Element图表初始大小及窗口自适应实现
最近在做一个轮播图,使用的是element的Carousel走马灯,每一个走马灯里是eachrts图,开始页面加载的时候发现echarts图并不能自适应,开始以为是走马灯的问题,后来发现不是
不知道大家在用echarts的时候有没有遇到这种情况:
最开始盛放图表的容器是隐藏(或者tab切换)的,然后再显示的时候,里面echarts图表就没用初始大小了。比如我遇到的这种:

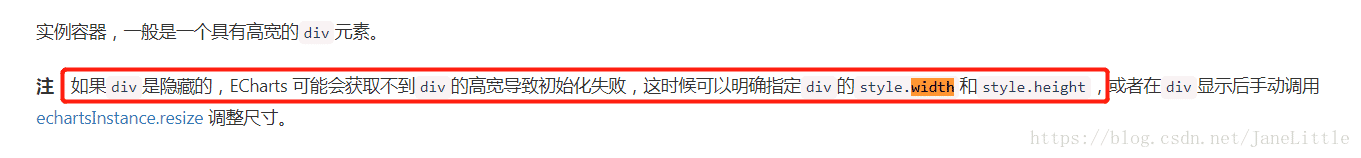
有童鞋这会儿估计看出原因了:因为元素最初隐藏,再显示之后没有自动变化宽度,所以echarts图表没有初始宽高,官方文档的说法:

请注意:这个宽度在一些情况下设置百分比 是没有作用的,所以得设置为具体数字或者用js赋值,类似这种:
$('main').style.width = (document.body.clientWidth-300)*0.6+'px';
P.S:这里没说高度是因为如果不给容器固定高度,图表是完成不显示的(高度为0的容器肯定不会显示哦)
那么如果想设置echart图表随窗口的缩放变化呢?以下两种写法都可以:
第一种:
window.onresize = myChart.resize; // .resize后不用加括号哦,一般如果window resize的时候不设置其他,可以这样写
第二种:
window.onresize = function () {
this.myChart.resize();
// .resize后加括号哦,这里还可以写其他的事件
};
echarts官方文档写的很详细哦,需要的童鞋自己去翻阅。
具体到我的代码,我是这样实现的,因为我的容器是百分比写的,所以我的实现方式如下:

即是dom节点渲染以后,调用echarts实例的resize()方法;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
解决vue+ element ui 表单验证有值但验证失败问题
一.如图:有值但是验证失败 二. <el-form :model="form" :rules="rules"> <el-form-item label="数据模板" prop="template" > <el-col :span="20"> <el-input type="textarea" v-model="form.template
-
Element实现表格嵌套、多个表格共用一个表头的方法
一.分析需求 这里先上一张图说明 需求 : 根据后端返回的数据 ( res 是一个数组,它的元素是一个对象,对象里面的 ext 属性是一个对象,它又包含了, default . free 和 pay 三个属性,且这三个都是数组格式.): 渲染出一个这样子的 表格 : res 数据: res 的每一个元素的直接属性 name (即为邮费模板名称,比如成都运费模板), res 的 ext 属性下的三个数组 default . free . pay ,每一个数组要大的一行(这一行中,第一列是运送到的地
-
vue实现element表格里表头信息提示功能(推荐)
如图:在element表格操作一栏需要添加提示功能 实现效果 如图:鼠标浮上去弹出tips 解决方案 1.编写组件 在 promptMessage.vue 文件里面实现 <template> <!-- 处理element表格表头文字提示特别添加全局注册组件 --> <div class="promt-message-tooltip"> <el-tooltip effect="light" placement="le
-
vue+Element中table表格实现可编辑(select下拉框)
最近在工作中遇到一个问题,需要在表格中实现数据可编辑状态,具体情况是需要在单元格里加入下拉框:并且每个下拉框的数组数据是不一样的,具体是根据当前行前面数据的id查询而来,前面的是数据是动态生成的,后面的下拉框数据也是根据id动态生成的,内容不同:有点类似于树形二级状态,后面的下拉框数据来源并没有在前面内容里,而是另外一个接口查询,具体操作如下: HTML代码: 1.在处理人列加入一个下拉框模板,其中v-model必须要scope.row.proJbruserValue来绑定,意思是这个值绑定到当
-
详解element-ui中表单验证的三种方式
最近项目中一直使用的element-ui作为前端框架,对于最常使用的表单验证,做出以下总结: 第一种常用方式:表单上加rules{object} <el-form class="apply-form first-form" :model="formData" :rules="rule" ref="form"> <el-form-item label="姓名" prop="visi
-
vue element 中的table动态渲染实现(动态表头)
通过在vue中使用element的table表格,实现数据动态渲染,并且动态渲染表头.通过在父组件中引入子组件表格,然后向子组件传递表格数据和表头数据. 子组件table中template模板 <el-table :data="this.tableData" height="400px" max-height="400px" size="small" row-class-name="row" cell
-
vue element自定义表单验证请求后端接口验证
做vue项目的时候遇到了一个需求,在验证某个表单项时不仅需要是必填项而且要去通过接口校验是否有重复值. template <el-form-item label="账户" prop="userid"> <el-input v-model="addForm.userid"></el-input> </el-form-item> 引入接口 import { checkUseridRepeat } fro
-
Element图表初始大小及窗口自适应实现
最近在做一个轮播图,使用的是element的Carousel走马灯,每一个走马灯里是eachrts图,开始页面加载的时候发现echarts图并不能自适应,开始以为是走马灯的问题,后来发现不是 不知道大家在用echarts的时候有没有遇到这种情况: 最开始盛放图表的容器是隐藏(或者tab切换)的,然后再显示的时候,里面echarts图表就没用初始大小了.比如我遇到的这种: 有童鞋这会儿估计看出原因了:因为元素最初隐藏,再显示之后没有自动变化宽度,所以echarts图表没有初始宽高,官方文档的说法:
-
.NET性能优化之为集合类型设置初始大小的方法
目录 前言 集合类型 List源码 Queue.Stack源码 HashSet.Dictionary源码 总结 附录 前言 计划开一个新的系列,来讲一讲在工作中经常用到的性能优化手段.思路和如何发现性能瓶颈,后续有时间的话应该会整理一系列的博文出来.今天要谈的一个性能优化的Tips是一个老生常谈的点,但是也是很多人没有注意的一个点.在使用集合类型是,你应该设置一个预估的初始大小,那么为什么需要这样做?我们一起来从源码的角度说一说. 集合类型 我们先来聊一聊.NET BCL库中提供的集合类型,对于
-
element表单el-form的label自适应宽度的实现
在ElementUI官方文档中el-form提供了一个参数 label-width: 可以在form表单中设置label-width宽度(作为 Form 直接子元素的 form-item 会继承该值),但问题来了,如果不确定标签的长度,给固定值容易造成过长标签的换行,导致页面布局错乱. 所以把label-width设置为auto <el-form ref="form" :model="form" label-width="auto" siz
-
vue中响应式布局如何将字体大小改成自适应
目录 响应式布局将字体大小改成自适应 vue文字大小自适应问题 响应式布局将字体大小改成自适应 1.在app.vue的生命周期函数中添加一段代码来设置页面的rem mounted: function() { // 页面开始加载时修改font-size var html = document.getElementsByTagName("html")[0]; var oWidth = document.body.clientWidth || document.doc
-
mysql InnoDB建表时设定初始大小的方法
InnoDB在写密集的压力时,由于B-Tree扩展,因而也会带来数据文件的扩展,然而,InnoDB数据文件扩展需要使用mutex保护数据文件,这就会导致波动. 丁奇的博客说明了这个问题:When InnoDB under heavy write workload, datafiles will extend quickly, because of B-Tree allocate new pages. But InnoDB need to use mutex to protect datafile
-
弹出自适应图片大小的窗口弹出窗口根据图片大小,自动判断高和宽。
iPop Demo iPop Demo This is a demo of the image popup script. I know you want to see it in action. Testing things with a small image. The popups have been setup with the AutoApply extension which will automatically apply iPop to all links to images w
-
JS实现漂亮的窗口拖拽效果(可改变大小、最大化、最小化、关闭)
本文实例讲述了JS实现漂亮的窗口拖拽效果.分享给大家供大家参考.具体如下: 这是一款漂亮的JS窗口拖拽效果(改变大小/最小化/最大化/还原/关闭) 特点: ① 窗口可以拖动: ② 窗口可以通过八个方向改变大小: ③ 窗口可以最小化.最大化.还原.关闭: ④ 限制窗口最小宽度/高度. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-win-drug-cha-close-demo/ 具体代码如下: <!DOCTYPE html PUBLIC &qu
-
JQuery加载图片自适应固定大小的DIV
如何在固定大小的div中放置一个图片,当图片较小时显示实际大小,当图片超过div 大小时图片 自动适应div 的大小 jquery图片自适应大小实现过程的主要代码: 代码如下: 复制代码 代码如下: .divImg{ max-height:200px; max-width:200px; width: expression(this.width > 200 && this.width > this.height ? 200 : auto); height: expression(
-
iframe窗口高度自适应的又一个巧妙实现思路
domainA 中有一个页面index.html,通过iframe嵌套了domainB中的一个页面other.html 由于other.html页面在iframe中显示,而且其页面内容会动态的增加或减少,现在需要去掉iframe的滚动条 由于javascript同源策略的限制,无法进行跨域操作,使得问题比较棘手 参考了一下网上的做法,引入了一个代理页面,或者叫做中介 agent.html,属于domainA 然后,在domainB 中的other.html中,再使用iframe将agent.ht
-
Qt如何设置窗口屏幕居中显示以及设置大小
Qt如何设置窗口屏幕居中显示以及设置大小 设置窗口居中显示 方法一:在窗口(QWidget类及派生类)的构造函数中添加如下代码: #include <QDesktopWidget> //....... QDesktopWidget* desktop = QApplication::desktop(); // =qApp->desktop();也可以 move((desktop->width() - this->width())/2, (desktop->height()
随机推荐
- Lua中的异常处理pcall、xpcall、debug使用实例
- 内存溢出和内存泄漏的详解及区别
- 雨林木风ghost系统安装图解教程第1/2页
- java基本教程之java线程等待与java唤醒线程 java多线程教程
- perl 常用系统函数列表
- JavaWeb表单及时验证功能在输入后立即验证(含用户类型,性别,爱好...的验证)
- PHP sleep()函数, usleep()函数
- 用Python实现随机森林算法的示例
- js左右弹性滚动对联广告代码分享
- JQuery操作tr和td内容的方法实例
- shell中删除文件中重复行的方法
- 游戏服务器开发的基本体系与服务器端开发的一些建议
- Java连接MongoDB进行增删改查的操作
- JavaScript实现页面跳转的方式汇总
- 如何实现Java的ArrayList经典实体类
- c# 代理模式
- Android编程之滑动按钮事件实例详解
- visual studio 2015+opencv2.4.13配置教程
- 5 种JavaScript编码规范
- 详解快速搭建Spring Boot+Spring MVC

