React18之状态批处理的使用
目录
- 状态自动批处理
- 17版
- 18版
- 退出状态自动批处理
- 要点概述
react在3月29号正式发布了18版本, 此次更新包括: 状态自动批处理, 客户端渲染api的更新, 新的hook等很多变化, 本章先说一下状态批处理的变化.
状态自动批处理
18版本之前, 在合成事件之外的原生事件中(例如 setTimeout, onclick, promise) , 更新状态并不会进行批量处理(合并), 这意味着在原生事件中多次调用状态更新会造成多次应用的重新渲染, 往往我们只需要最后一次即可, react在18版本后优化了这个问题
import { useState } from 'react'
function App() {
const [num1, setNum1] = useState(1)
const [num2, setNum2] = useState(1)
const add = () => {
setTimeout(() => {
setNum1((pre) => pre + 1)
setNum2((pre) => pre + 1)
})
}
console.log('渲染了')
return (
<div className="App">
<header className="App-header">react 18</header>
<p>num1 : {num1}</p>
<p>num2 : {num2}</p>
<button onClick={add}>+1</button>
</div>
)
}
export default App
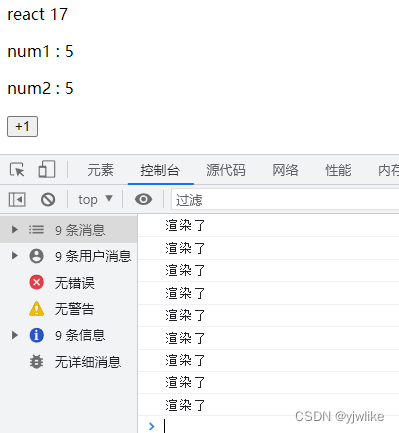
17版
点击四下后,组件渲染了8次

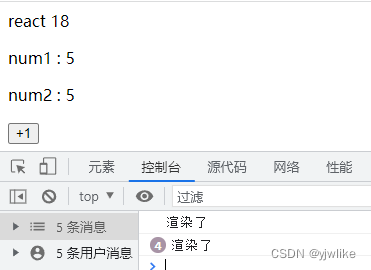
18版
点击4下后, 组件渲染了4次

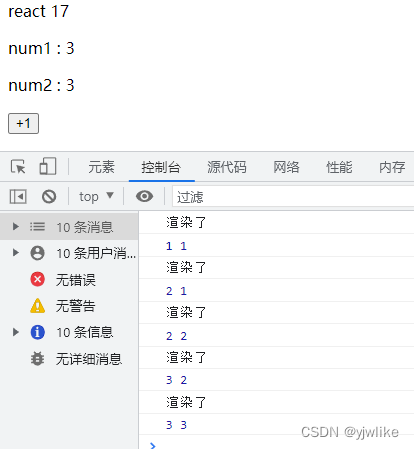
退出状态自动批处理
在某些场景下 我们可能不需要批处理状态更新, 此时我们需要用到 react-dom 提供的flushSync函数, 该函数需传入一个回调, 并且会同步刷新回调中的状态更新
import { useState } from 'react'
import { flushSync } from 'react-dom'
function App() {
const [num1, setNum1] = useState(1)
const [num2, setNum2] = useState(1)
const add = () => {
setTimeout(() => {
flushSync(() => {
setNum1((pre) => pre + 1)
})
flushSync(() => {
setNum2((pre) => pre + 1)
})
})
}
console.log('渲染了')
console.log(num1, num2)
return (
<div className="App">
<header className="App-header">react 18</header>
<p>num1 : {num1}</p>
<p>num2 : {num2}</p>
<button onClick={add}>+1</button>
</div>
)
}
export default App

要点概述
1. 原生事件内状态更新改为批量处理
2. 不需要批量处理时 使用 react-dom 提供的flushSync函数, 此函数同步刷新参数回调内的状态更新
到此这篇关于React18之状态批处理的使用的文章就介绍到这了,更多相关React18 状态批处理内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

