Django后台管理系统的图文使用教学
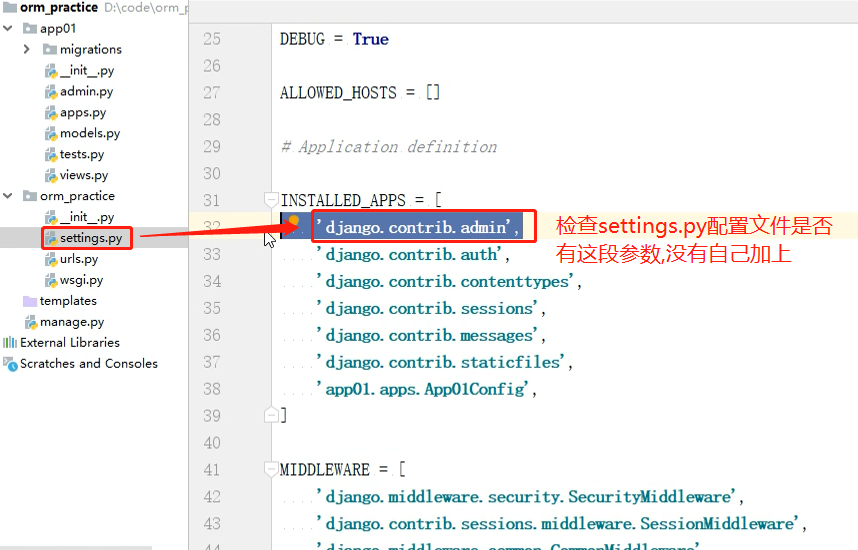
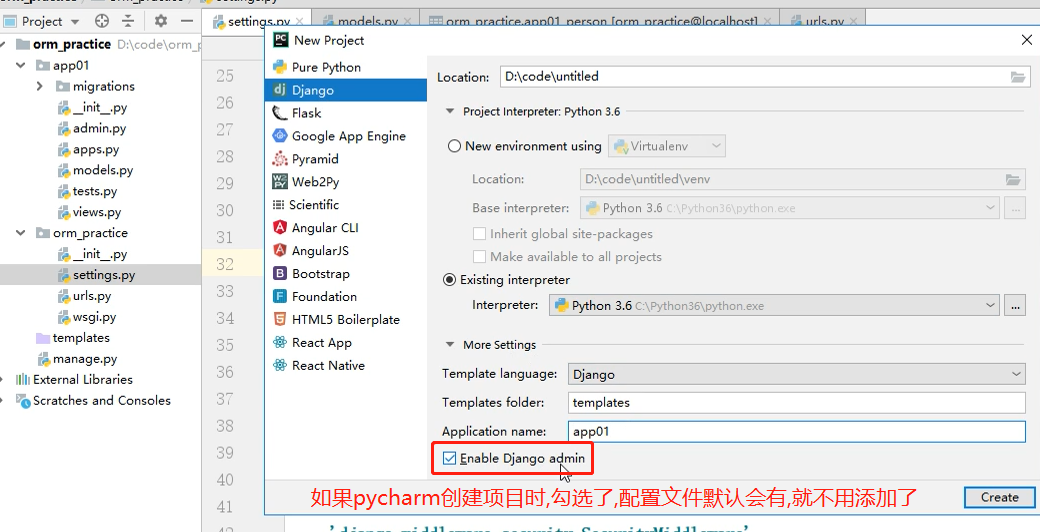
django后台管理系统的使用检查配置文件


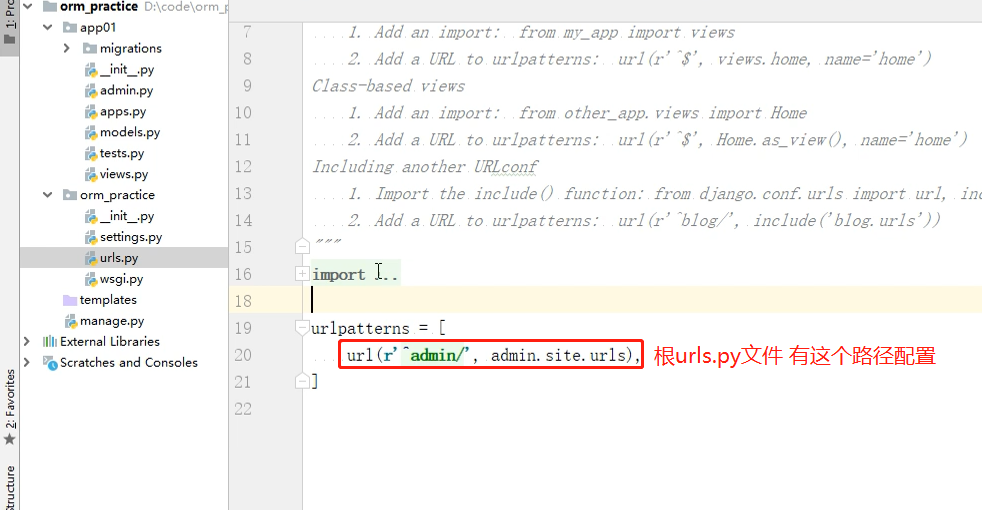
检查根urls.py文件

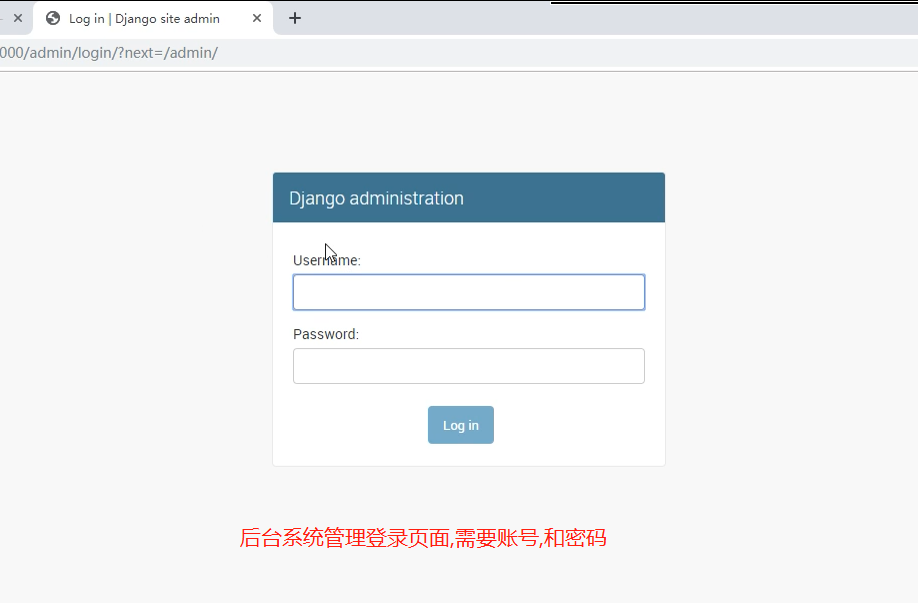
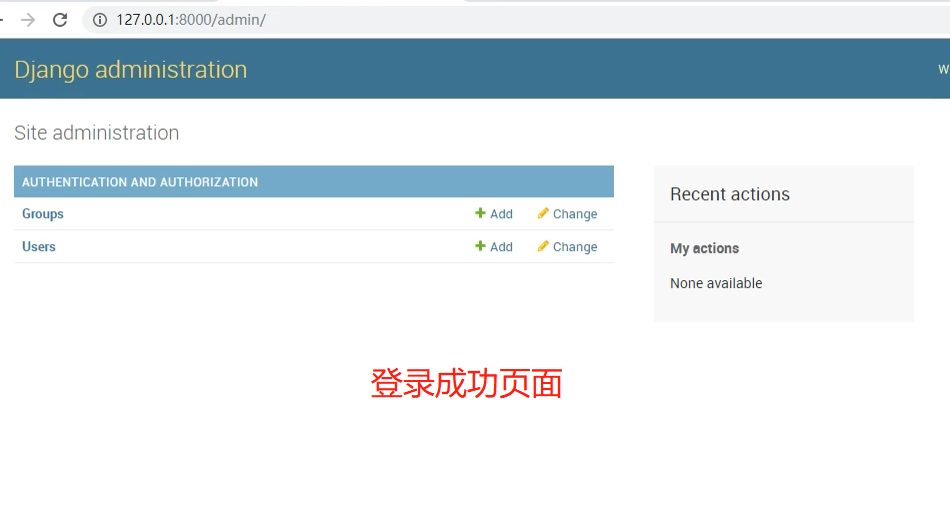
启动项目,浏览器输入ip端口/admin 如: 127.0.0.1/8000/admin 回车

注册后台管理系统超级管理

1.create # 创建普通用户,密码明文(不推荐)
2.create_user # 创建普通用户,密码密文(推荐)
3.createsuperuser # 创建超级用户(推荐)
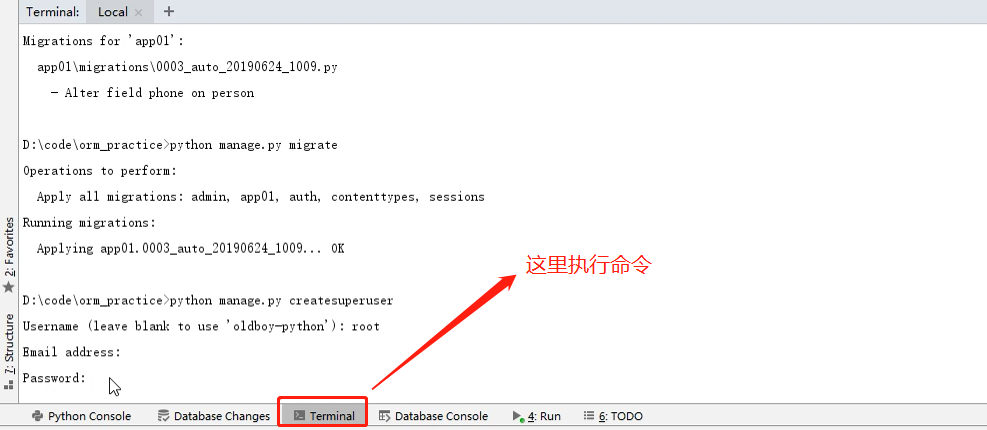
#命令语句
python manage.py createsuperuser
Username (leave blank to use '7981-python'):root#不输入默认使用'7981-python'
Email address:#邮箱地址选填
Password:#最少8位,不能是纯数字/字符
Password(again):#确认密码,在输一遍
Superuser created successfully.#表示超级用户注册成功
登录账户和密码

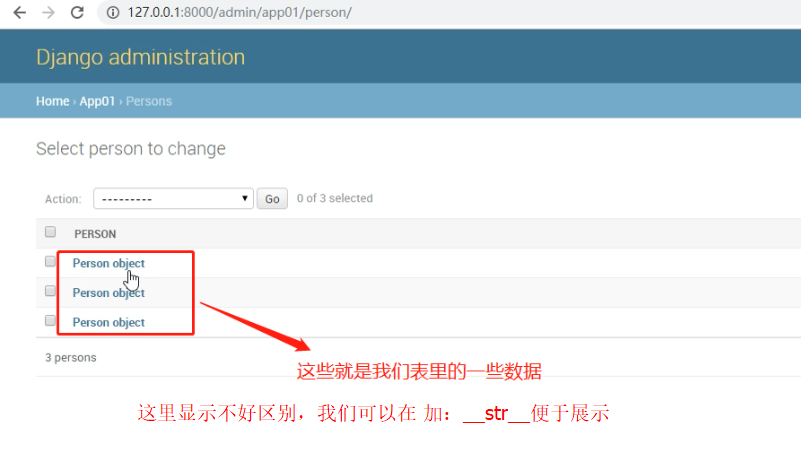
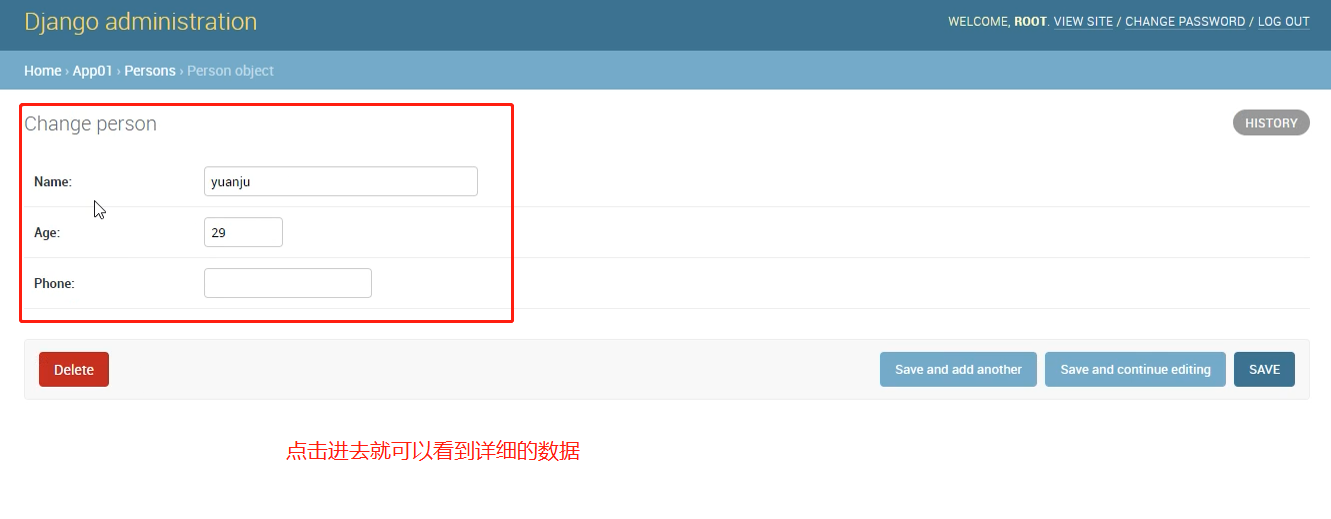
添加数据库表到后台管理系统,简单查看






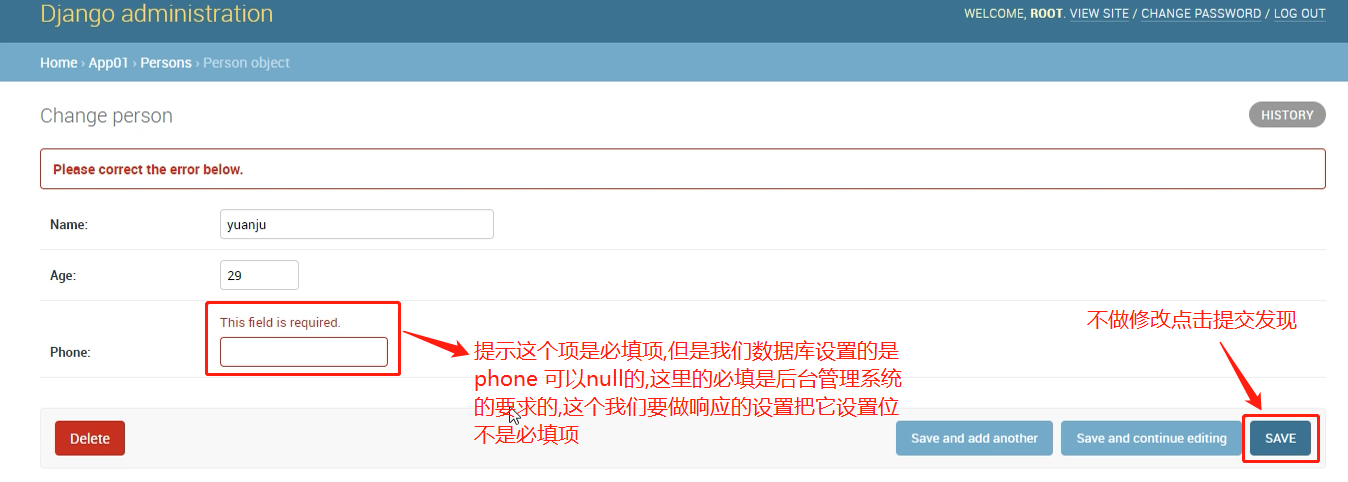
