uniapp引入支付宝原生扫码插件步骤详解
目录
- 1、打开插件市场
- 2、阿里云操作
- 开通阿里云 mPaaS
- 创建 mPaaS 应用
- 配置应用
- 3、配置项目
- 打开manifest.json
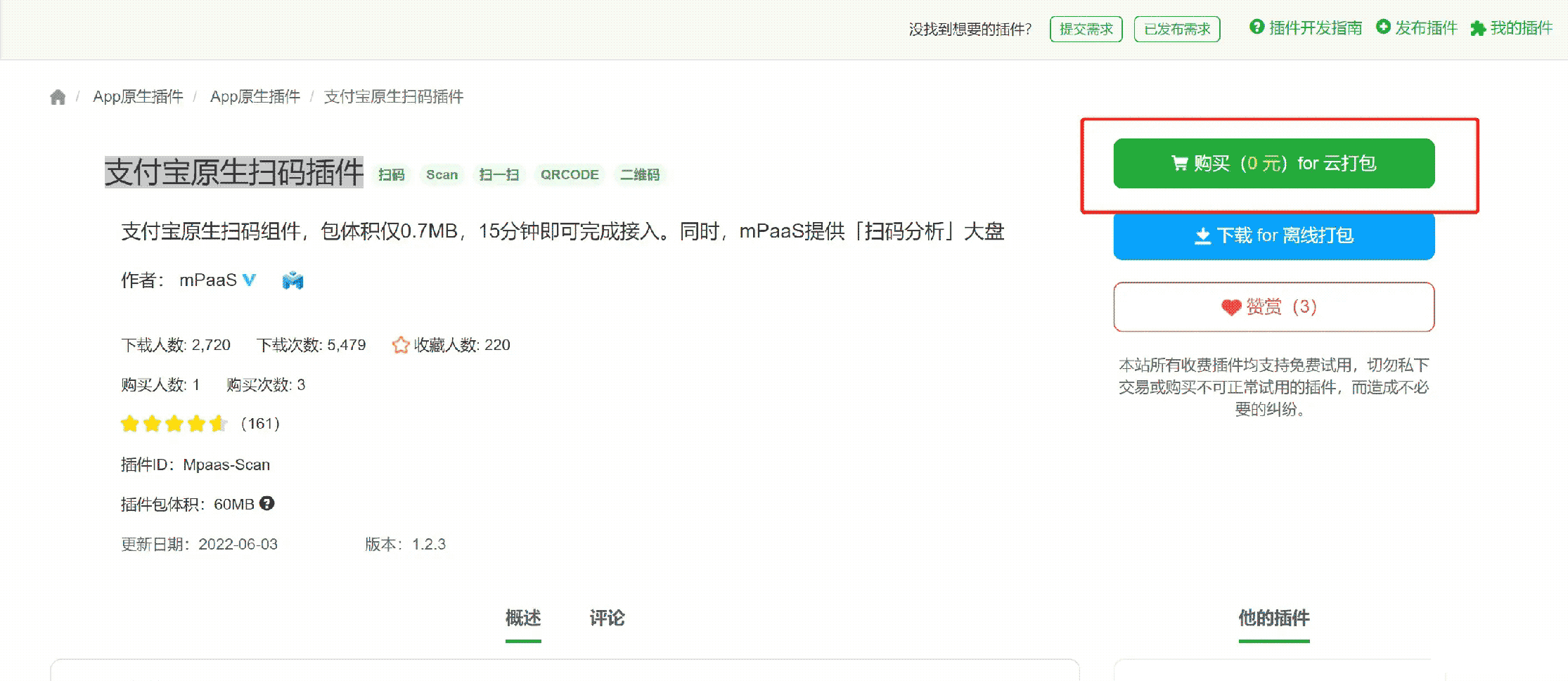
