在pycharm中显示python画的图方法
问题描述
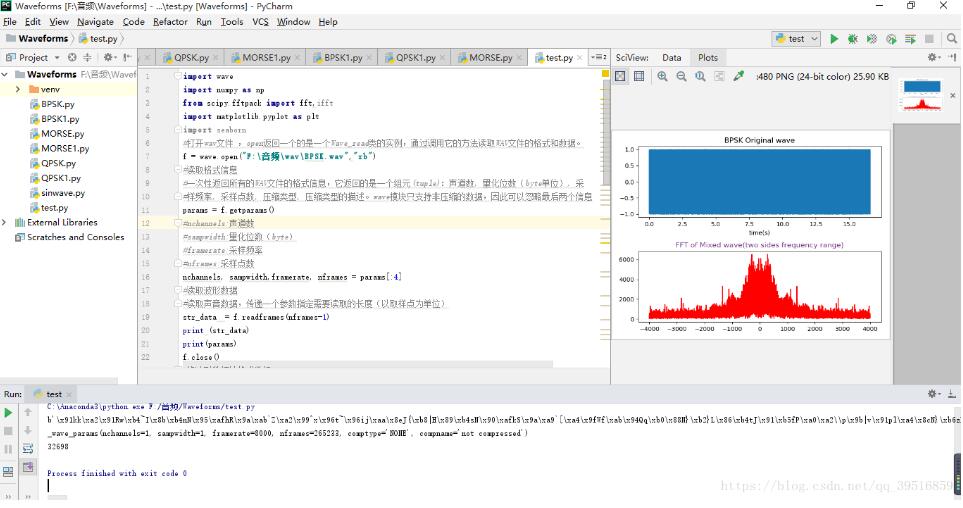
在电脑中重新安装Anaconda3&PyCharm后,运行原来的程序画图时出现了下图界面。

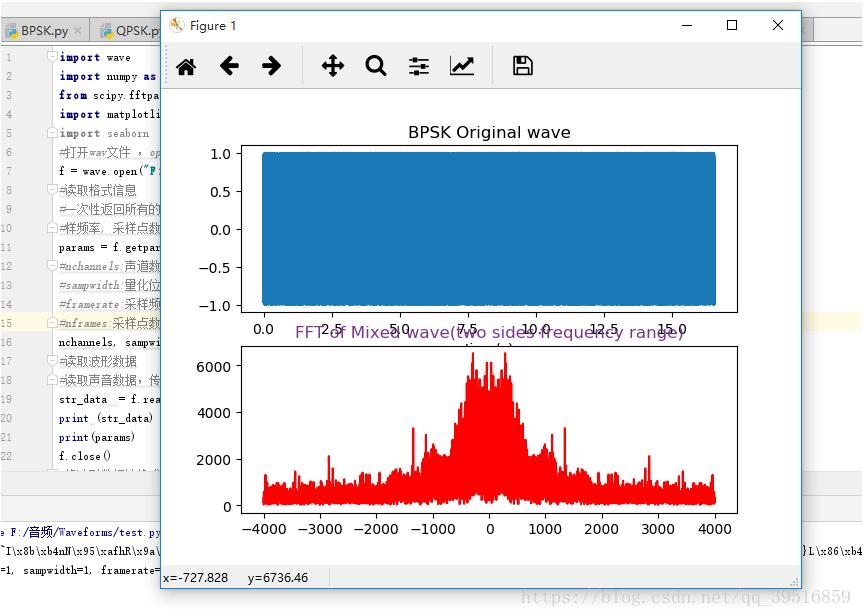
不能弹出如下图所示的“figure”窗口。

解决方法:
这是因为PyCharm在Sciview中开放它。具体操作步骤如下所示:
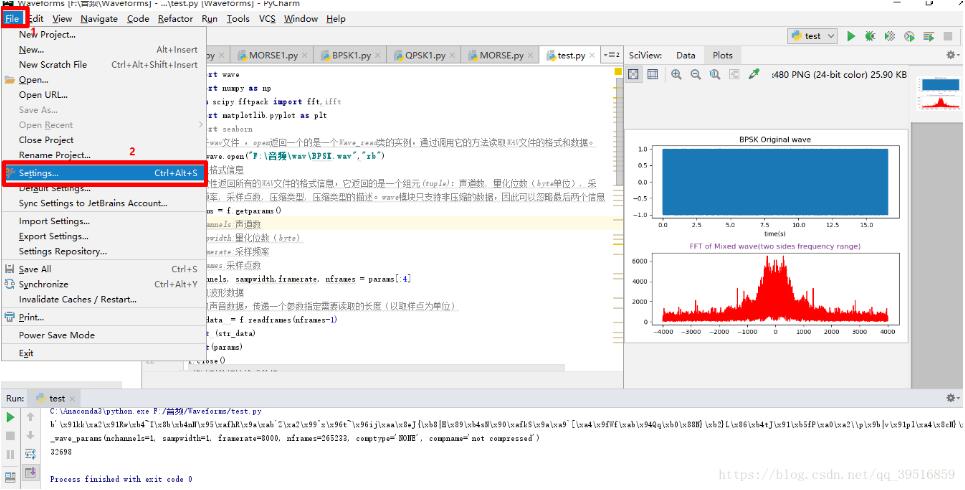
1、“File—>Settings”,打开Settings窗口。

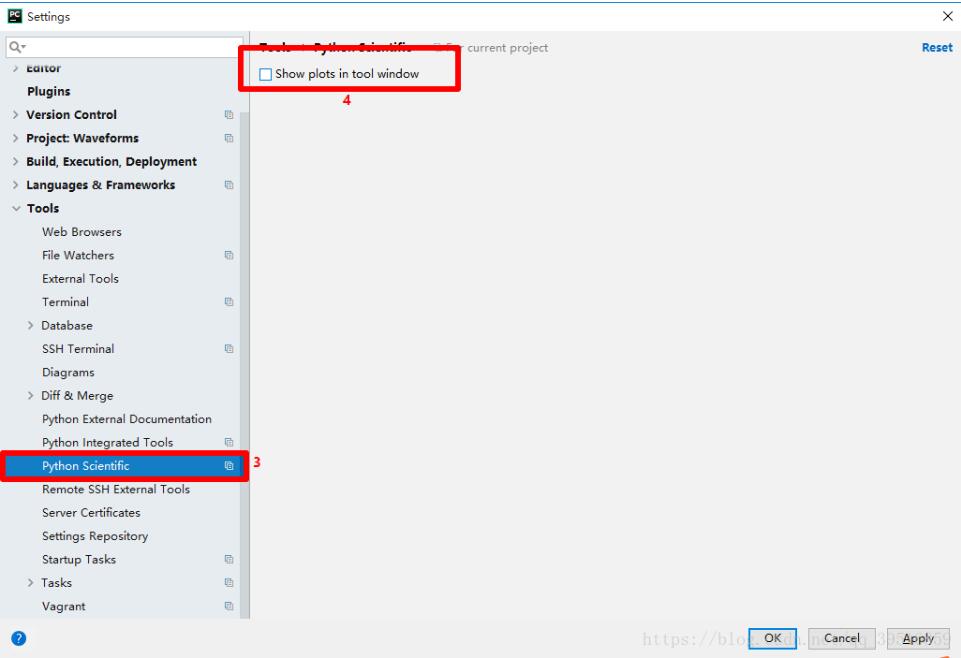
2、找到“Python Scientific”,去除右边候选框中的勾号。

重新运行后就可以出现“figure”窗口了。
以上这篇在pycharm中显示python画的图方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决Matplotlib图表不能在Pycharm中显示的问题
初学者可能都会遇到一个小问题就是:在用IPython的时候,可以使用类似 %matplotlib inline 的Magic Function(魔法函数)来显示Matplotlib图表,但是用Pycharm编写项目的时候是不能写magic函数的,会出现编译错误: 但是不加这行,运行后,Matplotlib图表就不会正常显示.程序运行后也不会报错,只会在控制台输出: Process finished with exit code 0 后了事. 因此,我们的关注点似乎要移动到Magic Functi
-
解决pandas无法在pycharm中使用plot()方法显示图像的问题
