Vue路由元信息与懒加载和模块拆分详细介绍
目录
- 1. 路由元信息
- 2. 路由懒加载和模块拆分
1. 路由元信息
描述:
元信息就是对于路由规则的额外补充信息,也就是在定义路由的时候可以配置 meta 字段。
元信息通俗点来说,就是写给程序看的注释。
语法:
const router = new VueRouter({
routes: [
{
path: '/admin',
component: Admin,
// 元信息
meta: {login:true}
}
]
})
使用:
路由规则(new.js):
import News from '@/views/News'
import Detail from '@/views/Detail'
import Login from '@/views/Login'
const routes = [
{
path: '/news',
component: News,
},
{
path: '/news/:id',
name: 'xw',
component: Detail,
},
{
// 这是登录页
path: '/login',
component: Login,
// // 元信息 reflect-metadata
meta: {
title: '我是一个登录页面',
// 可以加n多个任意数据,前提是js能认识的数据,否则会报错
a: 1,
b: {},
c: []
}
}
]
export default routes

利用元信息进行权限控制:
new.js:
import News from '@/views/News'
import Detail from '@/views/Detail'
import Login from '@/views/Login'
const routes = [
{
path: '/news',
component: News,
meta: {
// 有此属性表示:必须登录才能访问
isAuth: true
}
},
{
path: '/news/:id',
// 给当前规则起一个名称,用于路由跳转所用,这个名字是给程序看的
name: 'xw',
component: Detail,
},
{
// 这是登录页
path: '/login',
component: Login,
}
]
export default routes
index.js:
import Vue from 'vue'
import VueRouter from 'vue-router'
import news from './routes/news'
// 以插件的方式添加
Vue.use(VueRouter)
// 实例化路由对象及配置路由表
const routes = [...news]
const router = new VueRouter({
// 路由模式
mode: 'history',
// 路由规则表
routes
})
// 利用元信息进行权限控制
router.beforeEach((to, from, next) => {
// 在使用导航守卫来验证用户是否登录,一定要把登录页面路由排除掉
// to表示即将要进入的目标,即新闻页面
// 如果在本地存储中没有获取到token值,并且即将跳转的页面的元信息中有isAuth属性(且值为真)
// 也就是说,如果没有token值,只要要跳转到新闻页面,就会重定向到登陆页面
if (!sessionStorage.getItem('token') && to.meta.isAuth) {
// 到登录页面
// next('/login')
// replace: true 表示跳转后不允许回退
next({ path: '/login', replace: true })
} else {
next()
}
})
export default router

