详解vue使用Echarts画柱状图
目录
- 1 引入Echarts
- 1.1 安装
- 1.2 引入
- 2 基本柱状图
- 3 多列柱状图
- 4 柱状图样式设置
- 4.1 柱条样式
- 4.2 柱条间距
- 5 动态排序柱状图
- 6 总结
1 引入Echarts
1.1 安装
使用如下命令通过 npm 安装 ECharts
npm install echarts --save
注:本文安装Echarts版本为:“echarts”: “5.2.1”
1.2 引入
安装完成以后,可以将echarts全部引入,这样一来,我们可以在该页面使用echarts所有组件;引入代码如下:
import * as echarts from "echarts";
2 基本柱状图
柱状图(或称条形图)是一种通过柱形的长度来表现数据大小的一种常用图表类型。
设置柱状图的方式,是将配置项中 series 的 type 设为 'bar',该
最简单的柱状图可以这样设置:
option = {
xAxis: {
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {},
series: [
{
type: 'bar',
data: [23, 24, 18, 25, 27, 28, 25]
}
]
};
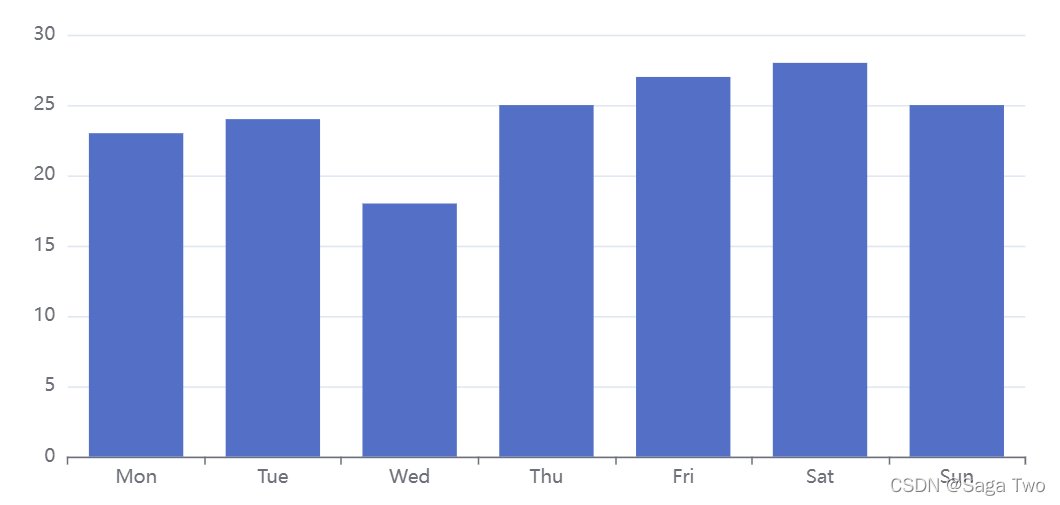
如图所示:

上图vue完整代码如下:
<template>
<div class="echart" id="mychart" :style="myChartStyle"></div>
</template>
<script>
import * as echarts from "echarts";
export default {
data() {
return {
xData: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"], //横坐标
yData: [23, 24, 18, 25, 27, 28, 25], //数据
myChartStyle: { float: "left", width: "100%", height: "400px" } //图表样式
};
},
mounted() {
this.initEcharts();
},
methods: {
initEcharts() {
// 基本柱状图
const option = {
xAxis: {
data: this.xData
},
yAxis: {},
series: [
{
type: "bar", //形状为柱状图
data: this.yData
}
]
};
const myChart = echarts.init(document.getElementById("mychart"));
myChart.setOption(option);
//随着屏幕大小调节图表
window.addEventListener("resize", () => {
myChart.resize();
});
}
}
};
</script>
3 多列柱状图
当有多列数据需要展示时我们需要使用多列柱状图,只需要在 series 多添加一项就可以了:
series: [
{
type: "bar", //形状为柱状图
data: data1,
},
{
type: "bar", //形状为柱状图
data: data2,
}
]
通常有多列数据的时候,我们需要对每列使用不同颜色展示并在柱状图进行说明,echarts默认会使用不同颜色进行区分,当然我们也可以对柱状图的样式进行设置,如背景色等;但若需要标明某一列代表什么数据,需要使用到图例legend,对应在 series 数组对象中添加name属性,来对应legend中的data,其中通过位置元素来设置图例的位置,如下:
// 图例
legend: {
data: ["人数", "任务数"],
top: "0%" // 设置图例位置在顶部
},
series: [
{
type: "bar", //形状为柱状图
data: data1,
name: "人数", // legend属性
{
type: "bar", //形状为柱状图
data: data2,
name: "任务数", // legend属性
}
]
设置多列柱状图如图:

上图对应完整vue代码如下:
<template>
<div class="echart" id="mychart" :style="myChartStyle"></div>
</template>
<script>
import * as echarts from "echarts";
export default {