1、打开插件市场
链接:ext.dcloud.net.cn/plugin?id=2…

点击红色框按钮

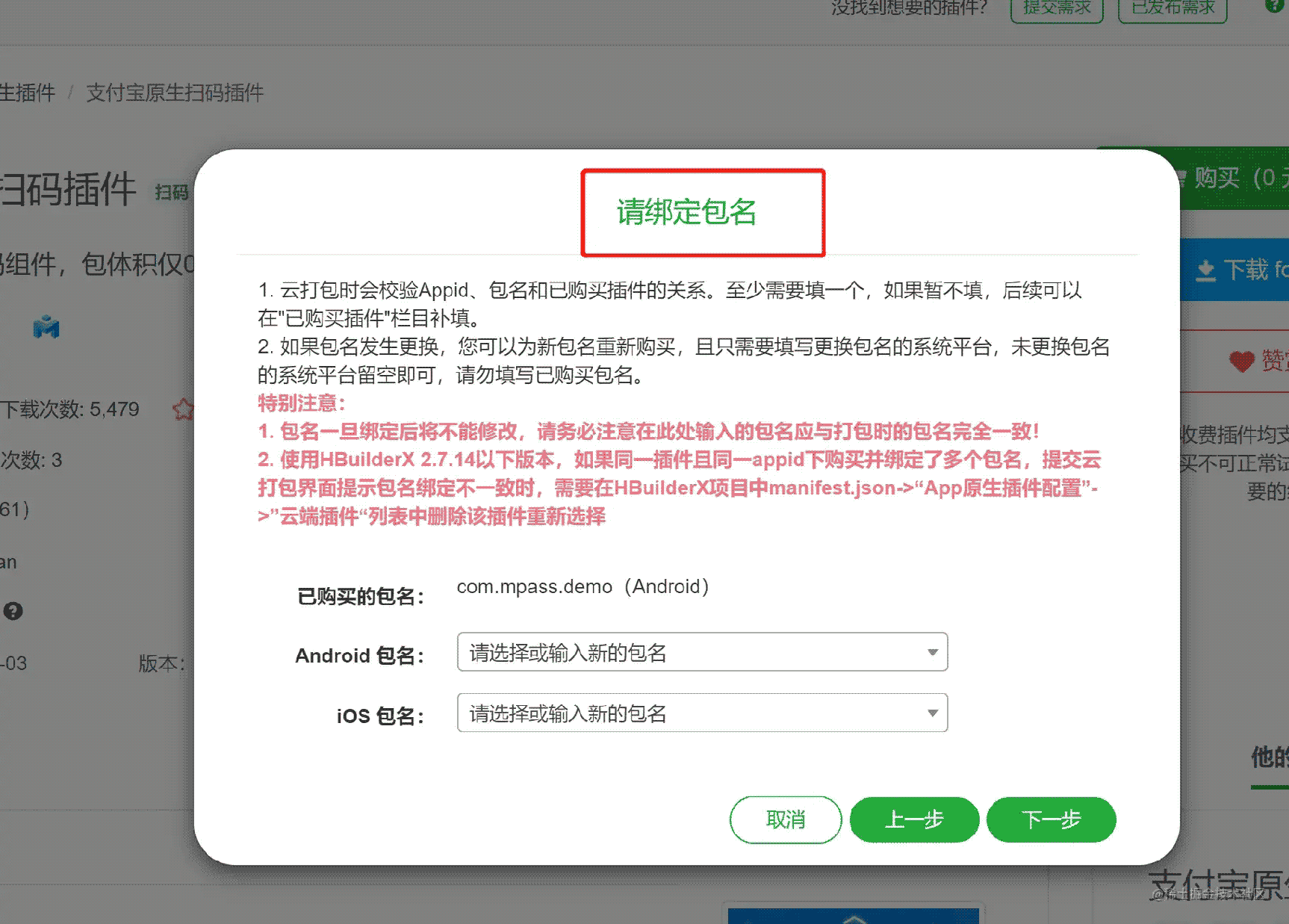
绑定包名,这个包名与后续有关系,请记录下
2、阿里云操作
