Flutter + Idea 环境搭建及配置教程
目录
- 安装Flutter SDK
- 安装flutter
- 下载SDK Manager Tools
- 下载需要的平台及工具
- 配置环境变量
- 安装Dart和Flutter插件
- 下载需要的系统镜像
最近正式入坑Flutter,首先从环境搭建开始,看了网上好多关于Windows环境搭建的资料,基本都是按官方文档写的,看完的感受是,还不如直接去看官方文档。
英文文档传送门:Get Started: Install on Windows
中文文档传送门:Get Started: Install on Windows
本文主要总结我实际搭建的过程,最后发现不一定按网上那些博客或者官方文档写的来也可以搭建成功。
总的来说需要的也就4样东西,找齐了配置一下就OK;
(1)Flutter SDK (建议下载官网的,下载完直接能用)配置环境
(2)准备ide(Android Studio或者IntelliJ IDEA)配置flutter的SDK即可 建议使用 Android Studio 会少些麻烦
(3)下载Dart插件
(4)下载Flutter插件
(5) 解决问题
安装Flutter SDK
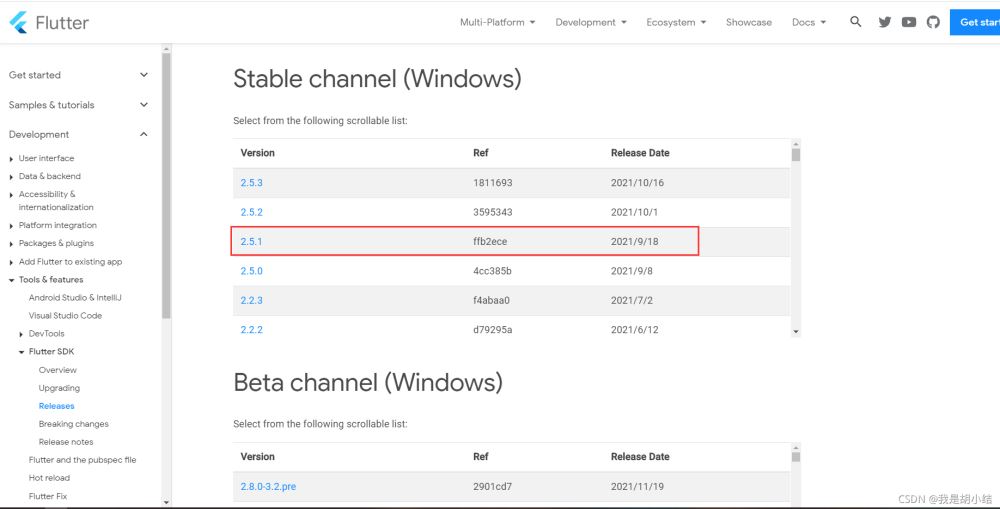
首先下载官方文档中 flutter_windows_v2.5.1 压缩包(如下图红框中所示),解压到自己指定的位置,解压完文件夹名称叫做flutter,这就是Flutter SDK了(后面再ide中配置的时候需要)。同时在系统path中添加flutter中bin所在的路径
注意,不要将flutter安装到需要一些高权限的路径如C:\Program Files\)

安装flutter
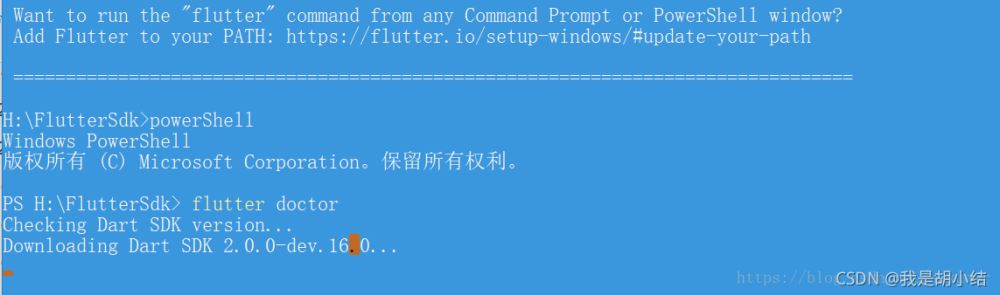
在刚下载的flutter目录下找到flutter_console.bat文件,双击可运行文件,(这里网上有好几种方法进行flutter的安装,比如说打开运行,输入powerShell,然后运行flutter doctor,我试过都有问题,还是用官网的这种方法最靠谱),然后输入指令:flutter doctor,即可自动安装,这个是官网推荐的方法,很靠谱。但是由于我们的国策,使用上面那种方法会一直处于以下的界面:

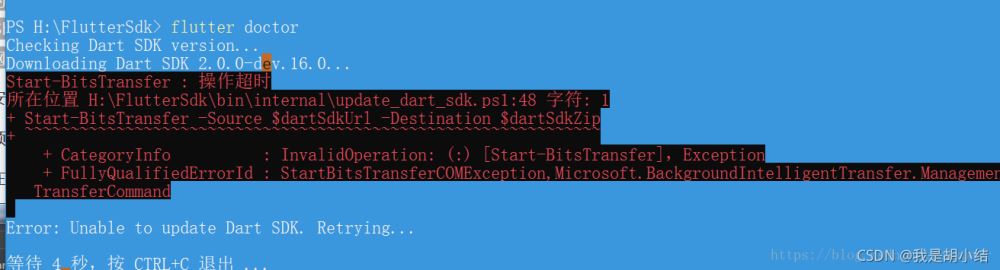
最后直接显示超时:

所以,我们使用国内镜像的地址去下载: 在输入flutter docter之前输入以下两句:
1)命令行输入第一条: set PUB_HOSTED_URL=https://pub.flutter-io.cn
2)命令行输入第二条:set FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
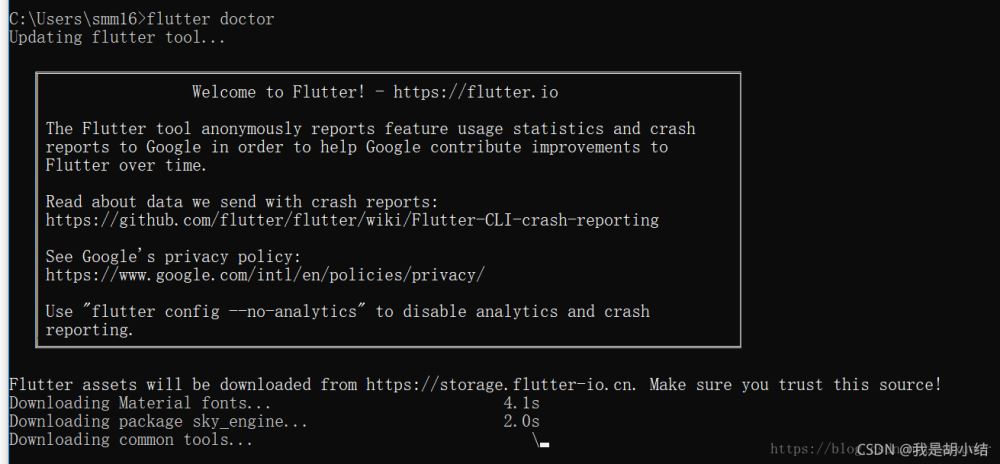
3)再次输入flutter doctor 命令即可执行成功
以上完美解决:Got socket error trying to find package mockito at https://pub.dartlang.org.这个问题。


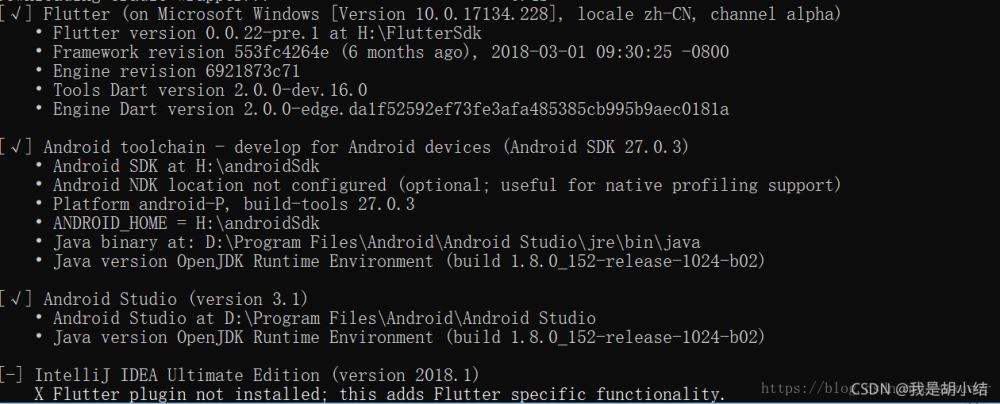
出现这个安装成功。
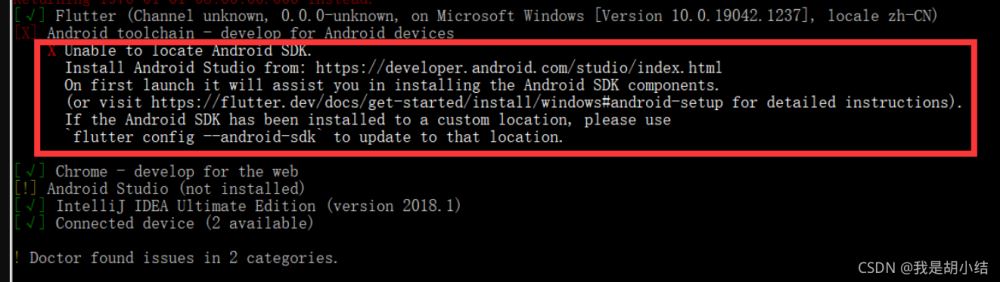
如果出现下面这个问题请按照下面步骤修复,主要是因为 我们使用的是 Idea 没有使用 Android Studio 没有安装 Android sdk 需要手动安装配置

下载SDK Manager Tools
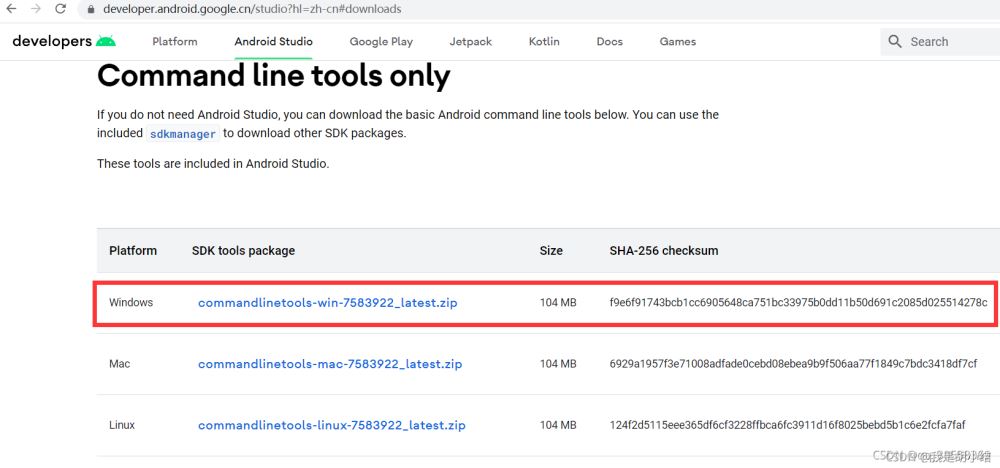
这里下载,在官网下拉,在Command line tools only里下载对应平台的sdkManager;

