vue 动态设置img的src地址无效,npm run build 后找不到文件的解决
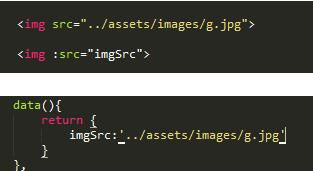
动态设置img的src属性无效,而直接写可以

解决办法:
imgSrc写成require('path');

原因:
动态添加src被当做静态资源处理了,没有进行编译

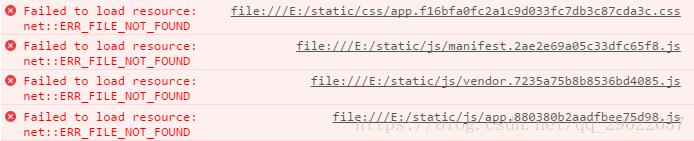
npm run build 后出现 xxxxxxx net::ERR_FILE_NOT_FOUND
解决办法:
进入:build文件夹 > 打开 webpack.prod.conf.js
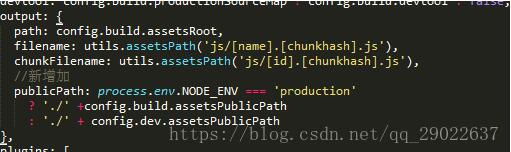
找到:output 对象
添加:publicPath:‘./'
具体写法:
publicPath: process.env.NODE_ENV === 'production' ? './' +config.build.assetsPublicPath : './' + config.dev.assetsPublicPath

补充知识:解决:vue项目npm run build 打包后 :src路径里面的本地图片找不到
问题描述及错误代码:
// 本地运行、打包 图片是ok的 <img src="../../static/images/orderSeeProgress0.png"> // 本地运行 图片是ok的、打包图片找不到 (因为图片的路径被解析成了字符串) <img src="/static/images/orderSeeProgress1.png"> // 本地运行 图片是ok的、打包图片找不到 (因为图片的路径被解析成了字符串) <img :src="'../../static/images/orderSeeProgress'+index+'.png'">
解决办法:
(1)如果使用的是静态图片,切路径地址不会改变,那就直接使用 src 如下方法:(相对路径的)
// 本地运行、打包 图片是ok的
<img src="../../static/images/orderSeeProgress0.png">
(2)如果图片是根据数据动态变化的,那么就得使用 :src ( 动态改变src的值)
(2-1)首先在配置文件里面给static文件起个别名:(我起得别名是@@)
build / webpack.base.conf.js 配置别名如下:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'@@': resolve('static'),
}
},
(2-2)引入图片地址,然后在data里面定义,在 :src里面使用。
// 这样使用: 本地、打包后 图片都是ok的。
<img :src="orderPro1Img" />
<img :src="orderPro2Img" />
<script>
import orderPro1 from '@@/images/orderSeeProgress0.png'
import orderPro2 from '@@/images/orderSeeProgress1.png'
export default {
data() {
return {
msg: '',
index:0,
orderPro1Img:orderPro1,
orderPro2Img:orderPro2
}
},
}
</script>
以上这篇vue 动态设置img的src地址无效,npm run build 后找不到文件的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