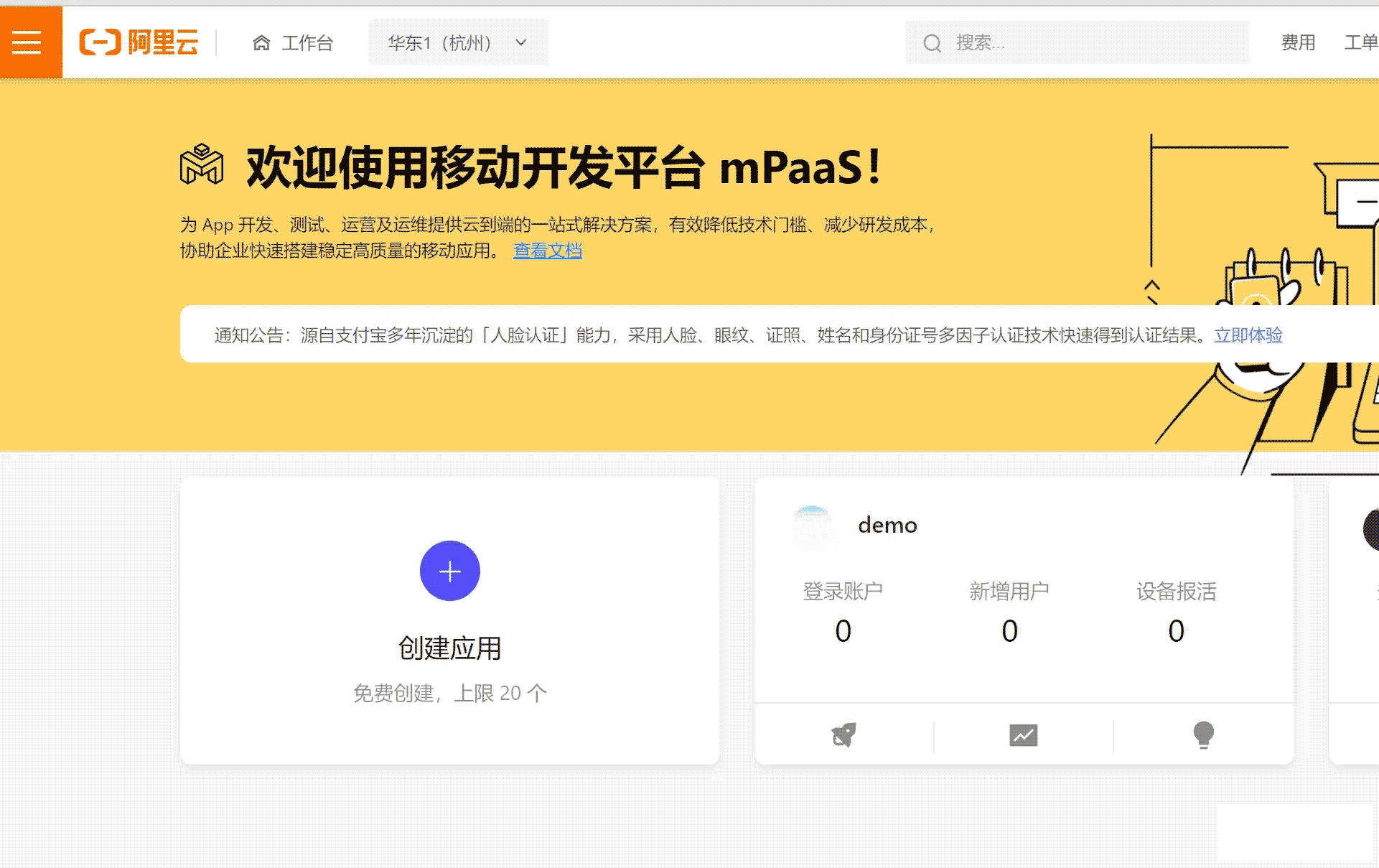
开通阿里云 mPaaS
打开mPaaS产品
创建 mPaaS 应用
创建一个应用效果如下

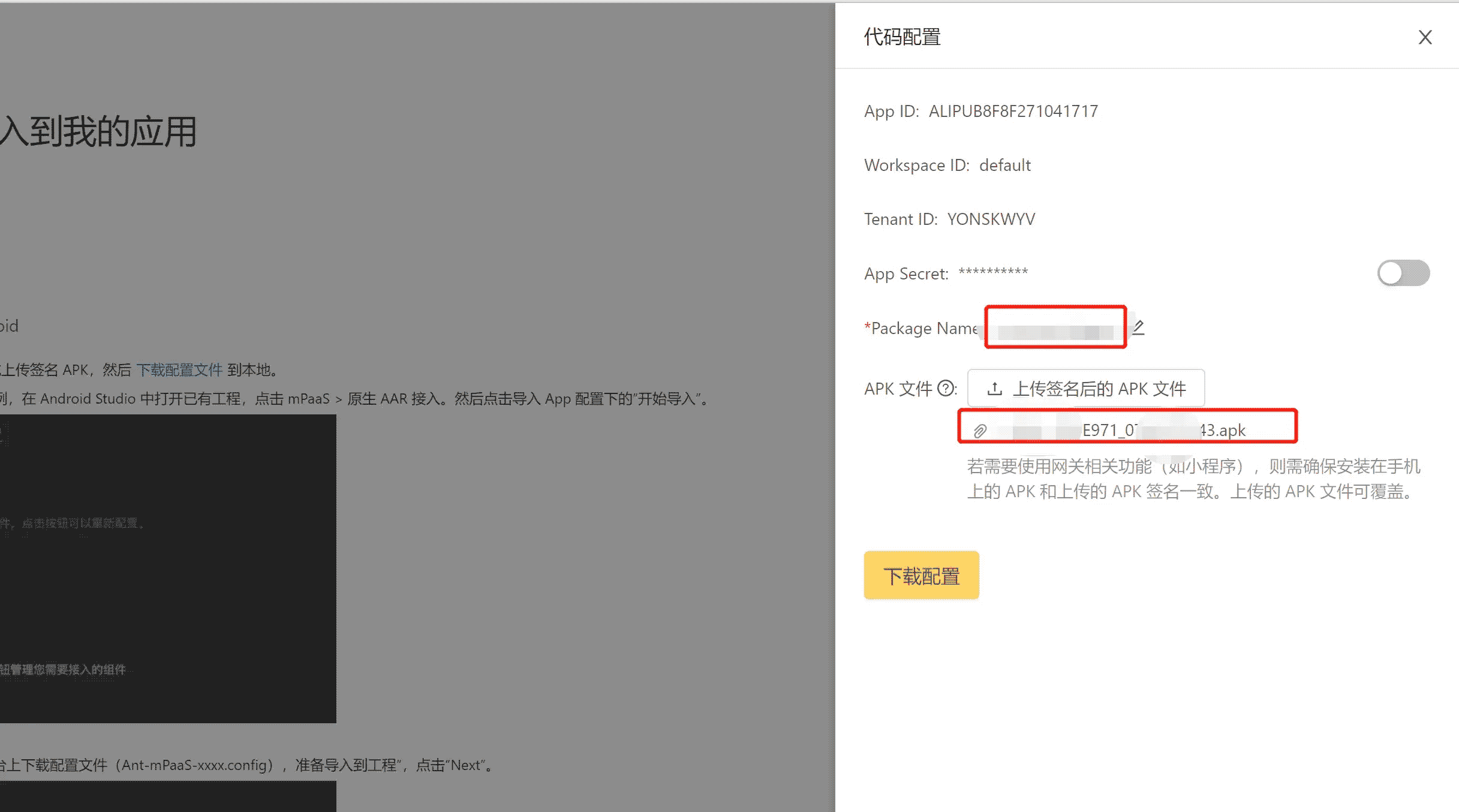
配置应用