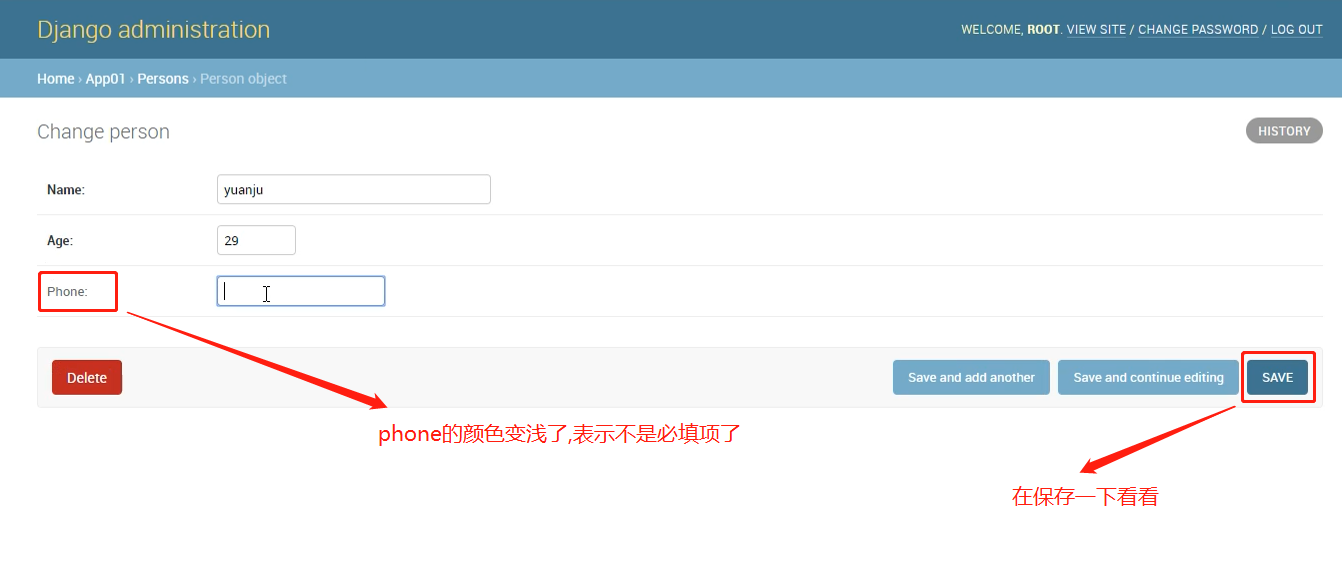
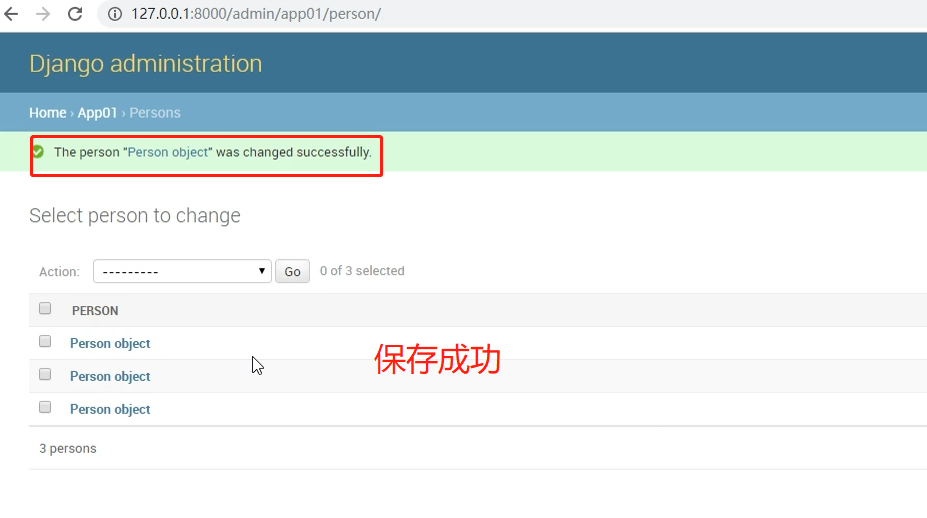
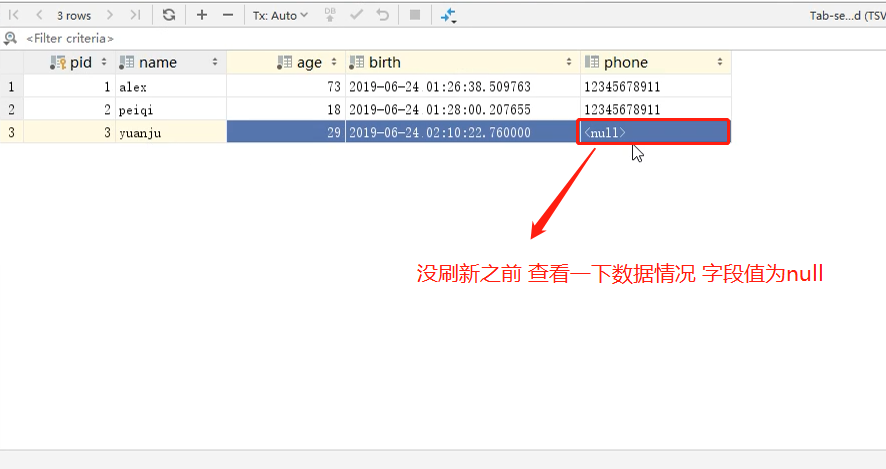
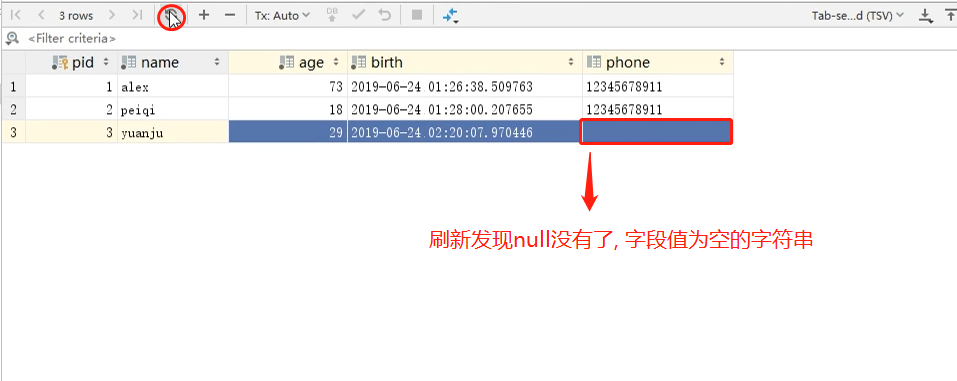
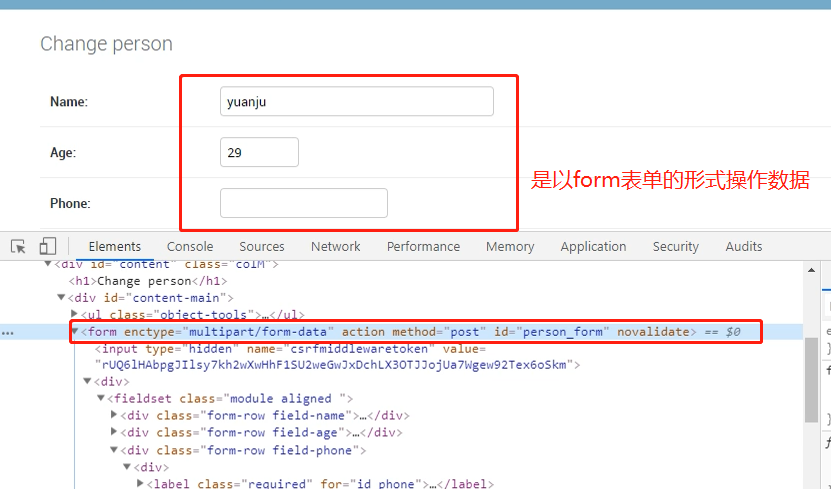
设置后台管理系统,字段值可为空







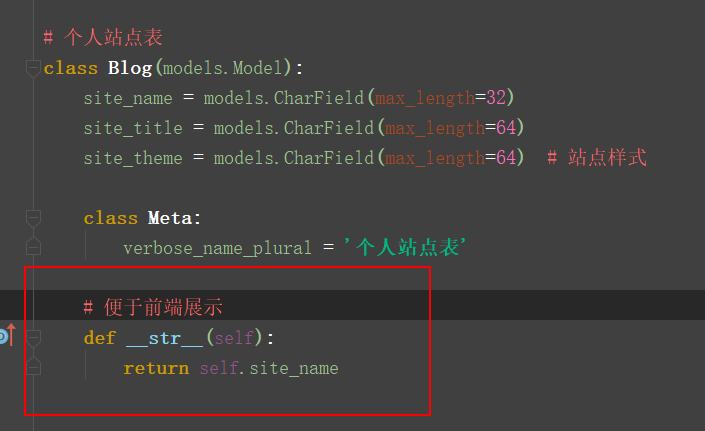
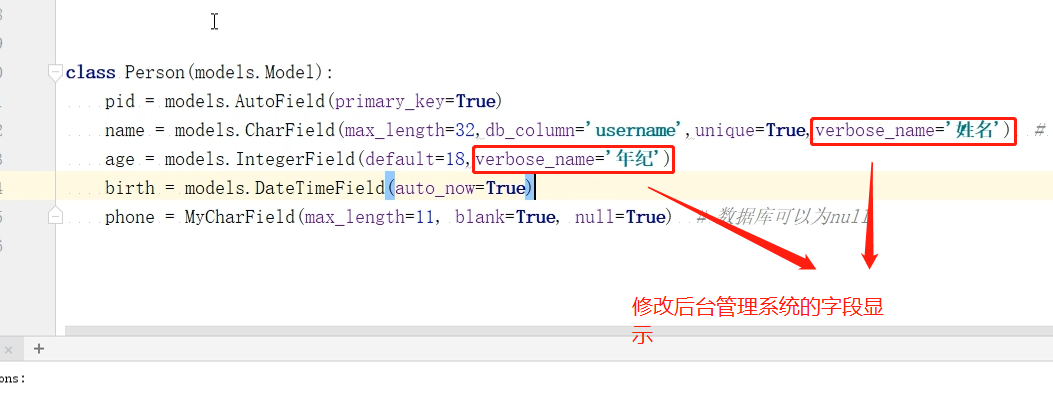
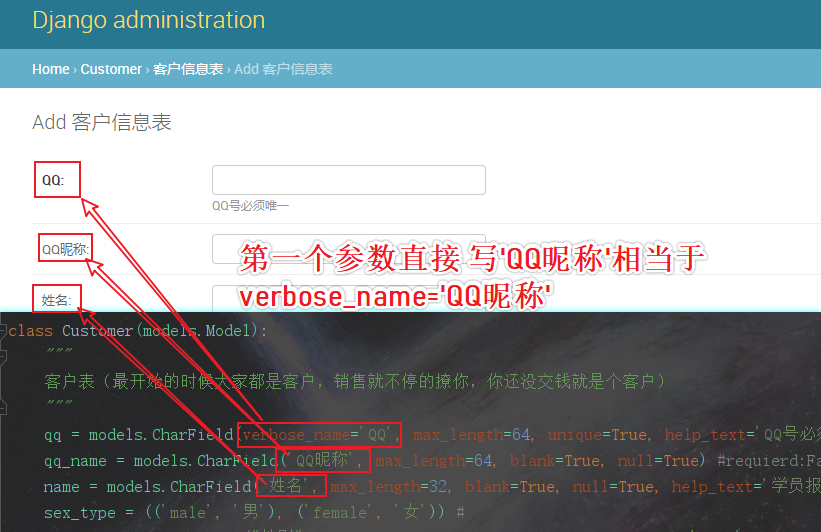
注意: 后台管理系统字段值设置为空的效果是,在数据库写入空的字符串,一般情况下,blank=True,null=True是一起使用的,防止数据出错 修改后台管理系统的字段显示名



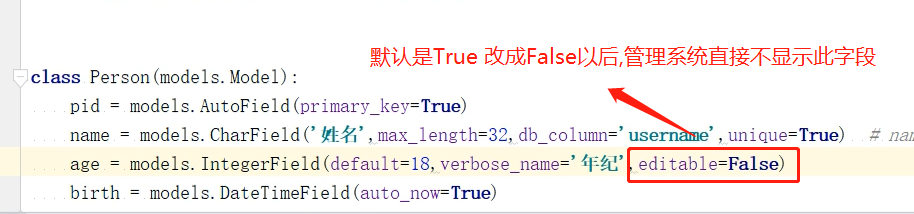
设置某字段是否可被后台管理系统修改

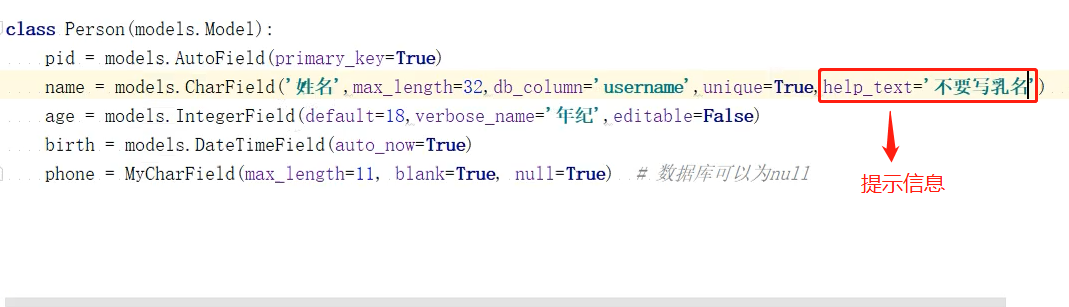
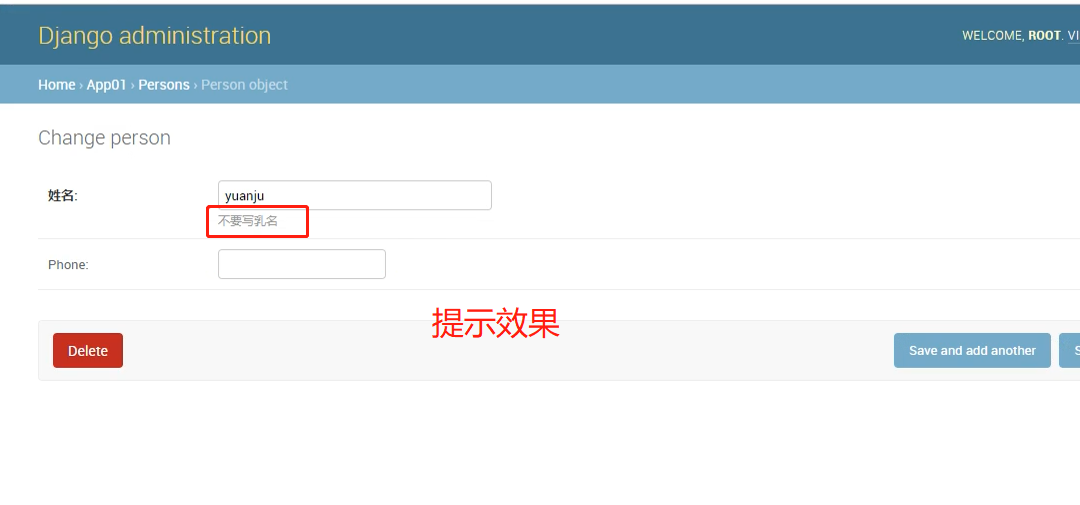
提示填写字段值信息


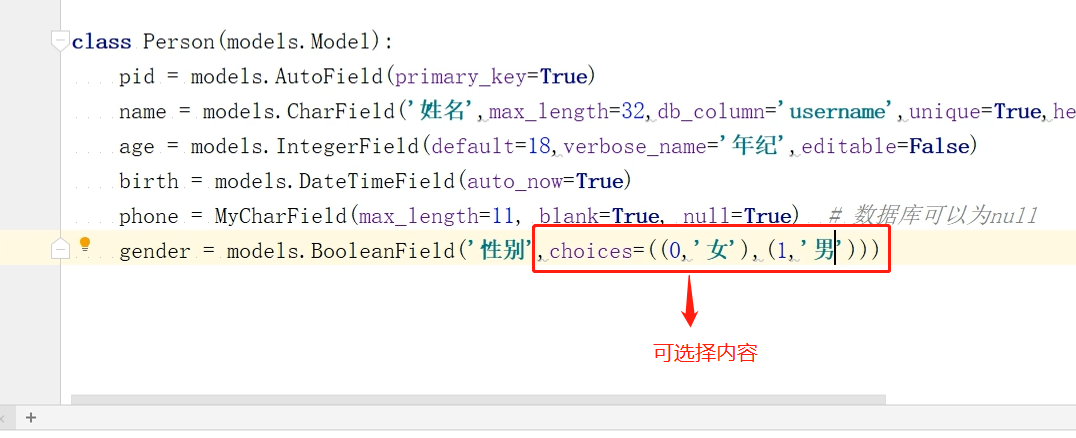
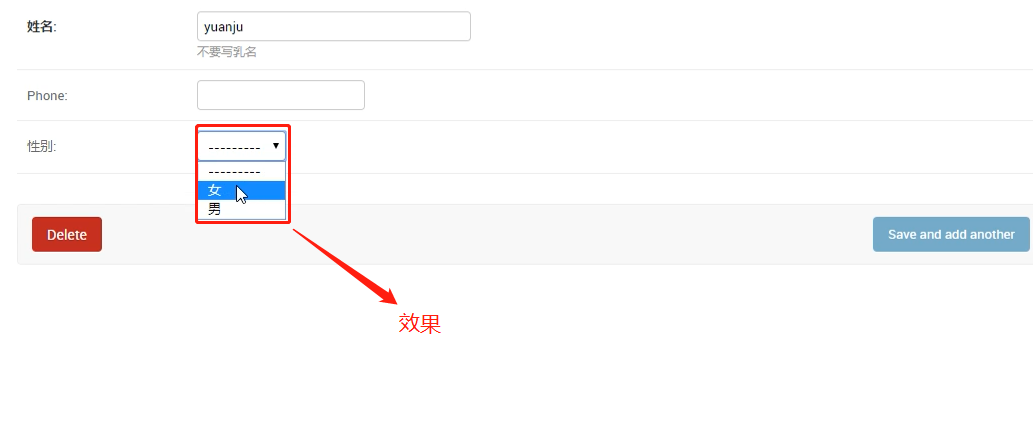
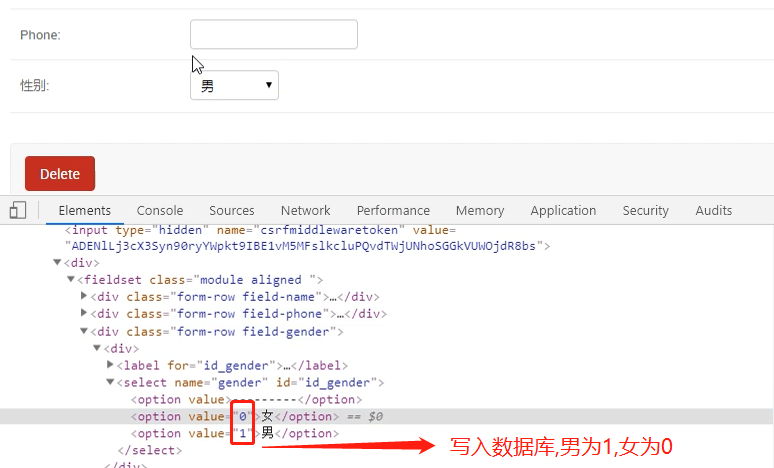
设置后台管理系统可修改字段值选项



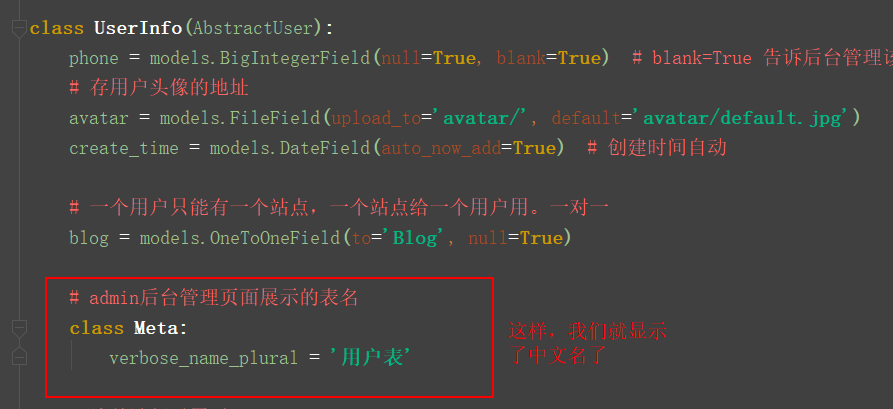
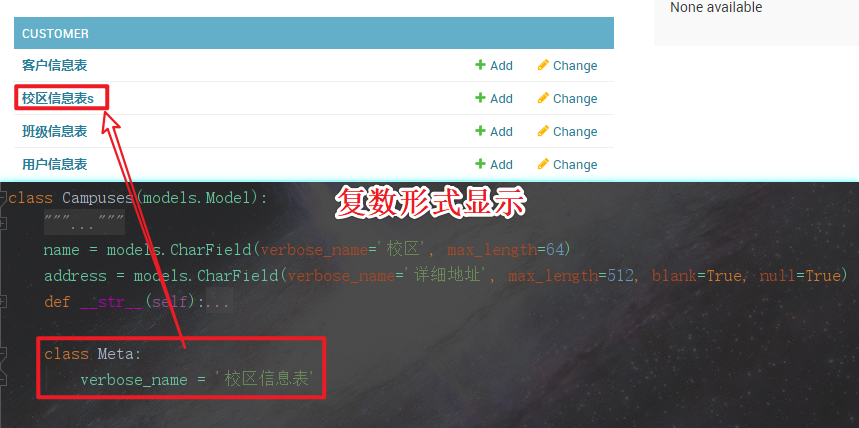
修改表名信息


富文本编辑器的使用
