详解Vue3.0中ElementPlus<input输入框自动获取焦点>
目录
- 前言
- 一、input-focus事件?
- 二、使用步骤
- 1.给input 设置ref 属性
- 2.引入ref和nextTick
- 3.在dialog打开事件中触发
- 总结
前言
记录一下自己最近开发vue3.0的小小问题~~
最近在做项目时,dialog弹框事件需定位input焦点,方便用户可直接输入。原理其实很简单,Element已经提供了focus方法,但是文档中并没有写明怎么调用。
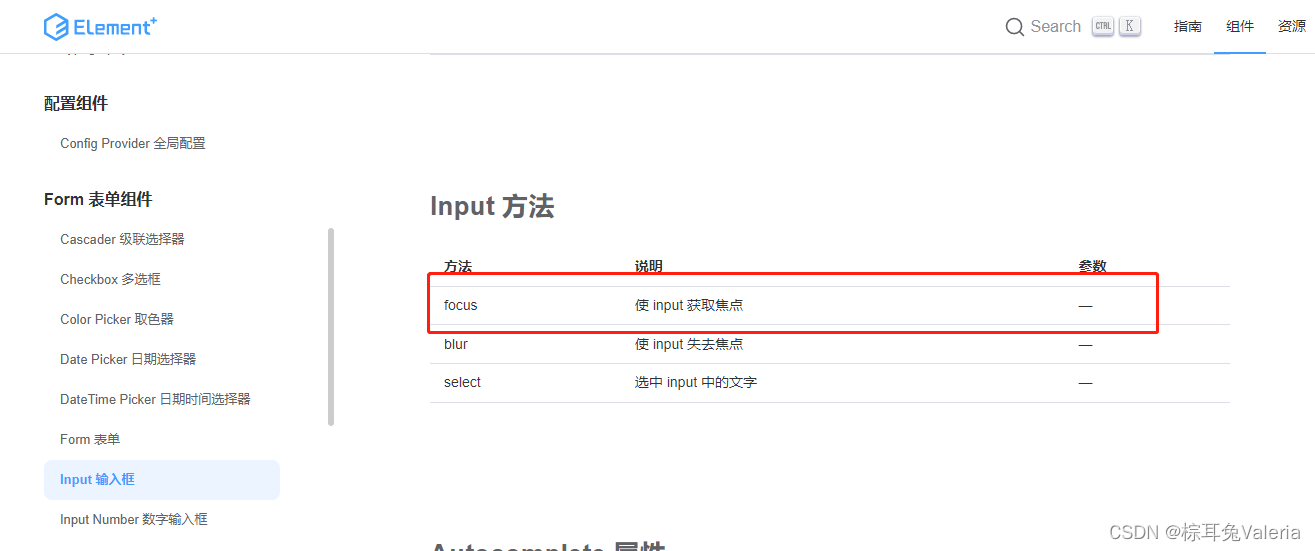
一、input-focus事件?
官方文档介绍:

正确使用方式:在el-input标签上加入ref属性,然后在需要的地方直接调用方法即可;
二、使用步骤
1.给input 设置ref 属性
代码如下(示例):
<el-input ref="refInput" clearable maxlength="100" placeholder="请输入审批意见" style="width: auto" type="textarea" v-model="state.bz"></el-input>
2.引入ref和nextTick
代码如下(示例):
import { ref,nextTick } from 'vue';
const refInput =ref()
3.在dialog打开事件中触发
代码如下(示例):
const onOpenSp = (row) => {
state.dialogFormVisiblse = true;
nextTick(()=>{
console.log("进入")
refInput.value.focus()
})
};
总结
到此这篇关于详解Vue3.0中ElementPlus<input输入框自动获取焦点>的文章就介绍到这了,更多相关Vue3.0 input输入框自动获取焦点内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue使用el-input自动获取焦点和二次获取焦点问题及解决
目录 使用el-input自动获取焦点和二次获取焦点问题 使input和el-input自动获取焦点的处理 总结 使用el-input自动获取焦点和二次获取焦点问题 最近,碰到一个问题,就是输入框旁边有一个编辑按钮,点击时,才可以对输入框进行编辑: 要实现的效果: 为了方便输入,需要自动获取焦点,所以加入了autofocus,但是发现,只有第一个并且第一次点击才起作用. 查了网上的一些文档,说是跟dom的渲染顺序和数据的缓存有点儿关系,至于深层次的原因,还没查到. 然后使用了Vue提供的自定义指
-
Vue Input输入框自动获得焦点的有效方法
效果:在点击Tab "Material Incoming"的时候,鼠标光标focus在PKG ID的input输入框关键代码是使用 this.$nextTick(() this.$nextTick(() => { this.$refs.pkgId.focus(); }) 注意:仅仅使用 this.$refs.pkgId.focus(); 是不起作用的,需要点击Tab Material Incoming 两次才有效,但
-
vue中监听input框获取焦点及失去焦点的问题
目录 一.背景 二.首先是正宗的监听事件的写法 1.html代码 2.JS部分 三.为什么上次监听焦点事件失败呢 1.不好用的原因 2.新增指令的方法 一.背景 博主之前在用vue的获取焦点,失去焦点的时候,出现了@blur和@focus无效的情况.当时百思不得其解.今天又在写vue页面的时候,突然@blur和@focus又好用了.emmmm,看来这部分值得一战. 二.首先是正宗的监听事件的写法 1.html代码 //这是html的输入框.定义了一个获取焦点,失去焦点的方法 <input pla
-
vue中的input框点击后不聚焦问题
目录 input框点击后不聚焦问题 vue input聚焦的坑 点击按钮,使某个input框聚焦 加载页面时自动聚焦 [坑] input框点击后不聚焦问题 废话不多说直接上代码 哪个地方要写input框 就直接把这一部分代码放上 里面双向绑定的值和事件换上自己定义的 <div class="item" @click.stop.prevent="inputPaentClick('input1')"> <input