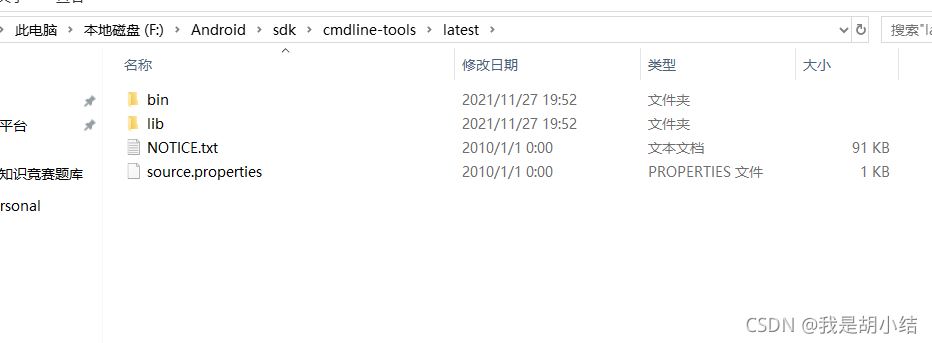
下载后解压得到文件夹 cmdline-tools, 我们的Android sdk放在 D:\Android\sdk下,解压后的目录最好放在F:\Android\sdk\cmdline-tools\latest里,否则当执行sdkmanager时会报错

执行一下sdkmanager --list命令

没有报错,命令成功执行
原因分析及解决方法来源:https://stackoverflow.com/questions/65262340/cmdline-tools-could-not-determine-sdk-root
下载需要的平台及工具
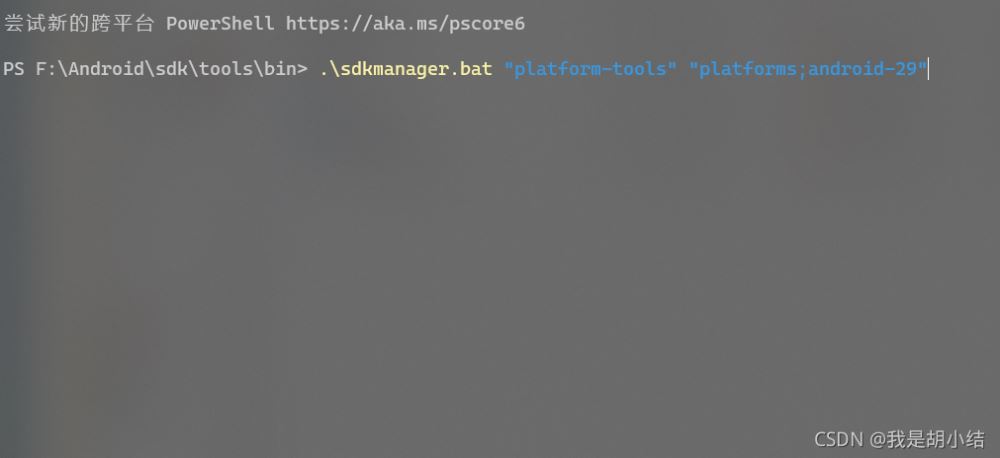
执行sdkmanager “platform-tools” “platforms;android-29”
下载需要的平台及工具,我准备的android系统是10 ,对应平台为29

