EasyCode插件使用详解(推荐)
简介
EasyCode是idea的一个插件,可以采用图形化的方式对数据的表生成entity,controller,service,dao,mapper……无
需任何编码,简单而强大。
Intellij安装EasyCode插件:
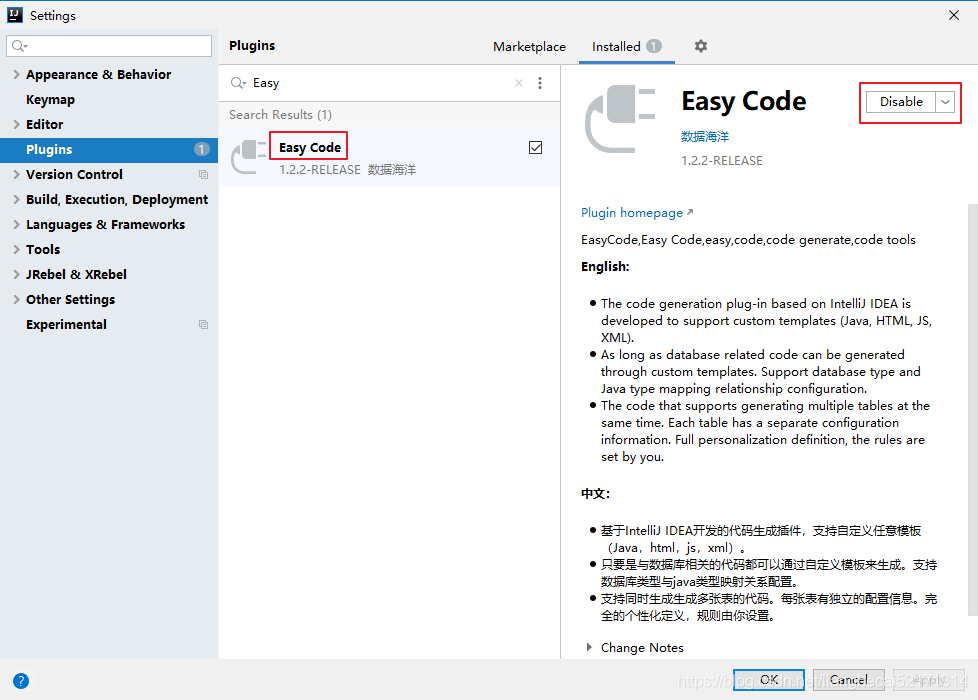
首先点击 File->Settings->Plugins,然后搜索 EasyCode,点击安装:

采用EasyCode生成代码时,最好配合Lombok插件一起使用,有关Lombok插件的知识请参看博客:
Lombok
示例:演示如何在 Spring Boot 中使用 EasyCode 第一步:创建SpringBoot项目 Maven依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>springloaded</artifactId>
<version>1.2.8.RELEASE</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.10</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<version>2.2.1.RELEASE</version>
<optional>true</optional> <!--值为true时热部署才有效 -->
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.2</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.4</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.21</version>
</dependency>
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.13</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.13</version>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
application.yml
server: port: 8080 spring: datasource: url: jdbc:mysql://localhost:3306/db_test?useSSL=false&serverTimezone=GMT%2B8&characterEncoding=utf8&useUnicode=true&allowPublicKeyRetrieval=true username: root password: root type: com.alibaba.druid.pool.DruidDataSource driver-class-name: com.mysql.cj.jdbc.Driver mybatis: mapper-locations: classpath:/mapper/*Dao.xml typeAliasesPackage: com.hc.entity
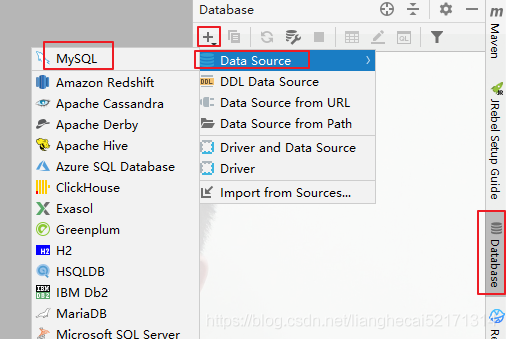
第二步:添加数据源
通过 IDEA 上的 Database 连接数据源。

