ExtJs 学习笔记基础篇 Ext组件的使用第1/2页
天介绍一下Ext中组件举几个简单的例子做说明。注意:文章内容有些摘自本人学习过程中看到的资料。
Ext2.0对框架进行了非常大的重构,其中最重要的是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext控件。Ext组件由Component类定义,每一种组件都有一个指定的xtype属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的组件。
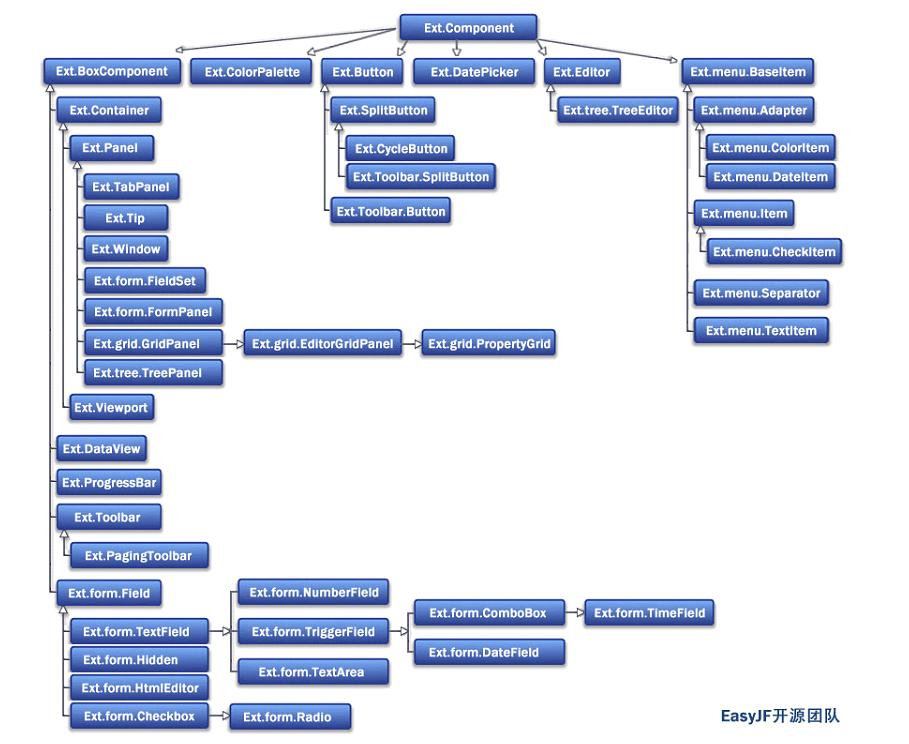
Ext组件体系由下图所示: 
组件大致可分成三大类,即基本组件、工具栏组件、表单元素组件。
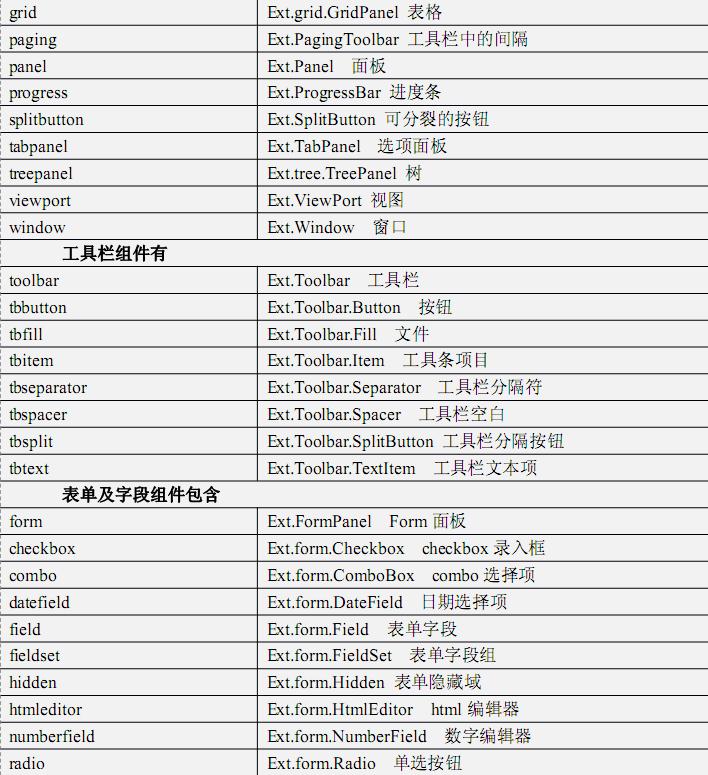
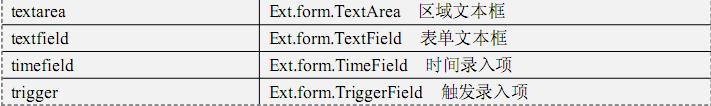
基本组件有


