Vue项目中使用setTimeout存在的潜在问题及解决
目录
- 使用setTimeout存在的潜在问题
- 上代码
- 总结
使用setTimeout存在的潜在问题
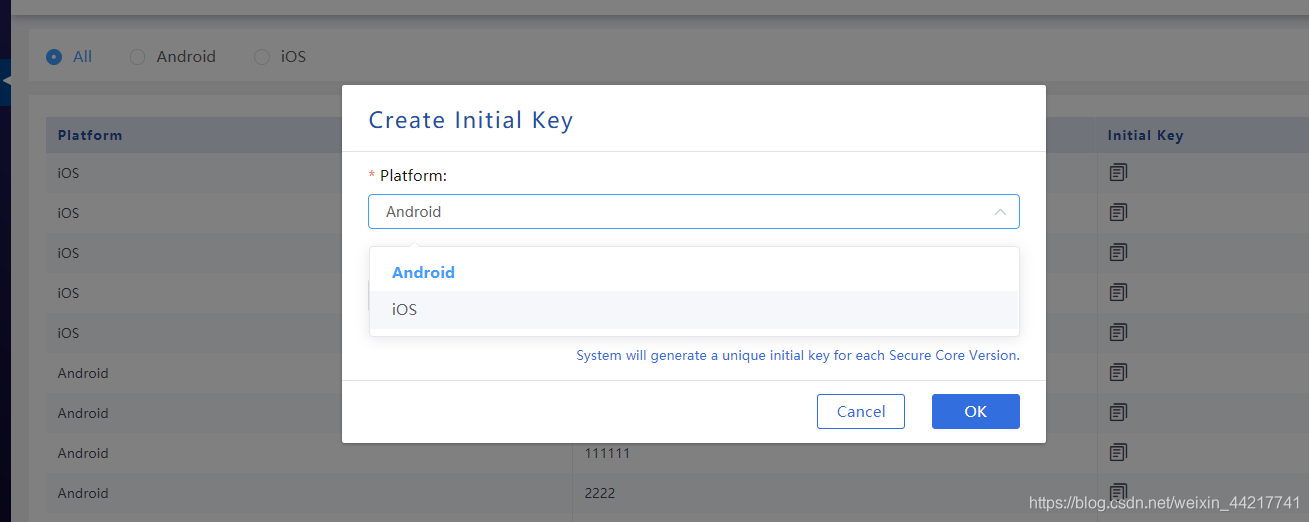
在开发项目中遇到这样的序曲,点击按钮弹框,每次进入的时候都需要默认选中Android,
这个时候就遇到了一个小坑,当用户点击弹框后,选择iOS,再点击cancel或者OK,楼主在开发的时候,点击cancel按钮,执行下面代码
this.showDialog = false; // 关闭弹框 this.createForm.platform = "Android"; // 重置下拉框的默认选择项为Android this.createForm.secureCoreVersion = ""; // 清空输入框的东西
然后

这几行代码在逻辑上看是正确的逻辑,但是实际页面上显示的样子,却不一样,点击cancel按钮的时候,弹框关闭,但是弹框会在关闭前的一刻,下拉框选中的iOS 会闪一下,变成Android,体验不是很好,于是,楼主想到了使用setTimeout来解决问题,遂写成如下代码
this.showDialog = false;
setTimeout(() => {
this.createForm.platform = "Android";
this.createForm.secureCoreVersion = "";
}, 500);
把 清空弹框里面表单的东西放在了定时器里面,这样就能避免在点击关闭按钮的时候,下拉框选项闪一下,变成默认选项Android的问题。
但是,过了1天,有个同事跑过来跟我说,楼主的写法存在一定的潜藏风险,那就是使用了setTimeout定时器来处理这个问题,
他的回答是:
定时器一般只能用在写动画里面,日常的业务逻辑层代码尽量不要使用定时器,因为定时器虽然表面上能解决这个问题,但是,如果用户在设置的500毫秒以内再次点击cancel按钮,就会出现问题,定时器的原理实际上就是把js执行的这段代码拿到一个宏任务里面,最后执行
于是乎,p7水平的同事,跟我这样说,可以换一种思路,
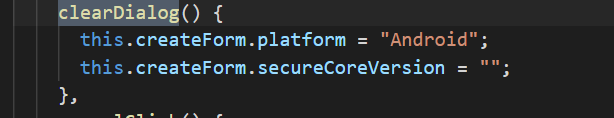
可以在点击弹框弹出来的时候把弹框里面的选项都进行重置,不需要在关闭弹框的时候进行重置,其实是一个逆向思维的问题,在一开始点击弹框打开的时候直接重置参数,这样就能巧妙的绕过在关闭弹框出现的问题通过elementUI dialog 组件自带的 closed 回调函数来解决问题

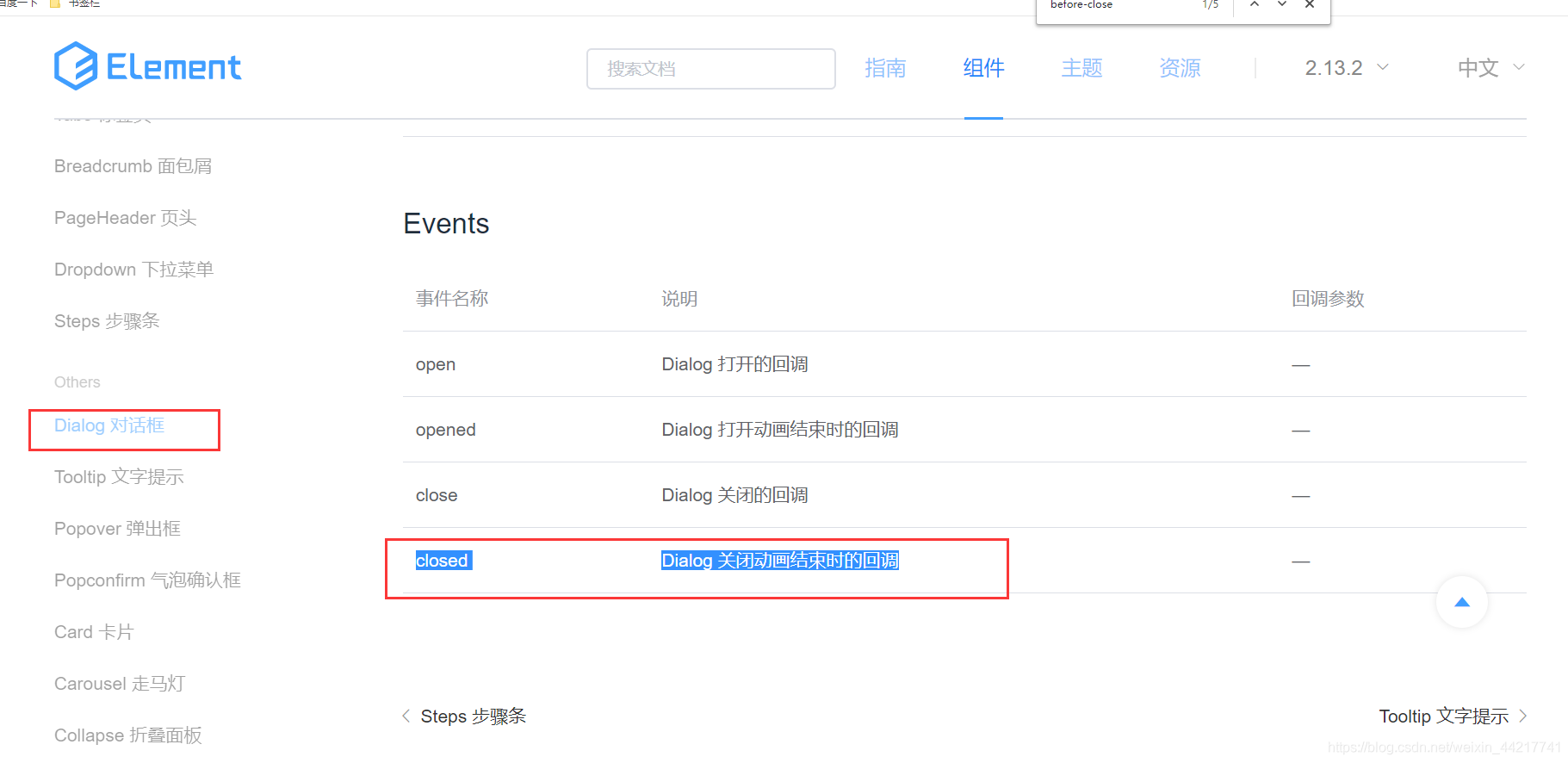
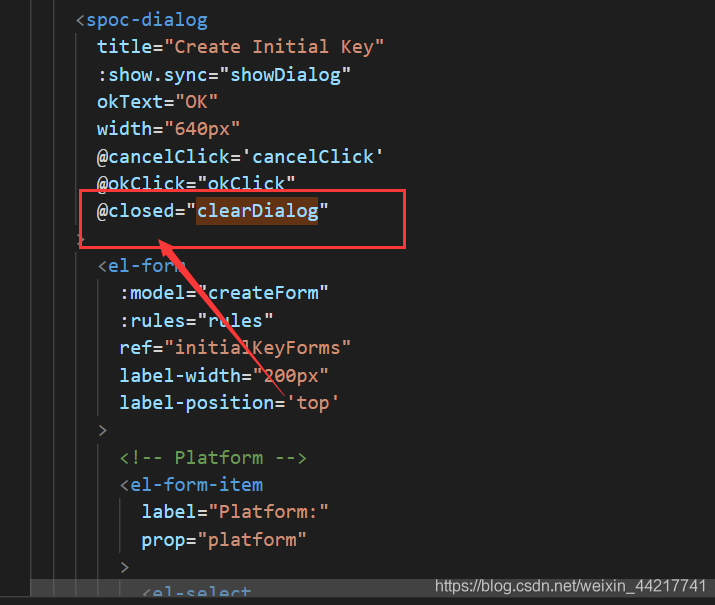
elementUI 的官网里面关于dialog弹框,封装了在关闭动画结束时执行的回调函数,直接在这个回调函数里面执行重置选项的逻辑就好了
上代码


最后楼主采用的是第二种方法来解决闪现的问题的
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue中使用 setTimeout() setInterval()函数的问题