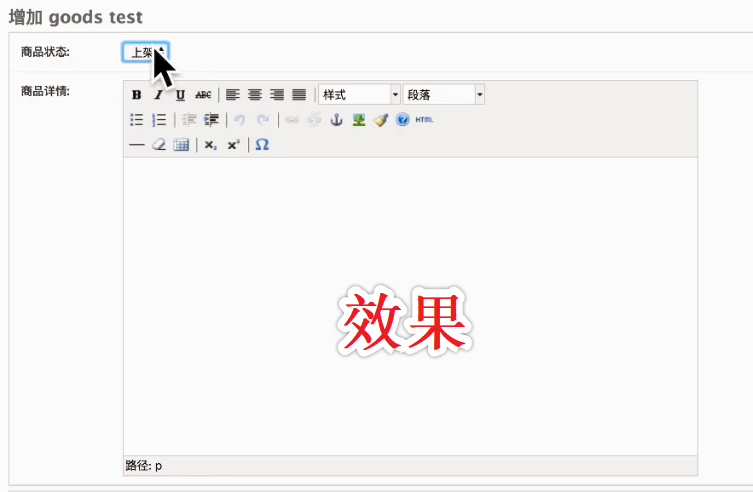
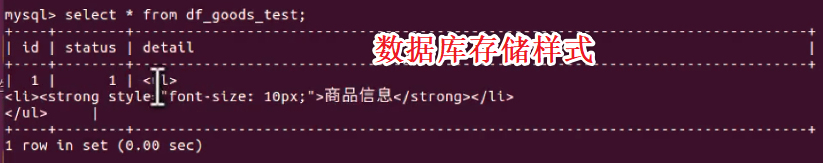
# 富文本编辑器作用: 编写出来漂亮,带格式的文本信息
1.安装模块
- pip3 install django-tinymce==2.6.02.settings.py配置文件 INSTALLED_APPS 添加编辑器应用
INSTALLED_APPS = (
......,
'tinymce', #注册富文本编辑器
)3.在settings.py中添加编辑配置
TINYMCE_DEFAUL_CONFIG = {
'theme':'advanced', # 富文本功能
'width':600, # 宽
'height':400, # 高
}4.根urls.py中配置url (要使用路由分发)
urlpatterns = [
......,
url(r'^tinymce/',include('tinymce.urls')),
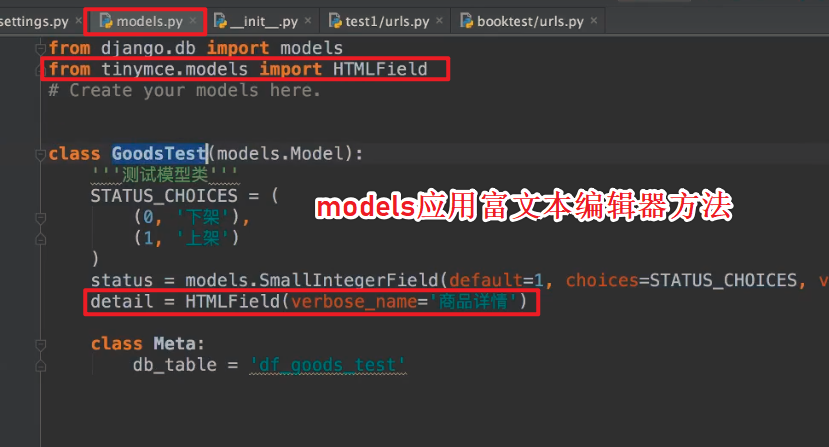
]5.models中应用,注册使用admin就可以使用了



以上就是本次介绍的全部知识点内容,大家如有任何疑问可以联系我们小编。
相关推荐
-
Django项目后台不挂断运行的方法
方法一: 1.进入项目目录下,运行下面程序: nohup python manage.py runserver 0.0.0.0:5008 & nohup(no hang up)用途:不挂断的运行命令 &用途:在后台运行 nohup /root/start.sh & 在shell中回车后提示: [~]$ appending output to nohup.out 原程序的的标准输出被自动改向到当前目录下的nohup.out文件,起到了log的作用. 注意:在nohup执行成功后直接点
-
Django 创建后台,配置sqlite3教程
