Vue组件中slot的用法
下面给大家介绍Vue组件中slot的用法
主要是让组件的可扩展性更强。
1. 使用匿名slot

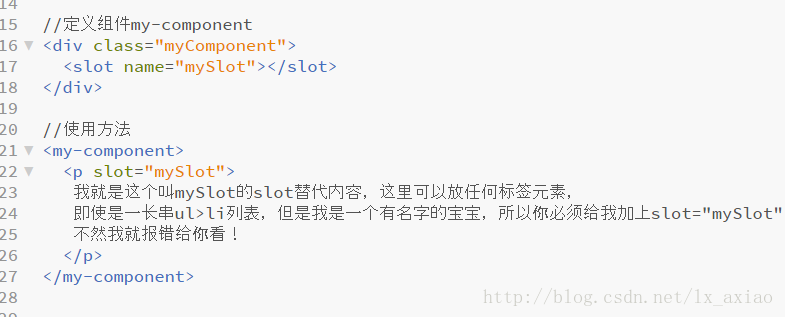
2. 给slot加个名字

如果不在有slot的组件里加入任何标签,slot什么都不会显示的。
总结
以上所述是小编给大家介绍的Vue组件中slot的用法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
您可能感兴趣的文章:
- 详解Vue学习笔记入门篇之组件的内容分发(slot)
- Vue.js中组件中的slot实例详解
- Vuejs第十一篇组件之slot内容分发实例详解
相关推荐
-
Vue.js中组件中的slot实例详解
Vue组件中的slot slot 可以实现在已经定义的组件中添加内容,组件会接收内容并输出,假如有一个组件person,它的里面包含的是个人信息,如下面这样 <template id="per"> <div> <p>姓名:...</p> <p>年龄:...</p> <p>职业:...</p> </div> </template> 在应用的时候,当然希望这里面可以是灵活
-
Vuejs第十一篇组件之slot内容分发实例详解
什么是组件? 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展. Slot分发内容 ①概述: 简单来说,假如父组件需要在子组件内放一些DOM,那么这些DOM是显示.不显示.在哪个地方显示.如何显示,就是slot分发负责的活. ②默认情况下 父组件在子组件内套的内容,是不显示的. 例如代码: <
-
详解Vue学习笔记入门篇之组件的内容分发(slot)
介绍 为了让组件可以组合,我们需要一种方式来混合父组件的内容与子组件自己的模板.这个过程被称为 内容分发 (或 "transclusion" 如果你熟悉 Angular).Vue.js 实现了一个内容分发 API,使用特殊的 'slot' 元素作为原始内容的插槽. 编译作用域 在深入内容分发 API 之前,我们先明确内容在哪个作用域里编译.假定模板为: <child-component> {{ message }} </child-component> mess
-
Vue组件中slot的用法
下面给大家介绍Vue组件中slot的用法 主要是让组件的可扩展性更强. 1. 使用匿名slot 2. 给slot加个名字 如果不在有slot的组件里加入任何标签,slot什么都不会显示的. 总结 以上所述是小编给大家介绍的Vue组件中slot的用法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持! 您可能感兴趣的文章: 详解Vue学习笔记入门篇之组件的内容分发(slot) Vue.js中组件中的slot实例详解 Vuejs第十一篇组件之
-
vue 组件中slot插口的具体用法
子组件 <template> <div class="slotcontent"> <ul> <!--<slot></slot>--> <li v-for="item in items">{{item.text}}</li> </ul> </div> </template> <script> export default{ d
-
浅谈Vue.js中ref ($refs)用法举例总结
本文介绍了Vue.js中ref ($refs)用法举例总结,分享给大家,具体如下: 看Vue.js文档中的ref部分,自己总结了下ref的使用方法以便后面查阅. 一.ref使用在外面的组件上 HTML 部分 <div id="ref-outside-component" v-on:click="consoleRef"> <component-father ref="outsideComponentRef"> </co
-
在Vue组件中使用 TypeScript的方法
注意:此文并不是把vue改为全部替换为ts,而是可以在原来的项目中植入ts文件,目前只是实践阶段,向ts转化过程中的过渡. ts有什么用? 类型检查.直接编译到原生js.引入新的语法糖 为什么用ts? TypeScript的设计目的应该是解决JavaScript的"痛点":弱类型和没有命名空间,导致很难模块化,不适合开发大型程序.另外它还提供了一些语法糖来帮助大家更方便地实践面向对象的编程. typescript不仅可以约束我们的编码习惯,还能起到注释的作用,当我们看到一函数后我们立马
-
vue组件中使用props传递数据的实例详解
