解决layui table表单提示数据接口请求异常的问题
问题一:直接拿别人的文件放在本地打开
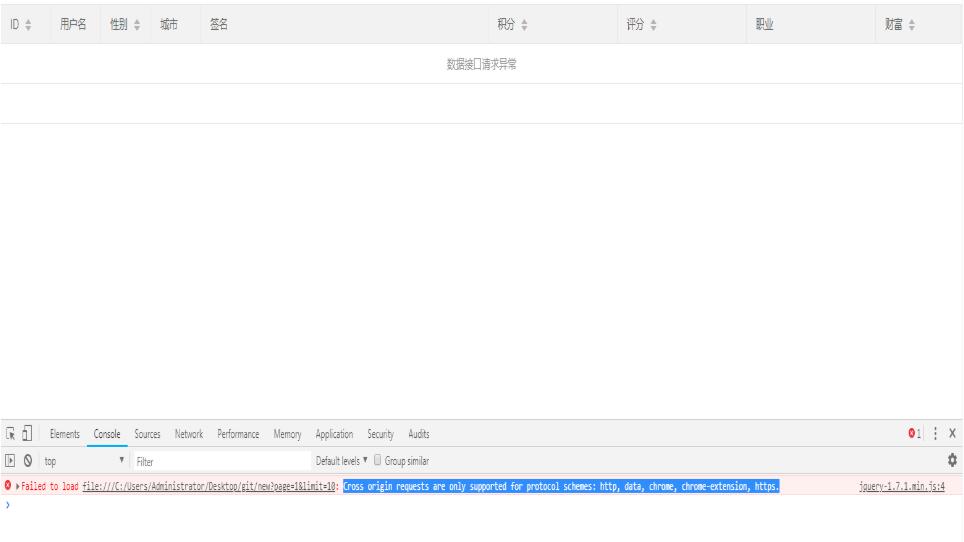
如下图

原因:这是提示“交叉源请求仅支持协议方案:HTTP、数据、Chrome、Chrome扩展、HTTPS。”
也就是你不能用本地文件打开,本地打开是file:///C:/Users/Administrator/Desktop/git/layui_table1.html
可以在本地服务器上展示没有问题
http://localhost/git/layui_table1.html
问题二:返回数据格式不符合要求(经常是这样的)
输出格式为
{
"code":0,
"msg":"",
"count":1000,
"data":[
{
"id":1,
"username":"user-0",
"sex":"女",
"city":"城市-0",
"sign":"签名-0",
"experience":255,
"logins":24,
"wealth":82830700,
"classify":"作家",
"score":57
},
{
"id":2,
"username":"user-0",
"sex":"女",
"city":"城市-0",
"sign":"签名-0",
"experience":255,
"logins":24,
"wealth":82830700,
"classify":"作家",
"score":57
}
]
}
msg的值一定要写"",不然会一直报错,自己设定的code值一定要写0,其他的值都是错误的。
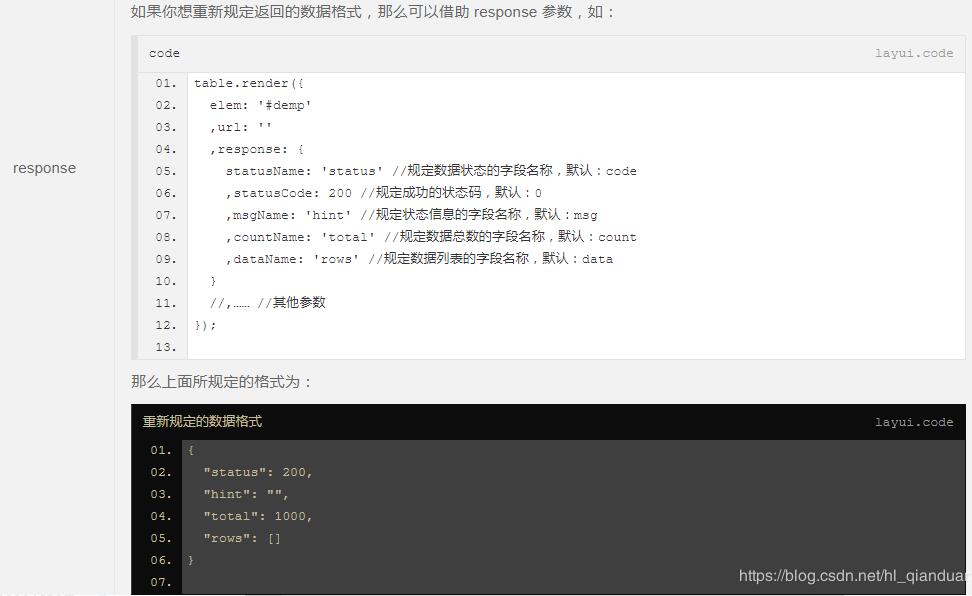
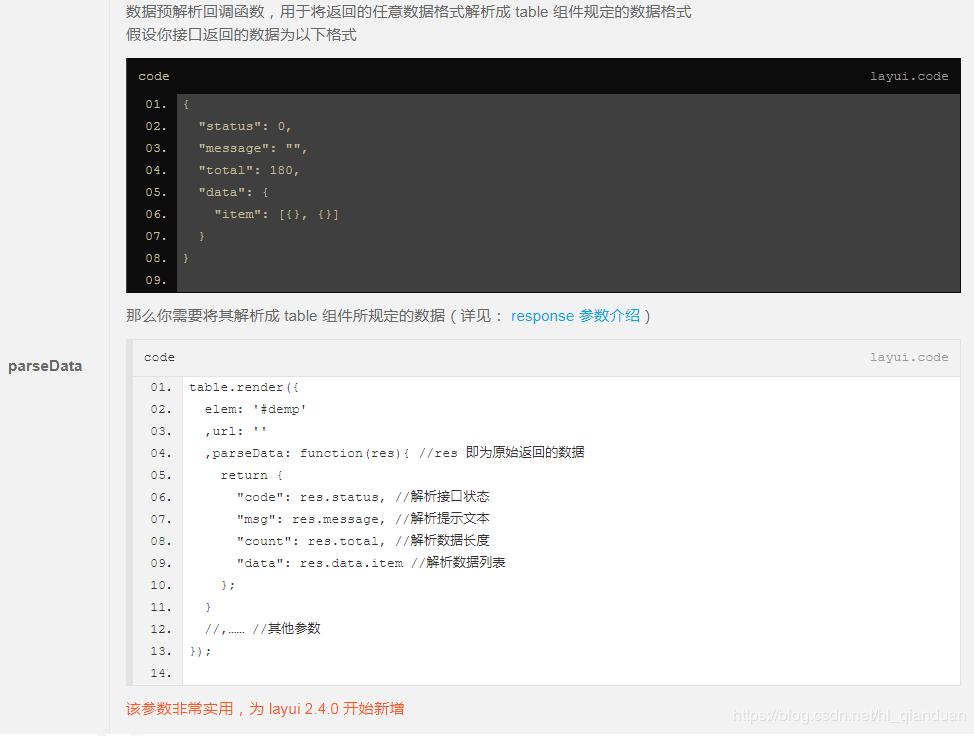
目前的也是修改返回数据的格式


相关内容可前往官方文档 https://www.layui.com/doc/modules/table.html#async
问题三:控制台报错404(一般不会)
接口有问题,查看接口是否正确有数据,反馈给后台同学
问题四:数据接口请求异常:parsererror
一般是因为返回的不是标准的 JSON,或者返回的数据前后有空格等其它字符
以上这篇解决layui table表单提示数据接口请求异常的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
layui点击弹框页面 表单请求的方法
如下所示: $("#addSite").click(function () { layer.open({ title: '添加站点', type: 1, area: ['700px', '400px'], content: '<blockquote class="layui-elem-quote layui-text">注意事项: 请填写相关的数据信息! </blockquote>' + '<form class="layui
-
解决layui中table异步数据请求不支持自定义返回数据格式的问题
使用版本 layui-v2.3.0 修改: 打开layui中table.js源码 在 Class.prototype.pullData 这个方法定义内部 //获得数据 Class.prototype.pullData = function(curr, loadIndex){ var that = this ,options = that.config ,request = options.request ,response = options.response ,sort = function(
-
解决Layui 表单提交数据为空的问题
坑的外观 最近用了一段时间Layui作为项目后台管理模块的前端框架,感觉还是挺好用的. 今天踩了个坑,就是使用layui表单提交时,提交的数据为空. 例如,layer.msg(JSON.stringify(data.field));这句代码执行后,页面显示为空对象. <form class="layui-form" action=""> <div class="layui-form-item"> <label cla