data() {
return {
xData: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"], //横坐标
yData: [23, 24, 18, 25, 27, 28, 25], //人数数据
taskDate: [10, 11, 9, 17, 14, 13, 14],
myChartStyle: { float: "left", width: "100%", height: "400px" } //图表样式
};
},
mounted() {
this.initEcharts();
},
methods: {
initEcharts() {
// 多列柱状图
const mulColumnZZTData = {
xAxis: {
data: this.xData
},
// 图例
legend: {
data: ["人数", "任务数"],
top: "0%"
},
yAxis: {},
series: [
{
type: "bar", //形状为柱状图
data: this.yData,
name: "人数", // legend属性
label: {
// 柱状图上方文本标签,默认展示数值信息
show: true,
position: "top"
}
},
{
type: "bar", //形状为柱状图
data: this.taskDate,
name: "任务数", // legend属性
label: {
// 柱状图上方文本标签,默认展示数值信息
show: true,
position: "top"
}
}
]
};
const myChart = echarts.init(document.getElementById("mychart"));
myChart.setOption(mulColumnZZTData);
//随着屏幕大小调节图表
window.addEventListener("resize", () => {
myChart.resize();
});
}
}
};
</script>
其中 series中的label属性为柱状图文本标签,可显示数据、文本等信息,默认不展示,需要将其show设置为true时才会在图中展示出来。
4 柱状图样式设置
4.1 柱条样式
柱条的样式可以通过 series.itemStyle 设置,包括:
- 柱条的颜色(
color); - 柱条的宽度(
barWidth); - 柱条的描边颜色(
borderColor)、宽度(borderWidth)、样式(borderType); - 柱条的背景色(
showBackground)柱条圆角的半径(barBorderRadius); - 柱条透明度(
opacity); - 阴影(
shadowBlur、shadowColor、shadowOffsetX、shadowOffsetY)。
我们可以对同一个系列柱条设置同一样式,也可以对单一柱条设置特定的样式,如下:
option = {
xAxis: {
data: ["A", "B", "C", "D", "E"]
},
yAxis: {},
series: [
{
type: "bar",
data: [
10,
22,
28,
{
value: 43,
// 设置单个柱子的样式
itemStyle: {
color: "#91cc75",
shadowColor: "#91cc75",
borderType: "dashed",
opacity: 0.5
}
},
49
],
barWidth: "20%", // 每个柱条的宽度就是类目宽度的 20%
// 同系列柱条样式
itemStyle: {
barBorderRadius: 5,
borderWidth: 1,
borderType: "solid",
borderColor: "#73c0de",
shadowColor: "#5470c6",
shadowBlur: 3
}
}
]
};
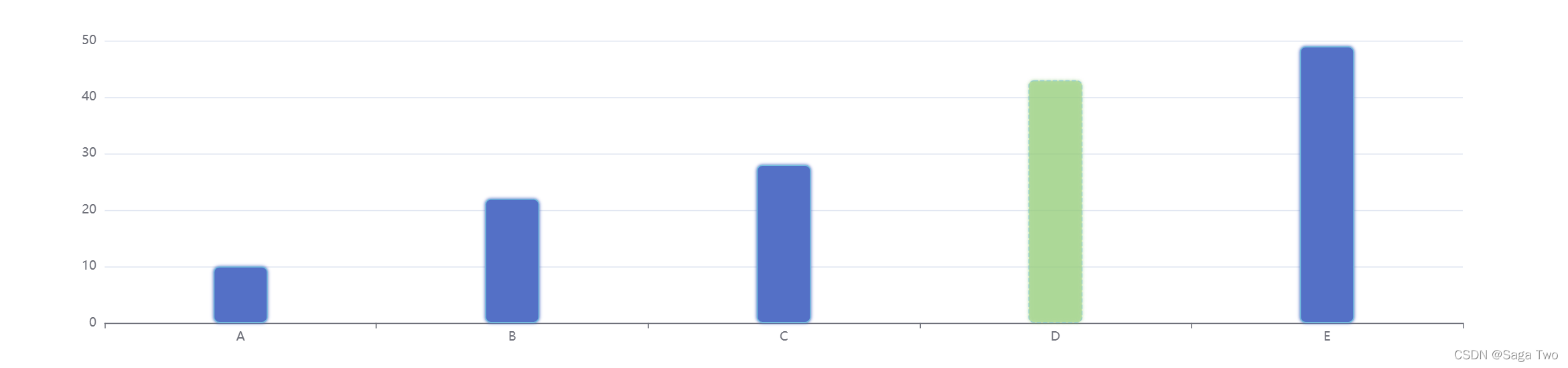
效果如下:

4.2 柱条间距
柱条间距分为两种,一种是不同系列在同一类目下的距离 barWidth,另一种是类目与类目的距离 barCategoryGap。
示例如下:
option = {
xAxis: {
data: ["A", "B", "C", "D", "E"]
},
yAxis: {},
series: [
{
type: "bar",
data: [23, 24, 18, 25, 18],
barGap: "0%", // 两个柱子之间的距离相对于柱条宽度的百分比;
barCategoryGap: "40%" // 每侧空余的距离相对于柱条宽度的百分比
