三分钟带你快速学会微信小程序的条件渲染
目录
- 前言
- 1.wx:if实现条件渲染
- 2.block结合wx:if使用
- 3.hiden实现条件渲染
- 4. wx:if vs hidden
- 补充:hidden 和 wx:if 的区别
- 总结
前言
这篇文章是三分钟学会小程序的条件渲染教程,所谓的条件渲染就是判断是否需要把代码渲染到展示页面上。使用以下三种方式可以实现条件渲染,各自有不同的应用场景,只有熟练掌握其用法,在使用时才能得心应手。
1.wx:if实现条件渲染
在框架中,使用 wx:if="" 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}">True<view>
如果condition的值为true,就会在页面上渲染出view组件,否则将不会显示该组件。同时还可以结合wx:elif和wx:else来使用,此时可以进行多条件的判断是否渲染该代码。
<view wx:if="{{type===1}}">组件1</view>
<view wx:elif="{{type===2}}">组件2</view>
<view wx:else>组件3</view>
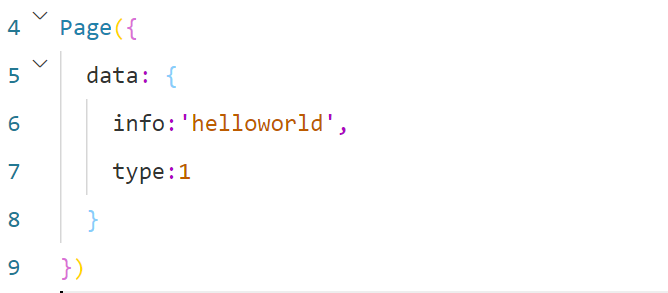
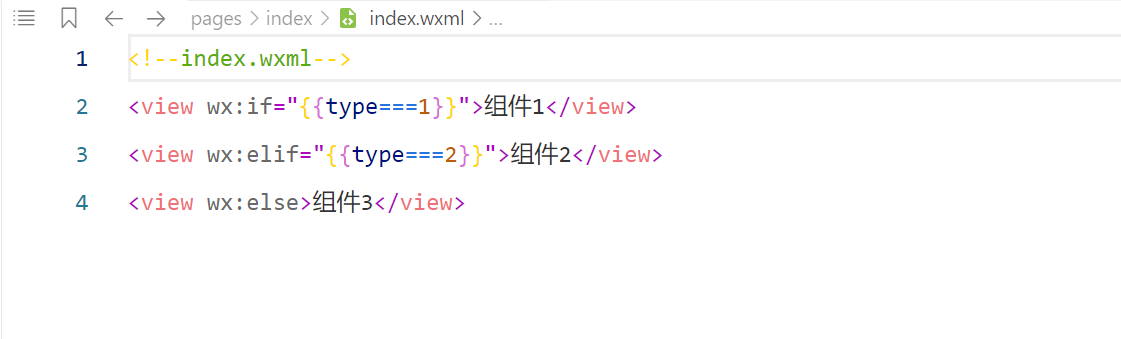
下面做一个演示:在js文件的data中定义一个type,同时在wxml文件中定义三个view组件,根据type的值来决定是否渲染view组件。


此时,改变type的值就可以改变页面渲染的内容。
2.block结合wx:if使用
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 <block/> 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>
注意:不是一个组件,只是一个包裹性的容器,不会在页面上做任何渲染。
下面做一个演示:在<block>中包裹两个view组件,使用wx:if来决定是否需要渲染这两个组件。


此时在页面上渲染了两个view组件,block作为包裹性的容器并没有被渲染。
3.hiden实现条件渲染
在框架中,使用 hidden="" 来控制组件的显示与隐藏。与前面不同的是,hidden组件始终会被渲染,只是简单的控制显示与隐藏。
<view hidden="{{false}}">当条件为true时则会隐藏该元素</view>
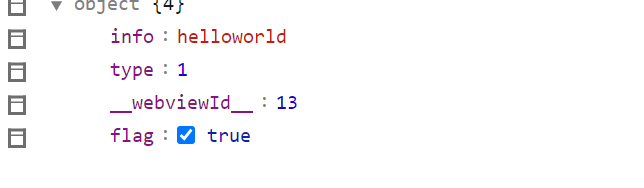
下面做一个演示:在js文件中定义一个flag,在wxml文件中使用hidden隐藏view组件。


可以在AppData中改变flag的值从而控制是否隐藏该view组件。
4. wx:if vs hidden
因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
所以在使用条件渲染时,要根据不同的应用场景来选择!只有熟练的掌握,才能在小程序开发中提高效率。
补充:hidden 和 wx:if 的区别
- 被 wx:if 控制的区域,框架有一个局部渲染的过程,会根据控制条件的改变,动态创建或销毁对应的 UI结构。类似Vue中的v-if
- wx:if 是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
- 相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。类似Vue中的v-show
- 总结:wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
总结
到此这篇关于微信小程序条件渲染的文章就介绍到这了,更多相关微信小程序条件渲染内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