-
vue input组件如何设置失焦与聚焦
目录 vue input组件设置失焦与聚焦 设置聚焦与失焦 回车键让input失焦让下一个input聚焦 代码如下 vue input组件设置失焦与聚焦 我在iview-admin这个后台管理系统中,使用input输入框失焦时触发了一个axios请求,但是,当我从其它页面,携带input输入框的数据进入该页面,进行数据填充的时候发现,数据填充没有问题,但是因为没有触及到失焦事件,所以axios请求没有触发 把失焦事件改为@on-change事件也触发不了,所以我就在接收到其他页面的数据的同时,手
-
详解Vue3.0 + TypeScript + Vite初体验
项目创建 npm: $ npm init vite-app <project-name> $ cd <project-name> $ npm install $ npm run dev or yarn: $ yarn create vite-app <project-name> $ cd <project-name> $ yarn $ yarn dev 项目结构 main.js 在个人想法上,我觉得createApp()是vue应用的实例,createApp
-
详解vue3.0 diff算法的使用(超详细)
前言:随之vue3.0beta版本的发布,vue3.0正式版本相信不久就会与我们相遇.尤玉溪在直播中也说了vue3.0的新特性typescript强烈支持,proxy响应式原理,重新虚拟dom,优化diff算法性能提升等等.小编在这里仔细研究了vue3.0beta版本diff算法的源码,并希望把其中的细节和奥妙和大家一起分享. 首先我们来思考一些大中厂面试中,很容易问到的问题: 1 什么时候用到diff算法,diff算法作用域在哪里? 2 diff算法是怎么运作的,到底有什么作用? 3 在v-f
-
element input输入框自动获取焦点的实现
最近项目中在做表单的时候,需要自动滚动到评论框,并且让评论框自动聚焦,这就需要手动触发输入框的 focus 状态. 但是,element并不支持autofocus属性,那就只能通过原生的js效果获取聚焦效果了 document.getElementById("input").focus(); 或者利用vue的ref属性也可以实现聚焦效果: 原理其实很简单,Element 已经提供了 focus 方法,但是文档并没有写明如何去调用,下面是在el-input标签上加入ref属性,然后在需要
-
详解vue3.0 的 Composition API 的一种使用方法
网上讨论的文章已经很多了,这里举一个简单的例子来讨论一下 Composition API 的用法,具体问题才好具体讨论嘛. 假如我们要做一个论坛的讨论列表和分页,以前是把需要的数据都放在data里面,事件都放在methods 里面,代码少的话还好分辨,如果代码多了,看着就头疼了. 现在vue3.0可以按照业务关系分成多个管理类来管理这些代码. 比如帖子列表+发帖功能,我们先做一个模板: (简单表示一下,不做美化处理了) <template> <div> 论坛列表 <div v
-
详解Vue3怎么使用element-plus
目录 1.安装 2.在main.js引入 3.使用 vue3出来一段时间了,element也更新了版本去兼容vue3,在这里简单的介绍一下如何使用element-plus吧 1.安装 npm install element-plus --save 2.在main.js引入 import { createApp, Vue } from 'vue'; import ElementPlus from 'element-plus'; import 'element-plus/dist/index.css
-
详解在swift中实现NSCoding的自动归档和解档