},
{
type: "bar",
data: [12, 14, 9, 9, 11]
}
]
};
以上示例如图:

在这个例子中,barGap 被设为 '0%',这意味着每个类目(比如 A)下的两个柱子之间的距离,相对于柱条宽度的百分比,设置成0%说明两个柱跳之间没有间隙。而 barCategoryGap 是 '40%',意味着柱条每侧空余的距离,相对于柱条宽度的百分比。
通常而言,设置 barGap 及 barCategoryGap 后,就不需要设置 barWidth 了,这时候的宽度会自动调整。如果有需要的话,可以设置 barMaxWidth 作为柱条宽度的上限,当图表宽度很大的时候,柱条宽度也不会太宽。
在同一坐标系上,此属性会被多个柱状图系列共享。此属性应设置于此坐标系中最后一个柱状图系列上才会生效,并且是对此坐标系中所有柱状图系列生效。
以上效果vue代码如下:
<template>
<div class="echart" id="mychart" :style="myChartStyle"></div>
</template>
<script>
import * as echarts from "echarts";
export default {
data() {
return {
myChart: {},
myChartStyle: { float: "left", width: "100%", height: "400px" }, //图表样式
};
},
mounted() {
this.initEcharts();
},
methods: {
initEcharts() {
// 样式设置
// const option = {
// xAxis: {
// data: ["A", "B", "C", "D", "E"]
// },
// yAxis: {},
// series: [
// {
// type: "bar",
// data: [
// 10,
// 22,
// 28,
// {
// value: 43,
// // 设置单个柱子的样式
// itemStyle: {
// color: "#91cc75",
// shadowColor: "#91cc75",
// borderType: "dashed",
// opacity: 0.5
// }
// },
// 49
// ],
// barWidth: "20%", // 每个柱条的宽度就是类目宽度的 20%
// // 同系列柱条样式
// itemStyle: {
// barBorderRadius: 5,
// borderWidth: 1,
// borderType: "solid",
// borderColor: "#73c0de",
// shadowColor: "#5470c6",
// shadowBlur: 3
// }
// }
// ]
// };
// 柱条间距
const option = {
xAxis: {
data: ["A", "B", "C", "D", "E"]
},
yAxis: {},
series: [
{
type: "bar",
data: [23, 24, 18, 25, 18],
barGap: "0%", // 两个柱子之间的距离相对于柱条宽度的百分比;
barCategoryGap: "40%" // 每侧空余的距离相对于柱条宽度的百分比
},
{
type: "bar",
data: [12, 14, 9, 9, 11]
}
]
};
const myChart = echarts.init(document.getElementById("mychart"));
myChart.setOption(option);
//随着屏幕大小调节图表
window.addEventListener("resize", () => {
myChart.resize();
});
}
}
};
</script>
5 动态排序柱状图
动态排序柱状图是一种展示随时间变化的数据排名变化的图表,从 ECharts 5 开始内置支持。
动态排序柱状图通常是横向的柱条,如果想要采用纵向的柱条,只要把本教程中的 X 轴和 Y 轴相反设置即可。
实现动态排序柱状图需要使用以下属性:
yAxis.realtimeSort 设为 true,表示开启 Y 轴的动态排序效果
yAxis.inverse 设为 true,表示 Y 轴从下往上是从小到大的排列
yAxis.animationDuration 建议设为 300,表示第一次柱条排序动画的时长
yAxis.animationDurationUpdate 建议设为 300,表示第一次后柱条排序动画的时长