在 Vue 中,父子组件的关系可以总结为 props向下传递,事件向上传递.父组件通过 props 给子组件下发数据,子组件通过事件给父组件发送消息.看看它们是怎么工作的. 一.基本用法 组件不仅仅是要把模板的内容进行复用,更重要的是组件间要进行通信. 在组件中,使用选项props 来声明需要从父级接收的数据, props 的值可以是两种, 一种是字符串数组,一种是对象. 1.1 字符串数组: <div id="app4"> <my-component4 messa
-
VUE组件中的 Drawer 抽屉实现代码
因为项目中用的是 element-ui 框架,而这个框架并没有抽屉组件,所以自己实现一个,具体代码如下: drawer.vue <template> <div class="drawer"> <div :class="maskClass" @click="closeByMask"></div> <div :class="mainClass" :style="mai
-
浅谈vue 组件中的setInterval方法和window的不同
vue组件中,this指向实例,[实例中重写了setInterval等一整套方法].所以,千万不能和 window 下挂载的方法混用 具体不同在于,window.setInterval执行完比后返回一个id,而vue实例中返回[定时器对象],当然该对象中包含一个_id的私有属性 因为 clearInterval 方法参数是id,所以最佳实践是统一使用 window 的方法,不要使用 vue组件的方法 vue中的定时器方法,要使用箭头函数,不要出现 const that = this 的写法 //
-
三分钟让你快速学会axios在vue项目中的基本用法(推荐!)
目录 Axios简介 一.axios是干啥的 二.安装使用 三.Axios请求方式 1.axios可以请求的方法: 2.get请求 3.post请求 4.put和patch请求 5.delete请求 6.并发请求 四.Axios实例 1.创建axios实例 2.axios全局配置 3.axios实例配置 4.axios请求配置 五.拦截器 1.请求拦截器 2.响应拦截器 3.取消拦截 六.错误处理 七.取消请求 结语 提示:本篇详解axios在vue项目中的实例.在使用Vue.js框架开发前端项
-
解决vue组件中使用v-for出现告警问题及v for指令介绍
在项目中运行v-for代码段时, <flexbox v-if="roleShow" style="padding:15px; box-sizing: border-box;"> <flexbox-item v-for="role in roles " > <x-button mini :type="role.type" style="padding: 0 14px" @clic
-
vue组件中使用iframe元素的示例代码
本文介绍了vue组件中使用iframe元素的示例代码,分享给大家,具体如下: 需要在本页面中展示vue组件中的超链接,地址栏不改变的方法: <template> <div class="accept-container"> <div class="go-back" v-show="goBackState" @click="goBack">GoBack</div> <ul&g
随机推荐
- 在redhat6.4安装redis集群【教程】
- 实例剖析AngularJS框架中数据的双向绑定运用
- 自动完成的搜索框javascript实现
- IOS 身份证校验详细介绍及示例代码
- 『JavaScript』限制Input只能输入数字实现思路及代码
- js Calender控件使用详解
- PHP基于方差和标准差计算学生成绩的稳定性示例
- Java操作文本文件的方法
- View Controller Transition实现京东加购物车效果
- Android camera实时预览 实时处理,人脸识别示例
- Mysql主从同步Last_IO_Errno:1236错误解决方法
- mysql导入sql文件报错 ERROR 2013 2006 2002
- php实现refresh刷新页面批量导入数据的方法
- 出错提示与对策
- Cmstp 安装或删除“连接管理器”服务配置文件
- 利用MySQL统计一列中不同值的数量方法示例
- 一个简单的jQuery插件制作 学习过程及实例
- jQuery实现在列表的首行添加数据
- 解决linux下大量TIME WAIT的方法详解
- Java软件编程培训机构靠谱吗

