在layui框架中select下拉框监听更改事件的例子
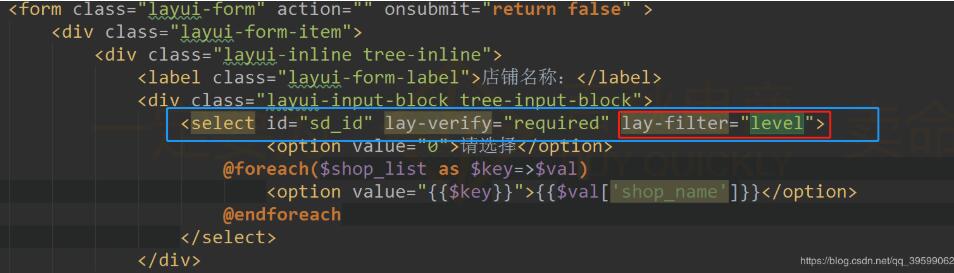
在select 加入红框中的代码(看不到红框的往右拖动一点)

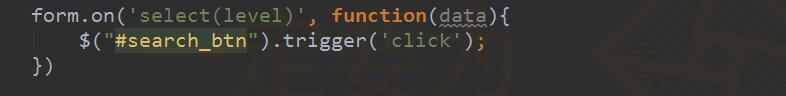
事件监听select(这里面是上面图中红框内容 可自定义)

以上这篇在layui框架中select下拉框监听更改事件的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
layui表单验证select下拉框实现验证的方法
layui 的form表单里的select 一开始以为加上lay-verify="required"就可以验证不空了,可是反复试了几次都不能验证 代码如下: <div class="layui-form-item"> <label class="layui-form-label">所属工种:</label> <div class="layui-input-block"> <
-
layui下拉框获取下拉值(select)的例子
如下所示: <script type="text/javascript"> $(document).ready(function () { layui.use('form', function(){ var form = layui.form; form.render(); form.on('select', function (data) { //alert(data.value); console.log(data.value); }); }) </script&
-
Layui 设置select下拉框自动选中某项的方法
1. 需求场景分析 用户需要更改某一项活动的信息,活动信息中包含需要用下拉框选择的字段A.在用户点击进行修改弹出对话框的瞬间需要填补已有的活动信息,自动选择字段A已经存在的值. 2. Layui的select下拉框是怎么实现的 为了获得一个select标配的下拉框,我们需要在html中填写的内容如下: <div class="layui-form-item"> <label class="layui-form-label"><span
-
layui问题之模拟select点击事件的实例讲解
一.问题 不操作页面,实现模拟select的事件,即,自动出现下拉框,自动点击下拉框的值,select文本框的值随之改变 二.经过 刚开始查看layui官方文档,发现仅仅只是有select监听事件,即: form.on('select(filter)', function(data){ console.log(data.elem); //得到select原始DOM对象 console.log(data.value); //得到被选中的值 }); 但是,这个事件需要操作页面,不可取. 三.结果 查
-
在layui框架中select下拉框监听更改事件的例子
在select 加入红框中的代码(看不到红框的往右拖动一点) 事件监听select(这里面是上面图中红框内容 可自定义) 以上这篇在layui框架中select下拉框监听更改事件的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Angular.JS中select下拉框设置value的方法
前言 本文主要给大家介绍的是关于Angular.JS中select下拉框设置value的相关内容,非常出来供大家参考学习,下面来一起看看详细的介绍: 最近在系统中增加一个查询的筛选条件,通过下拉框选取,用的是Angular常见的ng-options 指令: <select id="selectDetectUnit" class="form-control" ng-model="detectUnits" ng-options="de
-
浅谈Vue Element中Select下拉框选取值的问题
之前写了.一个原生的select的,因为展示效果原因,给删除掉了,忘记保存代码了,现在大家展示使用elementUI的下拉框封装一个组件,供咱们项目中经常调用,减少代码量. html: <el-select v-model="ite" placeholder="请选择" value-key="mateGroup"> <el-option style="width: auto" :disabled="
-
解决layui下拉框监听问题(监听不到值的变化)