在vue点击事件调用函数的过程中,想通过 setTimeout() setInterval()函数来延迟修改参数时,发现函数没有执行,控制台也没有报错,代码如下: var vm_target = new Vue({ el: '#vm_target', data: { clickSubmitBtn:false }, methods:{ myFunc:function(){ setTimeout(function(){ this.clickSubmitBtn = true; //此处修改data中的
-
setTimeout在vue中的正确使用方式
目录 setTimeout在vue中的正确使用 遇到了1个坑 问题出在我的格式上面 解决vue在setTimeout内修改this失效 使用箭头函数 总结 setTimeout在vue中的正确使用 笔者最近因为公司需求开发使用vue和jquery开发抓娃娃H5极简小游戏,使用到setTimeout函数. 遇到了1个坑 在vue的某个方法(点击后执行) setTimeout(this.end(),4000);//娃娃消失 这里奇怪的是,end方法的确被执行了.但是没有执行4s后执行的效果.那我要你
-
VUE中setTimeout和setInterval自动销毁案例
在Vue的大型单页应用中,在某个路由下,经常会出现需要延迟执行(setTimeout)或者间隔之心(setInterval)的函数,但是每次在页面destroy之前,都必须手动清理掉. 正常代码如下: beforeDestroy() { this._timer && clearTimeout(this._timer); } 但是如果一不小心,就会忘记,会造成意想不到的情况,那么有什么办法能避免这种情况吗? 当然有,那就是重新写一个setTimeout的方法(或者干脆劫持window.set
-
vue 解决setTimeOut和setInterval函数无效报错的问题
1.在vue项目中的js代码语法与之前使用js和jquery还是有所出入的,现遇到一个点击按钮出现倒计时30S的效果 相信大家对着两个函数都陌生,就是一个定时器,setTimeOut只执行一次,而setInterval会重复执行 需要注意的是:在setInterval不用的时候一定要用clearSetInterval关闭定时器. 2.按照最原始的倒计时效果,实现如下: //获取30s 控制操作倒计时 time(){ if(this.timeWait <= 0){ this.timeWait =
-
Vue项目中使用setTimeout存在的潜在问题及解决
目录 使用setTimeout存在的潜在问题 上代码 总结 使用setTimeout存在的潜在问题 在开发项目中遇到这样的序曲,点击按钮弹框,每次进入的时候都需要默认选中Android, 这个时候就遇到了一个小坑,当用户点击弹框后,选择iOS,再点击cancel或者OK,楼主在开发的时候,点击cancel按钮,执行下面代码 this.showDialog = false; // 关闭弹框 this.createForm.platform = "Android"; // 重置下拉框的默认
-
详解Vue项目中出现Loading chunk {n} failed问题的解决方法