最近用了pycharm,感觉还不错,就是pandas中Series.DataFrame的plot()方法不显示图片就给我结束了,但是我在ipython里就能画图 以前的代码是这样的 import matplotlib.pyplot as plt from pandas import DataFrame,Series Series([4,5,7]).plot() 找了半天 发现只要加个 plt.show() 就可以显示图像了了 import matplotlib.pyplot as plt fro
-
pycharm使用matplotlib.pyplot不显示图形的解决方法
如下案例,可以正常保存图像,但是plt.show()不能正常显示图像,这里是使用pandas模块读取csv文件: # coding=utf-8 import pandas as pd import matplotlib.pyplot as plt data = pd.read_csv('ccpoints.csv', header=0) plt.scatter(data.x, data.y, c="red", marker='o', label='ccpoints') plt.xlabe
-
解决seaborn在pycharm中绘图不出图的问题
如下所示: <span style="font-size:18px;"> </span> import numpy as np import seaborn as sns import matplotlib.pyplot as plt np.random.seed(sum(map(ord, 'axis_grids'))) tips = sns.load_dataset('tips') tips.head() # 将FacetGrid实例化出来 g = sns.F
-
解决在pycharm中显示额外的 figure 窗口问题
问题描述 在电脑中重新安装Anaconda3&PyCharm后,运行原来的程序画图时出现了下图界面. 不能弹出如下图所示的"figure"窗口. 解决方法: 这是因为PyCharm在Sciview中开放它.具体操作步骤如下所示: 1."File->Settings",打开Settings窗口. 2.找到"Python Scientific",去除右边候选框中的勾号. 重新运行后就可以出现"figure"窗口了.
