简单设置el-date-picker的默认当前时间问题
目录
- 设置el-date-picker的默认当前时间
- el-date-picker 设置、读取值
- el-date-picker 设置默认值
- 一、我们在取数据时
- 二、在设置默认值时
- 三、解决方法
设置el-date-picker的默认当前时间

这是显示当前时间,每次点开弹框都是当前的时间实现效果很简单
//html
<el-form-item
label="创建时间"
:label-width="formLabelWidth"
>
<el-date-picker
v-model="addForm.createDate"
style="width:100%"
type="datetime"
placeholder="选择日期"
/>
</el-form-item>
//data里的数据
data(){
addForm:{
createDate:new Date()
}
}
//点击关闭的弹框
closeDialog() {
this.addForm = {}
this.addForm.createDate = new Date()
},
el-date-picker 设置、读取值
el-date-picker 设置默认值
记一个DateTimePicker 日期时间选择器的坑
今天遇到一个问题。用日期时间选择器选择后,在编辑页面回显的问题。

一、我们在取数据时
在一般的输入框,我们都可以使用v-model中的值,直接赋值。可是这个时间选择器却不太一样,因为,他对应两个值,一个开始时间,一个结束时间,以数组的形式存在v-model中。

取数据时,常常要这样
二、在设置默认值时
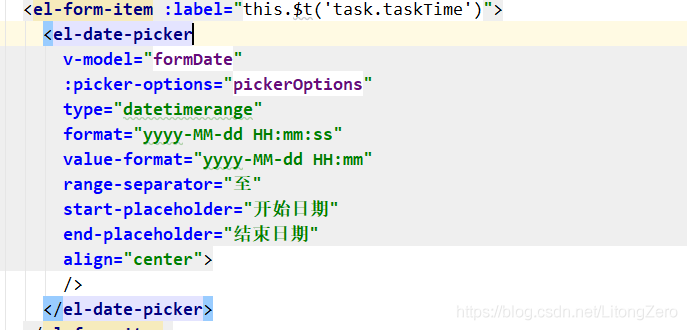
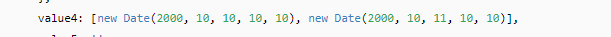
在回显时,官方给的方法是

显然,没有后端会这样返回数据。
三、解决方法
不管哪种方法,v-model绑定的默认值,我们都应该设置为空数组而不是空字符串。

1、(不推荐)

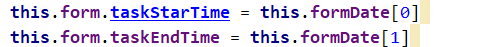
使用此种形式,分别为v-model绑定的数据赋值。
不推荐的原因:这样虽然可以赋上值,但是

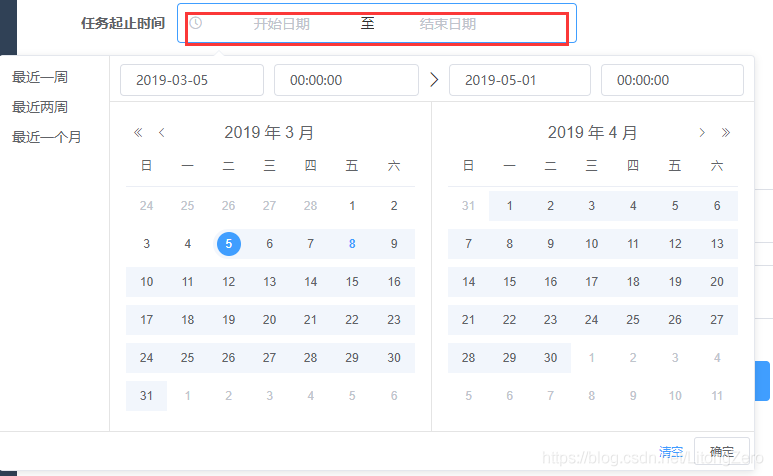
红框处,却不会显示数据,显然,这样是行不通的。
2、(推荐)

this.formDate = [response.data.taskStarTime, response.data.taskEndTime]
直接这样赋值,就会完全显示

