Android神兵利器之Image Asset Studio的实现
曾几何时, Android开发没有那么方便, 制作一个图标也许都要请美工, 或者自己花时间去PS。
或者去一些在线图标制作网站, 例如:
但是, 这样的苦日子已经一去不复返咯~
随着Google亲儿子Android Studio越发成熟, 给我们的Android开发带来了越来越多的便利。Google果然不错~
今天给大家介绍的一个Android开发的神兵利器就是Android Studio自带的图标制作利器 Image Asset Studio。
- Image : 英语"图像"的意思。
- Asset : 英语"素材"的意思。
- Studio : 英语"工作室"的意思。
按照字面意思, Image Asset Studio就是用来制作图像素材的工具。不过其实它是用来制作Android中的各种图标的, 这里的Asset是它用于制作图标的原材料。
启动Image Asset Studio
要启动Image Asset Studio很简单, 首先开启Android Studio, 打开一个已有项目或者新建一个已有项目, 然后在项目视图中定位到res目录:

定位到res目录
鼠标右键点击res, 依次选择New -> Image Asset (或者依次选择File -> New -> Image Asset)。
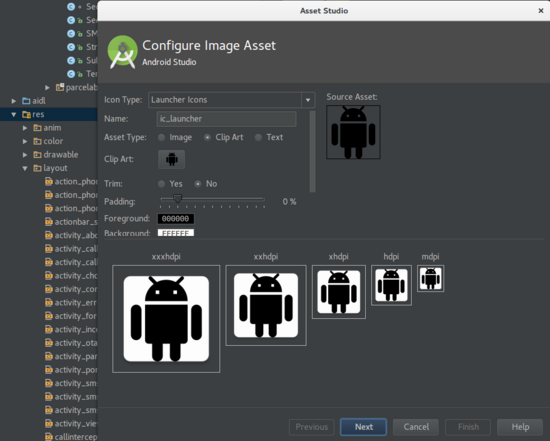
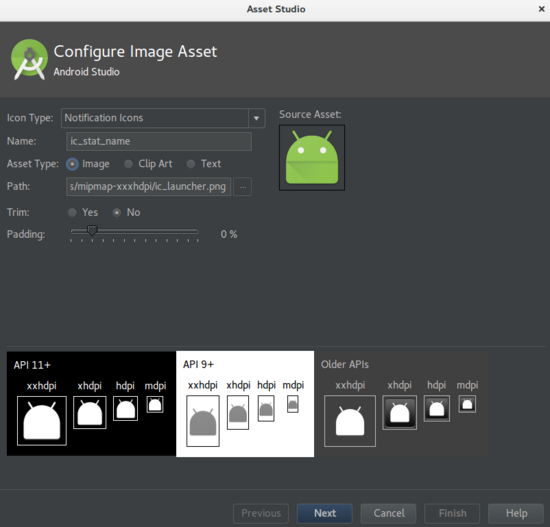
Android Studio就会为我们启动Image Asset Studio, 如下图所示:

Image Asset Studio
使用Image Asset Studio
Image Asset Studio可以制作三种图标类型, 分别是:
- Launcher Icons : app的桌面图标, 也就是启动图标(launcher是英语"启动器"的意思, icon则是英语"图标"的意思)。
- Action Bar and Tab Icons : 用于Action Bar 和 Tab的图标。
- Notification Icons : 用于通知的图标(notification是英语"通知"的意思)。
而制作每种图标又可以使用三种素材类型, 如下图中所示:

三种素材类型: Image, Clip Art, Text
- Image : 英语"图像"的意思。
- Clip Art : 英语"剪贴画"的意思。
- Text : 英语"文本"的意思。
因此有 3 x 3 = 9 种组合。
启动Image Asset Studio后, 它会默认选中Launcher Icons这种图标类型(也就是我们的Android应用的桌面图标, 也就是启动图标), 而素材则会选中Clip Art这种Asset Type (素材类型), 你可以换成其他的。
我们可以都来试试:
Launcher Icons图标类型
首先是默认的Launcher Icons这种图标类型, 如果我们用默认选中的Clip Art这种素材类型, 那么可以点击Clip Art右边的小方框, 来选择Android Studio提供的所有剪贴画素材:

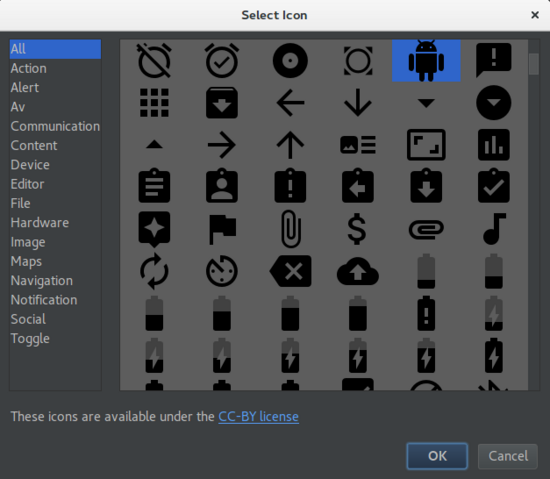
点击以上图标之后, 会打开一个窗口, 供你选择:

选择之后, 点击OK按钮即可。
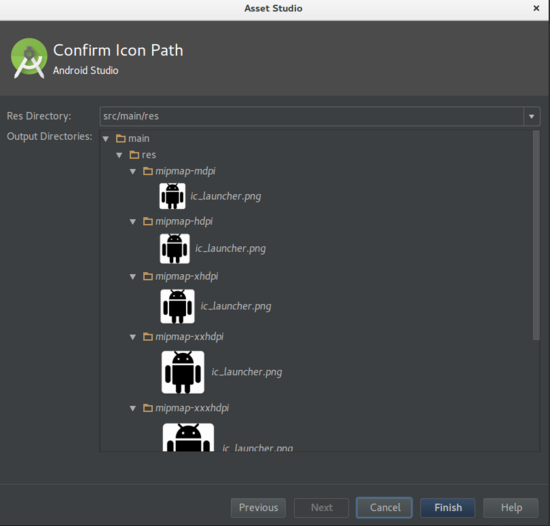
然后如何来生成图标呢? 很简单, 只需要点击之前的窗口的Next(下一步)按钮, 就会出现以下窗口:

点击Finish(完成)按钮, 就会为我们在相应目录生成对应不同屏幕分辨率的图标了, 默认的是:
- mdpi : medium dpi , 也就是中等的屏幕密度。dpi是Dot Per Inch的缩写, 表示每英寸点数, 或每英寸的像素。dpi越大, 清晰度越高。mdpi约等于160个像素每英寸。
- hdpi : high dpi , 也就是高等的屏幕密度。hdpi约等于240个像素每英寸。
- xhdpi : extra high dpi , 也就是超高等的屏幕密度。xhdpi约等于320个像素每英寸。
- xxhdpi : extra extra high dpi , 也就是超超高等的屏幕密度。xxhdpi约等于480个像素每英寸。
- xxxhdpi : extra extra extra (重要的事情要说三遍吗...) high dpi , 也就是超超超高等的屏幕密度。xxxhdpi约等于640个像素每英寸。
DPI原来是印刷上的记量单位,意思是每英寸上,所能印刷的网点数(Dot Per Inch)。
但随着数字输入,输出设备快速发展,大多数的人也将数字影像的解析度用DPI表示,但较为严谨的人可能注意到,印刷时计算的网点(Dot)和电脑显示器的显示像素(Pixel)并非相同。
所以较专业的人士,会用PPI(Pixel Per Inch)表示数字影像的解析度,以区分二者。
如果你选择Image这种素材类型, 那么你可以选择电脑上的任意一张图片来作为素材, 通过点击下图中Path(路径)那一栏的最右边的"三个小点"的按钮, 例如我选了一张自己很喜欢的头像 (Android机器人) :

自定义的Image素材
之后, 下一步(Next)和剪贴画的素材是类似的:

Action Bar and Tab Icons图标类型
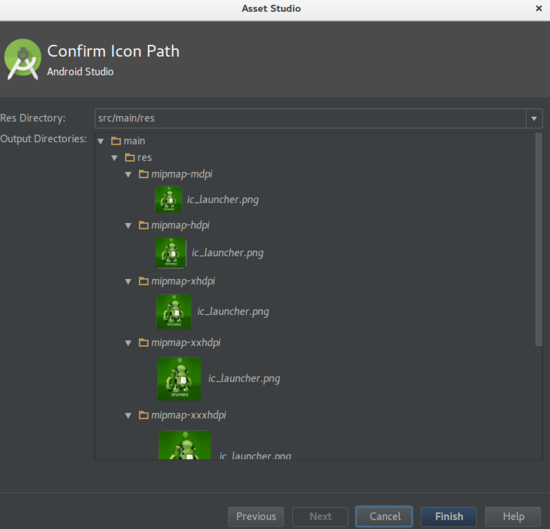
再来试试Action Bar and Tab Icons图标类型, 我们可以选择素材类型为Text, 也就是文本。
我们可以编辑文本, 例如下图中, 我输入了Android, 然后在custom color (自定义颜色)中选择了亮绿色, 当然了, 还可以调节字体, 样式等选项。

Notification Icons图标类型
Notification Icons图标类型的生成也无外乎那么几种模式:

总结
目前(2016年10月26日), Android Studio的最新版本是2.2.2, 所以如果还在使用老版本的用户快点升级到最新版本吧。
2.2版中很多新功能日趋完善, 比如 Instant Run, Layout Editor, Espresso Test Recorder (用于录制Android UI测试, 以便自动生成测试代码。已经可以在真机上正确运行了。之前2.1或2.2 Beta版本的Espresso Test Recorder在真机上启动不起来, 只能在模拟器上启动)。
除此之外还有许多新功能的加入。
希望Android Studio成为越来越强大的Android开发IDE, 如果模拟器启动再快一些, Gradle的编译再快一些, 等等, 就更好了 (小编你就知足吧, 要什么自行车, 啊? 要什么自行车...)
到此这篇关于Android神兵利器之Image Asset Studio的实现的文章就介绍到这了,更多相关Android Image Asset Studio内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

