JavaScript判断数组重复内容的两种方法(推荐)
前言
一般,我们可能会给数组去重,这个操作并不复杂,执行一个循环就是了.现在,我要做的是,判断数组中是否有重复的内容,如果有,返回 true 否则,返回 false.
思路
把数组变成字符串
循环原数组,拿每一个字段和这个字符串进行比对,看是否有重复
如何拿A字符串和B字符串进行对比,并且要求判断出B字符串中包含过个A字符串呢?
方法一 indexOf() 和 lastIndexOf() 对比法.
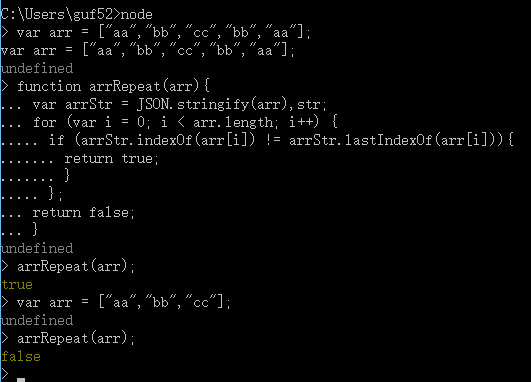
首先,我们构建代码:
var arr = ["aa","bb","cc","bb","aa"]; arrRepeat(arr);
如上,我们要用一个arrRepeat(arr)的校验函数并执行,下面来构建这个函数
function arrRepeat(arr){
var arrStr = JSON.stringify(arr),str;
for (var i = 0; i < arr.length; i++) {
if (arrStr.indexOf(arr[i]) != arrStr.lastIndexOf(arr[i])){
return true;
}
};
return false;
}
OK,运行成功.

原理特别简单,就是,数组中的字段,在由数组变成的字符串中的首次出现位置和最后一次出现位置是否一致,如果不一致,就说明这个重复出现了.
方法二 match() 正则对比方法
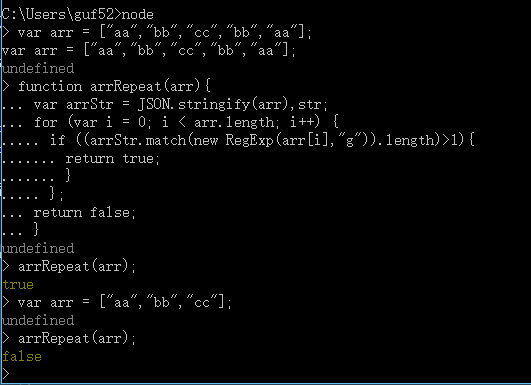
首先,和上面一样,我们构建代码:
var arr = ["aa","bb","cc","bb","aa"]; arrRepeat(arr);
然后,我们重新构建arrRepeat(arr)函数
function arrRepeat(arr){
var arrStr = JSON.stringify(arr),str;
for (var i = 0; i < arr.length; i++) {
if ((arrStr.match(new RegExp(arr[i],"g")).length)>1){
return true;
}
};
return false;
}
原理是查找确定的重复次数,如果是大于1的话,就肯定是重复了.注意,这里是能够准确的查找出出现了几次的哦!所以,这个方法其实有更广泛的用途.
OK,运行又一次成功

总结
如果仅仅是比对第一个方法其实足够用了.
第二个方法可以查找出现的真实次数,比如重复了4次,就能找到4.具体的用途自己思考咯.
构建包含变量的正则的方法new RegExp(arr[i],"g")也是问别人才问出来的.
其实我先想到的是第二个思路,正则的问题困扰半天,终于解决了.才想到第一个思路的.
以上所述是小编给大家介绍的JavaScript判断数组重复内容的两种方法(推荐),希望能够帮助到大家!