文中的后端返回的数据格式
"taskStarTime":"2019-03-12 00:00:00",
"taskEndTime":"2019-04-25 00:00:00
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue element-ui el-date-picker限制选择时间为当天之前的代码
vue element-ui el-date-picker限制选择时间为当天之前的代码 <el-date-picker v-model="firstdate" :picker-options="pickerOptions0" type="daterange" range-separator="至" start-placeholder="开始时间" end-placeholder="结束时间&
-
vue el-date-picker动态限制时间范围案例详解
分为两种情况 1.开始时间和结束时间同一个框(限制只能本月) 2.开始时间和结束时间分开两个框(限制开始时间不能早于当前时间且结束时间不超过开始时间一星期) 情况1 //情况1 原创版权声明:本文为weixin_40998880原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. //本文链接:https://blog.csdn.net/weixin_40998880/article/details/106272897 //html <el-date-picke
-
Vue3 elementUI如何修改el-date-picker默认时间
目录 elementUI修改el-date-picker默认时间 el-date-picker设置默认时间区间 需求 代码和注释如下 elementUI修改el-date-picker默认时间 HTML: <el-date-picker v-model="dateValue" type="daterange" size="small" unlink-panels range-separator="至&
-
记录--使用el-time-picker默认值遇到的问题
目录 使用el-time-picker默认值问题 el-time-picker 默认时间展示 使用el-time-picker默认值问题 首先文档有指出不同组件的默认值default-value类型区别: el-time-picker默认值的类型为new Date(),而el-time-select的默认值类型为string 所以首先要知道是用的哪种组件再设置: 再一个是new Date()需要设置的是完整的日期时间,如果你要使用el-time-picker设置默认值需要这样new Date(0
-
JS简单设置下拉选择框默认值的方法
本文实例讲述了JS简单设置下拉选择框默认值的方法.分享给大家供大家参考,具体如下: //根据下拉对象默认选中后台对应的记录 function setSelectOption(objSelect, targetValue){ if(objSelect){ var options = objSelect.options; if(options){ var len = options.length; for(var i=0;i<len;i++){ if(options[i].value == targ
-
iOS开发中Date Picker和UITool Bar控件的使用简介
一.Date Picker控件 1.简单介绍: Date Picker显示时间的控件 有默认宽高,不用设置数据源和代理 如何改成中文的? (1)查看当前系统是否为中文的,把模拟器改成是中文的 (2)属性,locale选择地区 如果默认显示不符合需求.时间有四种模式可以设置,在model中进行设置 时间可以自定义(custom). 设置最小时间和最大时间,超过就会自动回到最小时间. 最大的用途在于自定义键盘:弹出一个日期选择器出来,示例代码如下: 2.示例代码 复制代码 代码如下: // /
-
MyBatisPlus使用@TableField注解处理默认填充时间的问题
目录 使用@TableField注解处理默认填充时间的情况 1.利用数据库填写默认时间 2.使用自动填充默认填充插入或更新数据库时 给实体类的属性添加@TableField注解 测试 测试成功的结果状态 类型设置 使用@TableField注解处理默认填充时间的情况 在数据库的表中创建时间,修改时间!这些个操作一般都是自动化完成的,我们不希望手动更新. 阿里巴巴开发手册:所有的数据库表:gmt_create,gmt_modified几乎所有的表都要配置上!而且需要自动化! 1.利用数据库填写默认
-
简单设置el-date-picker的默认当前时间问题
