vue路径上如何设置指定的前缀
目录
- vue路径上设置指定的前缀
- 解决
- vue history模式、前缀
- 路由history模式
- 路由前缀
vue路径上设置指定的前缀
有时在使用项目的时候,我们都需要指定一个前缀路径(就像tomcat中的虚拟路径),这个时候在vue中如何使用呢。
解决
这个时候我们可以使用vue-router中的base这个属性,使用这个属性就可以在路径前面添加指定的前缀。
export default new Router({
mode: 'history', //后端支持可开
# base: '/wtlicence',
scrollBehavior: () => ({
y: 0
}),
routes: constantRouterMap
});
这个时候的访问路径是: http://127.0.0.1:8080/login.
当我们使用vue-router的base属性的时候。
export default new Router({
mode: 'history', //后端支持可开
base: '/wtlicence',
scrollBehavior: () => ({
y: 0
}),
routes: constantRouterMap
});
这个时候的访问路径是: http://127.0.0.1:8080/wtlicence/login
vue history模式、前缀
路由history模式
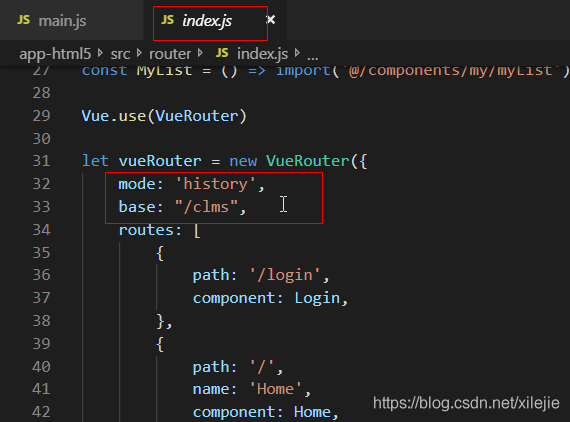
router/index.js
mode: 'history', base: '/sss', // 路由前缀

路由前缀
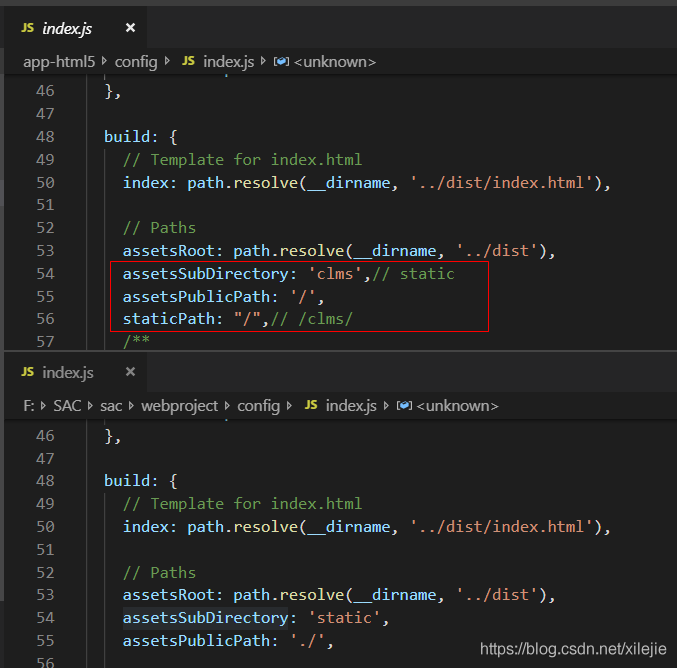
config/index.js
开发dev和线上build配置中,将static改成想要的前缀。


assetsSubDirectory: 打包后的静态资源要存放的路径(static)
最后,改成history模式后部署, 刷新会有问题。需要更改服务器配置(config)
server{
listen 8888;
server_name localhost;
root html
location / {
try_files $uri $uri/ @router;
index index.html index.htm;
}
location @router {
rewrite ^.*$ /index.html last;
}
}
新增的主要是:
location / {
try_files $uri KaTeX parse error: Expected 'EOF', got '}' at position 51: …l index.htm; }̲ location @rou… /index.html last;
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

