微信小程序宿主环境基础介绍
目录
- 一、什么是宿主环境
- 二、小程序的宿主环境
- 三、小程序宿主环境包含的内容
- 1、通信的主体和通信模型
- 2、小程序启动过程
- 3、小程序中组件的分类
- 4、小程序中的 API
一、什么是宿主环境
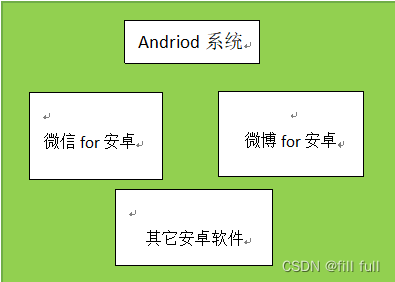
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:安卓版的微信App 是不能在iOS 环境下运行的,只能在Android环境下运行,所以,Android 是安卓软件的宿主环境,脱离了Android,安卓版的微信App的运行将毫无意义

二、小程序的宿主环境
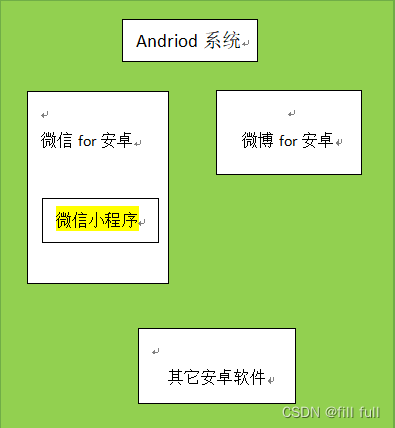
小程序的宿主环境是微信,微信小程序借助宿主环境微信提供的能力,可以完成微信支付、微信扫码、微信登录、地理定位等普通网页无法完成的功能。无论手机的系统是Andriod还是iOS,微信小程序的宿主环境都是微信(安卓版微信和iOS 版微信)。

三、小程序宿主环境包含的内容
小程序宿主环境的内容包括通信模型、运行机制、组件和API四个方面。
1、通信的主体和通信模型
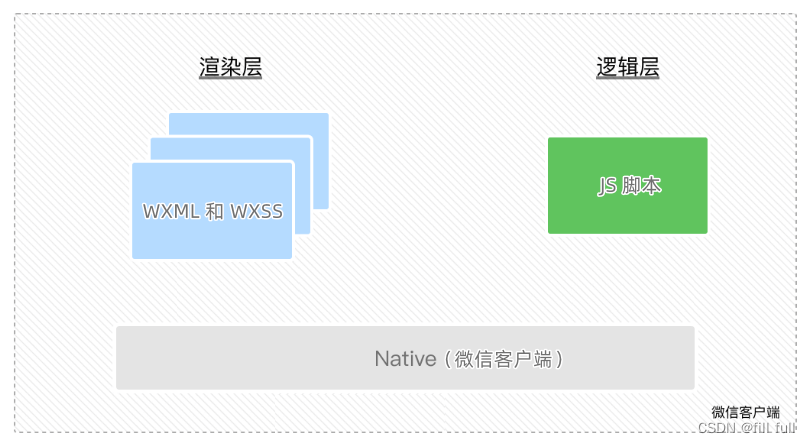
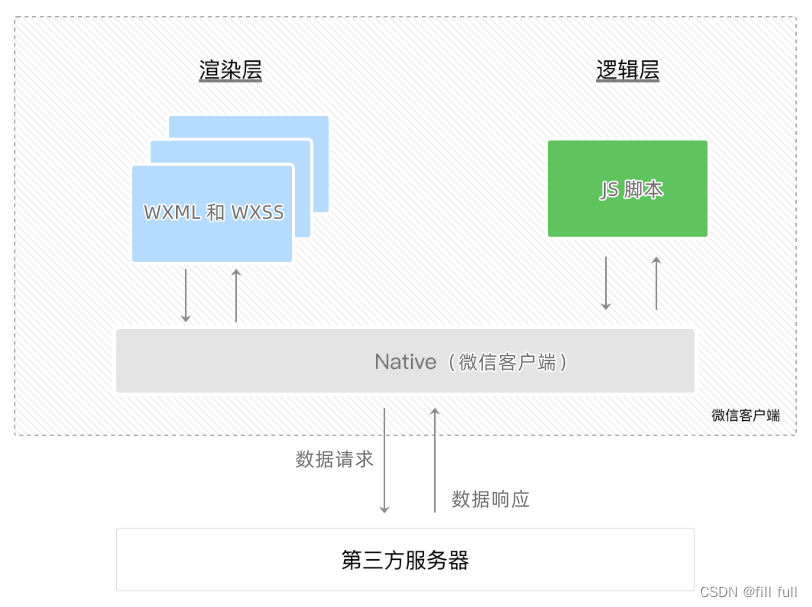
小程序中通信的主题是渲染层和逻辑层,其中:WXML模板和WXSS样式工作在渲染层,JS脚本 文件工作在逻辑层,三者共同构成小程序的通信主体。其中渲染层和逻辑层之间的通信由微信客户端进行转发,逻辑层和第三方服务器之间的通信由微信客户端转发。