目录 设置el-date-picker的默认当前时间 el-date-picker 设置.读取值 el-date-picker 设置默认值 一.我们在取数据时 二.在设置默认值时 三.解决方法 设置el-date-picker的默认当前时间 这是显示当前时间,每次点开弹框都是当前的时间实现效果很简单 //html <el-form-item label="创建时间" :label-width="formLabelWidth" > <el-date-
-
js简单设置与使用cookie的方法
本文实例讲述了js简单设置与使用cookie的方法.分享给大家供大家参考,具体如下: 一.js设置cookie的用处 php可以设置cookie的,用js来设置cookie有什么好处呢?在前端进行操作时,有的时候要传很多参数,这个时候,我们可以把这些参数拼接到url后面进行传值,那边在接收参数,不过这样挺麻烦的,如果把这些数据放到cookie里面,就开发者的开发效率来说,我想会高一些,以淘宝为例,他有一级分类,二级分类,三级,四级,我们找商品的时候,可能会牵扯到很多条件,如果把这些条件都放到co
-
Android开发中的简单设置技巧集锦
本文实例总结了Android开发中的简单设置技巧.分享给大家供大家参考,具体如下: 1开机图片: android-logo-mask.png android-logo-shine.png 这两个图片一个在上一个在下 ./out/target/common/obj/JAVA_LIBRARIES/android_stubs_current_intermediates/classes/assets/images/android-logo-shine.png ./frameworks/base/core
-
jQuery实现中奖播报功能(让文本滚动起来) 简单设置数值即可
在很多场景中,我们需要使用到中奖信息播报,或者一些文本信息循环滚动播报,在结合实际的开发中,然后也百度查询了相关的知识点,现在送上jQuery实现文本滚动. 1:html代码文件 相关使用说明也在页面相关位置标注啦 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-
Clion、IEDA、pycharm的一些简单设置步骤(设置中文菜单、输出中文、字体大小、背景颜色主题)
Clion.IEDA.pycharm的设置及界面是一模一样的,下面我将按照Clion举例,但是在IEDA和pycharm是同样适用,按照方法设置即可 一.中文界面 clion.ieda.pycharm默认界面为英文界面,可能很多新用户用着不习惯,但现在新版本开始支持中文界面了 首先需要将软件更新到2020.1.4版本,以clion为例 点击菜单栏上的help选择,点击check for updates即可更新 更新完成后打开软件,进入设置界面 首先打开设置:file-setting 而后点击pl
-
pycharm必知的一些简单设置方法
前言 对于刚刚下载好的pycharm,初学者使用会有一些问题,这里将介绍关于字体,背景,这些简单的设置将会提升编程的舒适度(下面以PyCharm 2019.3.3 x64为例) 注:版本之间有些细节会改变 一.字体的设置 如图,点击左上方的File 找到settings选项,进入 找到Editor,打开 里面会有一个Font 选项,打开 找不到的也可以通过上面的搜索框搜索 看上图,1 是使用的字体 2 是字体的大小 3 是行间距 注:1.字体中的 Consolas 一般用的比较多
-
Java Date类十分钟理清时间的设置与操作
Date 顾名思义,Date就是关于时间的一个类,这个类主要就是一些对时间的设置以及操作,查阅官方文档可知,Date类继承自java.lang.Object 类,相关的构造方法如下: 构造方法: Date():无参构造,分配一个 Date对象并将它初始化,它代表的时间分配给它,测量精确到毫秒: import java.util.Date; //因为这个类属于util包内,所以需要事先导入 Date d = new Date(); //无参构造,创建对象 System.out.println(d)
随机推荐
- delphi7连接mysql5的实现方法
- AngularJS 购物车全选/取消全选功能的实现方法
- asp.net for循环语句第1/2页
- ASP.NET MVC5验证系列之Remote Validation
- MySQL中TEXT与BLOB字段类型的区别
- 数据库工具sysbench安装教程和性能测试例子
- JS的千分位算法实现思路
- 马云 牛根生 史玉柱 经典语录
- JS的递增/递减运算符和带操作的赋值运算符的等价式
- 基于jquery的checkbox下拉框插件代码
- UPDATE注射(mysql+php)的两个模式
- BBSXP漏洞再探究
- PHP中使用curl伪造IP的简单方法
- Linux系统 改善FTP服务器的安全性
- 玩转python爬虫之cookie使用方法
- sql语句的一些集合
- 基于jQuery实现点击同时更改两个iframe的网址
- Android实现过渡动画、引导页 Android判断是否第一次启动App
- js动态引入的四种方法
- 浅谈Java中的atomic包实现原理及应用

