mysql8报错:ERROR 1410 (42000): You are not allowed to create a user with GRANT解决办法
1. 今天刚装了mysql8.0.13,试着分配几个账号和权限,结果报错:

2. 查资料得知mysql8的分配权限不能带密码隐士创建账号了,要先创建账号再设置权限
输入命令:Grant all privileges on test.* to 'test'@'%';
又报错:You are not allowed to create a user with GRANT ;

不允许使用grant命令,怎么会没权限,奇怪。
3.后来想到了mysql数据表user中的host
于是修改host:update user set host='%' where user='test';

再执行两次
Grant all privileges on test.* to 'test'@'%';
成功:

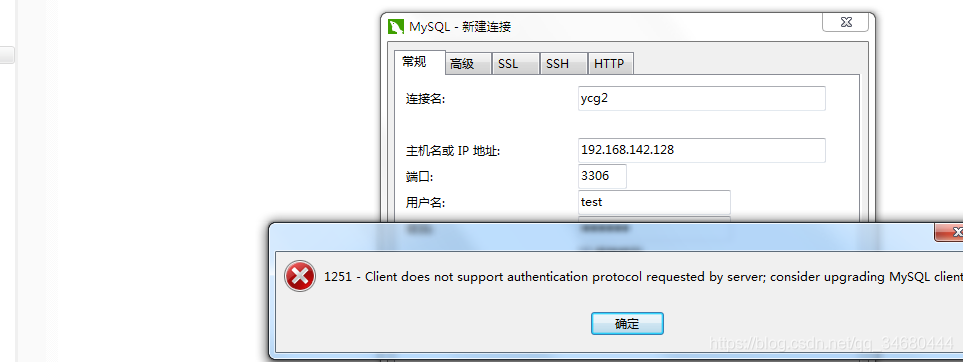
但连接Navicat报错

这是因为mysql8的加密方式和Navicat不一样
4.修改加密方式:alter user test identified with mysql_native_password by 'xxx';

再试,搞定!