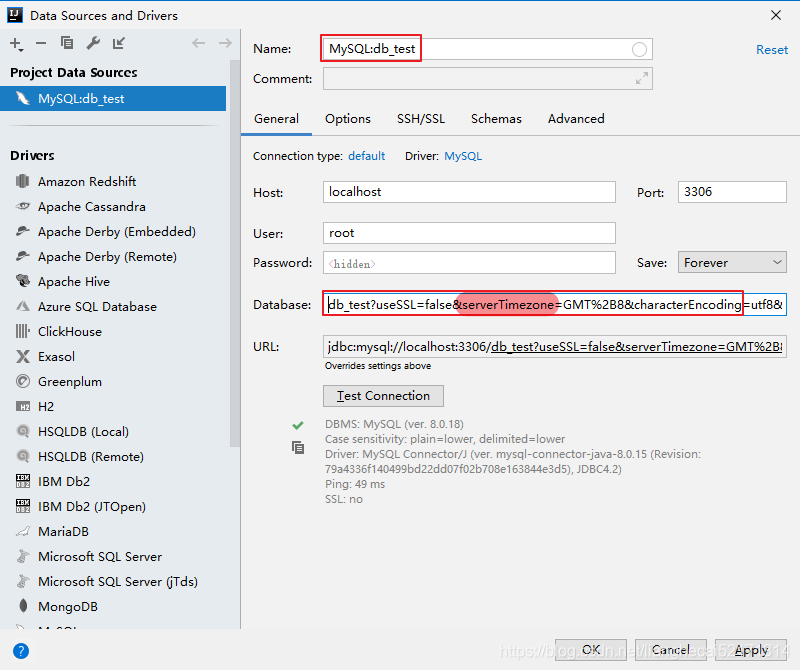
接下来配置数据库连接信息,如果没有检测到合适的数据库 Driver,点击左下角自动下载:

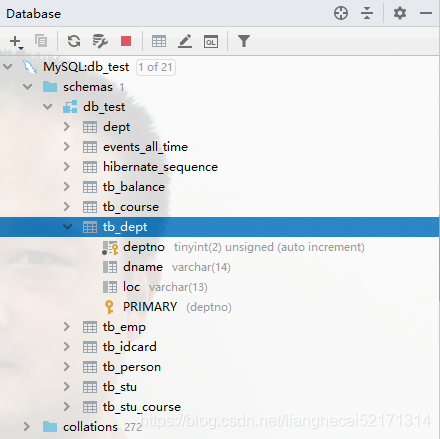
连接成功后,点击 OK。默认情况下没有展示连接下的数据库,需要手动展开,如下:

第三步:生成代码
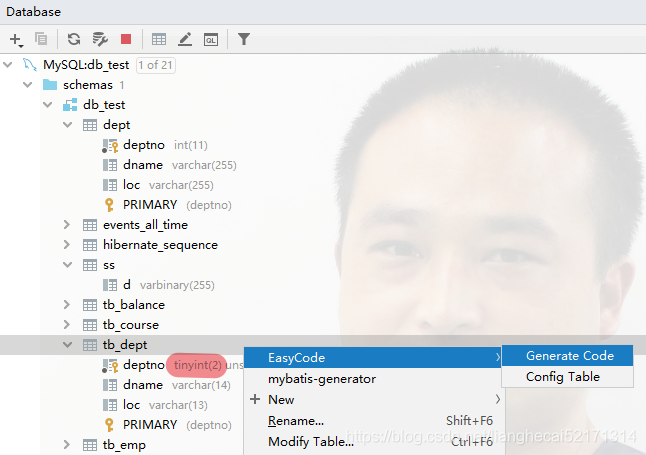
首先选中所有的表,然后右键单击,选择 Easy Code->Generate Code,如下:

第一次添加的时候,如果有数据库类型没有对应的 Java 类型,就会有提示:

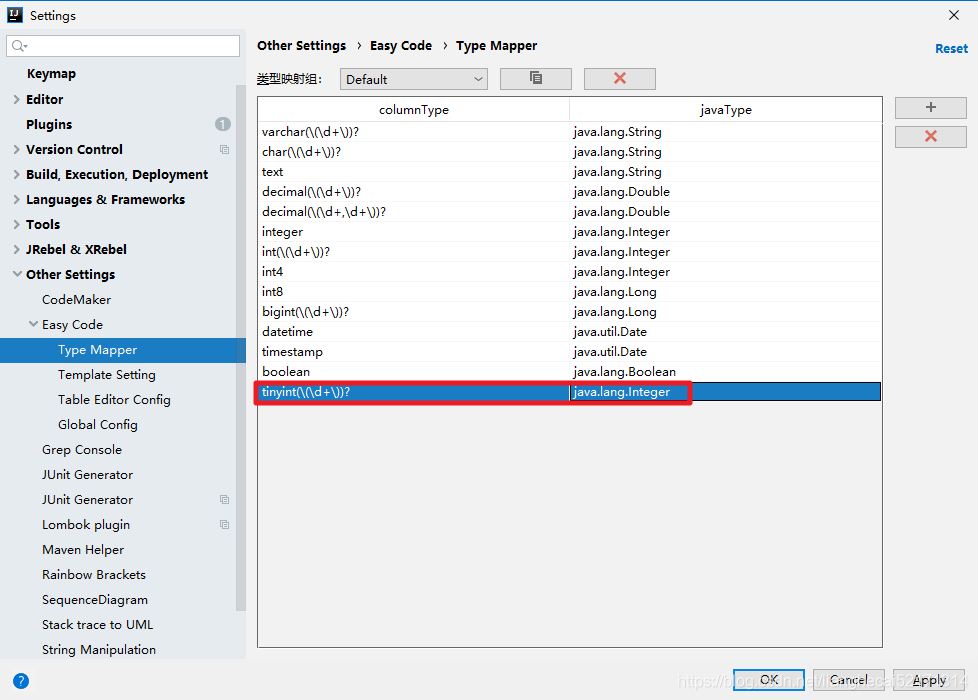
如果单击NO,会把没有识别的类型映射为Java中的Object。所以我们最好根据它的引导去添加映射关系:

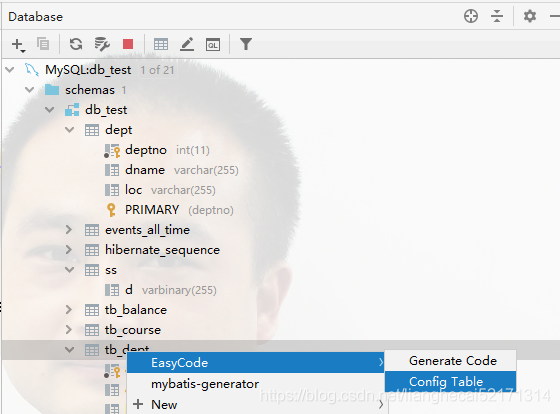
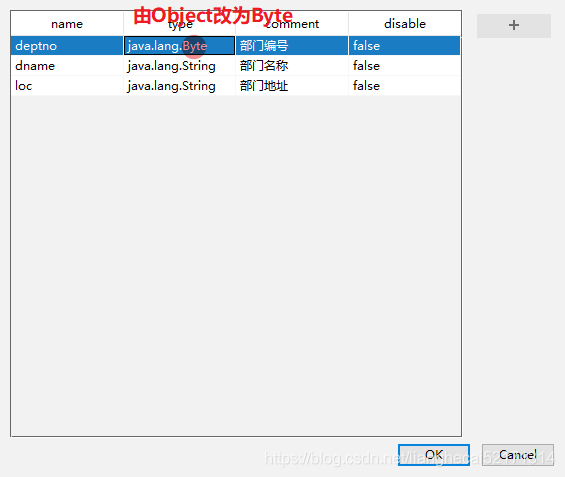
注:在实际添加映射关系时,我没有成功,但通过修改表配置成功了:


添加成功之后,再去做代码生成:

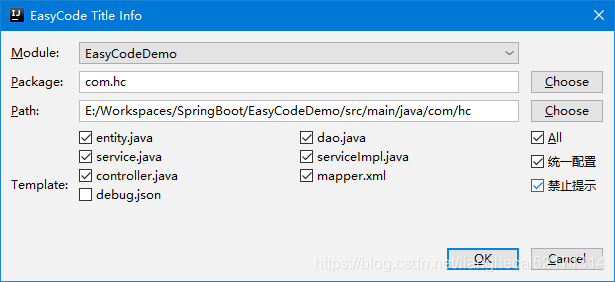
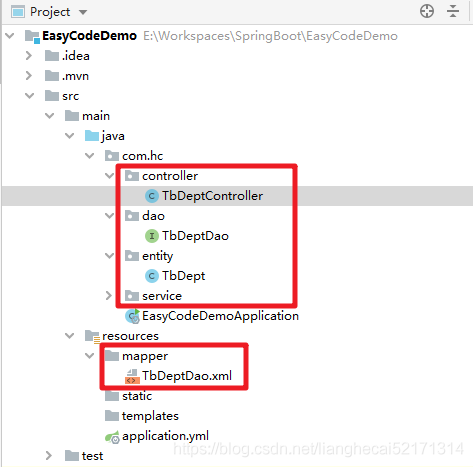
如果项目是多模块项目,可以先选择代码生成的 Module,然后设置代码生成的 package,最后从下面勾选要生成的代码模版,点击 OK 即可。最终生成的代码如下:

自定义模版
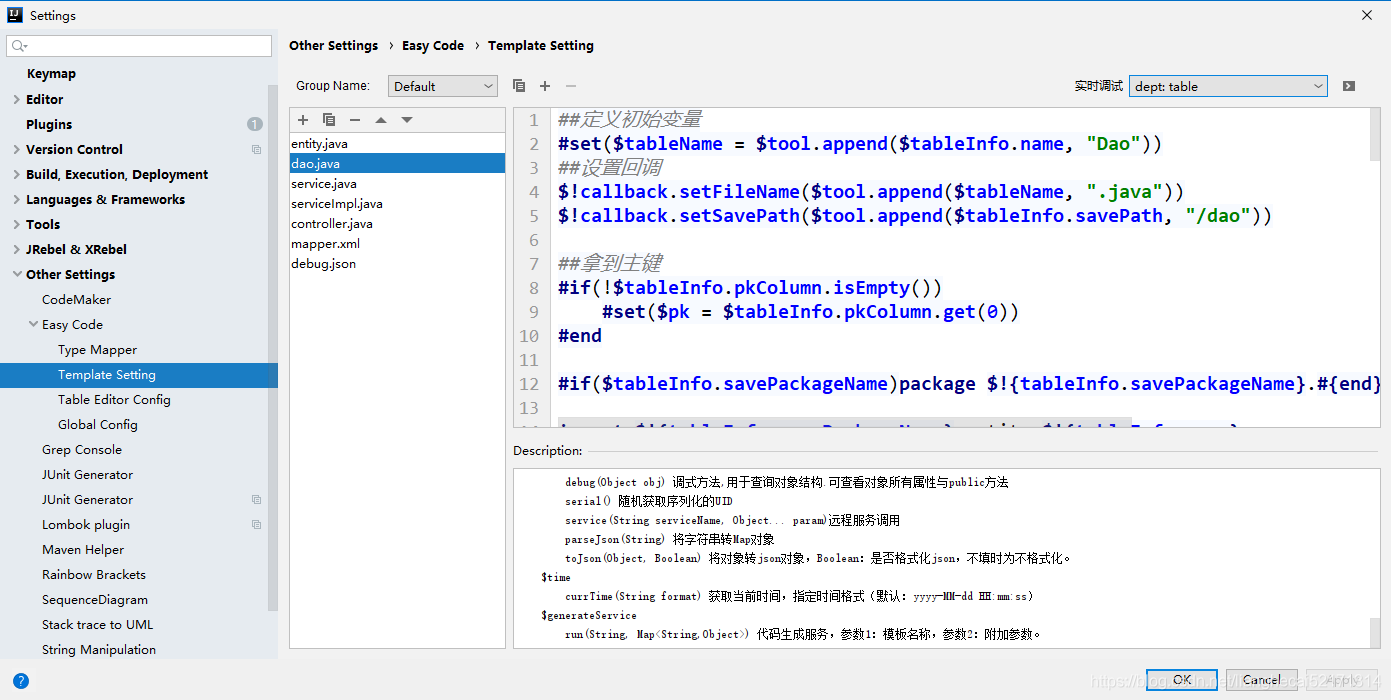
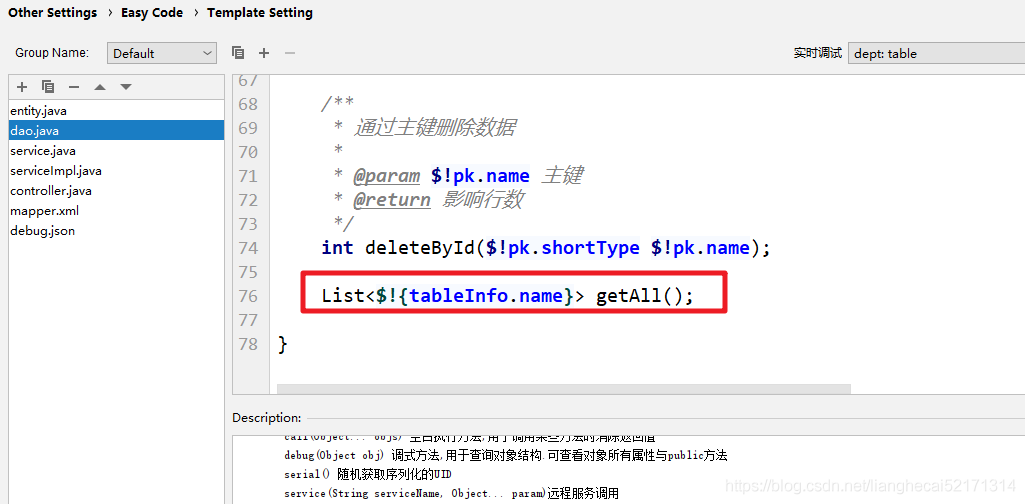
比如想在生成的 dao 层代码中,额外添加一个不需要任何条件,获取所有数据的getAll()方法(默认的生成模版中没有这个方法)。点击 File->Settings->Easy Code->Template Setting:

可以参考工具自己的定义方式,我们现在先在dao.java 中,添加如下方法:
List<$!{tableInfo.name}> getAll();

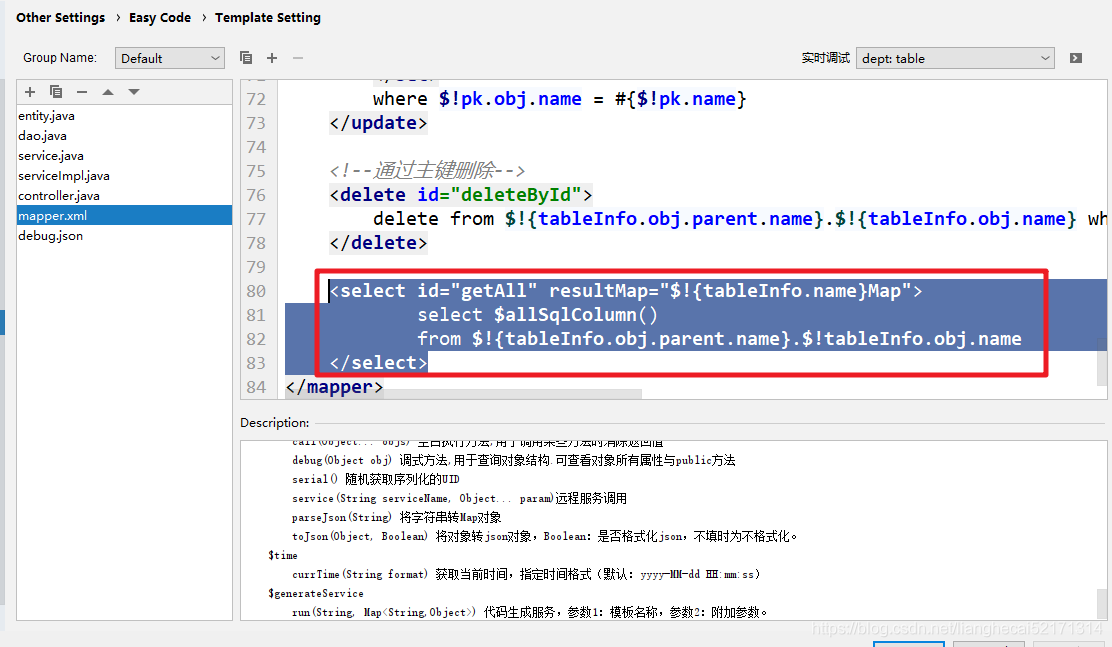
然后再给它添加一个配套的 mapper.xml 中的方法,打开 mapper.xml ,添加如下方法:
<select id="getAll" resultMap="$!{tableInfo.name}Map">
select $allSqlColumn()
from $!{tableInfo.obj.parent.name}.$!tableInfo.obj.name
</select>

配置完成后,点击 OK,再去重新生成代码,就可以看到生成的方法中多了一个方法了:
其他代码模版的定义与这个类似,不再赘述。
到此这篇关于EasyCode插件使用详解的文章就介绍到这了,更多相关EasyCode插件使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