点击你创建用的应用进去里面的配置页面

绑定刚才第一步我们绑定的包名,还有上次这个包名打包后的apk,这里我采用的是uniapp的云打包的传统模式,如果填写的包名和上传的apk的包名不一致将会出错,不给下载,假如一致,我们就可以下载配置,这个配置存起来留着给下一步配置项目用
3、配置项目
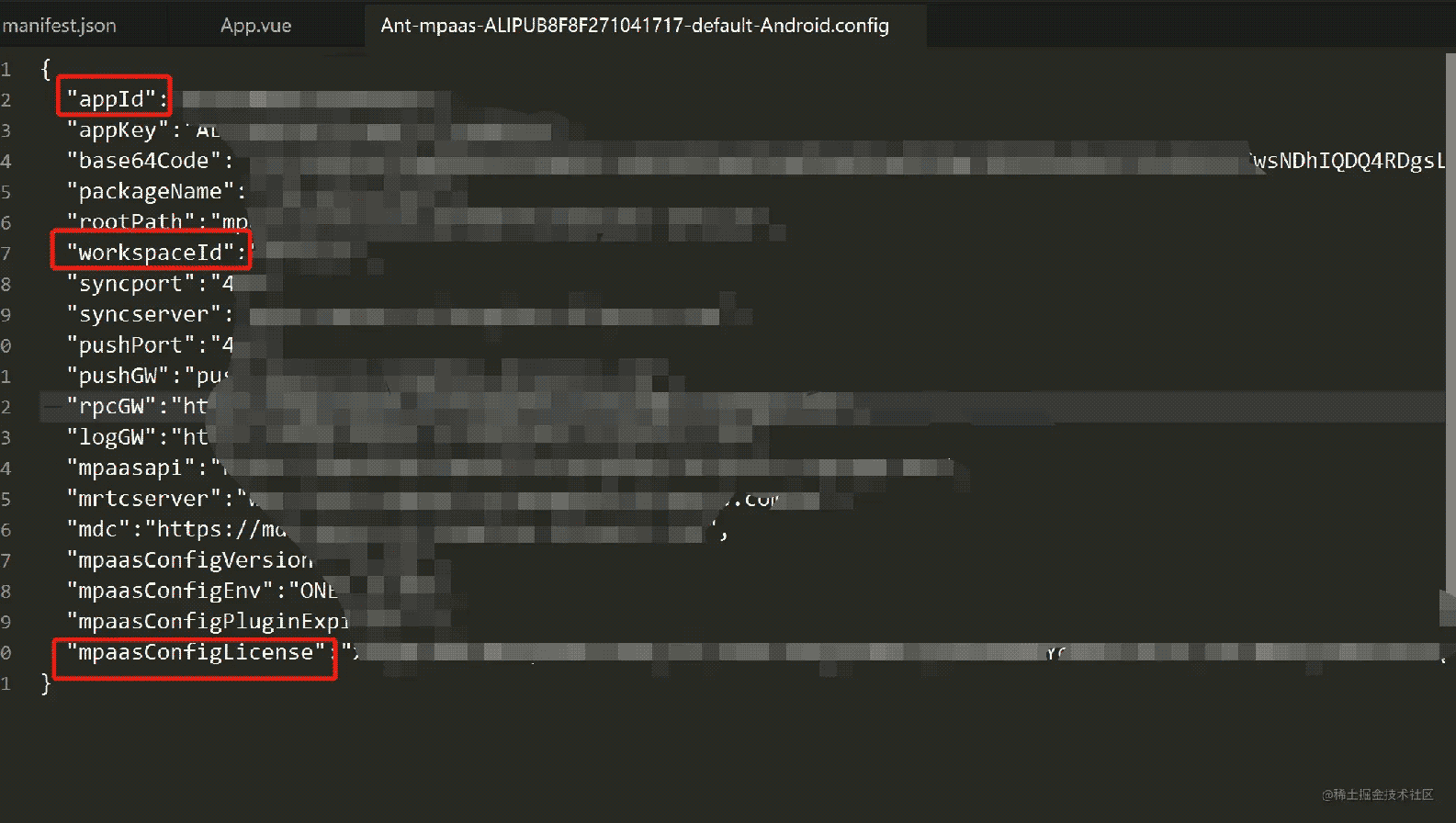
打开manifest.json

填入刚才下载的配置对应的参数

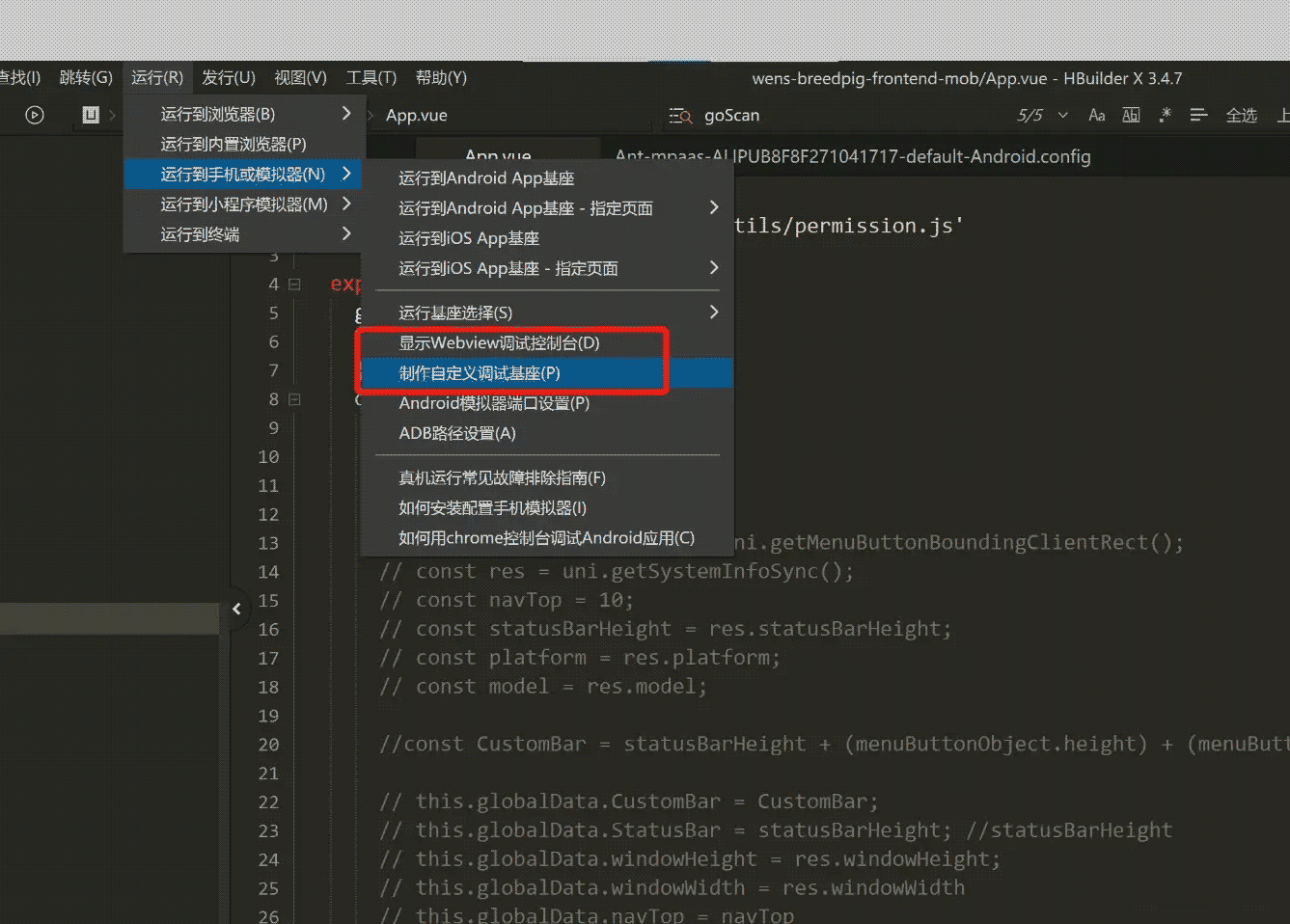
- 制作自定义的基座 这是比较重要的一步,我们现在运行的只是标准基座,不带这个插件,所以要重新制作自定义的基座

然后运行到真机或者模拟器,就要采用我们这个基座

这样即可!!!
以上就是uniapp引入支付宝原生扫码插件步骤详解的详细内容,更多关于uniapp引入支付宝扫码插件的资料请关注我们其它相关文章!