相关推荐
-
JavaScript判断变量是否为数组的方法(Array)
今天小编给大家整理些关于javascript判断变量是否是数组(Array)的相关知识,主要通过以下四点给大家展开话题,具体内容如下所示: 1. typeof真的那么厉害吗?? //首先看代码 var ary = [1,23,4]; console.log(typeof ary); //输出结果是Object 上面的办法并不能实时的检测出是否是数组,只能判断其类型,所以说typeof判断基本类型数据还是挺好的,但是不能准确测试出是否是数组(typeof的具体用法以后提及,现在回归正题) 2.in
-
判断数组是否包含某个元素的js函数实现方法
判断数组是否包含某个元素的js函数实现方法 Array.prototype.contains = function(obj) { var i = this.length; while (i--) { if (this[i] === obj) { return true; } } return false; } 或 Array.prototype.contains = function(element) { for (var i = 0; i < this.length; i++) { if (t
-
JavaScript判断数组是否包含指定元素的方法
本文实例讲述了JavaScript判断数组是否包含指定元素的方法.分享给大家供大家参考.具体如下: 这段代码通过prototype定义了数组方法,这样就可以在任意数组调用contains方法 /** * Array.prototype.[method name] allows you to define/overwrite an objects method * needle is the item you are searching for * this is a special variab
-
JavaScript判断数组是否存在key的简单实例
JS中复合数组associative array和对象是等同的,判断一个key是否存在于数组中(或对象是否包含某个属性),不能使用ary[key] == undefined,因为可能存在ary = {key:undefined};正确的方法应该为: ary.hasOwnProperty(key); 或 obj.hasOwnProperty(key); 另外使用key-value pair对复合数组或对象进行loop的时候应该使用: for(var key in ary) { document.w
-
JS判断数组那点事
面试题中有个这样题目 如何判断数组 大家都知道哪些方法 其实有时候 明明知道哪些方法 但在关键时候就是说不上来 typeof运算符 typeof会返回这个类型的字符串 var a = '123' console.log(typeof(a)) //string var b = [] console.log(typeof(b)) //object var c = {} console.log(typeof(c)) //object var d = null console.log(typeof(d)
-
JS判断元素是否在数组内的实现代码
一.JQuery 如果是用JQuery的话,可以用inArray()函数: jquery inarray()函数详解 jquery.inarray(value,array) 确定第一个参数在数组中的位置(如果没有找到则返回 -1 ). determine the index of the first parameter in the array (-1 if not found). 返回值 jquery 参数 value (any) : 用于在数组中查找是否存在 array (array) :
-
JavaScript判断数组重复内容的两种方法(推荐)
前言 一般,我们可能会给数组去重,这个操作并不复杂,执行一个循环就是了.现在,我要做的是,判断数组中是否有重复的内容,如果有,返回 true 否则,返回 false. 思路 把数组变成字符串 循环原数组,拿每一个字段和这个字符串进行比对,看是否有重复 如何拿A字符串和B字符串进行对比,并且要求判断出B字符串中包含过个A字符串呢? 方法一 indexOf() 和 lastIndexOf() 对比法. 首先,我们构建代码: var arr = ["aa","bb",&q
-
jQuery的 $.ajax防止重复提交的两种方法(推荐)
下面给大家带来两种关于jquery 的ajax防止重复提交的解决方法,具体介绍如下所示: 1.第一种,对于onclick事件触发的的ajax 可以采用如下方法: 即在beforeSend中使点击按钮不可用,ajax结果返回后置为可用 $.ajax( { type: 'POST', url: APP+'?m=Shopping&a=ajaxSubmitorder&sid='+sid+'&src='+src, cache:false, dataType: 'json', data: {'
-
Javascript使用function创建类的两种方法(推荐)
1.使用function类 //myFunction.js var CMyFunc=function() { //类的公共方法,供外部调用 this.Func1=function() { var i=0; return i; } this.Func2=function() { _privateFunc(); } //类中的私有方法,供公共方法调用 function _privateFunc() { return 0; ] } CMyFunc myFunc=new CMyFunc(); 使用:其它
