定义了如下的内容[不知道是不是新建项目自动生成的,这里也就提供了隐藏滚动条的思路啦] ::-webkit-scrollbar { width: 0px; height: 0px; color:#transparent; } what, 宽高为0,而且还是透明的,难怪,好吧,修改宽高4px,color设置为green,以为可以了,呵呵,太年轻. scroll-viwe依然没有滚动条,以为是布局原因,导致滚动条消失在界面外,我将宽高设为20px,想想也是搞笑,设这么宽,
-
uniapp,微信小程序中使用 MQTT的问题
最近在uniapp打包成微信小程序的项目中第一次用到了MQTT.使用比较简单,但是还是遇到了一些问题.在此记录一下. 官方文档:MQTT Github 官方MQTT测试工具:MQTTX.测试工具使用说明 MQTT的js文件:mqtt.min.js 先上一点注意事项: (1)MQTT.js 一个 MQTT 协议的客户端库,用 JavaScript 编写,可用于 Node.js 和浏览器.在 Node.js 端可以通过全局安装使用命令行连接,同时还支持 MQTT ,MQTT TLS 证书连接:值得一
随机推荐
- VB实现鼠标绘图实例代码
- Python创建二维数组实例(关于list的一个小坑)
- 用js删除tbody的代码
- JS按条件 serialize() 对应标签的使用方法
- java 使用JDBC构建简单的数据访问层实例详解
- Javascript级联下拉菜单以及AJAX数据验证核心代码
- 一个简单的自定义程序日志小样例
- 在Django中创建动态视图的教程
- Python兔子毒药问题实例分析
- 深入解析Python中的上下文管理器
- 浅谈Android程序与JavaScript脚本的交互
- 使用Script元素发送JSONP请求的方法
- JSP动态生成验证码存储在session作用范围内
- Nginx跨域使用字体文件的配置方法
- JavaEE简介_动力节点Java学院整理
- 徐州电信关于您本次上网未使用“星空极速”拨号软件的投诉
- JavaWeb中获取表单数据及乱码问题的解决方法
- 在后台修改FTP密码后。为何旧密码新密码都可以用?
- php打印输出棋盘的实现方法
- Java中的== 和equals()方法详解与实例