最近有个Vue项目中会偶尔出现Loading chunk {n} failed的报错,报错来自于webpack进行code spilt之后某些bundle文件lazy loading失败.但是这个问题的根本原因没有被找到,因为这个问题出现的偶然性太高了,而且有的手机上会出现,有的不会,用模拟器不会出现,用真机又会出现,不知道是网络原因还是webpack的bug.在github.stackoverflow等各种地方也找不到原因和解决方案,这是github上关于这个问题的讨论:Loading chu
-
vue项目中路由跳转页面不变问题及解决
目录 vue中路由跳转页面不变 问题 解决方法 路由跳转页面不刷新.this.$router.go(-1)不生效 解决思路 vue中路由跳转页面不变 问题 今天在开发vue移动端项目的过程中发现了一个bug,就是当按返回键的时候页面并没有发生变化,一开始还以为是没有监听到返回事件,但是通过测试之后发现返回事件监听成功了,路由也发生了变化,相应事件也触发了,就是页面视图没有跟着改变. 解决方法 项目中路由设置的是 hash模式,所以对 hashchange 事件进行监听(hash模式下,路由的变化
-
vue项目中仿element-ui弹框效果的实例代码
最近要写个弹框,发现element-ui弹框样式还可以,就copy下来改吧改吧.也不分步骤详细介绍了直接上代码. 在组件目录中新建文件夹message 我把message目录里的东西给大家贴出来 message文件夹 src文件夹 index.js import Message from './src/main.js'; export default Message; mian.js import Vue from 'vue'; import Main from './main.vue'; le
-
详解如何在Vue项目中导出Excel
Excel 导出 Excel 的导入导出都是依赖于js-xlsx来实现的. 在 js-xlsx的基础上又封装了Export2Excel.js来方便导出数据. 使用 由于 Export2Excel不仅依赖js-xlsx还依赖file-saver和script-loader. 所以你先需要安装如下命令: npm install xlsx file-saver -S npm install script-loader -S -D 由于js-xlsx体积还是很大的,导出功能也不是一个非常常用的功能,所以
-
关于vue项目中搜索节流的实现代码
我们经常会遇到这种需求,现在我们在使用百度搜索的时候他们的思想也是 根据防抖节流而实现的,至于用防抖还是节流根据自己需求. <template> <input type="text" v-model.trim="sse"> </template> <script> const delay = (function () { let timer = 0 return function (callback, ms) { cl
-
vue使用技巧及vue项目中遇到的问题
这里给大家分享一下vue中的一些技巧,希望对大家有用处.(话不多说上代码) 1,vue路由拦截浏览器后退实现表单保存类似需求(为了防止用户突然离开,没有保存已输入的信息.) //在路由组件中: mounted(){ }, beforeRouteLeave (to, from, next) { if(用户已经输入信息){ //出现弹窗提醒保存表单,或者自动后台为其保存 }else{ next(true);//用户离开 } 请参考vue文档全局钩子和组件钩子 2,路由懒加载写法: // 我所采用的方