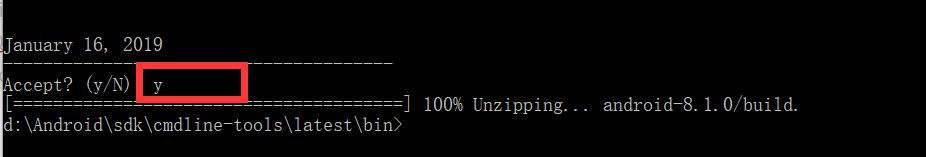
输入y同意许可,等待下载完成

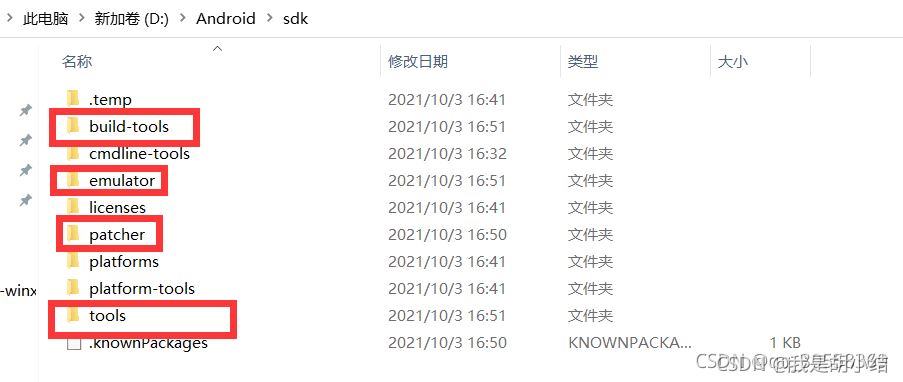
检查一下sdk目录发生了变化

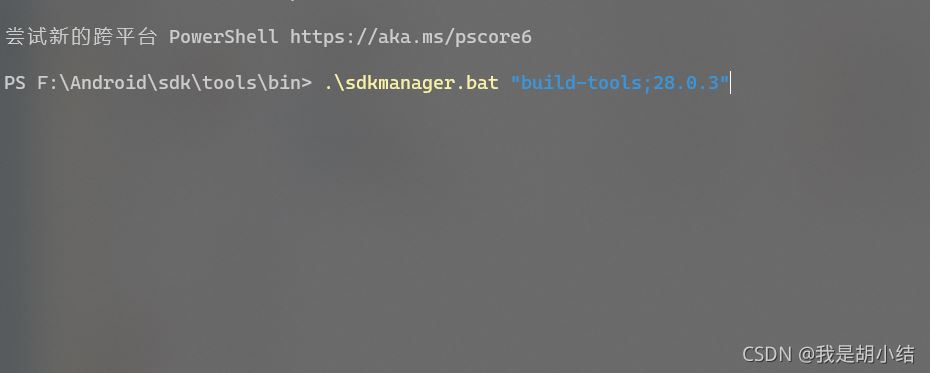
执行命令sdkmanager “build-tools;28.0.3”,下载build-tools,


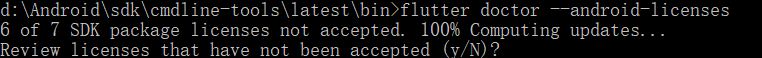
先执行一下 flutter config --android-sdk F:\Android\sdk,指定一下android sdk路径,在执行 flutter doctor --android-licenses 来修复许可

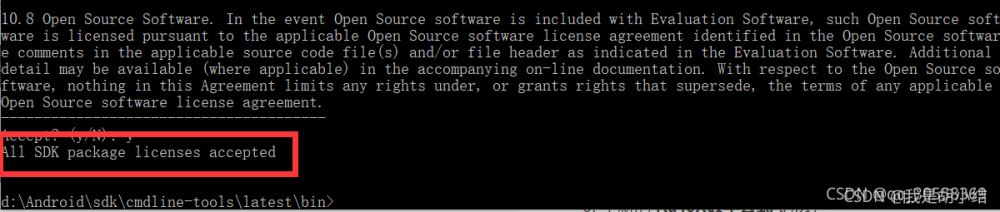
一路填 y,知道执行完毕

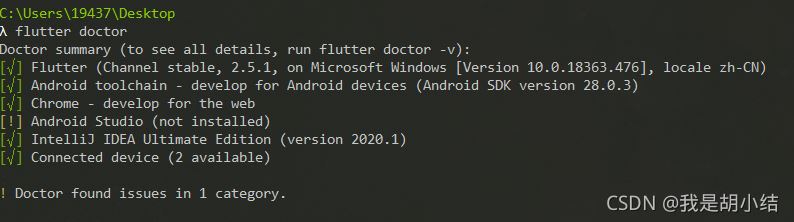
再次执行flutter doctor命令

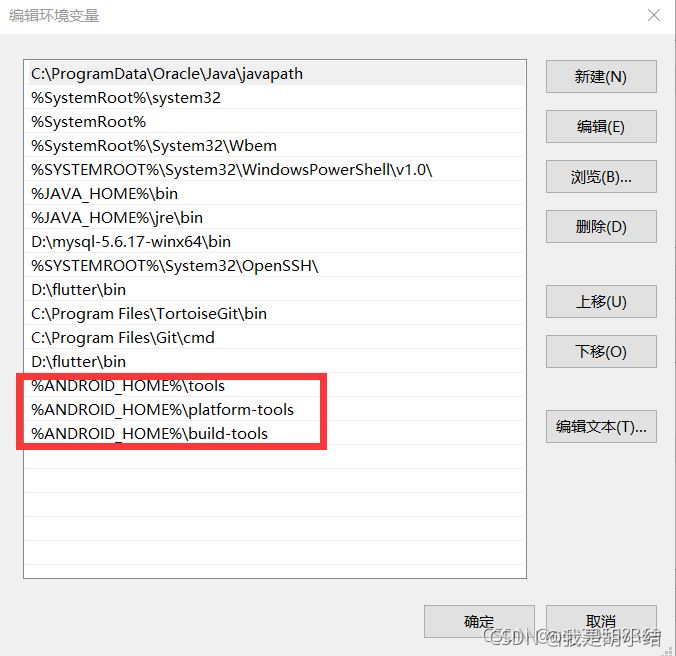
配置环境变量
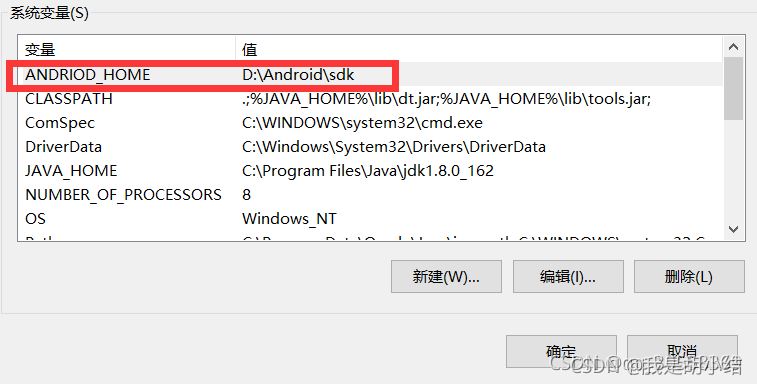
新建环境变量ANDRIOD_HOME,值为SDK安装目录,如F:\Android\sdk