1. 创建project django-admin.py startproject myweb1 2.创建app控制台输入 python manage.py startapp home 3.创建sqlite3数据库 3.生成test.db文件 4.在setting文件中添加数据库配置 5.进cmd进行数据库连接 6.定义模型 7. 安装模型 setting文件,INSTALLED_APPS中添加对应app名称 8. 注册model到admin 9.创建表格 10.同步数据 11.创建超级管理员
-
解决django后台管理界面添加中文内容乱码问题
在学习使用django做一个简单的个人博客项目,通过admin后台添加中文文章内容的时候,遇到中文内容显示乱码的问题. 排除了网上资料中的提到的几个问题: 1.数据上传默认采用的是unicode编码 2.与settings.py中的LANGUAGE_CODE无关 3.在model中添加#coding:utf-8也没啥用 最后实际的问题是,我在使用mysql创建数据库时没有使用utf8编码,我重新创建了一个utf8字符集的数据库就解决了. CREATE DATABASE db_name DEFAU
-
Django 实现xadmin后台菜单改为中文
应用目录下apps.py class OperationConfig(AppConfig): name = 'operation' verbose_name = u"用户操作" __init__.py default_app_config = "operation.apps.OperationConfig" 以上这篇Django 实现xadmin后台菜单改为中文就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Django自定义用户表+自定义admin后台中的字段实例