本篇文章主要介绍了在swift中实现NSCoding的自动归档和解档,具有一定的参考价值,感兴趣的小伙伴们可以参考一下. 1.OC中 属性比较少的话 ,可以一个属性一个属性的去实现,但是假如多的话就利用runtime,很容易的就实现了NSCoding的自动归档和解档. 当然我们可以直接调用MJExtension的一个宏定义,并且调用NSCoding代理,就一句话就可以实现了. 2.swift 我们没办法去调用MJExtension的宏定义,但是我们可以调用MJExtension去实现里面的方法:
-
详解Vue3.0 前的 TypeScript 最佳入门实践
前言 我个人对更严格类型限制没有积极的看法,毕竟各类转类型的骚写法写习惯了. 然鹅最近的一个项目中,是 TypeScript + Vue ,毛计喇,学之...-真香! 注意此篇标题的"前",本文旨在讲Ts混入框架的使用,不讲Class API 1. 使用官方脚手架构建 npm install -g @vue/cli # OR yarn global add @vue/cli 新的 Vue CLI 工具允许开发者 使用 TypeScript 集成环境 创建新项目. 只需运行 vue cr
-
vue3.0中的watch侦听器实例详解
目录 前言 侦听器和计算属性的区别 vue3如何使用watch呢? 基本使用 监听多个响应式数据 侦听reactive定义的响应式数据 监听reactive定义的响应式数据的某一个属性 配置选项用法 总结 前言 虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器.这就是为什么 Vue 通过watch选项提供了一个更通用的方法,来响应数据的变化.当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的. 侦听器和计算属性的区别 计算属性里不可以做异步操作,侦听器可以做异步操作
-
vue3.0中友好使用antdv示例详解
前言 随着我们vue3.0的出现,我们的ui组件库也有了一些变化,像我们的旧版的element-ui已经不能在vue3.0中使用了,如果要使用element的话需要使用最新版的element-plus,由于发现它并不太好用,因此我选择了Ant Design Vue. 如果我们以前经常使用antd的话,我们使用起来这个上手会非常方便. 在vue3.0中引入我们的antdv 1.首先使用我们的vue/cli创建vue3.0项目并使用less 2. 在vue3.0中使用的话我们需要安装 ant-des
-
详解vue3中渲染函数的非兼容变更
目录 渲染函数API变更 Render函数参数 渲染函数签名更改 VNode Props 格式化 slot统一 移除$listeners $attrs现在包括class和style 渲染函数API变更 此更改不会影响到<template>用户 h现在全局导入,而非作为参数传递给渲染函数 渲染函数参数更改为在有状态组件和函数组件之间更加一致 vnode现在又一个扁平的prop结构 Render函数参数 // 2.0 渲染函数 export default { render(h) { return
随机推荐
- PostgreSQL中调用存储过程并返回数据集实例
- jquery easyui 对于开始时间小于结束时间的判断示例
- Java排序算法总结之插入排序
- Oracle连接出现ora-12154无法解析指定的连接标识符
- IE6中使用position导致页面变形的解决方案(js代码)
- .net制作的抽餐厅和游戏装备的小程序
- php查看请求头信息获取远程图片大小的方法分享
- JavaScript和CSS通过expression实现Table居中显示
- PowerShell函数实现类似重载功能实例
- 用Jquery.load载入页面后样式没了页面混乱的解决方法
- jQuery入门问答 整理的几个常见的初学者问题
- 利用图片做木马应用完全解析
- java数据结构排序算法之归并排序详解
- Mabitis中的#与$符号区别及用法介绍
- C#使用Word中的内置对话框实例
- PHP框架性能测试报告
- 网管实战 服务器为什么无法进行自动备份
- 详解如何在React组件“外”使用父组件的Props
- vue实现的上传图片到数据库并显示到页面功能示例
- spring boot中内嵌redis的使用方法示例