相关推荐
-
uniapp实现支付功能
详细参考:https://gitee.com/copperpeas/uniapp-payment uniapp-payment介绍uniapp支付 微信支付流程测试接入的是uniapp官方预下单接口 APP应用首先去微信等开发平台申请开通支付,部分支付渠道需要配置支付目录,授权域名,回调函数 预下单返回参考: "data": { "appid": "wx0411fa6a39d61297", "noncestr": "
-
UniApp + SpringBoot 实现支付宝支付和退款功能
目录 开发准备 支付宝支付开发 后端部分 前端部分 支付宝退款开发 后端部分 上篇介绍了UniApp + SpringBoot 实现微信支付和退款功能,喜欢的朋友可以点击查看. 开发准备 一台用于支付的测试机 用于编写的后端框架接口的 IDE (IDEA 或者 Eclipse 都可以) HBuilder X 用来编辑 UniApp 项目的编辑器和编译器 基本的 SpringBoot 的脚手架,可以去 https://start.spring.io/或者 IDEA 自带的快速生成脚手架插件. Jd
-
app场景下uniapp的扫码记录
目录 背景 全屏扫码 uniapp自身带的api方法-uni.scanCode 支付宝插件扫码 自定义扫码 uniapp nvue自带的Barcode 操作原生的可视化控件Barcode 背景 扫码需求日益增多,为了满足客户的需求,扫码演变的多种多样,其中有二维码,条形码居中,条形码又可以细分成几种,以下记录全屏和自定义页面扫码的在uniapp的技术实现 全屏扫码 uniapp自身带的api方法-uni.scanCode uni.scanCode(OBJECT) h5平台暂不支持这种形式调起全屏
-
Uniapp全局消息提示以及其组件的实现方法
目录 一.前言 二.实现 1.短轮询请求-App.vue中 2.全局消息提示组件 (1)定义一个GlobalMessage.vue组件 (2)新建GlobalMessage.js (3)main.js中 3.小程序中如何实现 4.vue-inset-loader的使用 (1)安装 (2)vue.config.js注入loader (3)pages.json配置文件中添加insetLoader 三.总结 一.前言 最近有项目需求我们能够在H5及小程序中全局实时刷新消息,并且在全局做一个消息提示,提
-
uniapp引入支付宝原生扫码插件步骤详解
目录 1.打开插件市场 2.阿里云操作 开通阿里云 mPaaS 创建 mPaaS 应用 配置应用 3.配置项目 打开manifest.json 1.打开插件市场 链接:ext.dcloud.net.cn/plugin?id=2… 点击红色框按钮 绑定包名,这个包名与后续有关系,请记录下 2.阿里云操作 开通阿里云 mPaaS 打开mPaaS产品 创建 mPaaS 应用 创建一个应用效果如下 配置应用 点击你创建用的应用进去里面的配置页面 绑定刚才第一步我们绑定的包名,还有上次这个包名打包后的ap
-
最新DataGrip2020.2.x破解版激活码的步骤详解(支持Mac/Windows/Linux)
DataGrip是数据库管理工具,操作数据库非常方便!本教程提供了DataGrip2020激活码.DataGrip2020破解版和DataGrip2020安装包,可以完美激活和破解所有2020版本(2020.2/2020 . 2 . 1/2020 . 2 . 2/2020 . 1)的DataGrip,支持包括Windows Mac Linux在内的所有操作系统. 声明:禁止将Datagrip破解教程.附带的破解包.激活码等文档用于非法或商业目的.如果有法律纠纷,跟我没关系.有能力的话可以支持正版
-
关闭支付宝小额免密支付步骤详解
支付宝现在作为我们日常生活中最常用的应用之一,已经成为了人们的虚拟钱包.但是最近,有人发现了支付宝的一个漏洞,陌生人有1/5的几率可以登陆你的支付宝,熟人可以100%登陆!一起来看看吧! 这个漏洞源于支付宝的一个忘记密码的功能.原理为登录手机账号--忘记密码--手机不在身边--淘宝买过的东西9张图片选1个--好友验证9个好友图片选1个--登录成功. 熟人之间,淘宝购买的东西轻而易举的可以知晓,另外好友验证方面,如果交友圈有重叠的话也可以轻松知道.小编亲测可以轻松登陆同事的支付宝. 可能有的小伙伴
-
Android Studio查看Android 5.x源码的步骤详解
关于Android Studio的好处我就不用说了,下面两点就足矣让你转投Android Studio了: 1.Android Studio是Google官方指定的,目前官网已经去掉了ADT, 大家可以在Android开发者官网 中进行查看,目前只有Android Studio提供下载了. 2.Google也表示ADT不再进行维护了. 转投Android Studio时大势所趋,网上关于如何使用Android Studio的帖子也是满天飞,所以我就不再啰嗦夸奖Android Studio了. 这
-