1.自定义用户表 注意事项 必须在settings中配置AUTH_USER_MODEL这个字段 # 覆盖默认的用户模型,使用自定义用户模型 # 语 法:'app的名称.自定义用户模型的名称' AUTH_USER_MODEL = 'admi.UserModel' 2.在models文件中编写UserModel类 from django.db import models from django.contrib.auth.models import AbstractUser # Django框架将cr
-
Django后台管理系统的图文使用教学
django后台管理系统的使用检查配置文件 检查根urls.py文件 启动项目,浏览器输入ip端口/admin 如: 127.0.0.1/8000/admin 回车 注册后台管理系统超级管理 1.create # 创建普通用户,密码明文(不推荐) 2.create_user # 创建普通用户,密码密文(推荐) 3.createsuperuser # 创建超级用户(推荐) #命令语句 python manage.py createsuperuser Username (leave blank to
-
解决Django部署设置Debug=False时xadmin后台管理系统样式丢失
对于使用Django框架开发的系统,当部署时设置settings.py文件中Debug=False时xadmin后台管理系统样式会丢失. [问题原因]: django的生产环境不同开发环境,在生产环境下(DEBUG=False),django.contrib.staticfiles 是不起任何作用的,也就说 django.contrib.staticfiles 只对开发环境(DEBUG=True)开启.所以会导致xadmin样式丢失现象. [解决方案]: ①在settings.py中添加如下配置
-
详解使用React全家桶搭建一个后台管理系统
