Python pygame 项目实战事件监听
目录
- 1. 在游戏循环中监听事件
- 2. 案例演示
- 2.1 案例概览
- 2.2 运行结果
1. 在游戏循环中监听事件
事件event:
- 就是游戏启动后,用户针对游戏所做的操作
- 例如:点击关闭按钮,点击鼠标,按下键盘
监听:
- 在游戏循环中,判断用户具体操作
- 只有捕获到用户具体的操作,才能有针对性的做出响应
- 简而言之,在游戏循环中编写一小段代码,通过这一小段代码,判断用户的具体操作行为,这个就叫做监听
代码实现:
- pygame中通过
pygame.event.get()可以获得用户当前所做动作的事件列表(因为同一时间用户所作的操作可能会有很多件) - 用户可以同一时间做很多事情
- 提示:这段代码非常的固定,几乎所有的pygame游戏都大同小异!
2. 案例演示
2.1 案例概览
本节,我们将在上一小节的基础上(详情请见本专栏上一篇文章),完成捕获用户所做的动作事件列表。
以下代码中,使用了pygame.event.get()方法,get方法返回的类型为列表类型,因此,我们使用event_list变量来接收get方法返回的结果。但是,如果仅仅是这样改造代码,运行时在程序控制台输出了很多空的列表。因此,我们可以考虑增加if判断,判断是否用户进行了操作事件(是否有操作事件发生)。此时,再运行程序,就可以输出很多操作细节了。(可以移动鼠标或者按下键盘试试),控制台会输出捕获的用户操作。
import pygame
pygame.init()
# 创建游戏的窗口 640*642
screen = pygame.display.set_mode((640, 642))
# 绘制背景图像
bg = pygame.image.load("./飞机大战资料包/images/background1.jpg")
screen.blit(bg, (0, 0))
# 绘制英雄的飞机
hero = pygame.image.load("./飞机大战资料包/images/me1.png")
screen.blit(hero, (280, 500))
# 可以在所有绘制工作完成之后,统一调用update方法
pygame.display.update()
# 创建时钟对象
clock = pygame.time.Clock()
# 游戏循环->意味着游戏的正式开始
# 1. 定义rect记录飞机的初始位置
hero_rect = pygame.Rect(280, 500, 102, 126)
# 游戏循环->意味着游戏的正式开始
while True:
# 希望无限循环内部的代码每秒钟重复循环60次
# 可以指定循环体内部的代码执行的频率
clock.tick(60)
# 捕获事件
event_list = pygame.event.get()
if len(event_list) > 0:
print(event_list)
# 2. 修改飞机的位置
hero_rect.y -= 1
# 判断飞机的位置
if hero_rect.y <= -126:
hero_rect.y = 642
# 3. 调用blit方法绘制图像
# 先绘制背景,在绘制飞机,就不会留下残影(背景把上一次的飞机遮挡)
screen.blit(bg, (0, 0))
screen.blit(hero, hero_rect)
# 4. 调用update方法更新显示
pygame.display.update()
pygame.quit()
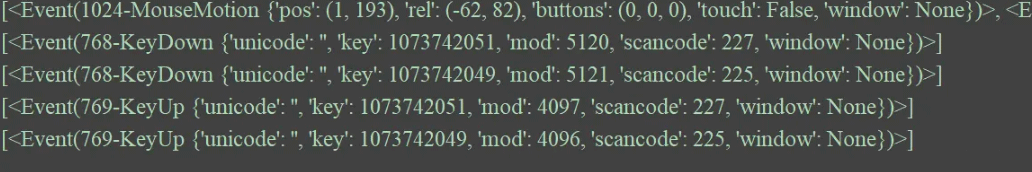
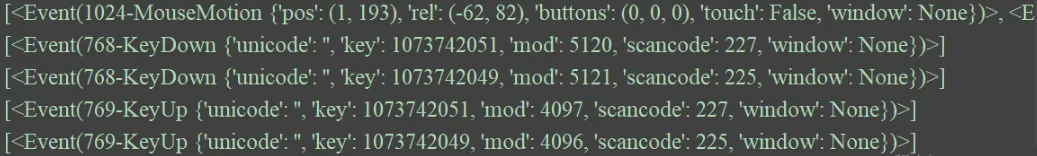
2.2 运行结果
运行结果如下所示:


到此这篇关于Python pygame 项目实战事件监听的文章就介绍到这了,更多相关Python事件监听内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