-
JavaScript数组去重的两种方法推荐
1.数组去重: Array类型并没有提供去重复的方法,如果要把数组的重复元素干掉,那得自己想办法: 方法一:利用indexOf方法: var aa=[1,3,5,4,3,3,1,4] function arr(arr) { var result=[] for(var i=0; i<arr.length; i++){ if(result.indexOf(arr[i])==-1){ result.push(arr[i]) } } console.log(result) } arr(aa) 方法二:
-
Python实现删除排序数组中重复项的两种方法示例
本文实例讲述了Python实现删除排序数组中重复项的两种方法.分享给大家供大家参考,具体如下: 对于给定的有序数组nums,移除数组中存在的重复数字,确保每个数字只出现一次并返回新数组的长度 注意:不能为新数组申请额外的空间,只允许申请O(1)的额外空间修改输入数组 Example 1: Given nums = [1,1,2], Your function should return length = 2, with the first two elements of nums being 1
-
JavaScript中数组去重常用的五种方法详解
目录 1.对象属性(indexof) 2.new Set(数组) 3.new Map() 4.filter() + indexof 5.reduce() + includes 补充 原数组 const arr = [1, 1, '1', 17, true, true, false, false, 'true', 'a', {}, {}]; 1.对象属性(indexof) 利用对象属性key排除重复项 遍历数组,每次判断新数组中是否存在该属性,不存在就存储在新数组中 并把数组元素作为key,最后返
-
java去除数组重复元素的四种方法
方法1: 需要一个存储去重后元素的数组,然后两层循环,外层遍历原数组,内容逐个判断是否和之后的元素重复,然后再提出来存入新的数组.方法System.arraycopy(被复制的数组,起始下标,接收的新数组,起始下标,结束下标);可以直接复制数组,既然这样,我就没必要纠结新数组的长度了,直接声明一个跟原数组长度一样的临时数组,只要记录下去重后的元素个数,然后就可以确定去重后数组长度再去将临时数组拷贝到新数组就行了. package testPro.test; public class testDi
-
springmvc 防止表单重复提交的两种方法
目录 1.通过session中的token验证 步骤1:创建自定义注解 步骤2:创建自定义拦截器(@slf4j是lombok的注解) 步骤3:将自定义拦截器添加到配置文件 2.通过当前用户上一次请求的url和参数验证重复提交 步骤1:创建自定义注解 步骤2:创建自定义拦截器 步骤3:将自定义拦截器添加到配置文件 最近在本地开发测试的时候,遇到一个表单重复提交的现象. 因为网络延迟的问题,我点击了两次提交按钮,数据库里生成了两条记录.其实这种现象以前也有遇到过,一般都是提交后把按钮置灰,无法再次提
-
selenium判断元素是否存在的两种方法小结
在selenium中没有对应的方法,需要自己去写. 元素存在,但不唯一,操作元素会报错 元素不存在,操作元素也会报错 第一种:捕获异常 弊端:只要页面上有元素,不几个,都返回True from selenium import webdriver import unittest class Test1(unittest.TestCase): # 一.准备浏览器驱动.网站地址 # setUp在每个测试函数运行前运行,注意大小写:self不能省略 def setUp(self): self.drive
-
MySQL过滤重复数据的两种方法示例
目录 方法1:加关键字 DISTINCT 方法2:用GROUP By 分组 最后 方法1:加关键字 DISTINCT 在mysql中,可以利用“SELECT”语句和“DISTINCT”关键字来进行去重查询,过滤掉重复的数据,语法“SELECT DISTINCT 字段名 FROM 数据表名;”. DISTINCT 关键字的语法格式为: SELECT DISTINCT <字段名> FROM <表名>; 其中,“字段名”为需要消除重复记录的字段名称,多个字段时用逗号隔开. 示例 -- 示
随机推荐
- JavaScript学习小结(一)——JavaScript入门基础
- iis加载不到php.ini的解决方法
- Python中函数的多种格式和使用实例及小技巧
- android与asp.net服务端共享session的方法详解
- c#调用存储过程实现登录界面详解
- PHP中使用memcache存储session的三种配置方法
- Python smallseg分词用法实例分析
- Android短信验证码倒计时验证的2种常用方式
- BootStrap Fileinput的使用教程
- php中用date函数获取当前时间有误的解决办法
- redis密码设置、访问权限控制等安全设置
- 不错的Javascript表格翻页效果
- 动态显示可输入的字数提示还可以输入的字数
- DVD刻录机使用教程之硬件安装篇图文教程
- Android编程之View简单学习示例
- Java工具类DateUtils实例详解
- MySQL索引使用说明(单列索引和多列索引)
- PyTorch搭建一维线性回归模型(二)
- python 列表输出重复值以及对应的角标方法
- mysqli扩展无法在PHP7下升级问题的解决