引子 学生时代为了掌握某个知识点会不断地做习题,做总结,步入岗位之后何尝不是一样呢?做业务就如同做习题,如果'课后'适当地进行总结,必然更快地提升自己的水平. 由于公司采用的react+node的技术栈,于是就完成了一个reactSPA小项目,计划日后把平时工作中遇到的业务以及学习中遇到有趣的东西给抽象成demo展示出来.目前该项目只是把雏形搭好,效果如下.在此文的基础上,写了篇新文章使用React全家桶搭建一个后台管理系统,欢迎围观.(附注:因为项目不时更新,文章不一定会即时更新,所以以实际的
-
使用vue.js2.0 + ElementUI开发后台管理系统详细教程(二)
在上篇文章给大家介绍了使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一) 1. 引入路由工具vue-router,切换视图 # 安装vue-router cnpm install vue-router --save-dev 2. 使用vue-router main.js import Vue from 'vue' import App from './App' import VueRouter from 'vue-router' import routeConfig f
-
使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一)
1. 根据官方指引,构建项目框架 # 安装vue $ cnpm install vue@2.1.6 # 全局安装 vue-cli $ cnpm install --global vue-cli # 创建一个基于 webpack 模板的新项目my-project $ vue init webpack my-project # 进入项目目录 $ cd my-project # 安装依赖,走你 $ cnpm install # 运行项目 $ cnpm run dev 2. 运行项目之后,会看到以下界面
-