配置环境变量Path,加入%ANDROID_HOME%\tools,%ANDROID_HOME%\platform-tools和%ANDROID_HOME%\build-tools

至此,flutter 和 android sdk的配置已经进行完毕
安装Dart和Flutter插件
(1)Flutter需要如下两个插件的支持:
Flutter 插件用来支撑Flutter开发者的流程(运行,调试,热加载,等等)
Dart插件则提供代码分析(代码合法性校验,代码补全等等)
(2)然后在Androidstudio或者IntelliJ IDEA 中下载Dart插件,假如下不了,那就是没有进行科学上网的原因,也可以通过科学上网访问下面的链接进行下载。假如是自己通过如下链接下载的,则把下载后的zip包解压后将整个文件夹复制到你使用的ide的plugins文件夹中(整个文件夹拷贝到plugins下即可)。
https://plugins.jetbrains.com/pluginManager/?action=download&id=Dart&build=IU-172.3757.52&uuid=076050b4-d279-493c-945e-5fb3ff2af32e
(3)然后在Androidstudio或者IntelliJ IDEA 中下载flutter-intellij插件,假如下不了,那就是没有进行科学上网的原因,也可以通过科学上网访问下面的链接进行下载。假如是自己通过如下链接下载的,则把下载后的zip包解压后将整个文件夹复制到你使用的ide的plugins文件夹中(整个文件夹拷贝到plugins下即可)。
https://plugins.jetbrains.com/pluginManager/?action=download&id=io.flutter&build=IU-172.3757.52&uuid=076050b4-d279-493c-945e-5fb3ff2af32e
配置Dart和Flutter插件到我们的idea中
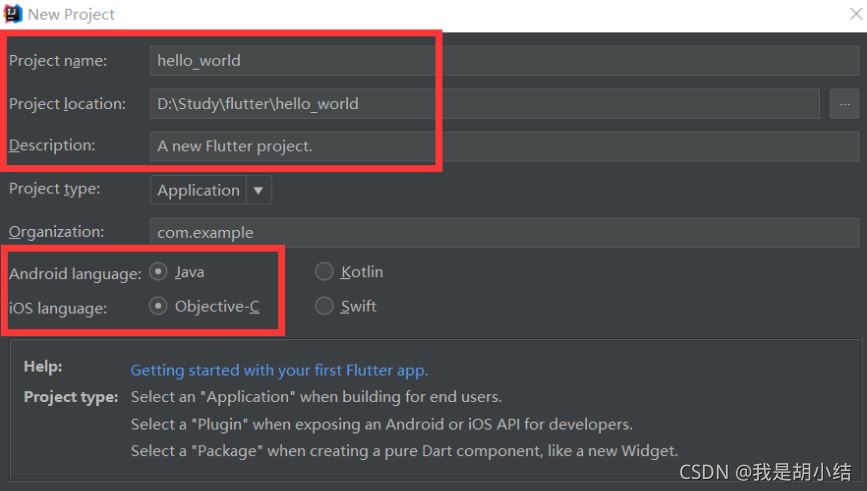
打开idea,Create New Project——>选择Flutter,选择SDK路径后Next——>命名项目名(小写),选择项目存储路径后ok。