-
Vue项目中使用better-scroll实现一个轮播图自动播放功能
前言 better-scroll是一个非常非常强大的第三方库 在移动端利用这个库 不仅可以实现一个非常类似原生ScrollView的效果 也可以实现一个轮播图的效果 这里就先记录一下自己实现这个效果的一些过程吧 思路 1.首先要确定自己的HTML结构 基本结构就是一个wrapper包含一个content 2.其次需要明白的一个页面可以滚动的原理在于 当内容的高度超出了容器的高度才可以实现滚动 如果没有超出 那么就没有滚动的必要 因此第一点需要实现的就是 获取到所有内容的高度 由于实现的是一个轮播
-
在vue项目中promise解决回调地狱和并发请求的问题
场景需求: 需要同时请求5个接口 都请求成功后执行下一步操作 解决方法: 定义一个变量i=5,请求成功一个接口,让i–,直到i=0时执行下一个操作,否则不执行 axios.all 并发请求,.then(axios.spread(function(callback1, callback2)){}) promise.all 并发请求,.then(function([callback1, callback2]){}) 1.回调地狱: 函数作为参数层层嵌套 代替的为.then的链式操作 2.promis
-
如何在Vue项目中添加接口监听遮罩
一.业务背景 使用遮罩层来屏蔽用户的非正常操作,是前端经常使用的方式.但是在一些项目中,并没有对遮罩层进行统一管理,这就会造成如下的问题: (1)所有的业务组件都要引入遮罩层组件,也就是每个.vue业务组件,都在template中引入了Mask组件.组件在项目的各个角落都存在,不利于管理,代码极度冗余. (2)Mask组件都分散到业务的各个角落,所以控制是否显示遮罩层的变量也散在业务组件中.比如使用maskShow来控制是否展示遮罩层时,一个较为复杂的项目中会产生200+的maskShow变量.
随机推荐
- 在jsp页面如何获得url参数
- vue.js中$watch的用法示例
- Javascript实现图片不间断滚动的代码
- eregi_replace与preg_replace 函数代码的用法比较
- .net开发:为程式码加上行号的方法详解
- ASP.NET 高性能分页代码
- 增强的 JavaScript 的 trim 函数的代码
- php中file_get_contents与curl性能比较分析
- 深入PHP autoload机制的详解
- JavaScript基于正则表达式的数字判断函数
- C# 根据表格偶数、奇数加载不同颜色
- Android中回调接口的使用介绍
- 利用docker搭建php7和nginx运行环境全过程(官方镜像)
- 在Linux系统中将Redmine和SVN整合入Nginx的方法
- JS判断不同分辨率调用不同的CSS样式文件实现思路及测试代码
- jquery图片播放浏览插件prettyPhoto使用详解
- Android开发实现绘制淘宝收益图折线效果示例
- PHP排序算法系列之插入排序详解
- Python设计模式之命令模式简单示例
- nodejs(officegen)+vue(axios)在客户端导出word文档的方法

