公众号接入chatGPT的详细教程 附Python源码
目录
- 前置准备
- 域名配置
- 服务器配置
- 公众号配置
- 点击添加配置
前置准备
- 一个域名
- 一台服务器
- 一个公众号
域名配置
在你的域名服务商新建二级域名并绑定服务器主机IP
服务器配置
上传下面的python文件到你的服务器,并修改代码段中相应位置代码(token、api-key、port)
import time
from flask import Flask,make_response,request
import openai
from flask import Flask, request
from flask_caching import Cache
import xml.etree.cElementTree as ET
import hashlib
import requests
import re
import os
cnt = 0
my_wx_token = "" # 自定义字母和数字组合即可,后续需要填入公众号后台
my_gpt_key = "" # 这里填写你在OpenAI后台创建的API-KEY
my_switch_chatgpt = True
app = Flask(__name__)
env_dist = os.environ
cache = Cache(app, config={'CACHE_TYPE': 'simple', "CACHE_DEFAULT_TIMEOUT": 30})
@app.route('/',methods=['GET','POST'])
def wechat():
if request.method == 'GET':
signature = request.args.get("signature", "")
timestamp= request.args.get("timestamp", "")
nonce= request.args.get("nonce", "")
echostr= request.args.get("echostr", "")
print(signature, timestamp, nonce, echostr)
token=my_wx_token
data =[token, timestamp, nonce]
data.sort()
temp = ''.join(data)
sha1 = hashlib.sha1(temp.encode('utf-8'))
hashcode=sha1.hexdigest()
print(hashcode)
if hashcode == signature:
print("wechat commit check OK")
return echostr
else:
print("GET error input msg")
return "error-return\r\n"
else:
xmlData = ET.fromstring(request.stream.read())
msg_type = xmlData.find('MsgType').text
if msg_type == 'text':
ToUserName = xmlData.find('ToUserName').text
FromUserName = xmlData.find('FromUserName').text
CreateTime = xmlData.find('CreateTime').text
print(ToUserName)
print(FromUserName)
print(CreateTime)
global cnt
cnt += 1
print('-------> ' + str(cnt))
return generate_response_xml(FromUserName, ToUserName, xmlData.find('Content').text)
def text_reply(FromUserName, ToUserName, output_content):
reply = '''
<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[%s]]></Content>
</xml>
'''
response = make_response(reply % (FromUserName, ToUserName, str(int(time.time())), output_content))
response.content_type = 'application/xml'
return response
def generate_response_xml(FromUserName, ToUserName, input_content):
output_content = generate_response(input_content)
return text_reply(FromUserName, ToUserName, output_content)
outofsevice_txt = "抱歉,<a href=\"https://mp.weixin.qq.com/s/0LN37YiERJgMyvIDpzRcAQ\">攻城狮杰森的ChatGPT服务助手</a>正在维护中,暂时无法预估维护持续时间,请明天再来尝试吧。"
@cache.memoize(timeout=60)
def generate_response(prompt):
if not my_switch_chatgpt:
return outofsevice_txt
openai.api_key = my_gpt_key
response = openai.Completion.create(
model="text-davinci-003",
prompt=prompt,
temperature=0,
max_tokens=1024,
top_p=1,
frequency_penalty=0.0,
presence_penalty=0.0,
)
message = response.choices[0].text
print(message)
ans = message.strip()
return ans
if __name__ == '__main__':
app.run(host='0.0.0.0', port=xxxx, debug=True)#开放xxxx端口
使用宝塔是比较快捷的配置方式,安装宝塔面板后,进入软件商店,安装下面两个插件

打开 python 项目管理器 ,简单配置下我们要启动的项目

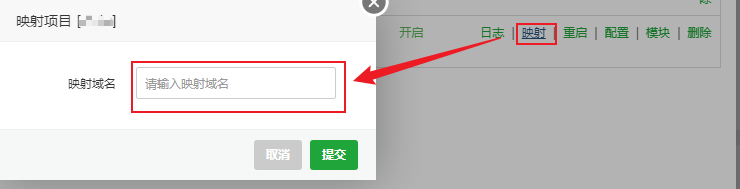
启动后映射项目域名,顶级域和二级域都可以,比如我这里填入的是 chatgpt.coder-jason.cn

公众号配置
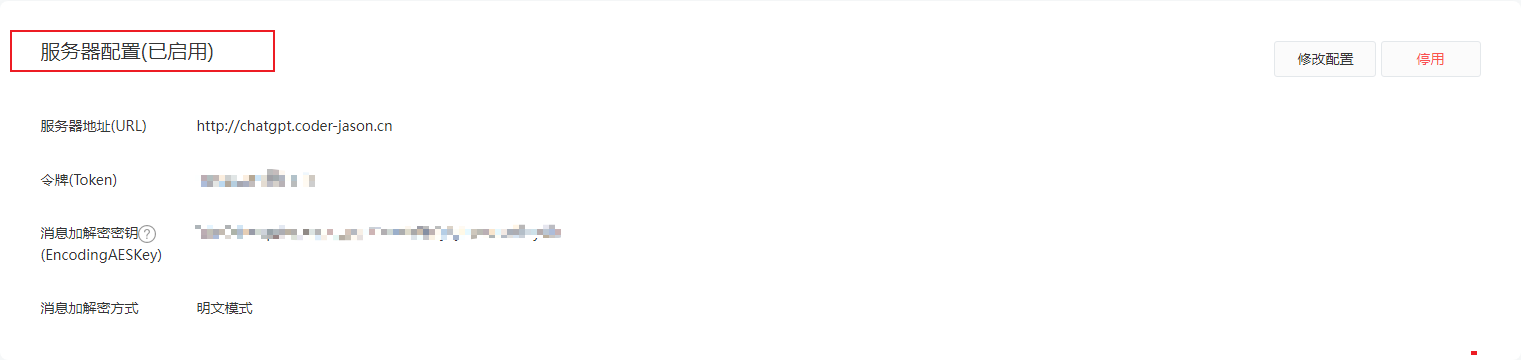
进入公众号后台,找到设置与开发,进入基本配置,由于我这里已经配置好了,这里仅演示下怎么添加启用

点击添加配置

token 值就是在上述代码段中填入的值,自定义字母和数字组合即可
点击提交后,如果服务器中的项目启动无误,则会提示 token校验成功

接下来就可以回到公众号和 chatGPT 愉快的交流啦~

到此这篇关于公众号接入 chatGPT教程 附Python源码的文章就介绍到这了,更多相关公众号接入 chatGPT内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