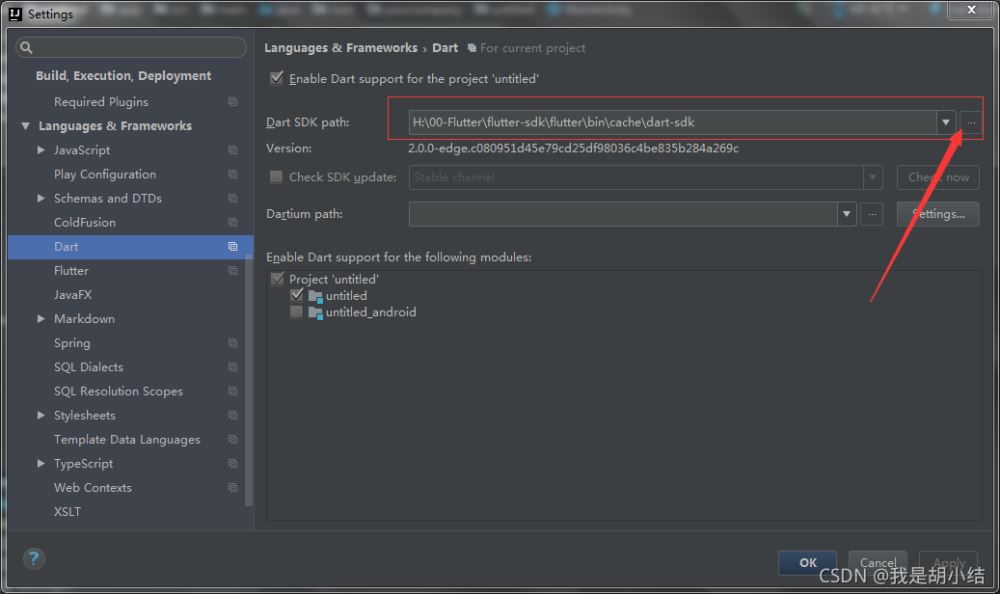
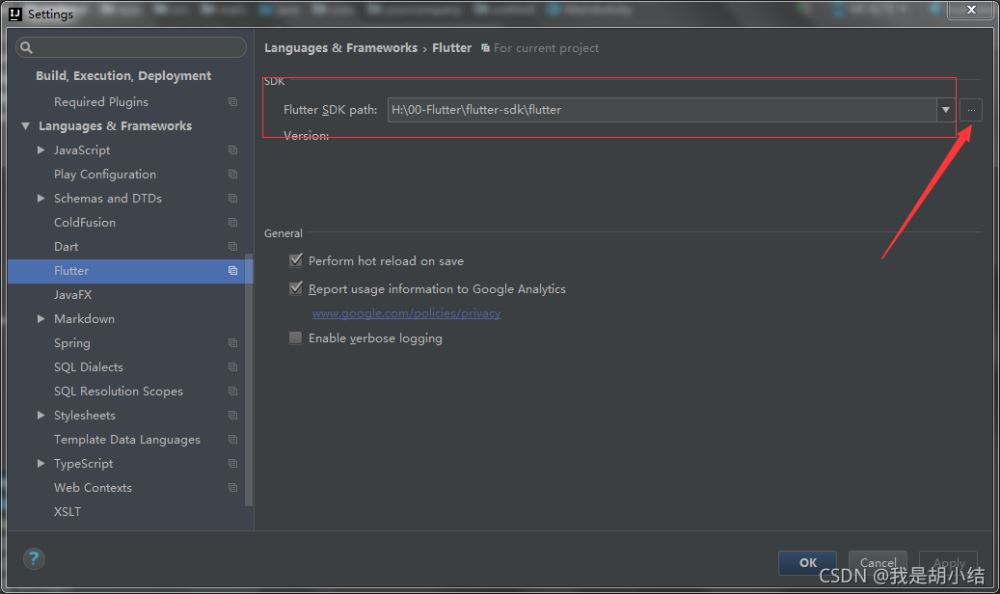
然后进去以后可能你看到并没有下载项目资源,不要慌,我们配置一下,具体的如下所示,第一张是配置DartSDK的路径(指向前面flutter的SDK中的 bin\cache\dart.sdk),第二张是配置flutter SDK路径。配置完成后重启ide,再重新创建新项目即可,等待的时间会比较长,耐心等待完成就可以了。


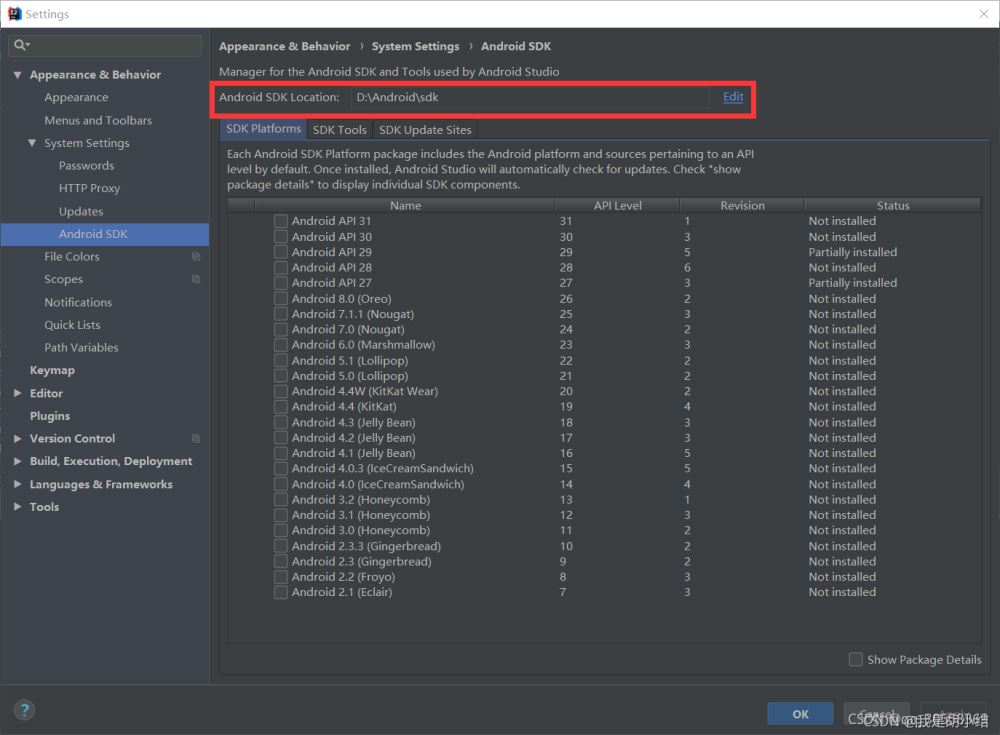
我们第一次运行是需要创建一个模拟器,需要根据 andriod sdk 下载对应镜像,在settings里找到android skd的配置,点edti