uniapp实现钉钉扫码登录示例代码
由于uniapp暂无钉钉授权登录所以本文将钉钉扫码登录作为网页嵌入uniapp,最终实现钉钉扫码登录app 1. 用H5调起钉钉扫码登录 钉钉在网页端的扫码登录可参考钉钉文档:扫码登录第三方网站 - 钉钉开放平台 (dingtalk.com) // 钉钉扫码登录 dingLoginFn() { let dingData = { appid: OUT_LINK_CONFIG.dingAppid, state: "STATE", url: encodeURIComponent('登录后的回
-
Vue源码之rollup环境搭建步骤详解
目录 搭建环境 建立rollup配置文件 创建入口文件 打包前准备 打包 测试一下 搭建环境 第一步 进行初始化,在终端输入npm init -y生成package.json文件,可以记住所有开发相关的依赖. 第二步 --在终端输,入安装依赖 npm install rollup rollup-plugin-babel @babel/core @babel/preset-env --save-dev 注: 安装rollup打包工具,可能需要编译高级语法所以需要安装babel,安装babel需要在
-
IDEA插件EasyCode及MyBatis最优配置步骤详解
具体安装步骤,不再赘述,仅附上个人工作.学习中的对 EasyCode 的详细配置. 插件链接地址:https://gitee.com/makejava/EasyCode Type Mapper varchar(\(\d+\))? java.lang.String char(\(\d+\))? java.lang.String text java.lang.String decimal(\(\d+\))? java.lang.Double decimal(\(\d+,\d+\))? java.la
-
Intellij IDEA 配置Subversion插件实现步骤详解
Intellij IDEA 配置Subversion插件实现步骤详解 在使用Intellij的过程中,突然发现svn不起效了,在VCS–>Checkout from Version Control中也未发现Subversion这一项.如下图: 一.原因查找 经过分析是因为插件被禁用或移除导致此功能失效. 二.解决方案 打开Settings,Plugins,搜索Subversion,在筛选出结果的方框上打勾,即可启动插件.如下图: 三.使用方法 点击VCS–>Enable Version -.-
-
vue中引入mxGraph的步骤详解
第一步:下载npm包 npm install mxgraph --save 第二步:新建一个index.js文件 文件内容如下 import mx from 'mxgraph'; const mxgraph = mx({ mxImageBasePath: './src/images', mxBasePath: './src' }); // decode bug https://github.com/jgraph/mxgraph/issues/49 window.mxGraph = mxgraph
-
Intellij 下 mybatis 插件 MyBatisCodeHelperPro破解步骤详解
步骤1.破解包下载地址:https://gitee.com/pengzhile/MyBatisCodeHelper-Pro-Crack/releases 步骤2.下载:Intellij IDEA plugins 搜索安装:MyBatisCodeHelperPro(会要求输入key激活使用收费版功能,暂时忽略)重启IDEA: 步骤三破解: 下载完成后,进入Intellij IDEA plugins 从硬盘安装步骤一中下载的MybatisCodeHelperNew-2.5-IDEA173-IDEA1
随机推荐
- React Native AsyncStorage本地存储工具类
- angular+ionic返回上一页并刷新页面
- 简单谈谈关于Angular Cli打包的事
- 两个打印机服务spoolsv.exe存在冲突的解决方法
- JAVA计算两个日期相差的实例
- javascript while语句和do while语句的区别分析
- js实现单一html页面两套css切换代码
- JavaScript获取GridView中用户点击控件的行号,列号
- 微信支付终于成功了(安卓、iOS)在此分享
- python append、extend与insert的区别
- c语言可变参数实现示例
- Android小米推送简单使用方法
- Docker 镜像、容器、仓库的概念及应用详解
- 简单实现jQuery轮播效果
- javascript String 的扩展方法集合
- 使用jQueryMobile实现滑动翻页效果的方法
- JAVA中实现链式操作(方法链)的简单例子
- 用matplotlib画等高线图详解
- vue.js整合vux中的上拉加载下拉刷新实例教程
- PHP实现基于状态的责任链审批模式详解