-
在pycharm中显示python画的图方法
问题描述 在电脑中重新安装Anaconda3&PyCharm后,运行原来的程序画图时出现了下图界面. 不能弹出如下图所示的"figure"窗口. 解决方法: 这是因为PyCharm在Sciview中开放它.具体操作步骤如下所示: 1."File->Settings",打开Settings窗口. 2.找到"Python Scientific",去除右边候选框中的勾号. 重新运行后就可以出现"figure"窗口了.
-
一文教你利用Python画花样图
目录 前言 地球仪加线 地图上加线 最后的福利-3D图鉴赏 总结 前言 在之前的一篇文章Python可视化神器-Plotly动画展示展现了可视化神器-Plotly的动画的基本应用,本文介绍如何在Python中使用 Plotly 创建地图并在地图上标相应的线. 地球仪加线 根据地球仪的区域显示在相应的位置图形上加上线条,完美的线性地球仪详细代码如下: `import plotly.express as px df = px.data.gapminder.query("year == 2007&qu
-
python画环形图的方法
本文实例为大家分享了python画环形图的具体代码,供大家参考,具体内容如下 import os import pandas as pd import matplotlib.pyplot as plt import random import numpy as np # 获取渐变色的list def gradual(number): colors = [] h = 0.00001 gradual2 = random.uniform(0, 1) r = gradual2 if gradual2 >
-
pycharm中显示CSS提示的知识点总结
我们用pycharm写CSS的时候,是不是苦于没有提示,那么pycharm中如何显示CSS提示呢?下面小编给大家分享一下. 首先点击左上角的file菜单,选择Setting 接着选择Editor下面的Inspections选项,如下图所示 然后在右侧找到CSS,选择typo,如下图所示 接着点击apply和ok按钮,如下图所示 然后新建一个html页面,如下图所示 最后写CSS的时候就会弹出提示了,如下图所示 综上所述,pycharm中显示CSS提示就在Editor下面的Inspections中
-
浅谈Pycharm中的Python Console与Terminal
Pycharm的下方工具栏中有两个窗口:Python Console和Terminal(如下图) 其中,Python Console叫做Python控制台,即Python交互模式:Terminal叫做终端,即命令行模式. Python交互模式主要有两种:CPython用>>>作为提示符,而IPython用In [序号]:作为提示符. Python交互式模式可以直接输入代码,然后执行,并立刻得到结果,因此Python交互模式主要是为了调试Python代码用的. 命令行模式与系统的CMD(命
-
如何关掉pycharm中的python console(图解)
安装好jupyter notebook后,在pycharm中无论运行什么样的python脚本,都会默认使用python的console运行,这种console非常恶心,前几行全是费话.而且运行完后,不会自动关闭,这样console越积越多,就像上图一样开了十几个.这严重影响了我们读代码. 如何关闭烦人的console? 来,看好: 总结 以上所述是小编给大家介绍的如何关掉pycharm中的python console(图解),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的
-
如何设置PyCharm中的Python代码模版(推荐)
在MacOs运行的PyCharm中,执行python文件,如果不指定python文件字符编码会报错: SyntaxError: Non-ASCII character '\xe6' in file /Users/yuchao/PycharmProjects/oldboy_python/python_lesson/模块与包/spam.py on line 6, but no encoding declared; see http://python.org/dev/peps/pep-0263/ fo
-
vue中使用svg画路径图的详细介绍
什么是svg: SVG 是使用 XML 来描述二维图形和绘图程序的语言. svg的优点与特点 SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失 SVG 是万维网联盟的标准 SVG 与诸如 DOM 和XSL 之类的 W3C 标准是一个整体 SVG 可被非常多的工具读取和修改(比如记事本) SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强. SVG 是可伸缩的 SVG 图像可在任何的分辨率下被高质量地打印 SVG 可在图像质量不下降的情况下被放大 SVG 图像中的文本
随机推荐
- spring动态bean注册示例分享
- SQL server 表操作介绍
- Android ActionBarActivity设置全屏无标题实现方法总结
- 基于Android CALL && SendMes Test的相关介绍
- mySQL占用虚拟内存达8百多兆问题解决思路
- JavaScript中操作字符串小结
- JS实现评价的星星功能
- php getimagesize 上传图片的长度和宽度检测代码
- Python魔术方法详解
- 为数据库生成某个字段充填随机数的存储过程
- JavaScript取得gridview中获取checkbox选中的值
- ionic实现滑动的三种方式
- 熊猫免费杀毒服务 PandaSoftware
- CentOS5 + rsync 同步2台服务器的文件
- Kotlin实现静态方法
- iOS中sqlite数据库的原生用法
- BBS(php & mysql)完整版(六)
- Android图片缓存原理、特性对比
- Flask框架工厂函数用法实例分析
- JS通过ajax + 多列布局 + 自动加载实现瀑布流效果