这么多的组件,可都是非常酷的。组件使用可以直接通过关键字new 来创建,比如上篇文章中说到的创建一个Window框
var win=new Ext.Window();
除了这种创建方式,一般都会在构造函数中加一些配置属性来初始化组件。比如创建一个面板:
<html>
<head>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script src="extjs/ext-base.js" type="text/javascript"></script>
<script src="extjs/ext-all.js" type="text/javascript"></script>
<script src="extjs/ext-lang-zh_CN.js" type="text/javascript"></script>
<script language="javascript">
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
</script>
</head>
<body>
<input type="button" onclick="panel()" value="显示面板">
<hr/>
<div id="panel"></div>
</body>
</html>
关键代码:
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
params是设置Panle的参数,title:标题,width:宽度,height:高度,html:面板显示的内容
var panel=new Ext.Panel(params); 这句代码创建了一个面板,并在构造函数中设置了面板属性。
panel.render("panel"); 表示页面上的div元素id.、
代码可以简写为:
代码如下:
var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"});

对于组件中的子元素组件,都支持延迟加载的方式创建控件,此时可以直接通过父容器的items传递数组方式实现。
function panel(){
var params={
title:"Hello",
width:300,
height:200,
html:"<h1>一个面板</h1>",
items:[
new Ext.Panel({title:"Panel1",height:100}),
new Ext.Panel({title:"Panel2",height:100})
]
};
var panel=new Ext.Panel(params);
panel.render("panel");
} 
如果需要让组件显示出不同的效果,我们就需要通过构造函数中的参数设置。
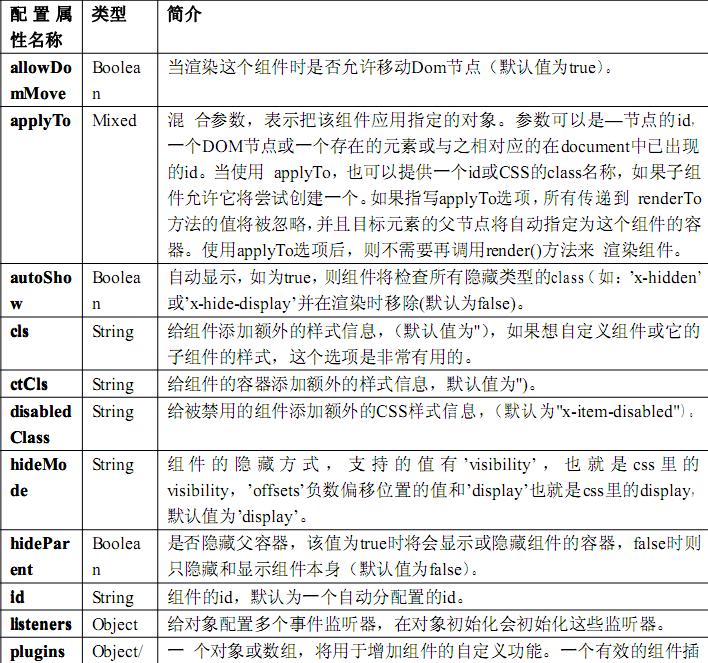
由于组件都继承自Ext.Component,因此所有组件可能有共同的属性,如下图

当前1/2页 12下一页阅读全文