-
layui表格 返回的数据状态异常的解决方法
最近用到了layui表格组件,结果发现数据返回状态异常 在网上查询了下是因为需要转成固定个格式 然而layui的table默认返回的数据格式为: response: { //定义后端 json 格式,详细参见官方文档 code: 0, msg: "", count: 1000, data: [] } 网上看了有些方法是转成json数据 JSONObject obj=new JSONObject(); //前台通过key值获得对应的value值 obj.put("code&qu
-
LayUi中接口传数据成功,表格不显示数据的解决方法
今天接触这个框架发现的问题,感觉有必要注意下. LayUi 对穿过来的 Json 有严格的要求,一般情况下,要求要有4个参数,分别为: code:0 //数据状态 msg:"" //状态信息 count:1000 //数据总数 data:[] //数据列表 若传过来的 Json 包含这四个参数,且参数名一样,则表格读数据不会出问题.若参数名和上述的不一样,则需要转换下,具体方法如下: response:{ statusName: '自定义的参数名称' ,// 对应 code msgNa
-
解决layui的table插件无法多层级获取json数据的问题
对于layui的table插件无法多层级获取json数据的解决方法,版本:2.2.6 根据官方文档 你接口返回的数据格式,遵循 response 对应的字段名称. 默认的格式为如下: { code: 0,//数据状态的字段名称,默认:code msg: "", //状态信息的字段名称,默认:msg count: 1000,//数据总数的字段名称,默认:count data: []//数据列表的字段名称,默认:data } 那么当后台返回的数据为如下格式时:就无法直接获取到"l
-
解决layui table表单提示数据接口请求异常的问题
问题一:直接拿别人的文件放在本地打开 如下图 原因:这是提示"交叉源请求仅支持协议方案:HTTP.数据.Chrome.Chrome扩展.HTTPS." 也就是你不能用本地文件打开,本地打开是file:///C:/Users/Administrator/Desktop/git/layui_table1.html 可以在本地服务器上展示没有问题 http://localhost/git/layui_table1.html 问题二:返回数据格式不符合要求(经常是这样的) 输出格式为 { &q
-
layui form表单提交之后重新加载数据表格的方法
HTML form表单 <p style="text-align: center"><img src="//files.jb51.net/file_images/article/201909/20190911173925.jpg" alt="" /></p> <div class="layui-row"> <form class="layui-form layui
-
Nodejs下用submit提交表单提示cannot post错误的解决方法
<span style="font-size:18px;"><form action="/registOK" method="get"> <p>用户名:<input type="text" id="userName" name="userName"></p> <p>密码:<input type="pa
-
解决antd Form 表单校验方法无响应的问题
antd 的 表单校验方法包括 validateFields 和 validateFieldsAndScroll 里面可以接收校验字段数组, options, 和一个回调函数 from.validateFields([name, age], {}, (err, val)=> {}) 校验全部表单数据 from.validateFields((err, val)=> {}) // 无响应 发现无响应, 无报错, 完全蒙逼了, 排查良久, 添加校验字段后发现可以成功校验, 于是想着大不了我全部手动
-