2. 路由懒加载和模块拆分
描述:
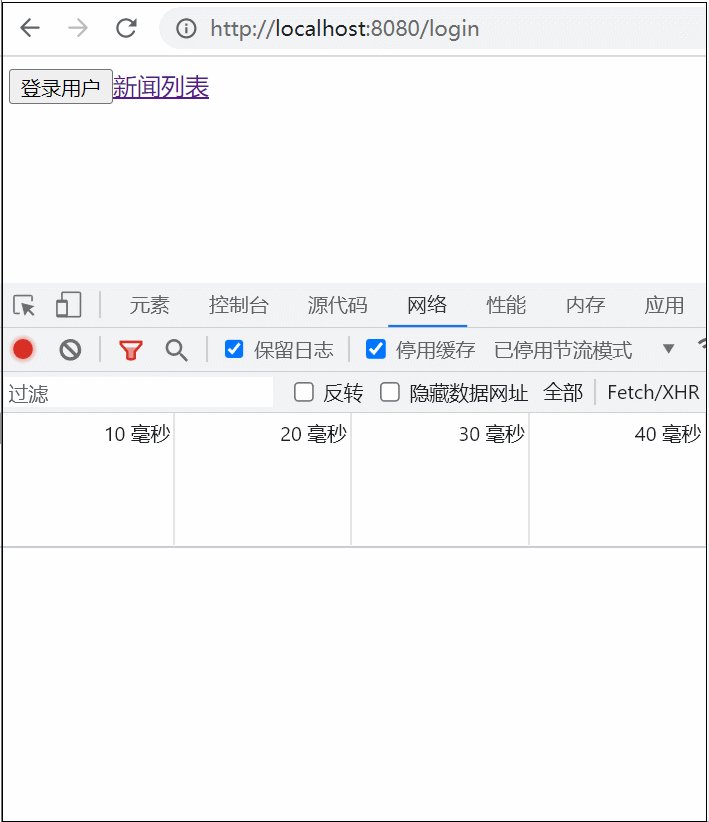
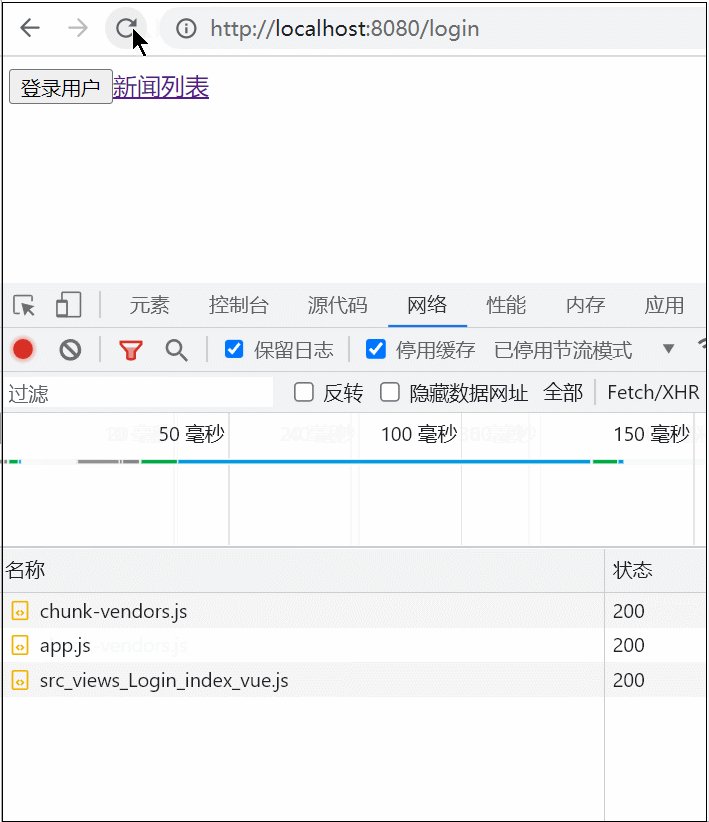
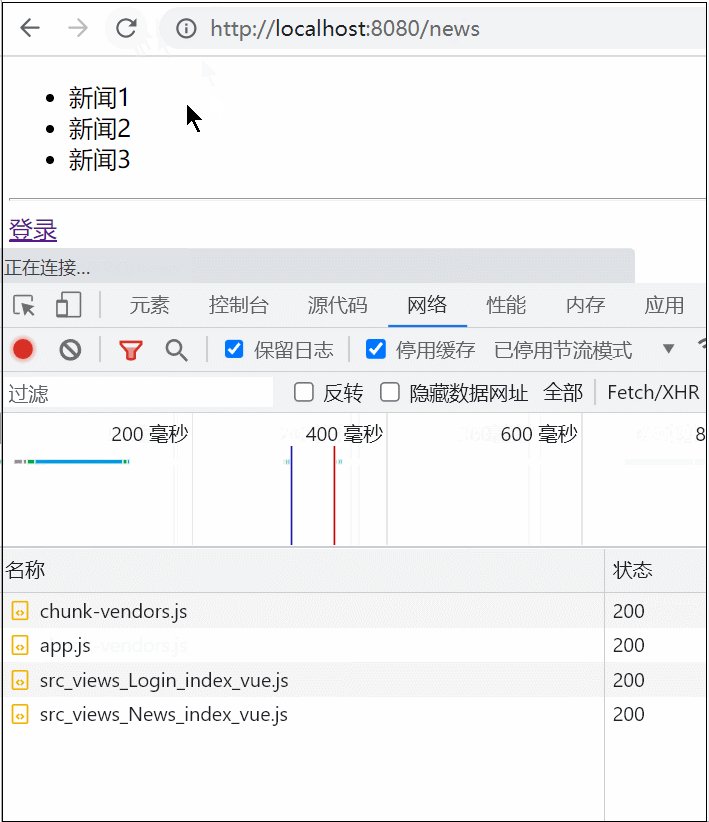
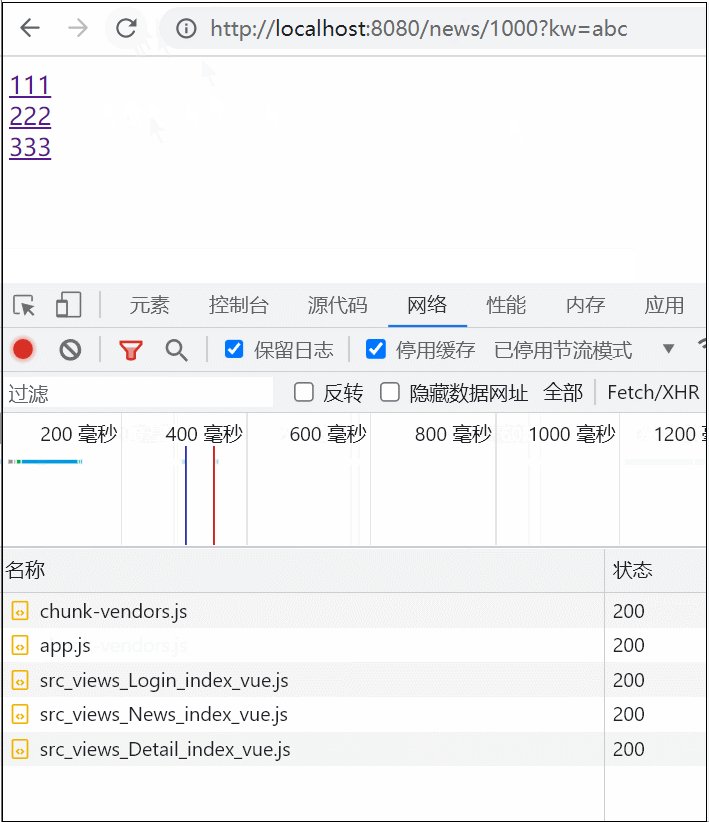
当打包构建应用时,js包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了,这就是路由懒加载。
语法:
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue')
const router = new VueRouter({
routes: [{ path: '/foo', component: Foo }]
})
使用:
new.js:
const routes = [
{
path: '/news',
// 实现路由懒加载和模块拆分
// component使用函数的方式调用组件.会实现懒加载;import导入组件,会实现模块拆分
// component函数的方式,一定要求必须返回的是一个Promise对象
// 而import正好返回的是Promise对象,且会主动将包进行拆分
component: () => import('@/views/News'),
//这种方法可以自定义拆开的包名
// component: () => import(/*webpackChunkName:'news'*/'@/views/News'),
},
{
path: '/news/:id',
// 懒加载
component: () => import('@/views/Detail'),
},
{
// 这是登录页
path: '/login',
// 懒加载
component: () => import('@/views/Login'),
}
]
export default routes

到此这篇关于Vue路由元信息与懒加载和模块拆分详细介绍的文章就介绍到这了,更多相关Vue路由元信息内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