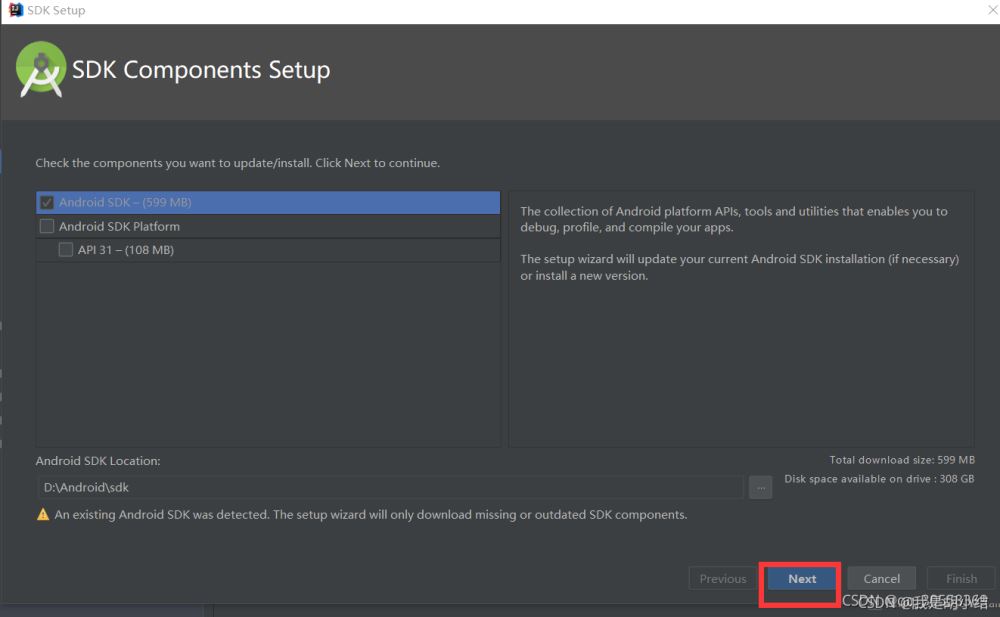
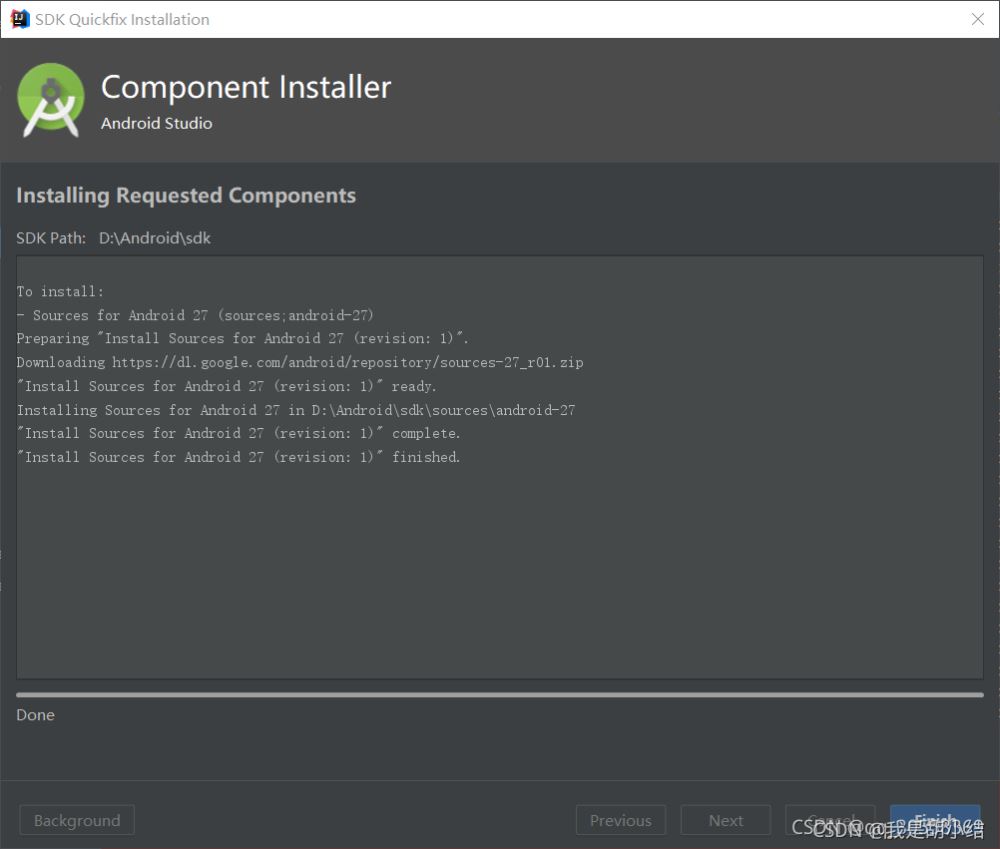
在弹出窗口中点next 开始下载


