浅谈PHP中类和对象的相关函数
class_exists
判断一个类是否存在,参数为一个名字!
interface_exists
判断一个接口是否存在,参数也是为一个名字!
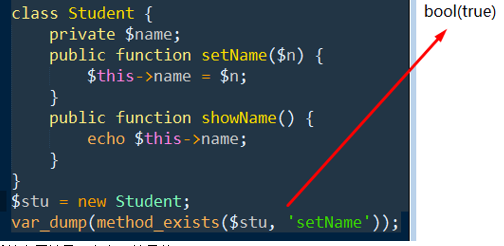
method_exists
判断一个方法是否存在!
需要两个:第一个对象变量,第二个是一个方法名! 返回一个布尔值!

判断某个属性是否存在,就是使用isset
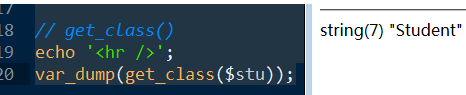
get_class
获得当前对象所属的类!
参数是一个对象!

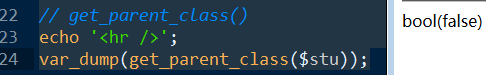
get_parent_class
获得对象的父类名!

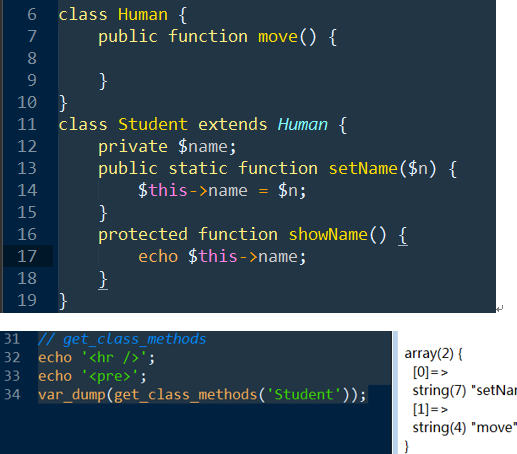
get_class_methods
需要一个参数为一个类名,返回一个索引数组,里面的元素是方法的名字的集合!

可以获得自己的和继承父类的所有的公开方法(静态方法和非静态方法都可以获取),但是在类外不能获取受保护的和私有的方法名!
get_class_vars
获取类的所有的当前和继承的公开属性!但是在类外不能获取受保护的和私有的属性名!