总结
到此这篇关于mysql8报错:ERROR 1410 (42000): You are not allowed to create a user with GRANT解决办法的文章就介绍到这了,更多相关ERROR 1410 (42000): You are not allowed to create a user with GRANT内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Mysql中大小写敏感问题导致的MySql Error 1146 Tabel doen’t exist错误
MySql Error 1146 Tabel doen't exist,一般情况下是表不存在,或者表名写错了.权限问题. 今天遇到了这个问题,仔细核对几遍后,确认无误,又在phpMyAdmin里尝试select,可以查询出数据.又核对权限,确认该mysql用户具有所有权限.那这个错误是怎么回事呢?查询了一些资料后,发现如果mysql引擎不对可能会造成真实存在的表却无法访问,但是发现引擎都是myisam. 这下犯愁了,错误出在哪里呢?又找了半天,仍然无果.无辜的看着这段报错代码,发呆了半天,突然发
-
Mysql Error Code : 1436 Thread stack overrun
ERRNO: 256 TEXT: SQLSTATE[HY000]: General error: 1436 Thread stack overrun: 4904 bytes used of a 131072 byte stack, and 128000 bytes needed. Use 'mysqld -O thread_stack=#' to specify a bigger stack. According to the MySQL manual "The default (192KB)
-
mysql8报错:ERROR 1410 (42000): You are not allowed to create a user with GRANT解决办法
1. 今天刚装了mysql8.0.13,试着分配几个账号和权限,结果报错: 2. 查资料得知mysql8的分配权限不能带密码隐士创建账号了,要先创建账号再设置权限 输入命令:Grant all privileges on test.* to 'test'@'%'; 又报错:You are not allowed to create a user with GRANT : 不允许使用grant命令,怎么会没权限,奇怪. 3.后来想到了mysql数据表user中的host 于是修改host:upda
-
MySQL在grant时报错ERROR 1064 (42000)的原因及解决方法
网上查到的grant方式大多会报错,主要原因是MySQL版本8.0后不能再使用原来的方式 查询MySQL版本 SELECT version(); 在8.0版本下 grant all privileges on test.* to test@'%' identified by '123456'; 报错 ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your
-
echarts报错:Error in mounted hook的解决方法
目录 1 .具体报错内容: 2.解决办法: 3.原因: 4.扩展–import导入的方式: 总结 echarts安装创建图表时报这种错误:Error in mounted hook: “TypeError: Cannot read properties of undefined (reading ‘init’)” 1 .具体报错内容: 2.解决办法: 原先大家可能是这样的写法 import echarts from 'echarts' 后面改为这样导入就不会出错了 import * as ech
-
pycharm 2020.2.4 pip install Flask 报错 Error:Non-zero exit code的问题
Problem: Solution: 参考stackoverflow给出的解决方案:https://stackoverflow.com/questions/65085956/pycharm-venv-failed-no-such-option-build-dir ① 确定自己pycharm里面python解释器的路径: ② 在cmd里面输入:自己解释器的路径 + -m pip install pip==20.2.4 (其中可能会有网络问题提示Retry,要多尝试几次) 这里做法的主要原因是:py
-
永久解决 Intellij idea 报错:Error :java 不支持发行版本5的问题
初次在IDEA使用maven的时候遇到的问题 搜索之后得到解决方案 idea 报错:Error : java 不支持发行版本5 实际测试后该博主提供的方法可以解决. 但是每次创建新项目的时候都要设置一次. 这里提供一个 一劳永逸的方法 在 maven地址\conf\setting.xml 中设置默认jdk版本- 把图中代码添加到-中 我使用的是jdk11 复制代码时需要修改成自己的jkd版本 例如jkd8 code: <profile> <id>development</id
-
解决MySQL启动报错:ERROR 2003 (HY000): Can't connect to MySQL server on 'localhost' (10061)
这个错误是新手经常会遇到的,本文主要介绍如何修复ERROR 2003 (HY000): Can't connect to MySQL server on 'localhost' (10061) 解决方案: 1.登录到安装Mysql的主机,打开cmd命令行工具,执行命令mysql -uroot -p,报出下面所描述的错误: 2.在开始菜单中找到计算机管理,在计算机管理中找到[服务],在服务检查是否存在Mysql服务: 3.如果[步骤2]中找不到Mysql服务需要手动安装Mysql服务,安装命令为m
-
Android报错Error:Could not find com.android.tools.build:gradle:4.1解决办法
看字面意思,这个问题是Gradle没有对应版本.在搜索引擎没有找到方法之后,尝试自己解决. 有一点很重要,先保证自己的Android Studio是最新的稳定版本! 因为版本更新会修复很多bug,说不定遇到报错就是某个bug引起的. Could not find com.android.tools.build:gradle:3.0.0. 首先,看报错,大概是长这样的: Error:Could not find com.android.tools.build:gradle:4.1. Searche
-
Vue 报错Error: No PostCSS Config found问题及解决
目录 Vue 报错Error: No PostCSS Config found 解决办法 Vue使用中报错处理ERROR Vue常见错误解析 Vue 报错Error: No PostCSS Config found 从git上 clone 下来的代码: npm install 安装依赖以后,启动服务,出现Error: No PostCSS Config found报错: npm run dev 解决办法 在项目根目录下创建postcss.config.js,配置内容如下:即可修复报错问题. mo
-
SpringBoot项目报错:"Error starting ApplicationContext...."解决办法
目录 发现错误 一.编译出问题 二.请求接口重复 三.加@Mapper注解 四.加@SpringBootApplication注解,数据库问题 五.端口重复问题 六.包冲突 总结 发现错误 SpringBoot项目报错: Error starting ApplicationContext. To display the conditions report re-run your application with 'debug' enabled. 以下方案80%可以帮助您解决这些个‘可恶的’问题
-
vue打包报错:ERROR in static/js/xxx.js from UglifyJs undefined问题
目录 报错信息如下 尝试解决办法 vue项目打包报错 报错信息如下 ERROR in static/js/xxxxxxxxxx.js from UglifyJs undefined 注意了!很多文章的报错信息 都有 vendor. 开头的,例如: ERROR in static/js/vendor.xxxx.js from UglifyJs 但我这个没有 vender! 所以也并不是什么大部分博客所说的ES6语法编译不通过的问题! 最后还有个很关键的 undefined 具体的错误信息忘记截图贴
随机推荐
- Ajax实现漂亮、安全的登录界面
- 如何动态生成WBMP?
- JavaScript学习小结(一)——JavaScript入门基础
- Linux加入windows ad域步骤详解(winbindsamba方案)
- Android布局之LinearLayout线性布局
- 探讨方法的重写(覆载)详解
- es6 字符串String的扩展(实例讲解)
- python正常时间和unix时间戳相互转换的方法
- javascript实现的文字加密解密
- PHP 登录记住密码实现思路
- EasyUi combotree 实现动态加载树节点
- 分享C#操作内存读写方法的主要实现代码
- PHP实现本地图片上传和验证功能
- 以BootStrap Tab为例写一个前端组件
- C++画正弦线实例代码
- Android自定义shape的使用示例
- ASP.Net生成一个简单的图片
- WIN98下Apache1.3.14+PHP4.0.4的安装
- 详解golang中bufio包的实现原理
- Vue+SpringBoot开发V部落博客管理平台

