vue select选择框数据变化监听方法
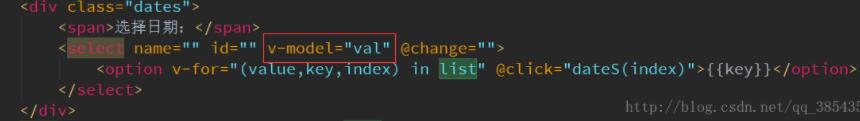
1、使用v-model在select标签上进行数据双向绑定,

2、在data里边添加val:‘ ',
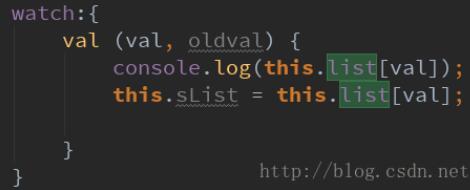
3、最后就是监听事件的写法,写在methods之外。

附加:(以下图片借鉴他人,非原创)

以上这篇vue select选择框数据变化监听方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue.js 1.x与2.0中js实时监听input值的变化
一.vuejs 2.0中js实时监听input 在2.0的版本中,vuejs把v-el 和 v-ref 合并为一个 ref 属性了,可以在组件实例中通过 $refs 来调用.这意味着 v-el:my-element 将写成这样: ref="myElement" , v-ref:my-component 变成了这样: ref="myComponent" .绑定在一般元素上时,ref 指DOM元素,绑定在组件上时,ref 为一组件实例. 因为 v-ref 不再是一个指令
-
vue watch监听对象及对应值的变化详解
如下所示: var vm=new Vue({ data:{ a:1, b:{ c:1 } }, watch:{ a(val, oldVal){//普通的watch监听 console.log("a: "+val, oldVal); }, b:{//深度监听,可监听到对象.数组的变化 handler(val, oldVal){ console.log("b.c: "+val.c, oldVal.c);//但是这两个值打印出来却都是一样的 }, deep:true }
-
用Vue.js实现监听属性的变化
前言 创建 Vue 实例时,Vue 将遍历 data 的属性,通过 ES5 的 Object.defineProperty 将它们转为 getter/setter,在其内部 Vue 可以追踪依赖.通知变化. const vm = new Vue({ data: {foo: 1} // 'vm.foo' (在内部,同 'this.foo') 是响应的 }) 观察属性变化 Vue 的实例提供了 $watch 方法,用于观察属性变化. const vm = new Vue({ data: {foo:
-
详解Vue监听数据变化原理
本人最近在学习Vue,从网上查询了很多关于Vue监听数据变化原理,稍微整理精简一下做下分享. 浅度监听 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浅度监听</title> <meta name="viewport" content="width=device-wi
-
vue select选择框数据变化监听方法
1.使用v-model在select标签上进行数据双向绑定, 2.在data里边添加val:' ', 3.最后就是监听事件的写法,写在methods之外. 附加:(以下图片借鉴他人,非原创) 以上这篇vue select选择框数据变化监听方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
vue项目中的数据变化被watch监听并处理
目录 vue数据变化被watch监听处理 监听当前vue文件数据 监听vuex中的数据 如何正确使用watch监听属性变化 基本用法 监听object 初始化变量触发监听回调 vue数据变化被watch监听处理 监听当前vue文件数据 例如,当前的vue文件的data中有如下属性: data() { return { dialogFormVisible: false, } } 要监听dialogFormVisible变量的数据变化,则代码如下: watch: {
-
Vue数据监听方法watch的使用
watch本身很容易理解, watch负责将视图中的数据与某个函数关联起来 当Vue视图中的数据变化时, 关联的函数会被执行 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>监听方法watch的使用</title> <script src="https://cdn.bootcss.com/
-
vue.js过滤器+ajax实现事件监听及后台php数据交互实例
本文实例讲述了vue.js过滤器+ajax实现事件监听及后台php数据交互.分享给大家供大家参考,具体如下: 在vue.js开发时,数据可以使用jquery和vue-resource来获取数据.在获取数据时,一定需要给一个数据初始值. index.html: <!doctype html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title> v