2、小程序启动过程
(1)把小程序的代码包下载到本地保存到电脑上
(2)解析 app.json 全局配置文件
(3)执行 app.js 小程序入口文件,调用 App()
(4)创建小程序实例 渲染小程序首页
渲染完小程序首页后,渲染小程序页面,页面渲染过程如下:先加载页面的.json配置文 件, 再加载页面的.wxml模板和.wxss样式,再执行页面的.js文件,调用 Page() 创建页面实例, 最后页面渲染完成
(5)小程序启动完成
3、小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是: 视图容器、 基础内容 、表单组件、 导航组件 、媒体组件、 map 地图组件 、canvas 画布组件 、开放能力 、无障碍访问组件。
(1)常用的视图容器类组件
view:普通视图区域,类似于html中的div标签,是一个块级元素,用来实现页面的布局效果,常用的使用案例由:实现flex横向布局效果,实现图片的纵向滚动效果
<view>
<image src="{{imgSrc}}" mode="heightFix"></image>
<!--插入了image标签的view-->
</view>
scroll-view: 可滚动的视图区域,常用来实现滚动列表效果
<scroll-view>
<image src="{{imgSrc}}" mode="heightFix"></image>
<!--带有image的scroll-view-->
</scroll-view>
swiper 和 swiper-item :轮播图容器组件 和 轮播图 item 组件,用于轮播图轮播图的数据展示,常用于实现小程序的轮播图
<swiper> <swiper-item></swiper-item> <swiper-item></swiper-item> <!--带有两个轮播图item的轮播图组件,可在swiper-item中添加需要的页面元素--> </swiper>
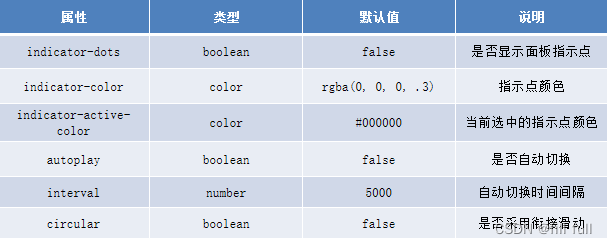
swiper组件的常用属性:

(2)常用的基础内容组件
text:文本组件,类似于html中的span组件,行内元素,用于展示文本内容
<text>这是一个text组件</text>
rich-text:富文本组件,支持把 HTML 字符串渲染为 WXML 结构
<rich-text>这是一个富文本组件</rich-text>
button :按钮组件 :功能比 HTML 中的 button 按钮丰富 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
image :图片组件 image 组件默认宽度约 300px、高度约 240px navigator(后面课程会专门讲解) 页面导航组件 类似于 HTML 中的 a 链接,image组件的mode属性如下:

navigator:页面导航组件 类似于 HTML 中的 a 链接
4、小程序中的 API
小程序中的API是由宿主环境微信提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
小程序官方把 API 分为了如下 3 大类:
(1)事件监听 API:以 on 开头,用来监听某些事件的触发 举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
(2)同步 API:以 Sync 结尾的 API 都是同步 API 特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常 举例:wx.setStorageSync('key', 'value') 向本地存储中写入内容
(3)异步 API :类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果 举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
到此这篇关于微信小程序宿主环境基础介绍的文章就介绍到这了,更多相关小程序宿主环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