is_object
判断一个变量是否为一个对象!
此类还有很多,不再一一介绍is_integer is_bool is_float|is_double|is_real is_null is_array is_string is_resource
以上这篇浅谈PHP中类和对象的相关函数就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
PHP类和对象相关系统函数与运算符小结
本文总结了PHP类和对象相关系统函数与运算符.分享给大家供大家参考,具体如下: 系统函数 class_exists() 判断某个类是否存在 interface_exists() 判断接口是否存在 get_class() / __CLASS__ 获取某个对象所处的类名 get_parent_class() 获取某个对象所属父类的类名 get_class_methods() 获取一个类所有方法,返回索引数组 get_class_vars() 获取一个类所有属性,下标为属性名 get_declared
-
PHP 类相关函数的使用详解
bool class_alias ( string $original , string $alias [, bool $autoload = TRUE ] ) - 为一个类创建别名bool class_exists ( string $class_name [, bool $autoload ] )- 检查类是否已定义string get_called_class ( void ) -获取静态方法调用的类名 复制代码 代码如下: class foo { static public fun
-
浅谈PHP中类和对象的相关函数
class_exists 判断一个类是否存在,参数为一个名字! interface_exists 判断一个接口是否存在,参数也是为一个名字! method_exists 判断一个方法是否存在! 需要两个:第一个对象变量,第二个是一个方法名! 返回一个布尔值! 判断某个属性是否存在,就是使用isset get_class 获得当前对象所属的类! 参数是一个对象! get_parent_class 获得对象的父类名! get_class_methods 需要一个参数为一个类名,返回一个索引数组,里面
-
浅谈JS读取DOM对象(标签)的自定义属性
DOM对象对于js来说,是个很基础的元素,我们写js一般来说,都一定会对它进行操作.我们可以很方便地给它加上自定义的属性,比如: <div id="test" class="hello"></div> var test = document.getElementById("test"); test.adang = "adang"; alert(test.adang); 我们会发现,已经给这个id为tes
-
浅谈angularjs module返回对象的坑(推荐)
通过将module中不同的部件拆分到不同的js文件中,在组装的时候发现module存在一个奇怪的问题,不知道是不是AngularJS的bug.至今没有找到解释. 问题是这样的,按照理解,angular.module('app.main', []);这样一句话相当于从app.main命名空间返回出一个app对象.那么,不论在任何js文件中,我通过该方法获得的app变量所储存的指针都应该指向唯一的一个堆内存,而这个内存中存储的就是这个app对象.这种操作在module的js文件,和controlle
-
浅谈json取值(对象和数组)
按对象取值: jQuery代码如下 (function ($) { $.getJSON('ajax/test.json', function (data) { var items = []; $.each(data.comments, function (key, val) { items.push('<li class="' + 'tag' + val.class + '">' + '<a href="#">' + val.content
-
浅谈JavaScript的计时器对象
1.JavaScript计时器,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行. 计时器类型: 1)一次性计时器:仅在指定的延迟时间之后触发一次. 2)间隔性触发计时器:每隔一定的时间间隔就触发一次. 计时器方法: 1)setInterval() :在执行时,从载入页面后每隔指定的时间执行代码. //语法 setInterval(代码,交互时间); //参数说明:1. 代码:要调用的函数或要执行的代码串.2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=
-
浅谈js内置对象Math的属性和方法(推荐)
属性: constructor 所建立对象的函数参考 prototype 能够为对象加入的属性和方法 E 欧拉常量,自然对数的底(约等于2.718) LN2 2的自然对数(约等于0.693) LN10 10的自然对数(约等于2.302) LOG2E 以2为底的e的对数.(约等于1.442) LOG10E 以10为底的e的对数(约等于0.434) PI ∏的值(约等于3.14159) SQRT1_2 1/2(0.5)的平方根(即l除以2的平方根,约等于o.707) SQRT2 2的平方根(约等于1
-
浅谈JavaScript中的对象及Promise对象的实现
JavaScript 中的所有事物都是对象:字符串.数值.数组.函数.下面小编给大家收集整理些javascript中的对象及promise对象的实现.具体内容如下: 到处都是对象 window对象 常用的属性和方法介绍 location 包含页面的URL,如果改变这个属性,浏览器会访问新的URL status 包含将在浏览器状态去显示的一个串.一般在浏览器左下角 onload: 包含了需要在页面完全加载后调用的函数 document: 包含DOM alert方法: 显示一个提醒 prompt方法
-
浅谈python 中类属性共享的问题
感觉这种理解有问题,举个例子来说. class Dog(object): name = 'dog' def init(self): self.age = 18 d1 = Dog() d2 = Dog() 这里有两个实例 d1,d2 吧. d1.name # 输出 dogd2.name # 输出 dogd1.name = 'abc' d1.name # 输出 abcd2.name # 输出 dogDog.name # 输出 dog 原因是 d1.name 输出 dog 不是因为这个实例共享了类属性
-
浅谈PHP设计模式之对象池模式Pool
目录 目的 UML 类图 代码 测试 目的 在初始化实例成本高,实例化率高,可用实例不足的情况下,对象池可以极大地提升性能.在创建对象(尤其是通过网络)时间花销不确定的情况下,通过对象池在可期时间内就可以获得所需的对象. 无论如何,对象池模式在需要耗时创建对象方面,例如创建数据库连接,套接字连接,线程和大型图形对象(比方字体或位图等),使用起来都是大有裨益的.在某些情况下,简单的对象池(无外部资源,只占内存)可能效率不高,甚至会有损性能. UML 类图 代码 WorkerPool.php <?p
-
浅谈JS正则RegExp对象
目录 1.RegExp对象 2.语法 2.1 定义 2.2 修饰符 2.3 方括号 2.4 元字符 2.5 量词 2.6 方法 1.RegExp对象 正则表达式是描述字符模式的对象. 正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具. 参考教材:w3cschool | JavaScript RegExp 对象 2.语法 2.1 定义 当使用 构造函数 创造正则对象时,需要常规的字符转义规则(在前面加反斜杠 \) /* 比如,以下两种方式的定义是等价的 */ // 构造函
随机推荐
- js解析与序列化json数据(二)序列化探讨
- 【MyBatis源码全面解析】MyBatis一二级缓存介绍
- java使用xpath解析xml示例分享
- Jquery跨域获得Json时invalid label错误的解决办法
- IE6已终止操作问题的2种情况及解决
- 用vb和vbs 破解flashxp的密码的代码
- Python中itertools模块用法详解
- python批量制作雷达图的实现方法
- Python操作使用MySQL数据库的实例代码
- C#组合函数的使用详解
- pipework docker无法使用ip netns命令解决办法
- JavaScript中实现块作用域的方法
- 轻松部署Windows2003的DHCP服务
- IE:恶意修改的十三种简单处理办法
- php.ini中date.timezone设置分析
- C#属性(Attribute)用法实例解析
- Android使用glide加载gif动画设置播放次数
- Java 中普通代码块,构造代码块,静态代码块区别及代码示例
- php定义一个参数带有默认值的函数实例分析
- Android自定义谷歌风格ProgressBar