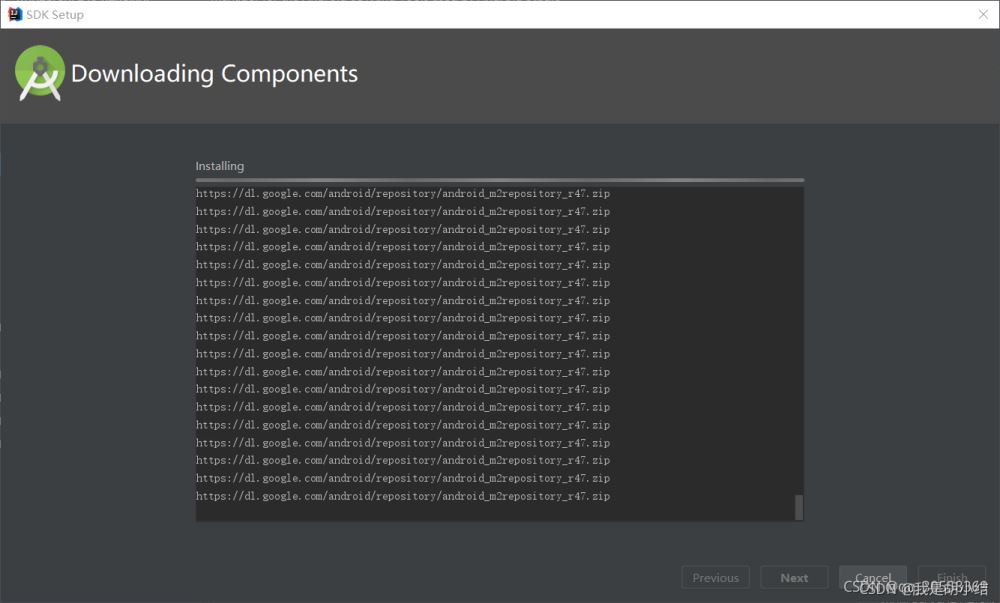
下载完成需要等待一定时间,下载完毕点finish按钮
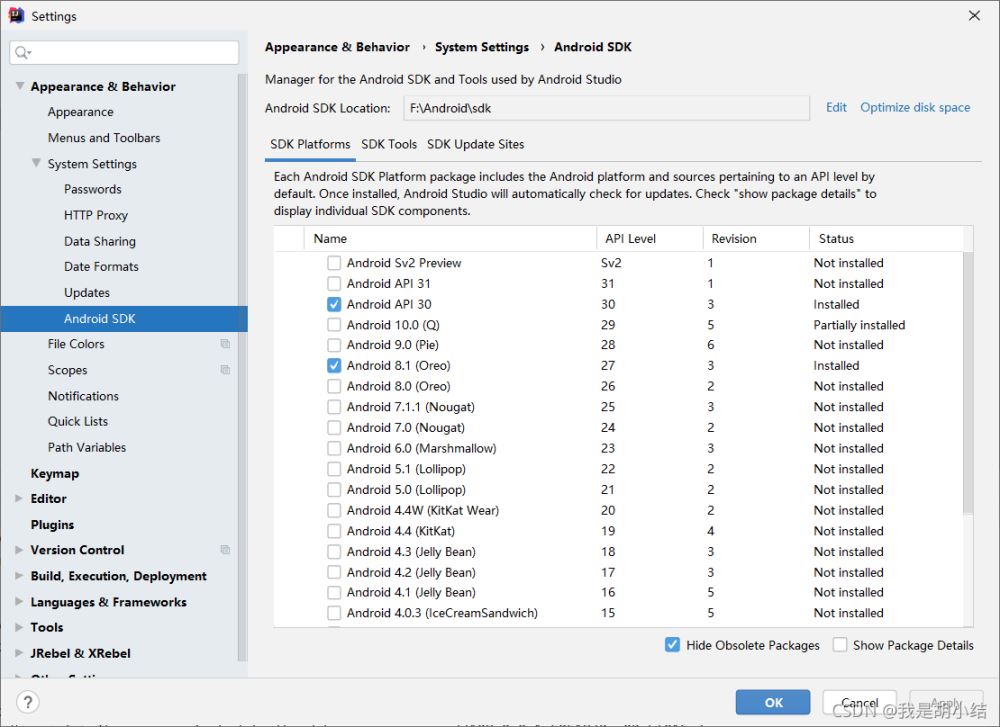
下载需要的系统镜像


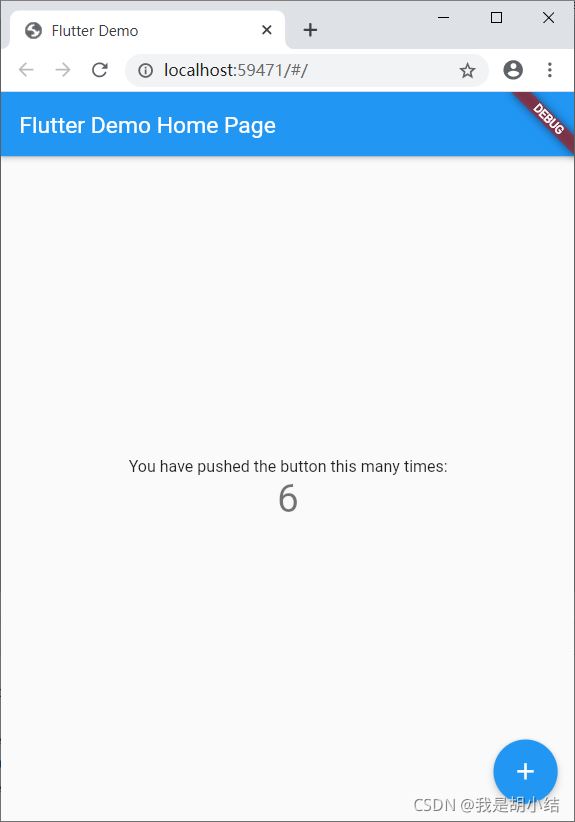
接着就可运行项目,配置运行到 Chrome (web)

运行结果

至此,配置完毕
到此这篇关于Flutter + Idea 环境搭建及配置的文章就介绍到这了,更多相关Flutter Idea 环境搭建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