Python django搭建layui提交表单,表格,图标的实例
利用layui制作与众不同的感谢表单,表格 layui极大的提高了前端开发效率,它极具个性的样式等等都非常吸引人,接下来我将为大家展示如何利用Python的django框架与layui制作极富个性的表单与数据表格 注:忽略创建项目,配置文件,若这部分内容不太明白,参考教你使用Django搭建一个基金模拟交易系统,里面会教你从项目创建到最终运行的完整流程. 第一步:在templates目录下新建一个index.html文件(文件内容根据自己的业务需求在layui官网复制即可),同时改变其布局只需将
-
易操作的jQuery表单提示插件
本文实例讲述了一款轻量级的表单提示插件---jQuery Form Toolltip.分享给大家供大家参考.具体如下: jQuery Form Toolltip 特点: 你可以单独自定义提示信息的CSS样式. 你可以指定淡入淡出的方向,当前支持Top, Bottom, Right 和 Left 运行效果截图如下: 具体代码如下: jquery实例:jQuery Form Toolltip使用方法 引入核心文件 <script src="js/jquery/2.1.1/jquery.min.
-
Vuejs学习笔记之使用指令v-model完成表单的数据双向绑定
表单类控件承载了一个网页数据的录入与交互,本章将介绍如何使用指令v-model完成表单的数据双向绑定. 6.1 基本用法 表单控件在实际业务较为常见,比如单选.多选.下拉选择.输入框等,用它们可以完成数据的录入.校验.提交等. Vue.js提供了v-model指令,用于在表单类元素上双向绑定数据,例如在输入框上使用时,输入的内容会实时映射到绑定的数据上. 例如下面的例子: <div id="app"> <input type="text" v-mo
-
layui原生表单验证的实例
在网上看到很多validform和layer配合的验证方式,但是觉得写的不好,不清不楚的,于是研究了一下layui原生的验证 1. 在需要验证的item上加 lay-verify="value" ,在提交按钮上加 lay-submit lay-filter="go" 两个属性 value: required(必填项) phone(手机号) email(邮箱) url(网址) number(数字) date(日期) identity(身份证) 自定义值(就是自定义验证
-
防止Layui form表单重复提交的实现方法
在提交表单数据时,提交按钮为 submit 类型,以layui为js框架时,会重复提交表单数据,为防止这一情况,有效的做法是: 在<form>里面,加上 lay-filter="formConfig" , οnsubmit="return false" , 其中 "formConfig" 为自定义,然后在 提交的按钮事件内: form.on("submit(formConfig)",function(data){
随机推荐
- JS实现一个按钮的方法
- iOS自定义UITabBar仿今日头条效果
- 详解2016 cocoapods的安装和使用以及版本升级遇到的问题
- JavaScript中使用正则匹配多条,且获取每条中的分组数据
- javascript获取xml节点的最大值(实现代码)
- asp.net(C#)禁止缓存文件不让文件缓存到客户端
- ThinkPHP3.1新特性之动态设置自动完成及自动验证示例代码
- C#判断密码强度的方法
- mysql忘记密码怎么办
- Shell脚本中让进程休眠的方法(sleep用法)
- C/C++中如何判断某一文件或目录是否存在
- 文字来回上下移动或跳动的代码
- Android入门:多线程断点下载详细介绍
- Android开发实现布局中为控件添加选择器的方法
- Android版学生管理系统
- PyTorch上搭建简单神经网络实现回归和分类的示例
- 链表的原理及java实现代码示例
- php中目录操作opendir()、readdir()及scandir()用法示例
- yii框架使用分页的方法分析
- python elasticsearch环境搭建详解