spring boot+thymeleaf+bootstrap实现后台管理系统界面
最近在学spring boot ,学习一个框架无非也就是使用它来做以前做的事情,两者比较才有不同,说一下自己使用的体会. 先来说下spring boot ,微框架.快速开发,相当于零配置,从一个大神那看来的说:spring boot 相当于框架的框架 ,就是集成了很多,用哪个添加哪个的依赖就行,这样的话自己看不到配置,对于习惯了使用配置刚使用spring boot的开发者来说可能还有点不习惯,什么都不用配,看不到配置感觉对项目整体架构有点陌生,再说在spring boot 中使用 thymele
-
解决django后台样式丢失,css资源加载失败的问题
就像这个图的样子: 解决方法,setting.py中DEBUG选项为True,否则无法映射到静态文件目录 以上这篇解决django后台样式丢失,css资源加载失败的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
对django后台admin下拉框进行过滤的实例
使用django admin 自带后台 admin后台下拉显示的时候需要添加过滤条件, 因为表是自己关联自己,同时还需要过滤掉自己, 需要获取当前对象的id,需要获取obj_id from django.contrib import admin from .models import Comment # actions添加模型动作 def disable_commentstatus(modeladmin, request, queryset): queryset.update(is_enable
-
解决Django后台ManyToManyField显示成Object的问题