关于layui监听下拉框值得变化,大家都知道官方文档给我们提供了一个方法 form.on('select(demo)',function(data){ console.log(data.value)//打印当前select选中的值 }) 按照我之前的理解,监听下拉框值得变化,就是只有下拉框的值发生了改变,才会触发这个事件,否则就不触发.但是这个方法是,只要你鼠标点击了下拉选项里面的值,不论这个值跟之前的值是否相等,都会触发这个事件. 下面说一下我的解决办法 1.首先,我写了一个input框,用来
-
javascript中select下拉框的用法总结
本文针对开发项目中遇到的问题,进行了汇总 问题1:如何选择select的option里面的值? 首先会用到一个方法 onchange():这个方法主要用于触发,选择框内容改变时间 实现代码: <!doctype html> <html> <head lang="en"> <meta charset="UTF-8"> </head> <body> <select onchange="
-
JavaScript实现获取select下拉框中第一个值的方法
本文实例讲述了JavaScript实现获取select下拉框中第一个值的方法.分享给大家供大家参考,具体如下: 1.说明 获取select下拉框中的第一个值 2.实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="
-
vue.js select下拉框绑定和取值方法
最近在做mui+vue.js的移动项目,遇到了这个解决了,所以记录一下: 1.绑定select下拉框的代码很简单sendlist就是下拉框的集合,这个可以去看vue.js的文档: 地址:https://cn.vuejs.org/v2/api/ :value绑定的值就是这个下拉框对应的value值 <select id="sendSybol" v-model="searchDto.sendSymbolId"> <option v-for="
-
在element-ui的select下拉框加上滚动加载
在项目中,我们需要运用到很多来自后端返回的数据.有时是上百条,有时甚至上千条.如果加上后端的多表查询或者数据量过大,这就导致在前端的显示就会及其慢,特别是在网络不好的时候更是如此. 自然,后端就做了一项非常"漂亮"的交互体验数据--分页 这不分页还好,一分页对超过10条数据之后的本来也不多,就20条,偏偏还得做个分页器.(假设为10条) 此时,如果能够像购物商城那样拖拽到底部自动加载新数据就好了. 于是<在element-ui的select下拉框加上滚动加载>诞生了. 这里
-
使用layui监听器监听select下拉框,事件绑定不成功的解决方法
如下所示: 使用layui监听select所选的value 需要注意的是:form.on必须写在layui.use(){ }中 且使用layui动态添加option时,必须要进行渲染(form.render()),否则选项追加不上 这样做完之后如果还不能获取select所选的value,那就需要检查一下select所在的form表单有没有写class属性,如果没有写class属性,就监听不到select 如果在完成后台操作之后跳转页面时不显示样式了,就检查一下请求路径resultmapping后
随机推荐
- CodeFirst从零开始搭建Asp.Net Core2.0网站
- 教你用Cordova打包Vue项目的方法
- Javascript中的迭代、归并方法详解
- Oracle删除重复的数据,Oracle数据去重复
- Android实现获取签名及公钥的方法
- PHP函数http_build_query使用详解
- 不是原型继承那么简单!!prototype的深度探索
- 探讨vertical-align应用
- ubuntu上配置Nginx+PHP5 FastCGI服务器配置
- 跟我一起学JQuery插件开发
- jQuery调用WebService的实现代码
- HTML5+jQuery实现搜索智能匹配功能
- 基于jquery实现漂亮的动态信息提示效果
- node.js中cluster的使用教程
- FireFox与IE 下js兼容触发click事件的代码
- 12306 刷票脚本及稳固刷票脚本(防挂)
- Android判断是Wifi还是4G网络代码
- python打印9宫格、25宫格等奇数格 满足横竖斜相加和相等
- ipython和python区别详解
- django中使用POST方法获取POST数据