如果想只显示前 n 名,将 yAxis.max 设为 n - 1,否则显示所有柱条
xAxis.max 建议设为 'dataMax' 表示用数据的最大值作为 X 轴最大值,视觉效果更好
如果想要实时改变标签,需要将 series.label.valueAnimation 设为 true
animationDuration 设为 0,表示第一份数据不需要从 0 开始动画(如果希望从 0 开始则设为和 animationDurationUpdate 相同的值)
animationDurationUpdate 建议设为 3000 表示每次更新动画时长,这一数值应与调用 setOption 改变数据的频率相同
以 animationDurationUpdate 的频率调用 setInterval,更新数据值,显示下一个时间点对应的柱条排序
实现效果如下:

上图vue完整代码如下:
```js
<template>
<div class="echart" id="mychart" :style="myChartStyle"></div>
</template>
<script>
import * as echarts from "echarts";
export default {
data() {
return {
myChart: {},
sortData: [], //动态排序数据
myChartStyle: { float: "left", width: "100%", height: "400px" }, //图表样式
dynamicSortZZTOption: {
xAxis: {
max: "dataMax"
},
yAxis: {
type: "category",
data: ["A", "B", "C", "D", "E"],
inverse: true,
animationDuration: 300,
animationDurationUpdate: 300,
max: 4 // only the largest 3 bars will be displayed
},
series: [
{
realtimeSort: true,
name: "动态变化",
type: "bar",
data: [],
label: {
show: true,
position: "right",
valueAnimation: true
}
}
],
legend: {
show: true
},
animationDuration: 3000,
animationDurationUpdate: 3000,
animationEasing: "linear",
animationEasingUpdate: "linear"
}
};
},
mounted() {
// 图表初始化
this.myChart = echarts.init(document.getElementById("mychart"));
// 数据初始化
for (let i = 0; i < 5; ++i) {
this.sortData.push(Math.round(Math.random() * 200));
}
// 数据刷新
setInterval(() => {
this.pageUpdate();
}, 3000);
},
methods: {
// 数据刷新
pageUpdate() {
console.log(this.dynamicSortZZTOption.series[0].data);
this.dynamicSortZZTOption.series[0].data = this.sortData;
for (let i = 0; i < this.sortData.length; ++i) {
if (Math.random() > 0.9) {
this.sortData[i] += Math.round(Math.random() * 2000);
} else {
this.sortData[i] += Math.round(Math.random() * 200);
}
}
this.myChart.setOption(this.dynamicSortZZTOption);
//随着屏幕大小调节图表
window.addEventListener("resize", () => {
this.myChart.resize();
});
}
}
};
</script>
```
6 总结
以上列了vue引用Echarts画柱状图几种主要使用方式,有了以上几种使用基础,我们就可以做一些更加复杂的场景,如国家地区GDP时间变化、疫情数据统计渲染等。
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!