如果一个模型里包含了ManyToManyField,在admin后台可能会显示成object,例如 解决方法: 在定义这个类的时候,加多一个函数 实际效果: 以上这篇解决Django后台ManyToManyField显示成Object的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Django 后台获取文件列表 InMemoryUploadedFile的例子
在使用Django项目中,From表单提交了图片集合 var formdata = new FormData(); formdata.append("csrfmiddlewaretoken",'{{ csrf_token }}'); if ($('.js_file')[0].files.length > 0){ $.each($('.js_file')[0].files, function (index,file) { formdata.append("file&quo
随机推荐
- Android实现微信自动抢红包的程序
- C#中的正则表达式 学习资料
- ASP.NET中的URL过滤实现代码
- js 声明数组和向数组中添加对象变量的简单实例
- javascript面向对象特性代码实例
- Android SdkVersion的区别及获取版本信息方法
- 使用Ajax技术通过XMLHttpRequest对象完成首页登录功能
- Javascript拓展String方法小结
- jQuery AJAX回调函数this指向问题
- javascript操作select参考代码
- sql存储过程详解
- JS组件系列之JS组件封装过程详解
- 基于JQuery实现的Select级联
- java枚举类的构造函数实例详解
- JavaScript之排序函数_动力节点Java学院整理
- 磁盘配额的wmi版本(C#)
- 解析PHP强制转换类型及远程管理插件的安全隐患
- 一些语言的按行读取文件的代码实现小结
- python读写配置文件操作示例
- php命名空间设计思想、用法与缺点分析