-
Vue引用第三方datepicker插件无法监听datepicker输入框的值的解决
一.背景 在Vue项目中使用了第三方的datepicker插件,在选择日期后vue无法检测到datepicker输入框的变化 <label class="fl">日期:</label> <div class="input-wrapper fr"> <input class="daterangepicker" ref="datepicker" v-model="dateRang
-
vue watch自动检测数据变化实时渲染的方法
本文介绍了vue watch自动检测数据变化实时渲染的方法,分享给大家,具体如下: 首先确认 watch是一个对象,一定要当成对象来用. 对象就有键,有值. 键:就是你要监控的那个家伙,比如说$route,这个就是要监控路由的变化.或者是data中的某个变量. 值可以是函数:就是当你监控的家伙变化时,需要执行的函数,这个函数有两个形参,第一个是当前值,第二个是变化后的值. 值也可以是函数名:不过这个函数名要用单引号来包裹. 第三种情况厉害了. 值是包括选项的对象:选项包括有三个. 第一个hand
-
vuex state中的数组变化监听实例
前言 首先,因为我有一个需求就是vue组件中有一组多选框,选中多选框的内容,要在另一个组件中进行视图更新,这个就设计的兄弟组件之间的通信了,兄弟组件之前通信我首先选用的vuex这个解决办法. 问题 vuex的state用来放数据,我就把数组放在了vuex中,然后设置了修改的函数.最终store.js中的代码如下: import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const state = { messArray:[] } c
-
Vue之监听方法案例详解
vue中的监听方法 watch 注意 名字 你想监听哪个属性,就要和他起一样的名字 1.作用 用来监听vue实例中的数据变化 可以随时修改状态的变化 2.触发条件 当你监听的属性发生变化时,会自动调用对应的监听方法 3.使用场景 用于异步处理,开销比较大的运算 4.示例 watch:{ name(newvalue,oldvalue){ //计算属性可以接受两个参数,第一个参数是新的属性值,第二参数是老的属性值 // this.age // console.log('name属性发生变化了') c
-
vue watch监听方法总结
目录 1.vue中的watch作用就如其命名就是监听的作用 2.监听这个对象的属性 3.监听这个对象的属性 4.监听这个对象的属性 在vue中,使用watch来响应数据的变化,关于watch的用法大致有三种. 1.vue中的watch作用就如其命名就是监听的作用 比如有个对象: watchData: { name: '', age: '', } 2.监听这个对象的属性 watchData: { handler: function() { console.log(); }, deep: true
-
AngularJS入门教程之Select(选择框)详解
AngularJS Select(选择框) AngularJS 可以使用数组或对象创建一个下拉列表选项. 使用 ng-options 创建选择框 在 AngularJS 中我们可以使用 ng-option 指令来创建一个下拉列表,列表项通过对象和数组循环输出,如下实例: 实例 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="http://a
随机推荐
- syntaxhighlighter 去掉右上角问号图标的三种方法
- Macromedia Flex 标记语言简介
- mongodb实现同库联表查询方法示例
- 关于数据库中保留小数位的问题
- 解析asp.net的分页控件
- Web开发中客户端的跳转与服务器端的跳转的区别
- ASP.NET MVC中使用JavaScriptResult的用法示例
- ASP.NET简化编辑界面解决思路及实现代码(2)
- ASP.NET购物车实现过程详解
- 如何用phpmyadmin设置mysql数据库用户的权限
- python爬虫入门教程--优雅的HTTP库requests(二)
- mysql索引必须了解的几个重要问题
- JavaScript输入分钟、秒倒计时技巧总结(附代码)
- 详解如何在 Linux 启动时自动执行命令或脚本
- python实现汉诺塔方法汇总
- 基于C#的电视台节目表接口调用代码
- 用 Javascript 验证表单(form)中的单选(radio)值
- 炫酷的js手风琴效果
- windows系统下 虚拟内存设置终极攻略
- 在IOS环境下配置DHCP服务6500

